一篇文章掌握flex布局 |
您所在的位置:网站首页 › flex的理解 › 一篇文章掌握flex布局 |
一篇文章掌握flex布局
|
目录 认识flexbox flex布局里两个重要的概念 flex布局里的两个轴(主轴和交叉轴) flex布局属性分类 flex container上的CSS属性 flex-direction(主轴方向) flex-wrap(单行还是多行) flex-flow(flex-direction和flex-wrap的简写形式) justify-content(主轴上item的分布方式) align-items(决定了flex items在交叉轴上的对齐方式) align-content(交叉轴对齐方式)-很少用 flex-items上的CSS属性 flex-grow(决定了flex items如何扩展) flex-shrink(决定flex items如何缩小) flex-basis(设置flex items在主轴上的base size) order(决定flex items的排布顺序) align-self(覆盖flex-container设置的align-items) flex(flex-grow、flex-shrink和flex-basis的简写属性) 认识flexbox 弹性盒子是一种按行或按列布局元素的一维布局方法元素可以膨胀以填充额外的空间,可以收缩适应更小的空间通常我们用flexbox来进行布局的方案成为flex布局 flex布局里两个重要的概念flex container:开启了flex布局的元素叫做flex container(装弹性盒子的容器) 设置 display属性为flex或者inline-flex可以成为flex container flex:flex container 以block-level形式存在inline-flex:flex container 以 inline-level形式存在flex item:flex container里面的直接子元素叫做flex item flex item的布局要受flex container属性的设置来进行控制和布局flex item不再严格区分块级元素和行内级元素flex item默认情况下是包裹内容的,但是可以设置宽度和高度简单来说就是flex item的布局受flex container控制,flex container有行内级和块级的区别,flex item 不严格区分块级和行内级元素 flex布局里的两个轴(主轴和交叉轴)注意:主轴不一定是水平的,只是默认主轴是水平的,主轴和交叉轴互相垂直
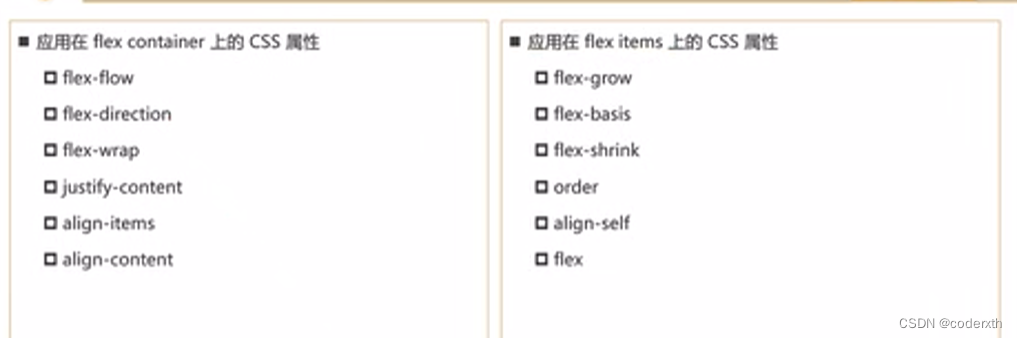
flex布局里面有很多属性,很多小伙伴只是把这些属性死记硬背,如图所示,我们可以将这些属性分为两类,一类是应用在flex container上的属性,一类是应用在flex items上的属性,这样是不是就清晰许多啦。
顺序任意并且都可以省略 justify-content(主轴上item的分布方式) flex-start(默认值):与main start 对齐flex-end:与main end 对齐center:居中对齐space-between flex items之间的距离相等与main start、main end两端对齐space-around flex items之间的距离相等flex items与main start、main end之间的距离是flex items之间距离的一半space-evenly flex items之间的距离相等flex items与main start、main end之间的距离等于flex items之间的距离 align-items(flex items在交叉轴上的对齐方式) normal:弹性布局中,效果和stretch一样stretch:当flex items在交叉轴方向的size为auto时,会自动拉伸至填充flex containerflex-start:与cross start对齐flex-end:与cross end对齐center:居中对齐baseline:与基准线对齐 align-content-很少用 flex-items上的CSS属性 flex-grow(flex items如何扩展) 可以设置为任意非负数字(正小数、正整数、0),默认值是0当flex container在主轴方向上有剩余size时,flex,grow属性才会有效flex items扩展后的最终size不能超过max-width/max-height flex-shrink(flex items如何缩小) 可以设置为任意非负数字(正小数、正整数、0),默认值是1当flex items在主轴方向上超过了flex container的size,flex-shrink才会有效flex items收缩后的最终size不能超过min-width/min-height flex-basis(设置flex items在主轴上的base size) 和width设置没什么区别,当内容为一个长的单词时,内容会把item的宽度撑开 order(flex items的排布顺序) 可以设置任意整数(正整数、负整数、0),值越小就越排在前面(默认值为0) align-self(覆盖flex-container设置的align-items) auto(默认值):遵从flex container的align-items 设置stretch、flex-start、flex-end、center、baseline,效果跟align-items一致 flex(flex-grow、flex-shrink和flex-basis的简写属性) |
【本文地址】
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |