| 标准盒模型和怪异盒模型的区别 | 您所在的位置:网站首页 › 请简述标准盒子模型和怪异盒子模型的区别 › 标准盒模型和怪异盒模型的区别 |
标准盒模型和怪异盒模型的区别
|
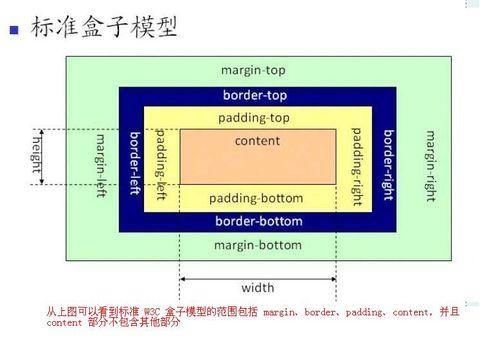
盒模型主要有四部分组成: Margin:边距 Border:边框 Padding:内边距 Content:内容因此盒子的 宽度=content(宽度)+2*padding(左右)+2*border(左右)+2*margin(左右) 高度=content(高度)+2*padding(上下)+2*border(上下)+2*margin(上下) 而标准盒模型和怪异盒模型最大的区别就是在width和height属性的计算方式上不同。 1. 标准盒模型 标准盒模型是根据W3C规范所制定的,目前除了IE5.X和IE6等极少部分浏览器,我们使用的大部分浏览器都是采用的标准盒模型。
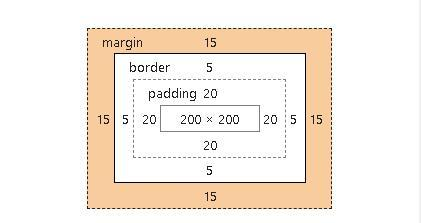
可以看出,标准盒模型的width=content(宽度),height=content(高度),如: .root{ width:200px; height:200px; padding:20px; border:5px solid red; margin:15px; background-color: black; }最后展示的盒模型就是这样子的
2. 怪异盒模型 因目前除了IE5.X和IE6等极少部分浏览器,我们使用的大部分浏览器都是采用的标准盒模型。怪异盒模型,我们就不多介绍了。
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |