| 嵌入式Linux使用Qt Quick实现触摸屏测试,亲测可用 | 您所在的位置:网站首页 › 触摸屏自动测试fail › 嵌入式Linux使用Qt Quick实现触摸屏测试,亲测可用 |
嵌入式Linux使用Qt Quick实现触摸屏测试,亲测可用
|
前言:
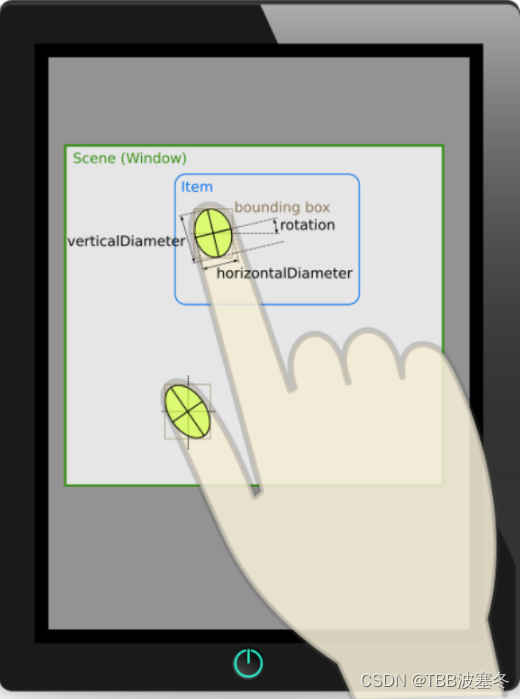
由于项目需要,需要在开发板研发前期工作做一个触摸屏测试的功能,适用于产线测试开发板触摸屏功能。 MultiPointTouchAreaQt提供了MultiPointTouchArea这样一个Item用来集合和跟踪接触点。 maximumTouchPoints : 最大跟踪触摸点数minimumTouchPoints : 最小跟踪触摸点数mouseEnabled : 鼠标使能touchPoints : list 触摸点list默认情况下,鼠标将以与单个触摸点相同的方式处理,触摸区域下的项目将不会接收鼠标事件。但是,如果mouseEnabled属性设置为false,它将对鼠标事件透明,这样就可以使用另一个对鼠标敏感的Item(例如MouseArea)来处理鼠标间的交互。 TouchPointQt提供TouchPoint用来捕获触摸点的信息,比如当前的位置,压力和区域。 pressed: 是否按下x:坐标y:坐标pressure:压力
在这个项目我们只需要知道X和Y的变化,再加上是否按下即可。 实例
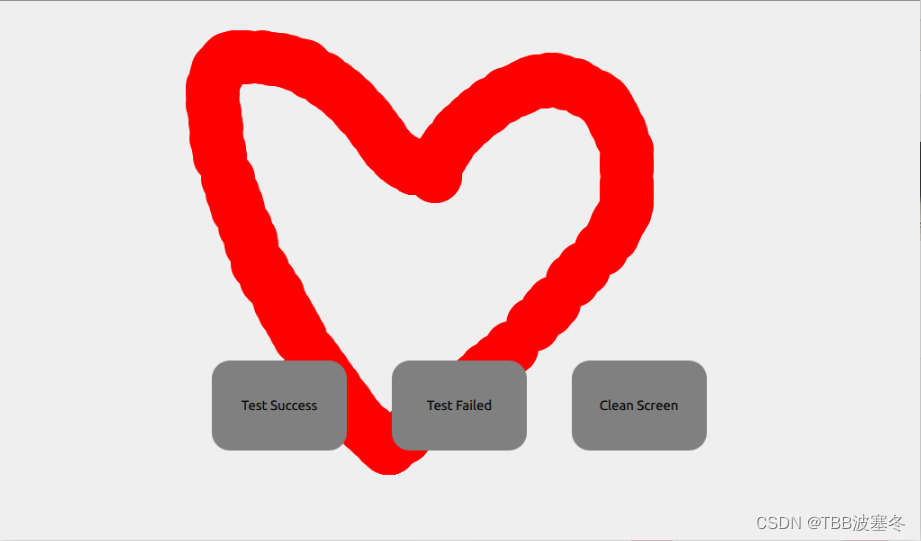
设计方案 我们需要一个可全屏触摸的区域,由于只需要单点触摸,所以只需要一个TouchPoint。 MultiPointTouchArea { anchors.fill: parent touchPoints: [ TouchPoint { id: point1 onXChanged:{} onYChanged:{} onPressedChanged:{} } ] }然后我们需要一个画图的方式,使用Canvas实现。 Canvas { id:mycanvas anchors.fill: parent onPaint: { var ctx = getContext("2d"); ctx.fillStyle = "red" ctx.beginPath(); ctx.arc(x,y, 30, 30, Math.PI * 2, true) ctx.fill(); ctx.closePath(); } }但是Canvas只会画一次,我们需要当点击触摸屏的时候就画一个图形,这里我想了两种方式。 第一种,把触摸屏的信号槽对应到Canvas中,不然一旦触发就重绘。 TouchPoint { onXChanged: { mycanvas.requestPaint(); } onYChanged: { mycanvas.requestPaint(); } }第一种方式基本可以实现,但是需要手指滑动非常缓慢,不然会出现大量的断点,效果并不好。 第二种,设计一个1ms触发定时器,不断的重绘,这样的方法流畅多了。 Canvas { id:mycanvas anchors.fill: parent onPaint: { var ctx = getContext("2d"); ctx.fillStyle = "red" ctx.beginPath(); ctx.arc(x,y, 30, 30, Math.PI * 2, true) ctx.fill(); ctx.closePath(); } Timer { id: timer interval: 1 running: true repeat: true onTriggered: { mycanvas.requestPaint(); } } }获取源码实例 到此触摸屏测试工具已经,感谢您的阅读,如果觉得作者写的还可以,对您有所帮助,希望得到您的支持。
|
【本文地址】
公司简介
联系我们