| 一种微信小程序足球战术板的制作方法 | 您所在的位置:网站首页 › 足球战术板图片下载 › 一种微信小程序足球战术板的制作方法 |
一种微信小程序足球战术板的制作方法
 1.本发明涉及小程序开发技术领域,特别是涉及一种微信小程序足球战术板。 背景技术: 2.基于两个方面的背景:1.微信小程序被广泛使用;2.足球队需要一款能够直观展示的线上战术板。目前,微信小程序被用于生活的方方面面,极大的方便了人们的日常生活;由于微信小程序支持canvas(画布)功能,使得足球战术板的功能得以实现。但是现有的微信小程序具有自身的一套框架,导致层级有限制,这就限制了canvas绘图显示能力,因此,本发明通过捕捉用户触摸行为,判断用户意图,从而实现绘图显示。 技术实现要素: 3.鉴于以上所述现有技术的缺点,本发明的目的在于提供一种微信小程序足球战术板,用户通过战术板提供的队员站位、进攻防守路线设置、队员人数设置、页面分享、战术板层位图片保存等功能,便于用户布置和沟通战术,以便在线交流,提升沟通效率。4.本发明提供一种微信小程序足球战术板,包括底部canvas层、底部背景层、显示canvas层、临时canvas层、顶部操作dom层;所述顶部操作dom层上设置有画笔工具按钮开关和队伍按钮开关;所述画笔工具按钮开关和队伍按钮开关分别绑定不同的点击事件,当点击队伍按钮开关触发绑定的点击事件时,展开队伍管理模块,通过队伍管理模块实现队员选择、赛制选择;当点击画笔工具按钮开关触发绑定的点击事件时,展开绘制功能模块,通过绘制功能模块实现直线箭头绘制、曲线箭头绘制。5.于本发明的一实施例中,所述队伍管理模块包括队员列表重置按钮、赛制选择按钮;所述绘制功能模块包括画笔颜色选择按钮、箭头设置按钮、删除选择按钮、战术板分享按钮、战术板保存按钮、撤销上一步按钮、画布清空按钮。6.于本发明的一实施例中,通过队员管理模块实现队员选择的流程为:7.(1)点击队员列表重置按钮,从服务器获取队员头像列表;8.通过队员头像滑动,进行队员头像移出、移入,实现队员选择。9.于本发明的一实施例中,通过队员管理模块实现赛制选择的流程为:10.(1)点击赛制选择按钮,对预先设置的备选赛制进行选择;11.(2)根据赛制选择记录,更新赛制全局变量。12.于本发明的一实施例中,通过绘制功能模块实现直线箭头绘制的流程为:13.(1)点击箭头设置按钮,触发触摸事件;14.(2)记录触摸事件的起始坐标sxy,结束坐标exy,根据起始坐标sxy、结束坐标exy绘制直线;15.(3)计算直线与横向坐标之间的角度,以结束坐标exy为起点,以预设长度,左右偏置预设角度绘制两条直线,形成箭头。16.于本发明的一实施例中,通过绘制功能模块实现曲线箭头绘制的流程为:17.(1)点击箭头设置按钮,触发点击事件;18.(2)记录触摸事件的起点坐标sxy、中点坐标mxy、终点坐标exy,并且以起点坐标sxy、中点坐标mxy、终点坐标exy绘制曲线;19.(3)以中点坐标mxy、终点坐标exy为直线,计算直线与横向坐标之间的角度,以结束坐标exy为起点,以预设长度,左右偏置预设角度绘制两条直线,形成箭头。20.如上所述,本发明的一种微信小程序足球战术板,具有以下有益效果:本发明够实时从服务器获取数据展示在用户眼前,方便用户直观的拖拽,随意构图,动态生成可以分享的足球战术板图片,便于用户布置和沟通战术。附图说明21.图1显示为本发明实施例中公开的微信小程序足球战术板的数据交互示意图。22.图2显示为本发明实施例中公开的微信小程序足球战术板的工作流程图。23.图3显示为本发明实施例中公开的微信小程序足球战术板的结构示意图。24.图4显示为本发明实施例中公开的微信小程序足球战术板顶部操作dom层的展示图。25.图5显示为本发明实施例中公开的微信小程序足球战术板功能模块的展示图。26.图6显示为本发明实施例中公开的微信小程序足球战术板队员头像移动示意图。27.图7显示为本发明实施例中公开的微信小程序足球战术板触摸事件判定示意图。28.图8显示为本发明实施例中公开的微信小程序足球战术板直线箭头绘制图。29.图9显示为本发明实施例中公开的微信小程序足球战术板直线箭头示意图。30.图10显示为本发明实施例中公开的微信小程序足球战术板点击事件判定示意图。31.图11显示为本发明实施例中公开的微信小程序足球战术板曲线箭头绘制图。具体实施方式32.以下通过特定的具体实例说明本发明的实施方式,本领域技术人员可由本说明书所揭露的内容轻易地了解本发明的其他优点与功效。本发明还可以通过另外不同的具体实施方式加以实施或应用,本说明书中的各项细节也可以基于不同观点与应用,在没有背离本发明的精神下进行各种修饰或改变。需说明的是,在不冲突的情况下,以下实施例及实施例中的特征可以相互组合。33.需要说明的是,以下实施例中所提供的图示仅以示意方式说明本发明的基本构想,遂图式中仅显示与本发明中有关的组件而非按照实际实施时的组件数目、形状及尺寸绘制,其实际实施时各组件的型态、数量及比例可为一种随意的改变,且其组件布局型态也可能更为复杂。34.本发明提供一种微信小程序足球战术板,请参阅图1-图2,所述战术板的实现步骤为:1.启动服务器,加载微信小程序后显示战术板页面;2.初始化战术板页面,并且向服务器发起数据请求;3.服务器接收数据请求后返回数据;4通过战术板页面移动队员头像、进行曲线箭头绘制、直线箭头绘制等操作,并且将操作记录到堆栈;与此同时,通过战术板页面进行撤销、删除、重置等操作,并且将操作记录到堆栈;5.从堆栈记录依次绘制,实现战术板交互。35.请参阅图3,所述包括底部canvas(画布)层、底部背景层、显示canvas层、临时canvas层以及顶部操作dom(节点)层。36.其中,所述顶部操作dom层上设置有位于战术板页面左下角的画笔工具按钮开关、位于战术板页面右上角的队伍按钮开关;所述画笔工具按钮开关、队伍按钮开关分别绑定顶部操作dom层不同的点击事件;即当用户触发绑定的点击事件时,展开具体的功能模块,请参阅图4。37.当点击画笔工具按钮开关触发绑定的点击事件时,展开绘制功能模块;所述绘制功能模块包括画笔颜色选择按钮、箭头设置按钮、删除选择按钮、战术板分享按钮、战术板保存按钮、撤销上一步按钮、画布清空按钮,请参阅图5。38.当点击队伍按钮开关触发绑定的点击事件时,展开队伍管理模块;所述队伍管理模块包括队员列表重置按钮、赛制选择按钮,请参阅图5。39.1)点击赛制选择按钮,进行赛制选择:战术板页面左上角展示5人制、8人制、11人制,通过点击进行赛制选择,同时将赛制选择记录为全局变量teamnum(对应赛制人数)。40.2)队员头像移动:41.a.通过战术板页面初始化,获取页面宽度和高度;然后设置全局变量windowwidth、windowheight,设置队员头像iconwh=windowwidth*比例系数;最后根据赛制选择,设置不同比例大小,适应页面展示效果。42.b.从服务器获取队员头像列表;按照队员角色进行分组,dom节点循环渲染,并且绑定选中、滑动事件;记录初始列表initlist;c.队员头像移出、移入:触发滑动事件,获取滑动结束坐标touchendx,并且将结束坐标touchendx与边界条件比较,如果小于则移出。43.请参阅图6,如果mx《bx+p(mx为队员头像左上角坐标,bx为边界坐标,p为偏置余量,即一定范围内,触发移出效果,根据实际情况,自行调整),队员头像移出;队员头像移出后,记录队员头像坐标,并添加到滑动列表movelist中,将初始列表initlist中对应对象属性从展示isshow修改为false隐藏dom(此处并非移除对应对象,仅通过isshow字段控制头像的展示和隐藏),根据队员头像坐标,动态修改队员头像的相对位置,并且在战术板页面进行渲染显示。44.请参阅图6,如果mx》bx+p(mx为队员头像左上角坐标,bx为边界坐标,p为偏置余量,即一定范围内,触发移出效果,根据实际情况,自行调整),队员头像移入;队员头像移入后,记录队员头像坐标,并从滑动列表movelist中移除,将初始列表initlist中对应对象属性从展示isshow修改为true展示dom(此处并非加入对应对象,仅通过isshow字段控制头像的展示与隐藏)。45.3)点击队伍列表重置按钮,进行队伍列表重置:清空滑动列表movelist,初始化初始列表initlist。46.4)点击箭头设置按钮,绘制直线箭头和曲线箭头:47.a.选中箭头按钮,记录全局变量isdraw;48.b.显示canvas层绑定触发事件;49.c.选中画笔颜色(默认为红色);50.d.触发触摸事件,记录起始坐标sxy(sx,sy),结束坐标exy(ex,ey),请参阅图7。首先判定是否为点击事件(如果触摸距离太小,需要考虑用户误触操作,增加用户操作体验),根据起始坐标sxy(sx,sy)、结束坐标exy(ex,ey),利用勾股定理计算直线距离mr,如果,直线距离mr大于半径r,则定义为触摸事件,小于则为点击事件;请参阅图8,如果为触摸事件,则根据起始坐标sxy(sx,sy),结束坐标exy(ex,ey),绘制带箭头的直线;即根据起始坐标sxy(sx,sy),结束坐标exy(ex,ey)绘制直线,通过勾股定理,计算直线与横向坐标之间的角度a,以结束坐标exy为起点,以预设长度,左右偏置预设角度,利用勾股定理计算获取p1xy,p2xy点,绘制两条直线,形成箭头,请参阅图9;51.e.将直线和箭头放入操作堆栈记作drawstacks(操作栈);52.f.触摸事件结束,将drawstacks循环绘制显示canvas层,清空临时canvas层。53.g.触发点击事件,记录点击坐标cxy[cx,cy],循环操作栈drawstacks,与操作栈中起始坐标sxy(sx,sy)结束坐标exy(ex,ey)比较;请参阅图10,同样利用勾股定理,获取cxy[cx,cy]与起始坐标sxy(sx,sy)结束坐标exy(ex,ey)的距离,判断距离是否满足自定义的半径r范围,如果满足,则将选中的对象selectobj从操作栈drawstacks中移除,重新循环操作栈绘制显示canvas层。将对象selectobj绘制在临时canvas层,并且计算中点坐标(mxy=[(sxy[sx]-exy[ex])/2,(sxy[sy]-exy[ey])/2]),分别在起点坐标,中点坐标,终点坐标绘制3个圆,并标记全局状态isedit为true。[0054]获取三个坐标点(起点坐标sxy、中点坐标mxy、终点坐标exy);当用户滑动时,判定哪个坐标点被选中,请参阅图10,滑动结束重新获得3个坐标点;以3个坐标点,调用canvas绘制曲线(贝塞尔曲线);以中点坐标mxy与终点坐标exy画箭头,与绘制直线箭头时的方法相同,以中点坐标mxy、终点坐标exy为直线,计算直线与横向坐标之间的角度a,以结束坐标exy为起点,以预设长度,左右偏置预设角度绘制两条直线,形成箭头。请参阅图11;操作结束后将此对象放入操作堆栈记作drawstacks(操作栈),触摸事件结束,将drawstacks循环绘制到显示canvas层,清空临时canvas层。[0055]5)点击删除选择按钮,删除选中:即将选中的对象从drawstacks(操作栈)中移除,并且将drawstacks循环绘制到显示canvas层,清空临时canvas层。[0056]6)点击撤销上一步按钮,撤销上一步:将drawstacks(操作栈)中最后一个对象移除,并且将drawstacks循环绘制到显示canvas层,清空临时canvas层。[0057]7)点击战术板保存按钮,将战术板保存为图片:[0058]a.将队员移动列表movelist按照坐标绘制到底部canvas层;[0059]b.将drawstacks(操作栈)内容依次绘制到底部canvas层;[0060]c.导出image图片,并且进行系统保存。[0061]上述,绘制直线,绘制点,导出图片等基本操作均调用canvas基本画图api,不做累述。[0062]综上所述,本发明用户通过战术板提供的队员站位、进攻防守路线设置、队员人数设置、页面分享、战术板层位图片保存等功能,便于用户布置和沟通战术,以便在线交流,提升沟通效率。所以,本发明有效克服了现有技术中的种种缺点而具高度产业利用价值。[0063]上述实施例仅例示性说明本发明的原理及其功效,而非用于限制本发明。任何熟悉此技术的人士皆可在不违背本发明的精神及范畴下,对上述实施例进行修饰或改变。因此,举凡所属技术领域中具有通常知识者在未脱离本发明所揭示的精神与技术思想下所完成的一切等效修饰或改变,仍应由本发明的权利要求所涵盖。 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
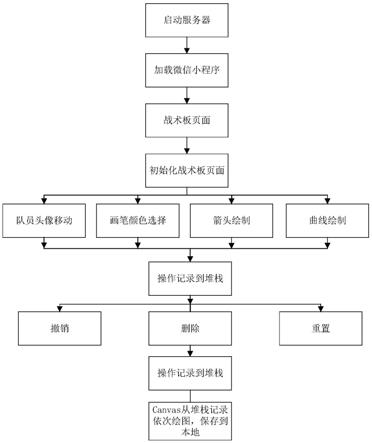
| 专题文章 |