| 微信小程序一星期入门 | 您所在的位置:网站首页 › 证件照制作小程序开发流程图怎么做 › 微信小程序一星期入门 |
微信小程序一星期入门
|
文章目录
微信小程序入门(七)--入门篇完结实现电影页面按钮的更多功能获取数据more-movie页面布局movies页面更多按钮绑定事件更多按钮的事件更多页面onLoad的更改
实现movies电影页面的搜索功能注册组件使用
上滑加载更多电影数据加载更多电影数据
提示用户数据请求中
下拉刷新数据开启页面的下拉刷新监听用户下拉动作实现下拉刷新
增强阅读页面效果配置标题与动态配置标题配置标题动态配置标题
电影详情页组件的独立性对post组件进行改进发射事件接收事件
文章页面问题修正方式一方式二
电影详情页的制作给自定义组件movie绑定事件根据id请求电影数据绑定数据详情页的制作详情页头部区域头部电影海报(预览)
图片的mode模式电影详情页建议简介部分数据的预处理封装一个工具函数数据的处理页面数据展示电影简介的样式书写效果
电影剧情简介结构样式
影人部分制作增加的数据预处理部分结构样式
滑动效果小程序的滑动组件效果
电影详情页完整代码结构样式行为
入门篇完结完整项目代码github地址
前文:
微信小程序学习之旅–第一个页面的制作
微信小程序学习之旅–零基础制作自己的小程序–第二个页面的制作
微信小程序学习之旅–完善pages页面–字体图标,数据绑定,条件/列表渲染,事件/catch/bind以及路由的学习
微信小程序学习之旅–零基础制作自己的小程序-完成文章详情页–自定义属性/页面通信/缓存机制/异步API/async/await
微信小程序学习之旅–零基础制作自己的小程序-文章详情页音乐播放功能的实现-背景音频/全局App/页面的bug修改和优化
微信小程序入门之旅-第六天-自定义组件及request的使用-制作电影页面
微信小程序入门(七)–入门篇完结
实现电影页面按钮的更多功能
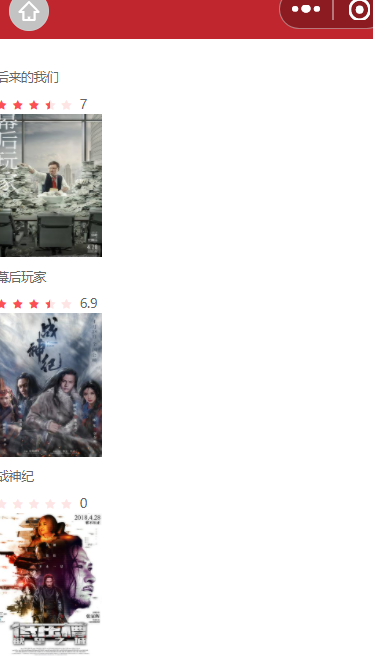
点击更多按钮,进入电影的更多页面。 所以我们接下来就先获取到请求的数据,来构建更多电影页面。 获取数据
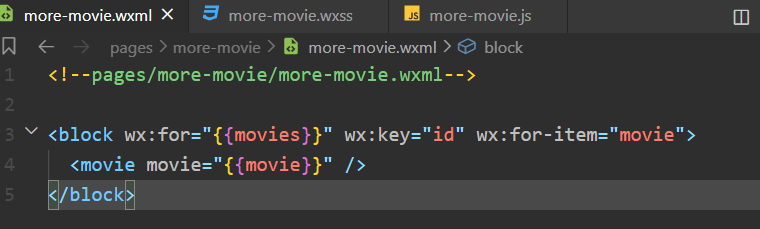
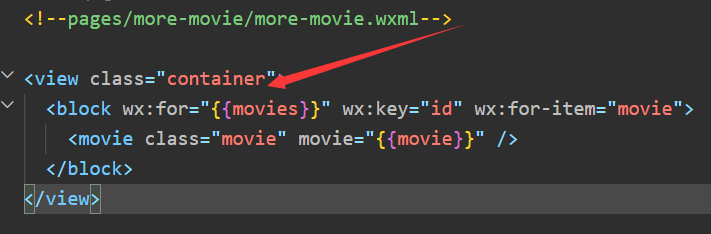
这里,我们可以发现,并没有用外部样式类来设置组件的样式,而是直接给组件添加样式类,设置的样式也生效。这里的生效原因应该是这个组件被view标签进行了包裹,所以设置的样式才会生效,如果没有被其他标签包裹,而是一个单独的标签,应该是设置样式不会生效,除非使用外部样式类。 像下面这种就不会生效。 |
【本文地址】
公司简介
联系我们