| 【项目实战】课程管理系统(SpringBoot+mybatis | 您所在的位置:网站首页 › 计算机管理课程 › 【项目实战】课程管理系统(SpringBoot+mybatis |
【项目实战】课程管理系统(SpringBoot+mybatis
|
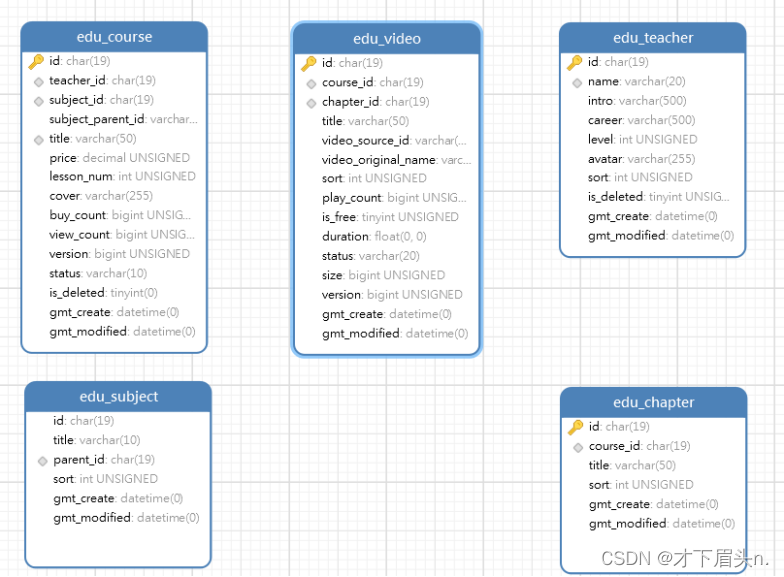
文章目录 前言 一、技术点 二、环境介绍 三、设计目标 四、数据库设计 五、功能设计与展示 1.首页 2.教师管理 ①教师列表 ②添加教师 3.课程管理 ①课程目录 ②课程分类 ③课程列表 4.视频管理 ①小节列表 ②查看视频 六、项目总结 1.总结 2.做项目时遇到的问题 ①视频播放出错 ②级联选择问题 七、心得体会 前言javaee课程需要制作一个后台管理系统,然后就自己动手写了个课程管理系统,在此之前还写过一个电脑商城项目,但是缺一个后台,有时间写一个完整的前后台项目(滑稽) 注:项目及图片仅供学习使用 一、技术点前端:vue-admin-template模板(vue、element-ui) 后端:Springboot、mybatis-plus、maven、mysql、oss对象存储、视频点播 注:前端使用了gitee的开源模板vue-admin-template :gitee地址 二、环境介绍前端工具:webstorm 数据库工具:Navicat Premium 数据库:Mysql IDE:idea jdk版本:8 三、设计目标前后端分离,实现对课程的管理 主要功能:教师管理(教师列表、添加教师、修改教师信息、删除教师、教师条件查询) 课程管理(课程目录展示、课程分类展示、课程列表、添加课程、修改课程、删除课程、课程条件查询) 视频管理(小节列表、查看视频、添加小节、修改小节信息、删除小节) 四、数据库设计
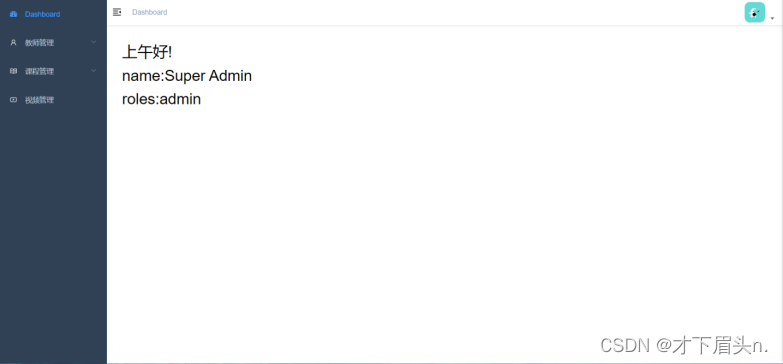
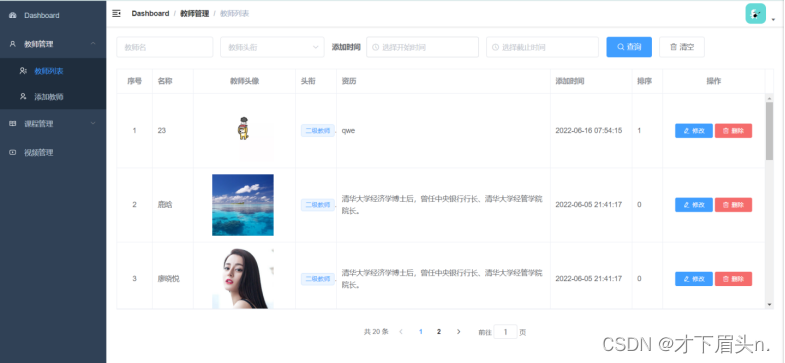
展示用户信息、根据时间展示上午、下午、晚上信息
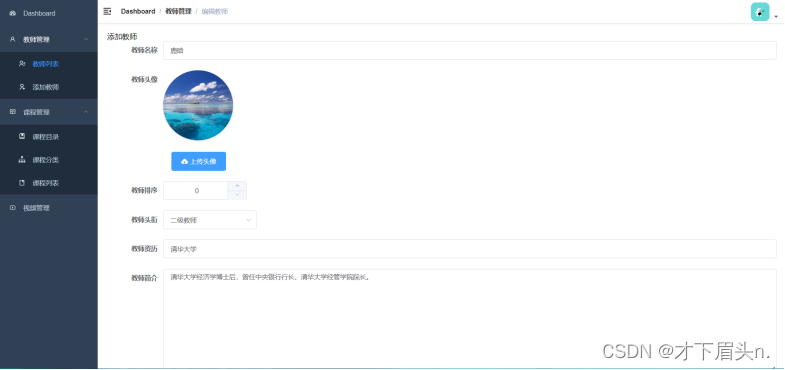
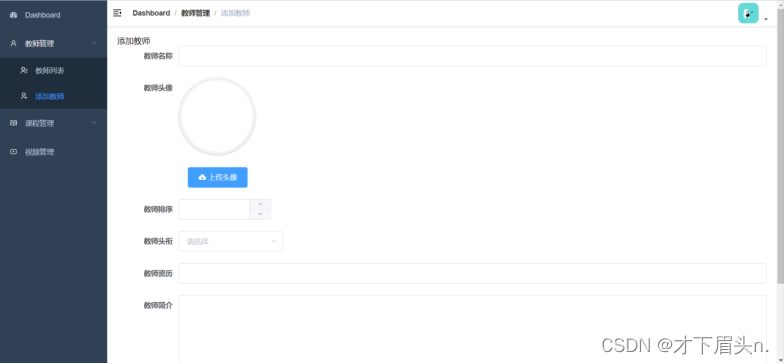
如果地址栏中没有id参数则为添加讲师,否则根据id参数查询该教师并将数据进行回显
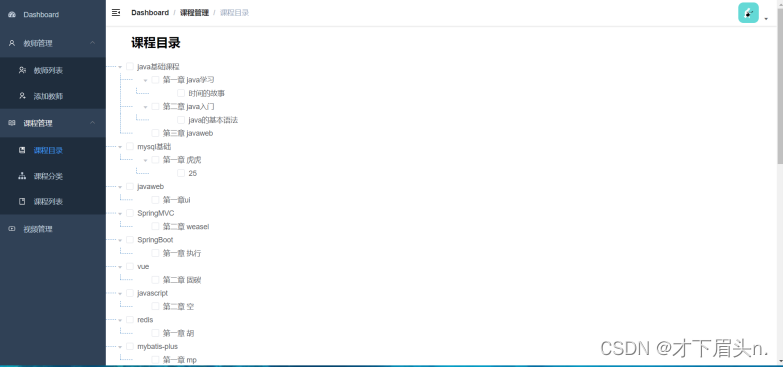
展示所有课程的章节及小节信息,相当于一个三级查询
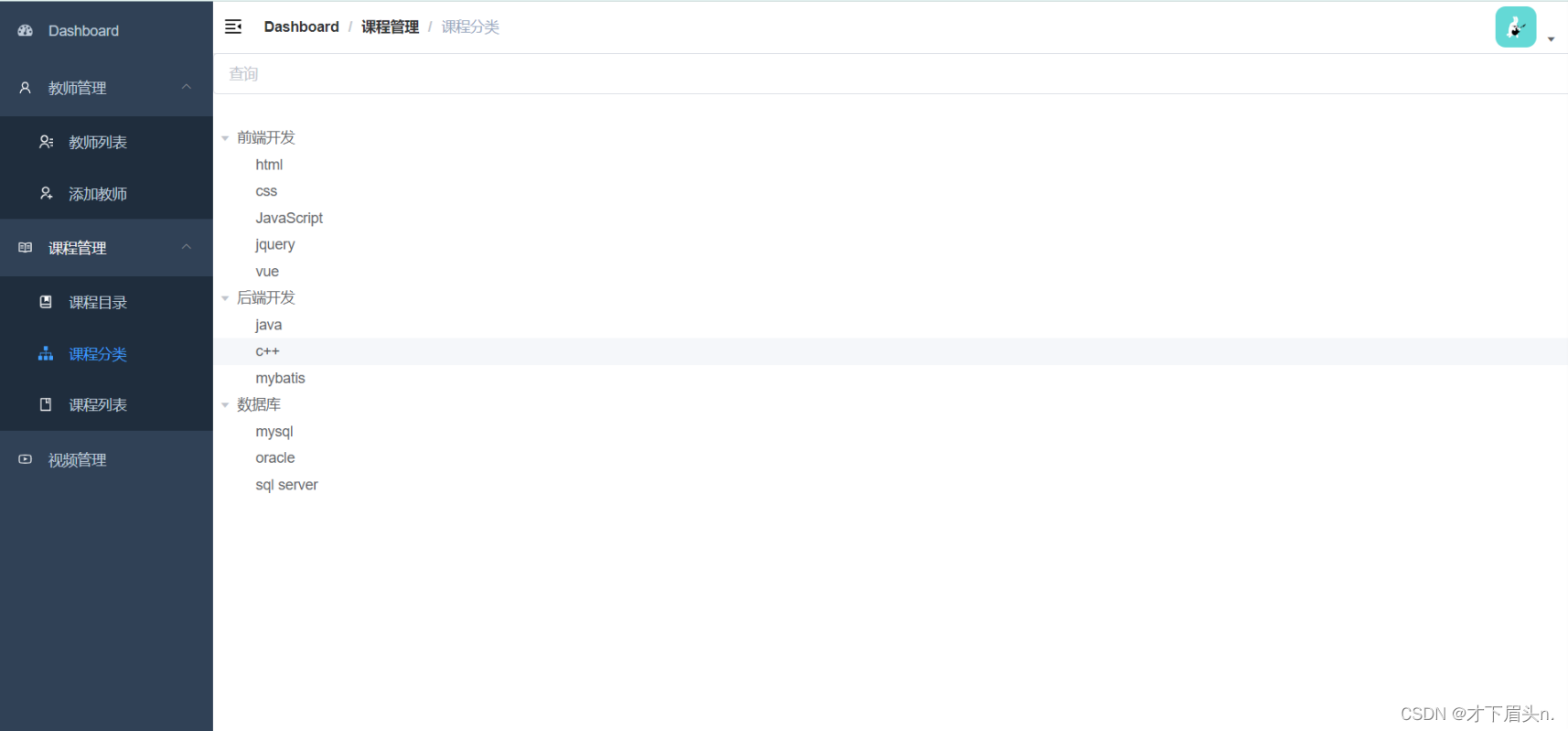
展示课程分类,二级查询
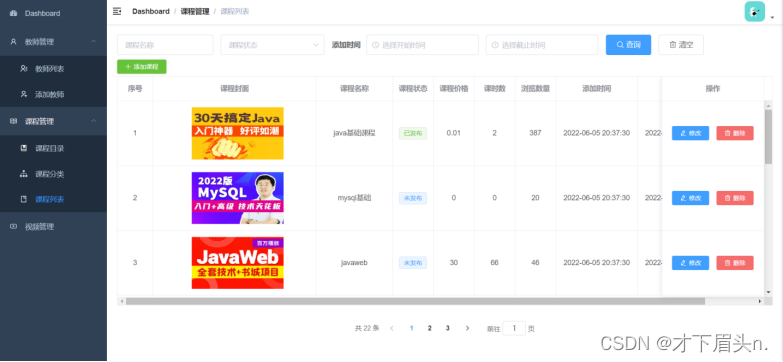
修改课程 修改课程信息时数据会进行回显
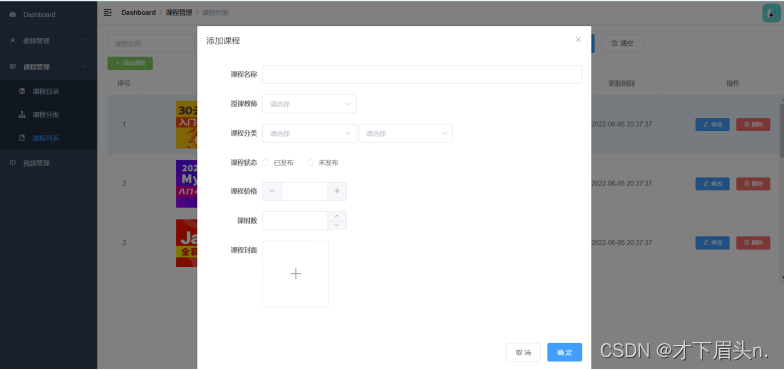
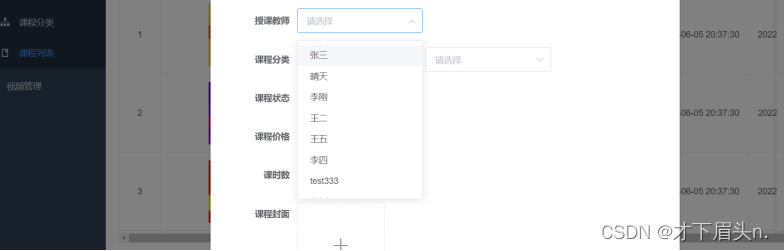
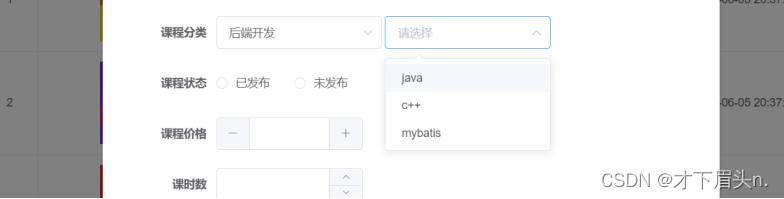
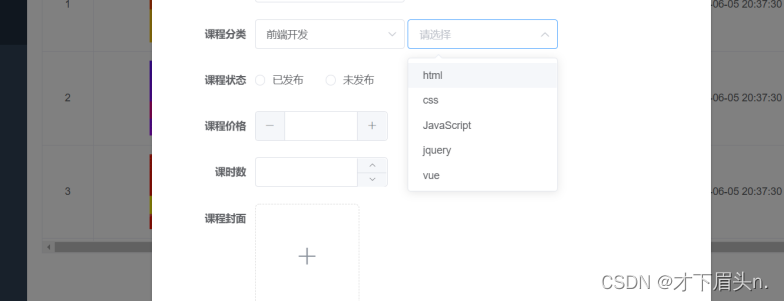
添加课程 授课教师从数据库中查询并回传至选择器中课程分类为级联选择,先查询到父分类,后根据父分类的id查询到子分类的信息课程封面上传的图片传到阿里云oss中,返回上传图片的地址进行回显
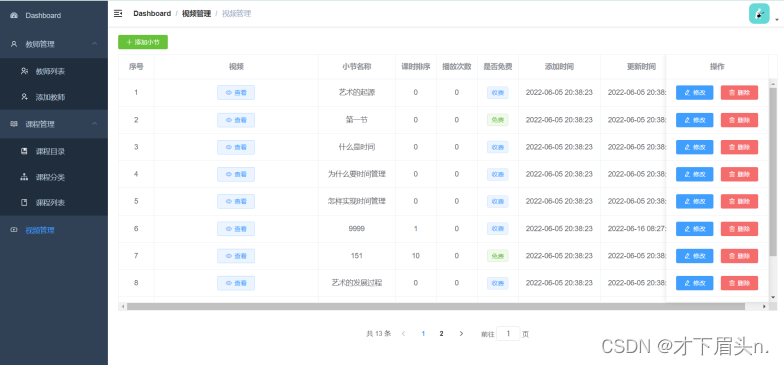
分页展示小节信息
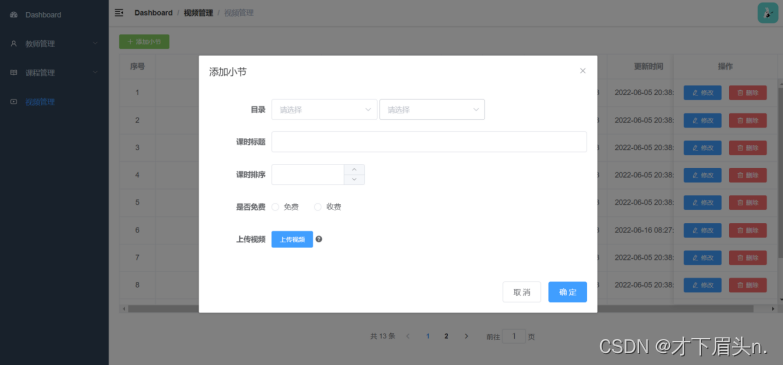
添加小节 目录为级联选择,查询课程名称后,当选择某个课程会根据课程id查询课程下的章节信息,进而进行添加小节
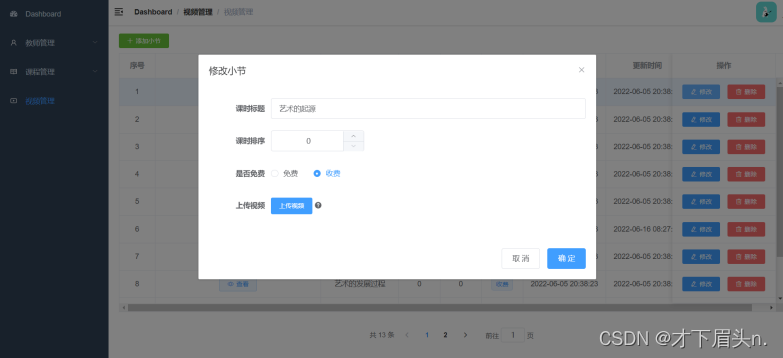
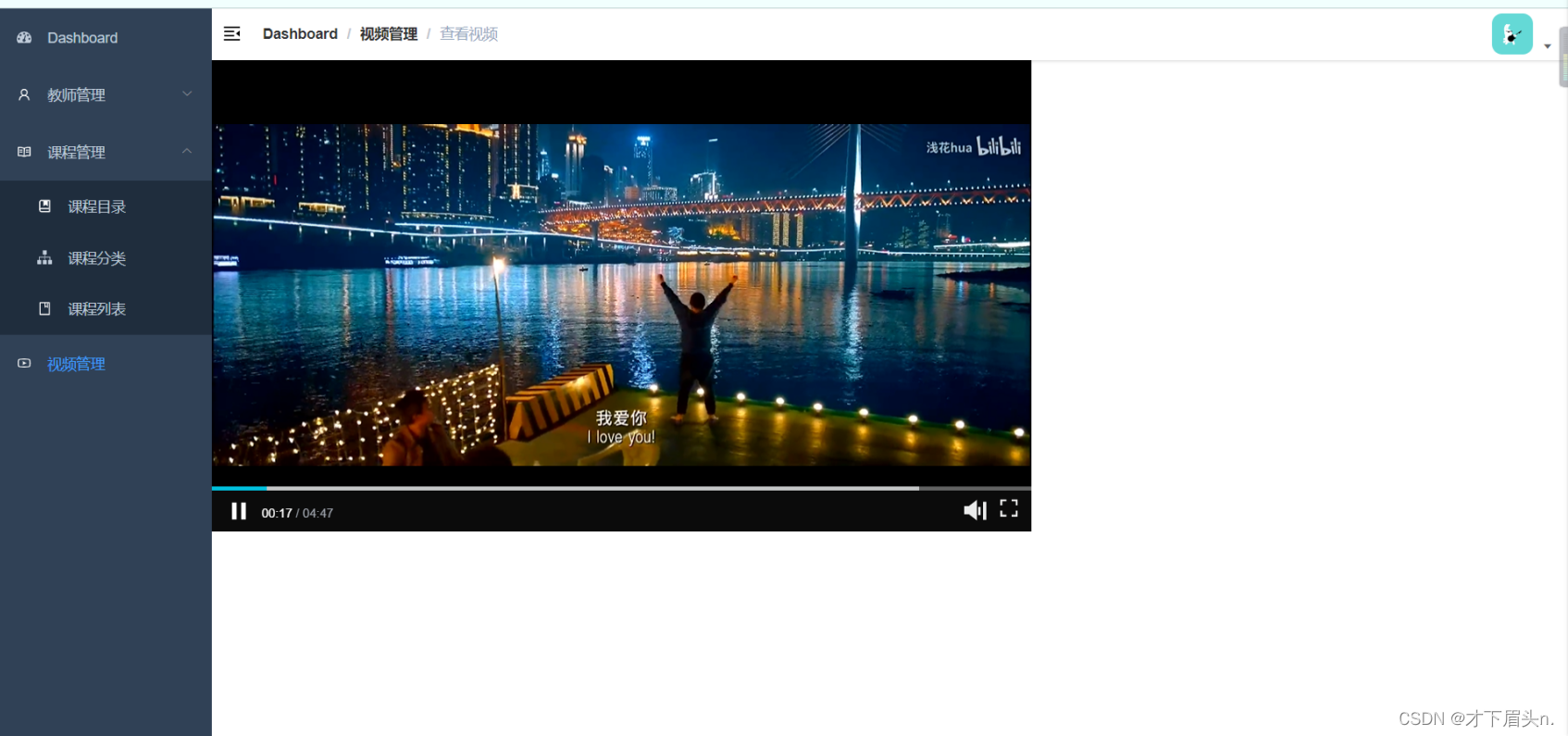
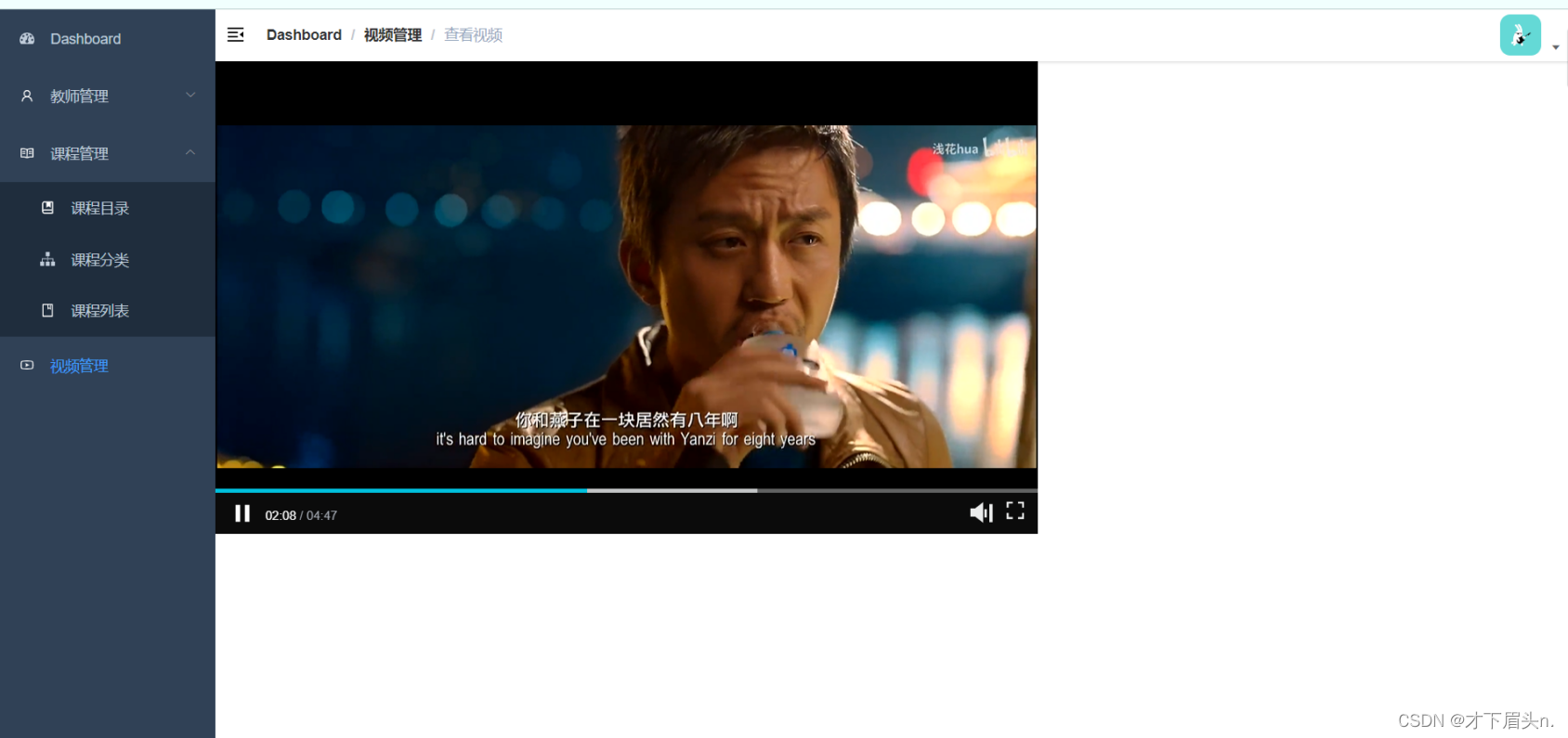
修改小节 根据id查询小节信息并进行回显使用阿里云视频点播功能实现视频的上传
调用后台接口获取视频的vid及playAuth(播放权证)
项目后端主要使用了springboot、mybatis-plus,涉及到spring、springmvc、mybatis等基本框架,前端使用vue-admin-template模板进行开发 2.做项目时遇到的问题 ①视频播放出错视频id及视频播放权证需要在页面加载前进行赋值,我之前的做法是在跳转到播放页面再根据视频id获取播放权证(playAuth),但是每次进行播放时候总显示视频权证无法获取,打断点发现权证依旧为null,后来我选择使用cookie在将跳转页面之前进行获取视频的播放权证playAuth,这样就能使得在跳转到该页面后playAuth有值。
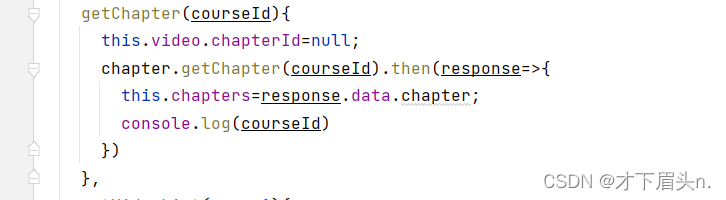
在进行级联选择时候,要么查询不到子标题,要么就是在父标题选择完成后,子标题清空的问题。在做级联选择我的做法是选择好父标题后,当父标题change后调用接口查询该父标题的子标题完成级联,对于上面问题的解决我是在每次父标题改变后,将子标题的值进行清空这样就能解决清空问题;其次,对于查询不到子标题的情况是因为前端传值出现了些小的问题。
从开始写项目,感觉无论什么功能最基本的还是对数据的crud,再加上使用了vue,让我在前端也花费了不少时间。在整合阿里云相关功能时,我开始自己去读对应文档来学习这些知识,同时使用element-ui组件来编写自己想要的页面,去实现自己想要的功能。由于自己才开始接触SpringSecurity,掌握的并不是很熟练,所以这次并没有引入SpringSecurity,后续我还会对项目进行完善。 最后附上gitee地址 前端gitee地址:vue-course: 课程管理系统vue界面使用vue-admin-template 后端gitee地址:course-manage: springboot+mybatis-plus+vue的后台课程管理系统 |
【本文地址】