| Android 基础知识4 | 您所在的位置:网站首页 › 进度条英文缩写 › Android 基础知识4 |
Android 基础知识4
|
一、简介
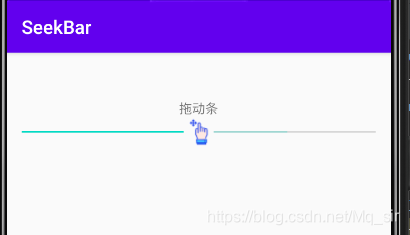
拖动条类似进度条,不同的是用户可以控制,比如,应用程序中用户可以对音效进行控制,这就可以使用拖动条来实现。由于拖动条可以被用户控制,所以需要对其进行事件监听,这就需要实现SeekBar.onSeekBarChangeListener接口。在SeekBar中共需要监听3个事件,分别是:数值的改变(onProgressChanged)、开始拖动(onStartTrackingTouch)、停止拖动(onStopTrackingTouch)。在onProgressChanged中我们可以得到当前数值的大小。 二、常用属性和方法seekBar继承了ProgressBar,ProgressBar所支持的xml属性和方法都适用于seekBar 属性值含义max设置该进度条的最大值progress设置该进度条的已完成进度值progressDrawable自定义drawable显示secondaryProgress定义二级进度值,值介于0到max。该进度在主进度和背景之间。比如用于网络播放视频时,二级进度用于表示缓冲进度,主进度用于表示播放进度。thumb设置进度条的滑块图片splitTrack滑块底部 背景样式 (false为透明 )android:max="100" //滑动条的最大值 android:progress="60" //滑动条的当前值 android:secondaryProgress="70" //二级滑动条的进度 android:thumb = "@mipmap/sb_icon" //滑块的drawable 接着要说下SeekBar的事件了,SeekBar.OnSeekBarChangeListener 我们只需重写三个对应的方法: onProgressChanged:进度发生改变时会触发 onStartTrackingTouch:按住SeekBar时会触发 onStopTrackingTouch:放开SeekBar时触发 三、简单的代码示例效果图:
Activity: public class MainActivity extends AppCompatActivity { private SeekBar sb_normal; private TextView txt_cur; private Context mContext; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = MainActivity.this; bindViews(); } private void bindViews() { sb_normal = (SeekBar) findViewById(R.id.sb_normal); txt_cur = (TextView) findViewById(R.id.txt_cur); sb_normal.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { txt_cur.setText("当前进度值:" + progress + " / 100 "); } @Override public void onStartTrackingTouch(SeekBar seekBar) { Toast.makeText(mContext, "触碰SeekBar", Toast.LENGTH_SHORT).show(); } @Override public void onStopTrackingTouch(SeekBar seekBar) { Toast.makeText(mContext, "放开SeekBar", Toast.LENGTH_SHORT).show(); } }); } } 四、简单SeekBar定制本来还想着自定义下SeekBar的,后来想想,还是算了,涉及到自定义View的一些东西,可能初学者并 不了解,看起来也有点难度,关于自定义View的还是放到进阶那里吧,所以这里就只是简单的定制下SeekBar。
代码实现: (1)、滑块状态Drawable:sb_thumb.xml 图标:
(2)、条形栏Bar的Drawable:sb_bar.xml (3)、然后布局引入SeekBar后,设置下progressDrawable与thumb即可! |
【本文地址】