HTML中字体属性、文本属性使用说明 |
您所在的位置:网站首页 › cad如何修改文字内容和文字属性设置 › HTML中字体属性、文本属性使用说明 |
HTML中字体属性、文本属性使用说明
|
一、字体属性
font属性用于定义字体系列,字体大小、粗细和文字样式(斜体) 1、字体系列font-family:定义文本字体,定义多个字体用逗号隔开,设置中英文字体时,注意先英后中 2、字体大小font-size
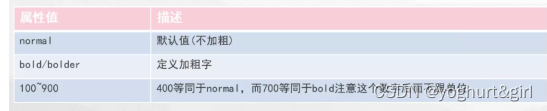
font-weight:属性值有normal、bold、bolder、lighter、数字(100-900)
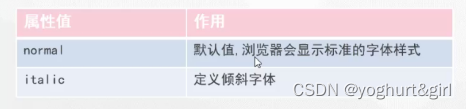
font-style:属性值有normal、Italic...常用normal设置将文本恢复正常

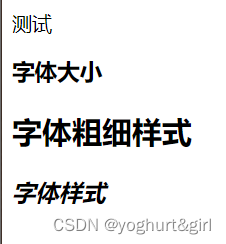
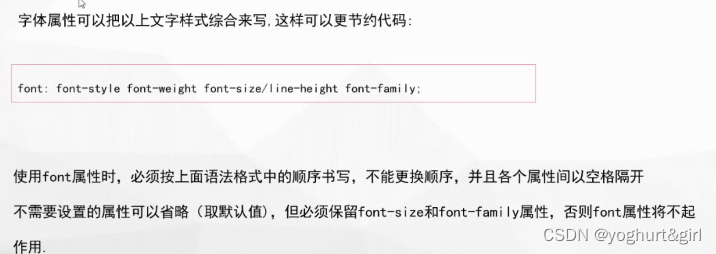
案列展示: p { font-family: 'Courier New' '微软雅黑'; } h1 { font-size: 18px; } h2 { font-weight: bold; } h3 { font-style: italic; }测试 字体大小 字体粗细样式 字体样式效果图:
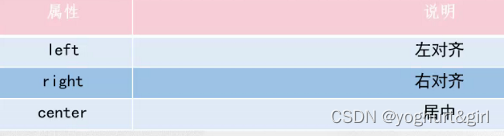
二、文本属性 1、文本颜色(color) color:属性值可以是十六进制、rgb、颜色名 2、水平对齐方式(text-align) 设置元素内文本内容的水平对齐方式 常用属性值:center、left、right
3、装饰文本 text-decoration:规定添加到文本的修饰。可以添加下划线、删除线、上划线等
4、文本缩进(通常用于首行缩进) text-indent: 指定文本的第一行的缩进,长度可以为负值
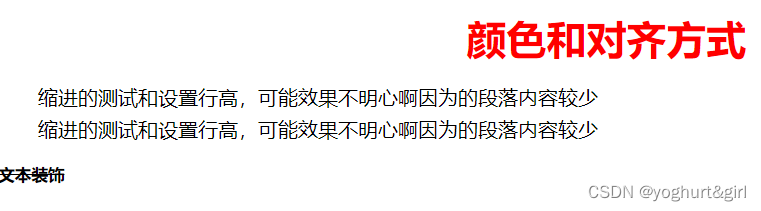
5、行高 line-height:设置行间的距离,可以控制文字行与行之间的距离,行间距的组成:上间距、文字内容、下间距 单行文字垂直居中可以使用该属性,line-height的高等于盒子的高,若大于盒子高度,则文字偏下;若小于盒子高度,则文字偏下。 6、字间间距 letter-spacing:控制文本字与字的间距 属性值px单位的数值。 案列演示: h1 { color: red; text-align: center; } h5 { text-decoration: line-through; } p { text-indent: 2em; line-height: 10px; } 颜色和对齐方式缩进的测试和设置行高,可能效果不明心啊因为的段落内容较少 缩进的测试和设置行高,可能效果不明心啊因为的段落内容较少 文本装饰效果图:
|
【本文地址】
公司简介
联系我们
今日新闻 |
点击排行 |
|
推荐新闻 |
图片新闻 |
|
专题文章 |