| (微信小程序毕业设计)医院预约挂号小程序(附源码+论文) | 您所在的位置:网站首页 › 门诊预约挂号流程图 › (微信小程序毕业设计)医院预约挂号小程序(附源码+论文) |
(微信小程序毕业设计)医院预约挂号小程序(附源码+论文)
|
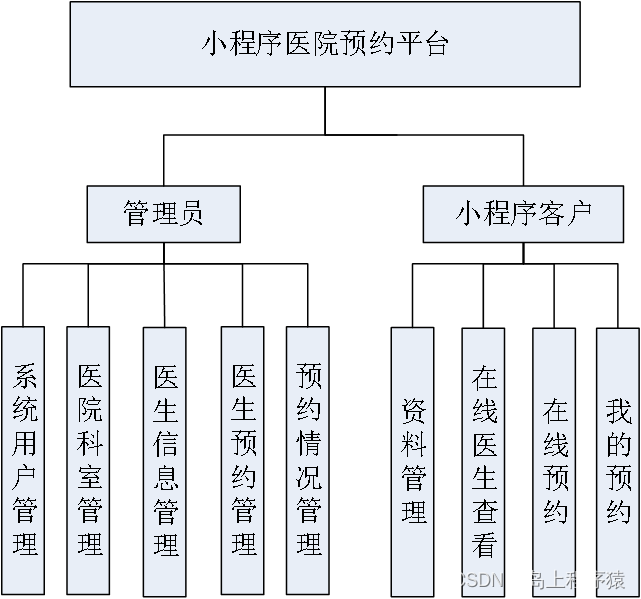
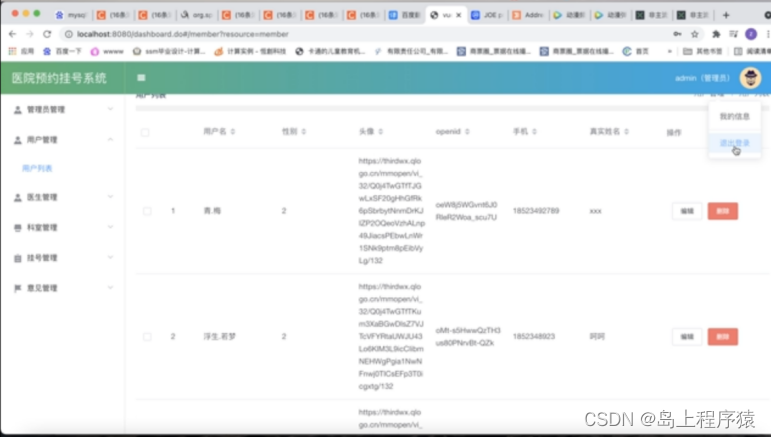
大家好!我是岛上程序猿,感谢您阅读本文,欢迎一键三连哦。 💞当前专栏:微信小程序毕业设计 精彩专栏推荐👇🏻👇🏻👇🏻 🎀 安卓app毕业设计 🌎Java毕业设计 目录 一、项目简介二、系统设计2.1软件功能模块设计2.2数据库设计 三、系统项目部分截图3.1个人中心3.2科室内容查看的实现3.3预约挂号的实现3.4 后台管理界面实现 四、论文目录五、部分核心代码4.1 用户部分 获取源码或论文源码下载地址: 一、项目简介现在的挂号技术已经结合了计算机应用进行了开发,使得挂号可以通过网络的方式提前进行预约,并且可以提前约1周内、1个月内的就诊号码,为患者提供了加大的便利。让患者能够在网络上就能够看到具体的专家门诊哪天有空余的问诊号码可以进行挂号操作,节约了患者的时间也减轻了医院医生人工挂号的工作强度。 此次是借助于微信小程序来搭建一款医院挂号的小程序,通过小程序的开发能够让患者在手机上实现挂号的功能,能够更加方便用户的使用。 二、系统设计 2.1软件功能模块设计基于微信小程序的项目设计的整体结构设计如图4-7所示。 数据库中需要存储用户及各个模块子功能等基本信息以及用户的历史行为信息,这些信息将会被展示在应用端的用户界面上并且会被用于进行数据分析。在该数据概念设计过程中,我们使用了实体联系模型(EntityRelationship Model,简称ER模型)来确定系统实体(Entity)、实体的属性(attribute)以及实体间的联系(relationship) 三、系统项目部分截图 3.1个人中心在挂号微信小程序的端,可以看到在设计中遵照了简洁化的设计要求,整个微信小程序端的功能模块设计比较的简单,主要以三个大类的菜单为主,而在个人中心的界面中,有着五项子菜单,五项子菜单在真个页面中可以清晰的进行显示。能够在子菜单中进行个人挂号信息的管理、个人诊断结果的查看、能够完善个人的信息内容、并且可以联系客服人员对程序存在的问题进行解答以及在线提交使用意见的反馈信息内容。整个个人中心的界面如下图所示: 在科室内容查看界面中,可以看到在屏幕的最上方有搜索栏可供使用,可以直接搜索相关科室内容以及医生的姓名。而在主页面中,主页面的左侧有着各个科室的名称,当选择每个科室后,在右侧会有科室内具体的医生的姓名、研究方向以及医生等级的显示。通过科室的选择,就可以进行相应的科室的预约,相应的程序的查看等。具体如下图所示: 该预约挂号程序,在前台是一个重要的核心功能,当患者选择了相应的科室后,点击医生名称,可以进入到详细的医生界面中,在医生的界面中可以看到有医生详细内容介绍,有着对医生的评价的窗口,并且可以实现在线的预约挂号操作。 在线预约后,就能够通过小程序,查看到预约医生的相关信息,包括姓名,科室,主治病以及别人对他的评价等。 如下图所示: 后台的管理人员可以通过网页实现在后台的登录操作,后台的挂号管理系统中可以实现6大类的内容管理,其中包括了个人信息的管理、医生信息的管理、科室的管理、挂号管理以及用户的意见反馈管理。后台的管理,在系统的建设中,具有很大的作用,通过后台的管理,能大大方便用户对于网站的管理,也能通过后台,进行预约信息的审核,查看等。 后台主要是管理员进行操作管理,具有系统的最高权限,能在系统的后台,对于管理员基本信息,小程序基本情况等进行管理。如下图5.4所示。 1 绪论 1 1.1 项目背景和意义 1 1.1.1 项目背景 1 1.1.2 项目意义 1 1.2 研究现状 2 1.3 研究的内容 2 2理论基础和相关技术 3 2.1 微信小程序 3 2.2 MySQL数据库介绍 3 2.3 php编程技术 3 2.4 系统开发环境介绍 4 3 系统分析 4 3.1 系统目标 4 3.2 系统功能需求分析 4 3.2.1 功能需求分析 4 3.2.2 数据需求分析 5 3.2.3 系统界面需求分析 5 3.3 可行性分析 5 3.3.1 经济可行性分析 6 3.3.2 技术可行性分析 6 3.3.3操作可行性 6 3.3.4法律可行性 6 3.4设计的基本思想 7 4 系统详细设计 7 4.1 系统用例图设计 7 4.2系统模块设计 8 4.3 数据库模块设计 8 4.3.1 数据库的设计 8 4.3.2 E-R关系模型设计 9 4.4数据流程图 10 5 系统的实现 11 5.1 微信小程序个人中心 11 5.2 科室内容查看的实现 12 5.3 预约挂号的实现 13 5.4 后台管理界面实现 14 5.5 医生预约管理 15 5.6 医生信息管理 16 6 系统测试 16 6.1 测试方法及原则 16 6.2测试环境 16 6.3集成测试 17 6.4性能测试 17 6.5测试结果 17 总结 18 参考文献 19 致谢 20 五、部分核心代码 4.1 用户部分 package com.e3.library.model; import com.e3.library.mapper.CommonMapper; import com.e3.library.model.library.Model; import com.e3.library.util.*; import javax.servlet.http.HttpServletRequest; import java.util.ArrayList; import java.util.List; import java.util.Map; public class Member extends Model { public Member(CommonMapper commonMapper) { super(commonMapper); } public Member(CommonMapper commonMapper, HttpServletRequest request) { super(commonMapper, request); } @Override protected void config() { this.fullActions = new ArrayList(); this.fields.add(new Field("用户名","nickname", "string")); this.fields.add(new Field("性别","gender")); // this.fields.add(new Field("头像","avatarUrl")); this.fields.add(new Field("openid","openid")); this.fields.add(new Field("手机","phone")); this.fields.add(new Field("真实姓名","realname")); this.addFields.add(new Field("用户名","nickname", "string")); this.addFields.add(new Field("性别","gender")); this.addFields.add(new Field("手机","phone")); this.addFields.add(new Field("真实姓名","realname")); this.editFields.add(new Field("用户名","nickname", "string")); // this.editFields.add(new Field("性别","gender")); EnumField sexField = new EnumField("性别", "gender"); List sexOptions = new ArrayList(); sexOptions.add(new Option("男", 1)); sexOptions.add(new Option("女", 2)); sexField.setOptions(sexOptions); this.editFields.add(sexField); this.editFields.add(new Field("手机","phone")); this.editFields.add(new Field("真实姓名","realname")); } @Override public String mainPermName() { return "用户管理"; } } 获取源码或论文 源码下载地址:https://download.csdn.net/download/m0_46388260/87893898 如需对应的论文或源码,也可以下方微信联系我 |
【本文地址】