| label标签与input标签的对齐问题 | 您所在的位置:网站首页 › 高通股票价格最新行情 › label标签与input标签的对齐问题 |
label标签与input标签的对齐问题
|
而非通常的for+id的方法: Text虽然查到的帖子都非常推崇第二种for+id的方法,但是在这里个人认为还是第一种嵌套关系更符合逻辑. label标签在hover时会让其内部的第一个input标签同样产生hover的样式,这一点在input标签的type="number"时更加明显;(input末端会出现调整数字的上下箭头) 如果label标签设置了for属性,则会让被选中的input标签产生hover效果,无论该标签是否在label内,同时所有其他被嵌套在label内的input都不会产生hover效果; label标签在被点击时会让其内部的第一个input标签获得焦点,无论label内有多少个input标签,都会使第一个获得焦点; 当然,如果label标签设置了for属性,则会让被选中的input标签获得焦点,无论该标签是否在label内. 或者这样: Text在Chrome下的效果 在第一种嵌套关系下,label A发生hover时,理所当然的会让关联的input C发生hover,而input B发生hover时,嵌套他的label A同样会获得hover的效果,而label A会带着他for的input C一起产生hover效果,最终达到ABC都发生hover效果的诡异样式; 但是input C发生hover时A与B不会有任何效果; 在第二种嵌套关系下,label A与input B发生hover时的效果不变,但是当input C发生hover时,关联他的label A同样会产生hover效果,而input B不会有任何事. Edge: 两种嵌套关系产生的hover效果与Chrome大致相同(主要是A&C的效果) 而在Edge下,第一种嵌套关系下,input B发生hover时,label A也会产生hover效果,但是input C不会发生任何事. IE(9): 基本同Edge. Firefox&Opera:
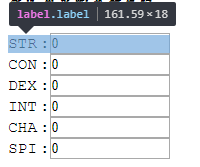
label嵌套input时本身不会发生任何问题,主要是就二者使用的宽高以及占比对齐等问题. 先说input: input是行内元素,display默认为inline-block,可以设置宽高,但是无法更改他的display为inline来让他自适应内容或者填充父元素. 拥有width属性,但是只有type字段为image时才会有效,这时特性有些像img标签. label是行内元素,display默认为inline,无法设置宽高,如果父元素允许,他会根据子元素来自动调整宽但不调整高 子元素input会超出他的高度并且去从label的父级元素中侵占高度,label的overflow无效 如果label的父元素设置了宽但是不足够label内容(label内文字)及其内部input使用的话,更简单了— input会直接换行 就像其他的行内元素一样. 之后的高度宽度超界问题就交给label的父级去处理overflow了 那么,要如何让label和input能按照自己的意图去使用占比宽度或者固定宽来对齐呢? 当然你可以把label变成inline-block,给他设置一个固定宽高,在之后跟上一个input 效果图: |
【本文地址】
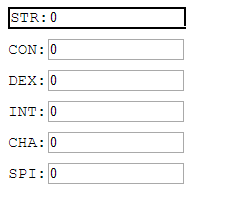
 如果要实现上面这种对齐效果,直接拉到文章底,反正我会说一堆废话.jpg 在这里使用的是嵌套格式:
如果要实现上面这种对齐效果,直接拉到文章底,反正我会说一堆废话.jpg 在这里使用的是嵌套格式: 在这里有一个非常有趣的现象: 如果一个label内嵌了一个input但是for了另一个input… 比如这样:
在这里有一个非常有趣的现象: 如果一个label内嵌了一个input但是for了另一个input… 比如这样: 不知不觉讲了这么多废话,接下来是重点:
不知不觉讲了这么多废话,接下来是重点: