| 网页设计小窍门,你get到了吗? | 您所在的位置:网站首页 › 设计web页面 › 网页设计小窍门,你get到了吗? |
网页设计小窍门,你get到了吗?
|
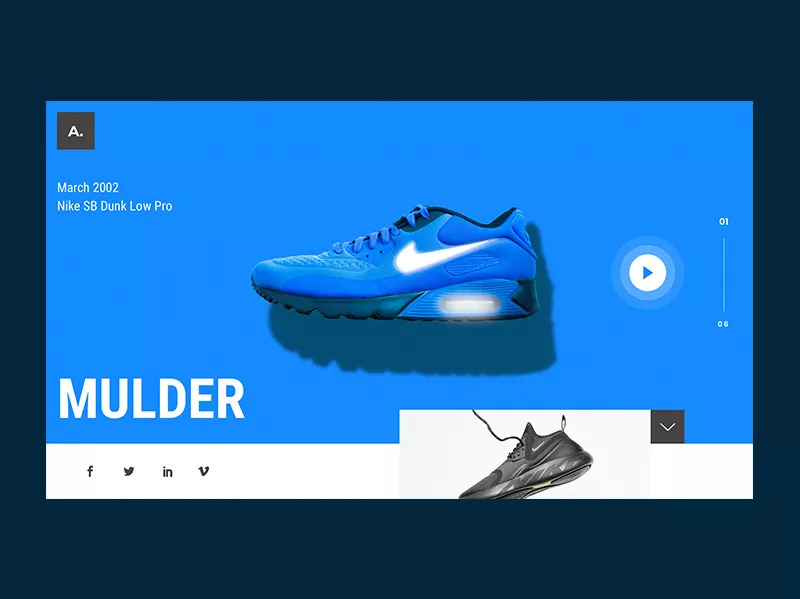
3 统一色彩+明确的视觉焦点
凝聚力是这组设计的主题。统一的色彩让页面显得极为集中,聚焦元素也就是产品图案让所有的视觉内容都围绕它来做设计,标题,辅助说明文字,交互按钮都在一个统一的设计思想和目的之下得到了统一的规划与设计。 4 经典布局+错落有致的交互元素
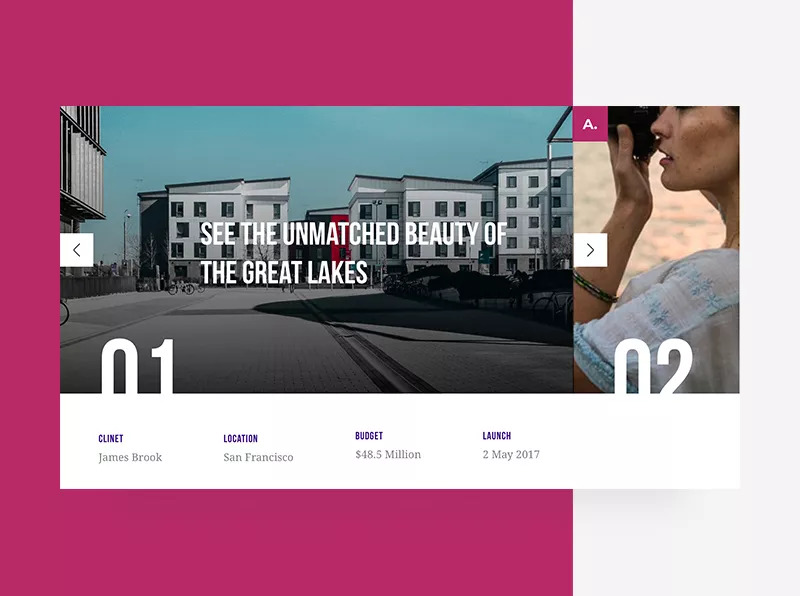
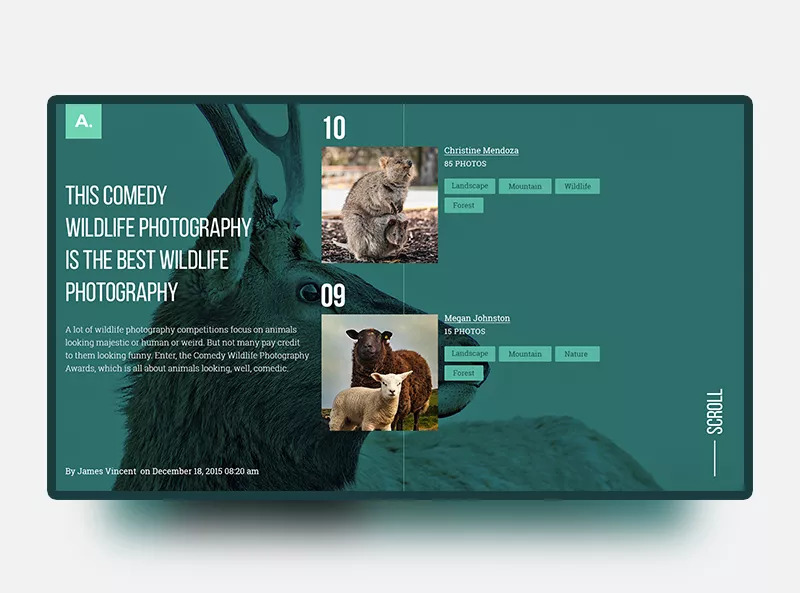
打破规则或者说打破常规是经常用到的设计思路。值得注意的是通常在一个设计中只能打破一种常规,打破过多的规则你的设计就会混乱不堪。上面这组设计采用经典的左右布局,加上不那么规则,规整的交互元素,让整组设计保持经典的视觉观感的同时显得更为活波有趣,同时不至于让人觉得太过跳脱混乱。 5 高清大图+超出边界的布局
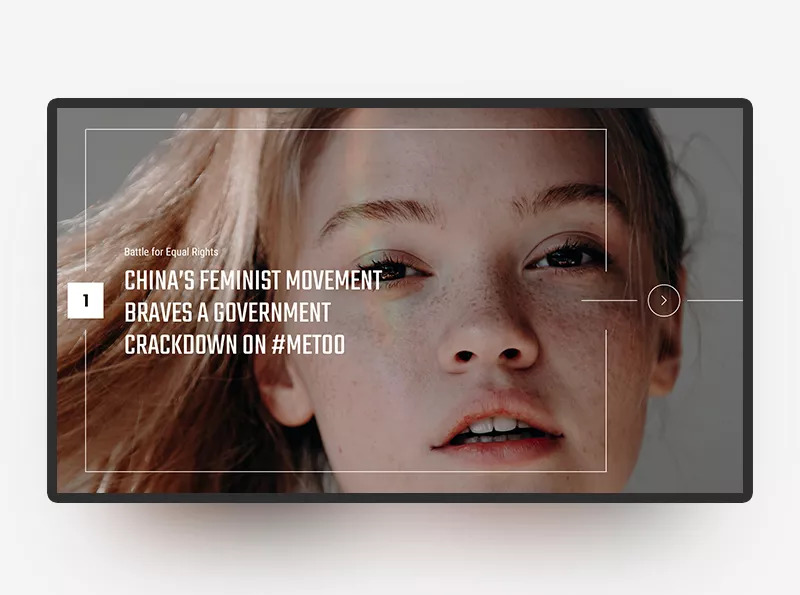
使用占据整个屏幕的高清大图固然赏心悦目,同时更多的图片在边界漏了头,成功的吸引了用户的好奇心,比起单纯的左右翻页按钮更能够促进交互。这种不对称的布局,结合形式感极强的标题和数字元素使整组设计显得更加优雅。 6 全屏大图+兼顾功能的线性元素
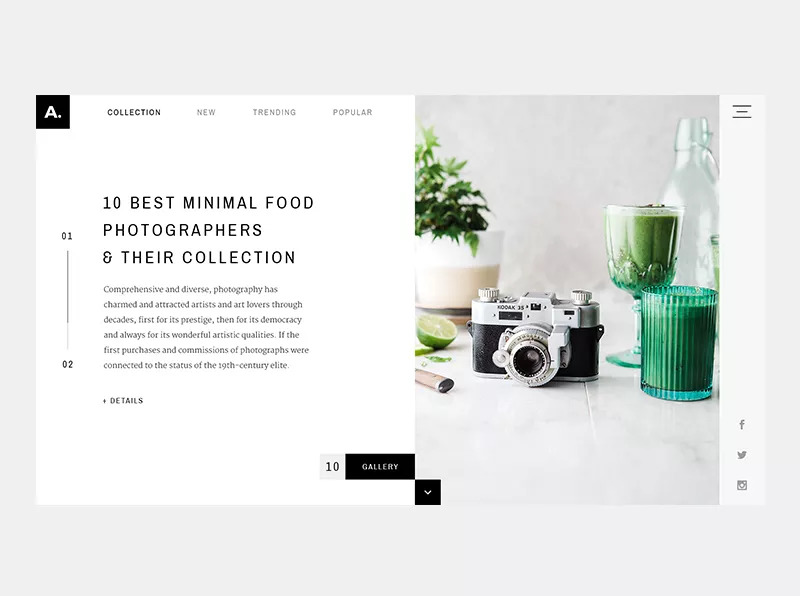
高清大图撑满全屏,加上展示性作用较强的字体作为标题也是经典的设计搭配,但是很多时候这样的设计会显得较为单调。上面的这组设计运用了线性元素很好的解决了这个问题,它不仅没有遮挡住作为视觉主题的图片,而且它还强化了形式感。很多时候线性元素运用得当还能作为视觉引导,强化交互,引导用户点击,作用很大。 7 单色网站+需要突出的全彩图片
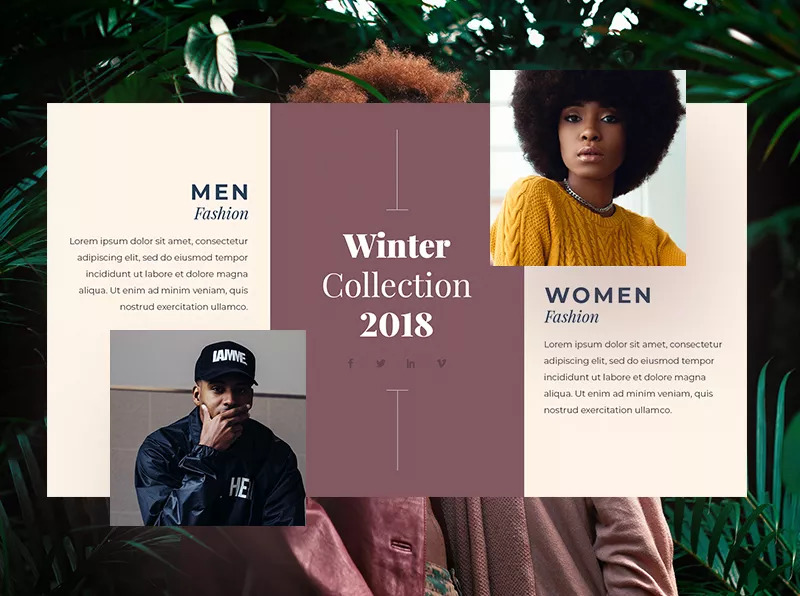
单色网站通常会以一种色彩为主,但是如果在单色网站中再加入几张明显是全彩的图片,会显得非常【扎眼】的,但是这也会让它们非常明显的吸引用户的注意力。这种设计方式同样是秉承【打破一条常规】的设计思路,需要注意的是这种设计方式的前提也是目的就是为了凸显这些全彩图片内容。 8 清晰的布局+稍显错落的排版
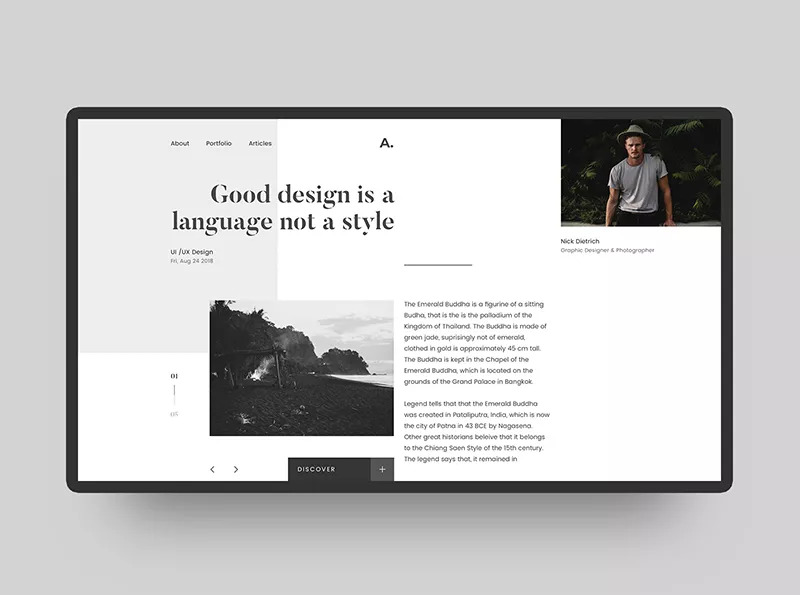
布局设计的时候,图片,文字,按钮等元素,需要遵循【相互靠近】的规则来分组排布,这样的布局会显得逻辑清晰,易于理解。不过,在保持这样的视觉关系的同时,让排版稍微错落一点,能够让页面优雅而又足够生动活波,不会显得单调呆板。 9 简约风格+沿中线错开布局
这种思路同样是在常见的基础上稍加调整就能做出来好的设计。纯白背景的简约风格下,沿着中线左右两侧来排布文本和图片内容,没必要保证左右两侧文本的准确对齐,只要保证中线上整个视觉路径清晰规整,同样能让设计整体达到清晰不拘一格的优点。 武汉清美教育,网页设计的摇篮。设计教育,我们是认真的! 你可能错过的返回搜狐,查看更多 |
【本文地址】