| 【精选】毕业设计之 | 您所在的位置:网站首页 › 计算机考试背景颜色怎么设置 › 【精选】毕业设计之 |
【精选】毕业设计之
|
文章目录
前言一、课题背景系统特点分析
二、实现功能功能模块功能描述(1)学生端:(2)超级管理员端:(3)试题管理员端(老师):
运行效果部分实现代码
最后
前言
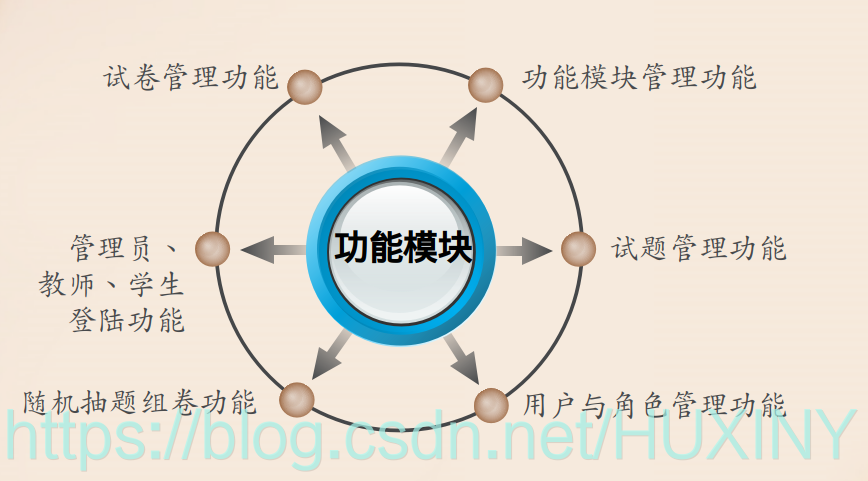
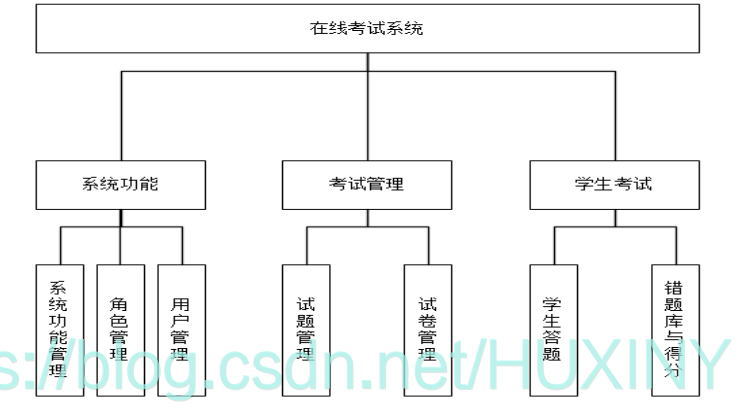
由于疫情影响,想必各位同学肯定经历过在线考试,今天学长就向大家介绍一个毕业设计: 基于java web的在线考试系统。 毕设帮助,开题指导,资料分享,疑问解答(见文末) 项目获取方式: https://blog.csdn.net/fawubio/article/details/125236987 一、课题背景科技在进步,人们生活和工作的方式正发生着改变,不仅体现在人们的衣食住行,也体现在与时俱进的考试形式上。以前的考试需要组织者投入大量的时间和精力,需要对考试的试题进行筛选,对后期的考卷进行批阅,这么多的步骤影响了整个考试执行的效率。因此,提出了一种网络考试系统,用于解决上述的一些问题。 系统特点分析 实现无软盘、无纸化考试。安全性好能够有效的监考。通用性和可扩展性佳自动化程度高界面设计合理,使用方便考试终端采用鼠标输入方式进行答题,加快了考生的答题速度。 二、实现功能 功能模块
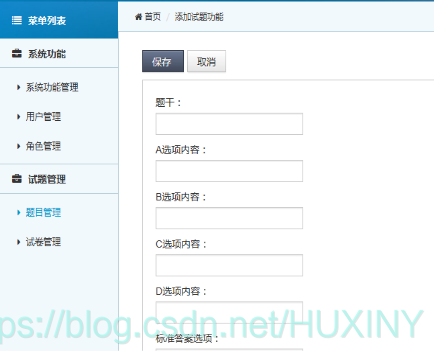
上为,试题管理界面 试题管理页面是教师对题目信息的分页(含模糊搜索)查看和修改试题,增加试题(防止重复插入相同试题) 部分实现代码这里分享一下交卷倒计时的实现代码: 计时器(到时自动交卷)功能,交卷时判断试卷是否有未答题、计算得分等功能都在paper.jsp中用javascript来实现 // 交卷功能 判断是否有未答题目 function unAnswer(){ if(unanswer != 0){ layer.open({ title:'警告', content: "还有"+unanswer+"道题目未做!", icon:2, end:function(){ postAnswer(); } }); }else{ postAnswer(); } } 计算得分 function getScore(){ //var spid = n $.post({ url: basePath + 'user/studentPaper?cmd=score&userid='+'${userid}'+'&spid='+ now.getTime(), contentType: false, processData: false, success: function(res) { console.log(res) layer.open({ title:'得分', content: res, icon:1, end:function(){ location.href = basePath+'user/studentPaper?cmd=stupaper'; } }) }, error: function(res) { console.log('error'); } }) } 倒计时功能 //小于10的数字前面补0 function p(n){ return n document.getElementById('time').innerHTML='考试结束'; layer.open({ title:'警告', content: '考试时间到,试卷已经提交!', icon:5, end:function(){ unAnswer(); } }) }else{ setTimeout('getTime()',500); } }项目获取方式: https://blog.csdn.net/fawubio/article/details/125236987 最后 |
【本文地址】


 上为,登陆页面主要是通过验证用户帐号来赋予用户登陆系统的权限,从而可以对系统进行一系列的管理操作 (该界面为系统首页)可通过点选按钮选择(学生/管理员)不同的登陆模式。并有相应校验。
上为,登陆页面主要是通过验证用户帐号来赋予用户登陆系统的权限,从而可以对系统进行一系列的管理操作 (该界面为系统首页)可通过点选按钮选择(学生/管理员)不同的登陆模式。并有相应校验。
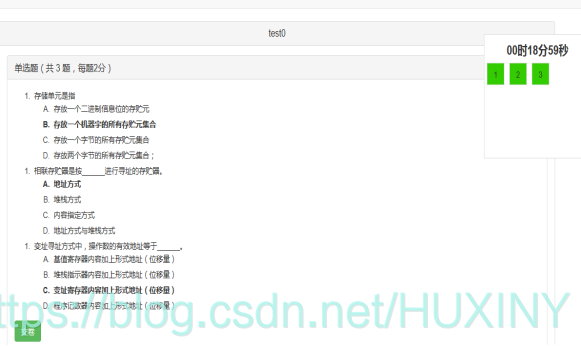
 在这个页面可以选择相应的试卷并答题。答题过程中绿色的题号是标记为已答题,其上方有答题的倒计时(可以通过后台设置),倒计时为0或点击交卷可以实现交卷并判卷的功能。
在这个页面可以选择相应的试卷并答题。答题过程中绿色的题号是标记为已答题,其上方有答题的倒计时(可以通过后台设置),倒计时为0或点击交卷可以实现交卷并判卷的功能。


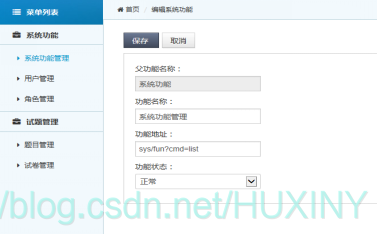
 上为,系统功能管理页面主要是用来显示项目所有功能,在这个页面可以新建顶层功能,编辑功能(子功能),模糊搜索查询等操作。
上为,系统功能管理页面主要是用来显示项目所有功能,在这个页面可以新建顶层功能,编辑功能(子功能),模糊搜索查询等操作。


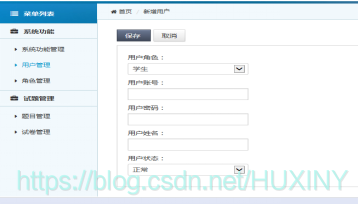
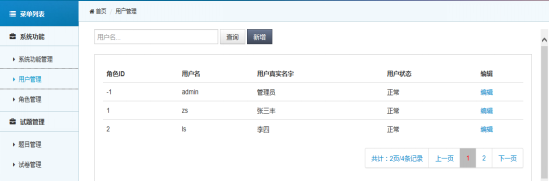
 上为,订单页面主要是对用户的基本信息进行查询和编辑以及新增用户。
上为,订单页面主要是对用户的基本信息进行查询和编辑以及新增用户。 上为,角色管理界面 主要功能有角色权限的分配,编辑角色,新增角色,按照角色名的模糊搜索,分页查询所有角色。
上为,角色管理界面 主要功能有角色权限的分配,编辑角色,新增角色,按照角色名的模糊搜索,分页查询所有角色。