| CSS样式的三种引入方式及优先级 | 您所在的位置:网站首页 › 要是表格的边框不显示应设置border的值是 › CSS样式的三种引入方式及优先级 |
CSS样式的三种引入方式及优先级
|
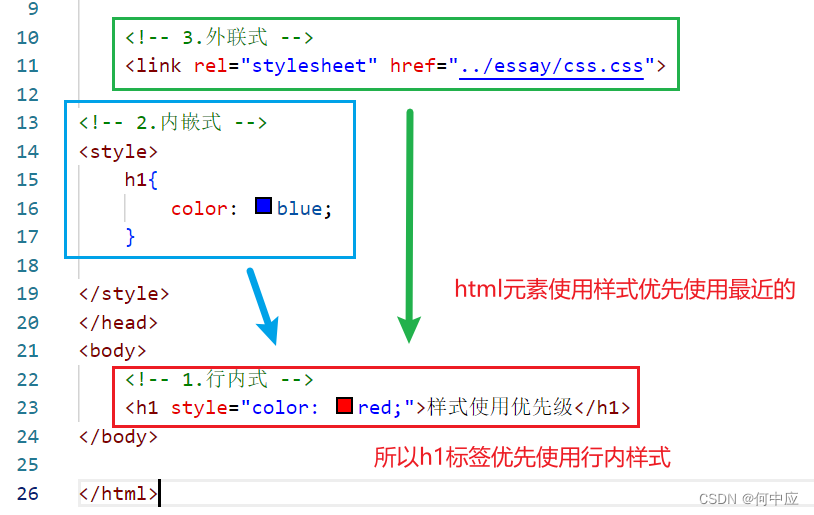
说明:网页开发有三种技术,分别是html、css和js,分别对应页面的结构、表现和动作。css样式引入,是指把对页面的渲染作用到html上,有以下三种方式:行内式、内嵌式和外联式。 第一种:行内式(不推荐)在标签内设置样式,多个属性设置用分号(;)间隔 行内式
在body标签外设置style标签,在style标签内写html元素的属性。建议style标签,写在head标签内。 …… /* 用内嵌式设置字体颜色为蓝色*/ h1 { color: red; } 内嵌式
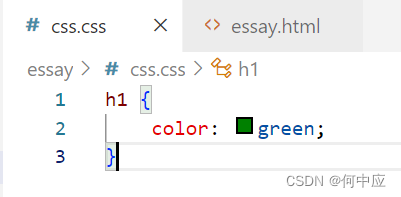
把样式代码抽出来,生成一个.css为后缀的文件,html需要用的话,引用就行,且可以外联多个css文件。需要注意的是,路径可以用绝对路径;但要用相对路径的话,路径是html文件视角的,“./”表示html文件的平级目录;“…/”表示上级目录,“…/…/”表示上上级目录,以此类推。 …… 外联式
html元素使用样式的原则是:就近原则,即哪一种样式距离自己近,就优先使用哪一个。 第一种行内式,样式只能对单个元素,且如果样式代码写了很多,标签会变得很长,代码不易阅读,不推荐使用; 第二种内嵌式,把样式和页面接口分开,提高了代码的阅读性。但是,如果页面结构较复杂,css样式非常多,维护和开发会比较吃力。比如想看某个元素的样式,需要频繁的上下查看。页面结构不是很复杂,样式代码不是很多的情况下推荐使用。 第三种外联式,支持外联多个css样式文件,是专业的引入方式,像浏览器搜到的一些网站,如CSDN官网,就是使用该方式。 |
【本文地址】
公司简介
联系我们





 去掉行内样式,查看另外两种样式的使用
去掉行内样式,查看另外两种样式的使用