|
最近又做了一些uniapp,之前也做过,但是还没记录过关于uniapp的东西,所以这篇先来上一些我最近项目中做的一些常用的图表示例
先上几个官方网址
uniapp官网
DCloud插件市场
uCharts官网
uCharts官网示例
uCharts官方文档
uniapp中使用uCharts提供了两种方式,一种是原生方式,另一种是组件方式。我这里使用的是组件方式,这种使用起来好像很方便一些
1. 使用 HBuilderX 导入插件
进入:秋云 ucharts echarts 高性能跨全端图表组件
导入到项目之后就可以看到项目根目录下的uni_modules 下会有qiun-data-charts的包
这样就可以,其他我们不需要做什么操作,直接在组件页面中即可使用
2. 图表示例
我这里也是把图表单独封装一个组件,下面贴的完整代码,引入直接使用,样式可以自定义调整,往里面传入图表数据即可
示例一

export default {
data() {
return {
chartData: {},
opts: {
color: ["#1890FF"],
padding: [15, 25, 10, 10],
rotate: false, //横屏模式
animation: true, // 是否动画展示图表
dataLabel: false, // 是否显示图表区域内数据点上方的数据文案
dataPointShape: true, //是否显示数据点的图形标识
dataPointShapeType: 'hollow', //图形标识点显示类型,可选值:'solid'实心,'hollow'空心
legend: {
show: false
},
xAxis: {
disabled: false, // 不绘制X轴 默认false
disableGrid: true, // 不绘制纵向网格
axisLineColor: '#0f5681', // 坐标轴轴线颜色
calibration: false, // 坐标轴刻度线
fontColor: '#FFFFFF', // 字体颜色
fontSize: 13, // 字体大小
rotateLabel: false, //【旋转】数据点(刻度点)文字
rotateAngle: 45, //开启上面旋转功能后,文字旋转的角度,取值范围(-90至90)
// labelCount: ,//数据点文字(刻度点)单屏幕限制显示的数量
scrollShow: false, // 是否显示滚动条,配合拖拽滚动使用(即仅在启用【基本配置】的 enableScroll 时有效)
boundaryGap: 'justify', //折线图、区域图起画点结束点方法,可选值:'center'两端留空,'justify'两端对齐
},
yAxis: {
disabled: false, //不绘制Y轴
disableGrid: false,//不绘制横向向网格(即默认绘制网格)
gridType: "dash", // 横向向网格线型,可选值:'solid'实线,'dash'虚线
dashLength: 8, //横向网格为虚线时,单段虚线长度
gridColor: '#0f5681',
showTitle: true,
data: [ // 多Y轴配置
{
axisLineColor: '#0f5681', // 坐标轴轴线颜色,默认#CCCCCC
calibration: false, // 刻度线是否显示
fontColor: '#FFFFFF', // 数据点(刻度点)字体颜色,默认#666666
fontSize: 13, // 数据点(刻度点)字体大小
textAlign: 'right', //数据点(刻度点)相对轴线的对齐方式,可选值:'left','right','center'
title: 'PUE值', // 当前Y轴标题(需要上面showTitle设置为true)
titleFontSize: 13, // 标题字体大小
titleOffsetY: -2, // 标题纵向偏移距离,负数为向上偏移,正数向下偏移
titleOffsetX: 0, // 标题横向偏移距离,负数为向左偏移,正数向右偏移
titleFontColor: '#FFFFFF', //标题字体颜色,默认#666666
unit: '', //Y轴刻度值后附加单位
}
]
},
extra: {
area: {
type: "straight", // 区域图类型,可选值:"straight"尖角折线模式,"curve"曲线圆滑模式,"step"时序图模式
opacity: 0.1, // 区域图透明度
addLine: true, // 是否叠加相应的折线
width: 2, // 叠加的折线宽度
gradient: true, // 是否开启区域图渐变色
activeType: "hollow" // 激活指示点类型,可选值:"none"不启用激活指示点,"hollow"空心点模式,"solid"实心点模式
}
}
}
}
},
props: {
xValue: {
type: Array,
default: () => ["11/20","11/21","11/22","11/23","11/24","11/25","11/26"]
},
yValue: {
type: Array,
default: () => [35, 8, 25, 37, 4, 20, 15]
}
},
watch: {
yValue: {
handler() {
this.setChartsData()
},
immediate: true
}
},
methods: {
setChartsData() {
this.chartData = {
categories: this.xValue,
series: [
{
name: "PUE值",
data: this.yValue,
// color: '#01ecf2',
labelShow: false,
lineType: 'solid', // 折线线型,可选值:'solid'为实线,'dash'为虚线,仅针对line,area,mix有效
textColor: '#FFFFFF', //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
pointShape: 'circle', //数据点标识样式,可选值为diamond◆, circle●, triangle▲, square■, none 无
}
]
}
}
}
}
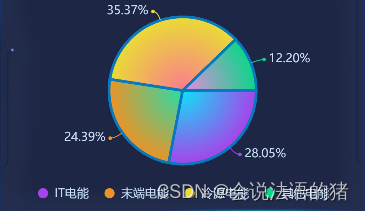
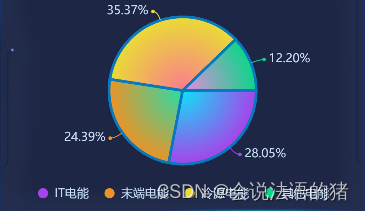
示例二

export default {
data() {
return {
chartData: {},
opts: {
color: ["#a743ea", "#eb9327", "#eadb36", "#0cd689"],
fontColor: "#c5ddf5", // 全局默认字体颜色,16进制颜色格式
padding: [5, 5, 5, 5],
rotate: false, //横屏模式
animation: true, // 是否动画展示图表
dataLabel: true, // 是否显示图表区域内数据点上方的数据文案
legend: {
show: true,
position: "bottom", //图例相对画布的显示位置,可选值:'bottom','top','left','right'
float: "center", // 图例位置对齐方向,可选值:'center','left','right','top','bottom'
padding: 5, //图例内填充边距
margin: 5, // 图例外侧填充边距
backgroundColor: "rgba(0,0,0,0)", // 图例背景颜色
borderColor: "rgba(0,0,0,0)", // 图例边框颜色
borderWidth: 0, // 图例边框线宽
fontSize: 13, // 字体大小
fontColor: "#c5ddf5", // 字体颜色
lineHeight: 11, // 字体行高
hiddenColor: "#CECECE", // 点击隐藏时图例标识及文字颜色
itemGap: 15, // 各个分类(类别)之间的间隔
},
extra: {
pie: {
activeOpacity: 0.5, // 启用Tooltip点击时,突出部分的透明度
activeRadius: 10, // 启用Tooltip点击时,突出部分的宽度(最大值不得超过labelWidth)
offsetAngle: 0, // 起始角度偏移度数,顺时针方向,起点为3点钟位置为0度(比如要设置起点为12点钟位置,即逆时针偏移90度,传入-90即可)
// customRadius: 0, // 自定义半径(一般不需要传值,饼图会自动计算半径,自定义半径可能会导致显示图表显示不全)
labelWidth: 10, // 数据标签到饼图外圆连线的长度
border: true, // 是否绘制各类别中间的分割线
borderWidth: 3, // 分割线的宽度
borderColor: "#0879be", // 分割线的颜色
linearType: "custom", // 渐变类型,可选值:"none"关闭渐变,"custom"开启渐变
// customColor: [], //自定义渐变颜色,数组类型对应series的数组长度以匹配不同series颜色的不同配色方案,例如["#FA7D8D", "#EB88E2"]
},
},
},
};
},
props: {
pieData: {
type: Array,
default: () => [
{
name: "IT电能",
value: 23,
},
{
name: "末端电能",
value: 20,
},
{
name: "冷源电能",
value: 29,
},
{
name: "其他电能",
value: 10,
},
],
},
},
watch: {
pieData: {
handler() {
this.setChartData();
},
immediate: true,
},
},
methods: {
// 设置数据 渲染图表
setChartData() {
this.chartData = {
series: [
{
data: this.pieData,
},
],
};
},
},
};
示例三

export default {
data() {
return {
chartData: {},
opts: {
color: ["#01e8ec"],
padding: [20, 25, 10, 10],
rotate: false, //横屏模式
animation: true, // 是否动画展示图表
dataLabel: false, // 是否显示图表区域内数据点上方的数据文案
dataPointShape: true, //是否显示数据点的图形标识
dataPointShapeType: "hollow", //图形标识点显示类型,可选值:'solid'实心,'hollow'空心
legend: {
show: false,
},
xAxis: {
disabled: false, // 不绘制X轴 默认false
disableGrid: true, // 不绘制纵向网格
axisLineColor: "#0746a3", // 坐标轴轴线颜色
calibration: false, // 坐标轴刻度线
fontColor: "#FFFFFF", // 字体颜色
fontSize: 13, // 字体大小
rotateLabel: false, //【旋转】数据点(刻度点)文字
rotateAngle: 45, //开启上面旋转功能后,文字旋转的角度,取值范围(-90至90)
labelCount: 7, //数据点文字(刻度点)单屏幕限制显示的数量
scrollShow: false, // 是否显示滚动条,配合拖拽滚动使用(即仅在启用【基本配置】的 enableScroll 时有效)
boundaryGap: "justify", //折线图、区域图起画点结束点方法,可选值:'center'两端留空,'justify'两端对齐
},
yAxis: {
disabled: false, //不绘制Y轴
disableGrid: true, //不绘制横向向网格(即默认绘制网格)
gridType: "dash", // 横向向网格线型,可选值:'solid'实线,'dash'虚线
dashLength: 8, //横向网格为虚线时,单段虚线长度
gridColor: "#0f5681",
showTitle: true,
data: [
// 多Y轴配置
{
axisLineColor: "#0746a3", // 坐标轴轴线颜色,默认#CCCCCC
calibration: false, // 刻度线是否显示
fontColor: "#FFFFFF", // 数据点(刻度点)字体颜色,默认#666666
fontSize: 13, // 数据点(刻度点)字体大小
textAlign: "right", //数据点(刻度点)相对轴线的对齐方式,可选值:'left','right','center'
title: "预计节能百分比", // 当前Y轴标题(需要上面showTitle设置为true)
titleFontSize: 13, // 标题字体大小
titleOffsetY: -7, // 标题纵向偏移距离,负数为向上偏移,正数向下偏移
titleOffsetX: 20, // 标题横向偏移距离,负数为向左偏移,正数向右偏移
titleFontColor: "#FFFFFF", //标题字体颜色,默认#666666
unit: "", //Y轴刻度值后附加单位
min: 0, // 当前Y轴起始值(默认数据中的最小值)
},
],
},
extra: {
area: {
type: "straight", // 区域图类型,可选值:"straight"尖角折线模式,"curve"曲线圆滑模式,"step"时序图模式
opacity: 0.1, // 区域图透明度
addLine: true, // 是否叠加相应的折线
width: 2, // 叠加的折线宽度
gradient: true, // 是否开启区域图渐变色
activeType: "hollow", // 激活指示点类型,可选值:"none"不启用激活指示点,"hollow"空心点模式,"solid"实心点模式
},
},
},
};
},
props: {
xValue: {
type: Array,
default: () => ["8:00","9:00","10:00","11:00","12:00","13:00","14:00","15:00","16:00","17:00","18:00"],
},
yValue: {
type: Array,
default: () => [0.1, 0.06, 0.08, 0.1, 0.12, 0.11, 0.1, 0.08, 0.07, 0.06, 0.1],
},
},
watch: {
yValue: {
handler() {
this.setChartsData();
},
immediate: true,
},
},
methods: {
setChartsData() {
this.chartData = {
categories: this.xValue,
series: [
{
name: "预计节能百分比",
data: this.yValue,
// color: '#01ecf2',
labelShow: false,
lineType: "solid", // 折线线型,可选值:'solid'为实线,'dash'为虚线,仅针对line,area,mix有效
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
pointShape: "circle", //数据点标识样式,可选值为diamond◆, circle●, triangle▲, square■, none 无
},
],
};
},
},
};
示例四

export default {
data() {
return {
chartData: {},
opts: {
color: ["#0968f6", "#f5735d", "#f1e58c", "#48ccf7"],
padding: [2, 25, 10, 10],
animation: true, // 是否动画展示图表
dataLabel: false, // 是否显示图表区域内数据点上方的数据文案
legend: {
show: true,
fontColor: "#FFFFFF",
position: "top",
float: "right",
fontSize: 12,
},
xAxis: {
disabled: false, // 不绘制X轴 默认false
disableGrid: true, // 不绘制纵向网格
axisLineColor: "#0746a3", // 坐标轴轴线颜色
calibration: false, // 坐标轴刻度线
fontColor: "#FFFFFF", // 字体颜色
fontSize: 13, // 字体大小
rotateLabel: false, //【旋转】数据点(刻度点)文字
rotateAngle: 45, //开启上面旋转功能后,文字旋转的角度,取值范围(-90至90)
// labelCount: 7,//数据点文字(刻度点)单屏幕限制显示的数量
// scrollShow: false, // 是否显示滚动条,配合拖拽滚动使用(即仅在启用【基本配置】的 enableScroll 时有效)
},
yAxis: {
disabled: false, //不绘制Y轴
disableGrid: false, //不绘制横向向网格(即默认绘制网格)
gridType: "dash", // 横向向网格线型,可选值:'solid'实线,'dash'虚线
dashLength: 8, //横向网格为虚线时,单段虚线长度
gridColor: "#0f5681",
showTitle: true,
data: [
// 多Y轴配置
{
axisLineColor: "#0746a3", // 坐标轴轴线颜色,默认#CCCCCC
calibration: false, // 刻度线是否显示
fontColor: "#FFFFFF", // 数据点(刻度点)字体颜色,默认#666666
fontSize: 13, // 数据点(刻度点)字体大小
textAlign: "right", //数据点(刻度点)相对轴线的对齐方式,可选值:'left','right','center'
title: "单位(人)", // 当前Y轴标题(需要上面showTitle设置为true)
titleFontSize: 13, // 标题字体大小
titleOffsetY: -5, // 标题纵向偏移距离,负数为向上偏移,正数向下偏移
titleOffsetX: 0, // 标题横向偏移距离,负数为向左偏移,正数向右偏移
titleFontColor: "#FFFFFF", //标题字体颜色,默认#666666
unit: "", //Y轴刻度值后附加单位
min: 0, // 当前Y轴起始值(默认数据中的最小值)
},
],
},
extra: {
column: {
type: "group", //柱状图类型,可选值:'group'分组柱状图,'stack'堆叠柱状图,'meter'温度计式图
width: 5, //柱状图每个柱子的图形宽度
activeBgColor: "#000000", //当前点击柱状图的背景颜色
activeBgOpacity: 0.08, // 当前点击柱状图的背景颜色透明度
linearType: "none", //渐变类型,可选值:"none"关闭渐变,"opacity"透明渐变,"custom"自定义颜色
seriesGap: 5, //多series每个柱子之间的间距
categoryGap: 0, //每个category点位(X轴点)柱子组之间的间距
linearOpacity: 0.5, //透明渐变的透明度(值范围0到1,值越小越透明)
barBorderCircle: true, // 启用分组柱状图半圆边框
customColor: ["#FA7D8D", "#EB88E2"],
},
},
},
};
},
props: {
xValue: {
type: Array,
default: () => ["实际电功率", "预测电功率", "最优电功率"],
},
yValue1: {
type: Array,
default: () => [16000, 16000, 16000],
},
yValue2: {
type: Array,
default: () => [10000, 17000, 12000],
},
yValue3: {
type: Array,
default: () => [6000, 13000, 4000],
},
yValue4: {
type: Array,
default: () => [3000, 7000, 8000],
},
},
watch: {
yValue4: {
handler() {
this.setChartsData();
},
immediate: true,
},
},
methods: {
setChartsData() {
this.chartData = {
categories: this.xValue,
series: [
{
name: "冷机",
data: this.yValue1,
labelShow: false,
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
},
{
name: "冷却塔",
data: this.yValue2,
labelShow: false,
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
},
{
name: "冷冻泵",
data: this.yValue3,
labelShow: false,
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
},
{
name: "冷却泵",
data: this.yValue4,
labelShow: false,
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
},
],
};
},
},
};
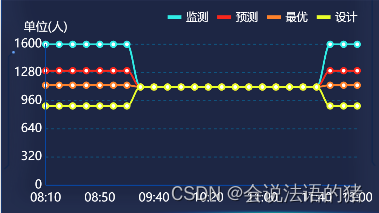
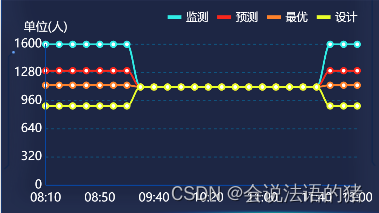
示例五

export default {
data() {
return {
chartData: {},
opts: {
color: ["#2fece6", "#f7271c", "#fd812b", "#e9fd2b"],
padding: [2, 25, 10, 10],
rotate: false, //横屏模式
animation: true, // 是否动画展示图表
dataLabel: false, // 是否显示图表区域内数据点上方的数据文案
dataPointShape: true, //是否显示数据点的图形标识
dataPointShapeType: "hollow", //图形标识点显示类型,可选值:'solid'实心,'hollow'空心
legend: {
show: true,
fontColor: "#FFFFFF",
position: "top",
float: "right",
fontSize: 12,
},
xAxis: {
disabled: false, // 不绘制X轴 默认false
disableGrid: true, // 不绘制纵向网格
axisLineColor: "#0746a3", // 坐标轴轴线颜色
calibration: false, // 坐标轴刻度线
fontColor: "#FFFFFF", // 字体颜色
fontSize: 13, // 字体大小
rotateLabel: false, //【旋转】数据点(刻度点)文字
rotateAngle: 45, //开启上面旋转功能后,文字旋转的角度,取值范围(-90至90)
labelCount: 7, //数据点文字(刻度点)单屏幕限制显示的数量
scrollShow: false, // 是否显示滚动条,配合拖拽滚动使用(即仅在启用【基本配置】的 enableScroll 时有效)
boundaryGap: "justify", //折线图、区域图起画点结束点方法,可选值:'center'两端留空,'justify'两端对齐
},
yAxis: {
disabled: false, //不绘制Y轴
disableGrid: false, //不绘制横向向网格(即默认绘制网格)
gridType: "dash", // 横向向网格线型,可选值:'solid'实线,'dash'虚线
dashLength: 8, //横向网格为虚线时,单段虚线长度
gridColor: "#0f5681",
showTitle: true,
data: [
// 多Y轴配置
{
axisLineColor: "#0746a3", // 坐标轴轴线颜色,默认#CCCCCC
calibration: false, // 刻度线是否显示
fontColor: "#FFFFFF", // 数据点(刻度点)字体颜色,默认#666666
fontSize: 13, // 数据点(刻度点)字体大小
textAlign: "right", //数据点(刻度点)相对轴线的对齐方式,可选值:'left','right','center'
title: "单位(人)", // 当前Y轴标题(需要上面showTitle设置为true)
titleFontSize: 13, // 标题字体大小
titleOffsetY: -5, // 标题纵向偏移距离,负数为向上偏移,正数向下偏移
titleOffsetX: 0, // 标题横向偏移距离,负数为向左偏移,正数向右偏移
titleFontColor: "#FFFFFF", //标题字体颜色,默认#666666
unit: "", //Y轴刻度值后附加单位
min: 0, // 当前Y轴起始值(默认数据中的最小值)
},
],
},
extra: {
line: {
type: "curve", // 区域图类型,可选值:"straight"尖角折线模式,"curve"曲线圆滑模式,"step"时序图模式
width: 2, // 叠加的折线宽度
activeType: "solid", // 激活指示点类型,可选值:"none"不启用激活指示点,"hollow"空心点模式,"solid"实心点模式
},
},
},
};
},
props: {
xValue: {
type: Array,
default: () => ["08:10", "08:20", "08:30", "08:40", "08:50", "09:10", "09:20", "09:30", "09:40", "09:50", "10:00", "10:10", "10:20", "10:30", "10:40", "10:50", "11:00", "11:10", "11:20", "11:30", "11:40", "11:50", "12:00", "13:00"],
},
yValue1: {
type: Array,
default: () => [1600, 1600, 1600, 1600, 1600, 1600, 1600, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1600, 1600, 1600],
},
yValue2: {
type: Array,
default: () => [1300, 1300, 1300, 1300, 1300, 1300, 1300, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1300, 1300, 1300],
},
yValue3: {
type: Array,
default: () => [1135, 1135, 1135, 1135, 1135, 1135, 1135, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1135, 1135, 1135],
},
yValue4: {
type: Array,
default: () => [900, 900, 900, 900, 900, 900, 900, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 1115, 900, 900, 900],
},
},
watch: {
yValue: {
handler() {
this.setChartsData();
},
immediate: true,
},
},
methods: {
setChartsData() {
this.chartData = {
categories: this.xValue,
series: [
{
name: "监测",
data: this.yValue1,
labelShow: false,
lineType: "solid", // 折线线型,可选值:'solid'为实线,'dash'为虚线,仅针对line,area,mix有效
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
pointShape: "circle", //数据点标识样式,可选值为diamond◆, circle●, triangle▲, square■, none 无
},
{
name: "预测",
data: this.yValue2,
labelShow: false,
lineType: "solid", // 折线线型,可选值:'solid'为实线,'dash'为虚线,仅针对line,area,mix有效
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
pointShape: "circle", //数据点标识样式,可选值为diamond◆, circle●, triangle▲, square■, none 无
},
{
name: "最优",
data: this.yValue3,
labelShow: false,
lineType: "solid", // 折线线型,可选值:'solid'为实线,'dash'为虚线,仅针对line,area,mix有效
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
pointShape: "circle", //数据点标识样式,可选值为diamond◆, circle●, triangle▲, square■, none 无
},
{
name: "设计",
data: this.yValue4,
labelShow: false,
lineType: "solid", // 折线线型,可选值:'solid'为实线,'dash'为虚线,仅针对line,area,mix有效
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
pointShape: "circle", //数据点标识样式,可选值为diamond◆, circle●, triangle▲, square■, none 无
},
],
};
},
},
};
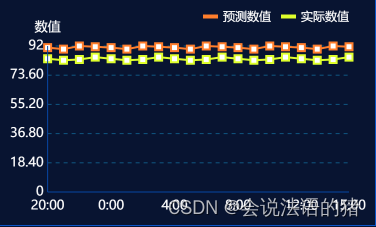
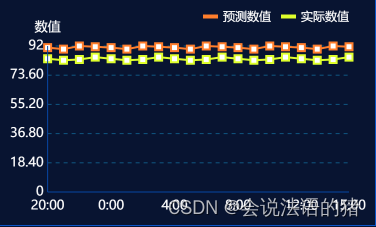
示例六

export default {
data() {
return {
chartData: {},
opts: {
color: ["#FF7E2C", "#DFFF2C"],
padding: [2, 25, 10, 6],
rotate: false, //横屏模式
animation: true, // 是否动画展示图表
dataLabel: false, // 是否显示图表区域内数据点上方的数据文案
dataPointShape: true, //是否显示数据点的图形标识
dataPointShapeType: "hollow", //图形标识点显示类型,可选值:'solid'实心,'hollow'空心
legend: {
show: true,
fontColor: "#FFFFFF",
position: "top",
float: "right",
fontSize: 12,
},
xAxis: {
disabled: false, // 不绘制X轴 默认false
disableGrid: true, // 不绘制纵向网格
axisLineColor: "#0746a3", // 坐标轴轴线颜色
calibration: false, // 坐标轴刻度线
fontColor: "#FFFFFF", // 字体颜色
fontSize: 13, // 字体大小
rotateLabel: false, //【旋转】数据点(刻度点)文字
rotateAngle: 45, //开启上面旋转功能后,文字旋转的角度,取值范围(-90至90)
labelCount: 7, //数据点文字(刻度点)单屏幕限制显示的数量
scrollShow: false, // 是否显示滚动条,配合拖拽滚动使用(即仅在启用【基本配置】的 enableScroll 时有效)
boundaryGap: "justify", //折线图、区域图起画点结束点方法,可选值:'center'两端留空,'justify'两端对齐
},
yAxis: {
disabled: false, //不绘制Y轴
disableGrid: false, //不绘制横向向网格(即默认绘制网格)
gridType: "dash", // 横向向网格线型,可选值:'solid'实线,'dash'虚线
dashLength: 8, //横向网格为虚线时,单段虚线长度
gridColor: "#0f5681",
showTitle: true,
data: [
// 多Y轴配置
{
axisLineColor: "#0746a3", // 坐标轴轴线颜色,默认#CCCCCC
calibration: false, // 刻度线是否显示
fontColor: "#FFFFFF", // 数据点(刻度点)字体颜色,默认#666666
fontSize: 13, // 数据点(刻度点)字体大小
textAlign: "right", //数据点(刻度点)相对轴线的对齐方式,可选值:'left','right','center'
title: "数值", // 当前Y轴标题(需要上面showTitle设置为true)
titleFontSize: 13, // 标题字体大小
titleOffsetY: -5, // 标题纵向偏移距离,负数为向上偏移,正数向下偏移
titleOffsetX: 0, // 标题横向偏移距离,负数为向左偏移,正数向右偏移
titleFontColor: "#FFFFFF", //标题字体颜色,默认#666666
unit: "", //Y轴刻度值后附加单位
min: 0, // 当前Y轴起始值(默认数据中的最小值)
},
],
},
extra: {
line: {
type: "straight", // 区域图类型,可选值:"straight"尖角折线模式,"curve"曲线圆滑模式,"step"时序图模式
width: 2, // 叠加的折线宽度
activeType: "none", // 激活指示点类型,可选值:"none"不启用激活指示点,"hollow"空心点模式,"solid"实心点模式
},
},
},
};
},
props: {
xValue: {
type: Array,
default: () => [
"20:00",
"21:00",
"22:00",
"23:00",
"0:00",
"1:00",
"2:00",
"3:00",
"4:00",
"5:00",
"6:00",
"7:00",
"8:00",
"9:00",
"10:00",
"11:00",
"12:00",
"13:00",
"14:00",
"15:00",
],
},
yValue1: {
type: Array,
default: () => [91, 90, 92, 91.5, 91, 90, 92, 91.5, 91, 90, 92, 91.5, 91, 90, 92, 91.5, 91, 90, 92, 91.5],
},
yValue2: {
type: Array,
default: () => [84, 83, 83.5, 85, 84, 83, 83.5, 85, 84, 83, 83.5, 85, 84, 83, 83.5, 85, 84, 83, 83.5, 85],
},
},
watch: {
yValue2: {
handler() {
this.setChartsData();
},
immediate: true,
},
},
methods: {
setChartsData() {
this.chartData = {
categories: this.xValue,
series: [
{
name: "预测数值",
data: this.yValue1,
labelShow: false,
lineType: "solid", // 折线线型,可选值:'solid'为实线,'dash'为虚线,仅针对line,area,mix有效
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
pointShape: "square", //数据点标识样式,可选值为diamond◆, circle●, triangle▲, square■, none 无
},
{
name: "实际数值",
data: this.yValue2,
labelShow: false,
lineType: "solid", // 折线线型,可选值:'solid'为实线,'dash'为虚线,仅针对line,area,mix有效
textColor: "#FFFFFF", //图形上方标注文字的颜色(datalabel文字颜色),例如#7cb5ec 不传入则使用系统默认配色方案
pointShape: "square", //数据点标识样式,可选值为diamond◆, circle●, triangle▲, square■, none 无
},
],
};
},
},
};
示例七

export default {
data() {
return {
chartData: {},
opts: {},
};
},
props: {
min: {
type: Number,
default: 0,
},
max: {
type: Number,
default: 2,
},
splitNumber: {
type: Number,
default: 4,
},
name: {
type: String,
default: "PUE",
},
value: {
type: Number,
default: 1.2,
},
},
watch: {
value: {
handler() {
this.setChartData();
},
immediate: true,
},
},
methods: {
// 设置数据 渲染图表
setChartData() {
// series数据data为百分比 需要自己计算
const percentage = parseFloat(
((this.value - this.min) / (this.max - this.min)).toFixed(2)
);
const gaugeData = [{ name: this.name, data: percentage }];
setTimeout(() => {
this.opts = {
color: [
"#1890FF",
"#91CB74",
"#A2DA2A",
"#EE6666",
"#73C0DE",
"#3CA272",
"#FC8452",
"#9A60B4",
"#ea7ccc",
],
padding: [100, 0, 0, 0],
title: {
name: "", //主标题内容
fontSize: 25, //主标题字体大小
color: "#2fc25b", //主标题颜色
offsetX: 0, //横向位置偏移量(相对屏幕中心为原点可为负数)
offsetY: 0, //纵向位置偏移量(相对屏幕中心为原点可为负数)
},
subtitle: {
name: String(this.value), //副标题内容
fontSize: 20, //副标题字体大小
color: "#1890ff", //副标题颜色
offsetX: 0, //横向位置偏移量(相对屏幕中心为原点可为负数)
offsetY: 20, //纵向位置偏移量(相对屏幕中心为原点可为负数)
},
extra: {
gauge: {
type: "default", //仪表盘样式 默认:default、progress
width: 15, //仪表盘坐标轴(指示盘)线宽度
labelColor: "#FFFFFF", //仪表盘刻度尺标签文字颜色
labelOffset: 25, //仪表盘标签文字径向偏移距离
// startAngle: 1, //仪表盘起始角度,0-2之间,0为3点钟位置,0.5为6点钟,1为9点钟,1.5为12点钟
// endAngle: 1, //仪表盘结束角度,0-2之间,0为3点钟位置,0.5为6点钟,1为9点钟,1.5为12点钟
startNumber: this.min, //仪表盘起始数值。说明:仪表盘指针指向的值为比例值,假设起始值是11,结束值是15,想指向12,那就是11-15之间的20%,所以series里的data应为0.2,这个值需要自己算好再传chartData里
endNumber: this.max, //仪表盘结束数值
labelFormat: "",
splitLine: {
fixRadius: -15, //仪表盘刻度线径向偏移量
splitNumber: this.splitNumber, //仪表盘刻度线分段总数量
width: 15, //仪表盘分割线长度
color: "#1890ff", //仪表盘分割线颜色
childNumber: 5, //仪表盘子刻度线数量
childWidth: 8, //仪表盘子刻度线长度
},
pointer: {
width: 10, //仪表盘指针宽度
color: "auto", //仪表盘指针颜色,定义为auto时,随仪表盘背景颜色改变,或者可以指定颜色例如#7cb5ec
},
},
},
};
this.chartData = {
categories: [
{ value: 0.1, color: "#17D5F7" },
{ value: 0.2, color: "#1BF0AC" },
{ value: 0.3, color: "#3ED25E" },
{ value: 0.4, color: "#A2DA2A" },
{ value: 0.5, color: "#DBF743" },
{ value: 0.6, color: "#F4DE48" },
{ value: 0.7, color: "#F3B92F" },
{ value: 0.8, color: "#F5841F" },
{ value: 0.9, color: "#F15041" },
{ value: 1, color: "#F12C2C" },
],
series: gaugeData,
};
}, 200);
},
},
};
|