| 基于streamlit的表格展示 | 您所在的位置:网站首页 › 表格出现折叠怎么去除内容 › 基于streamlit的表格展示 |
基于streamlit的表格展示
|
问题
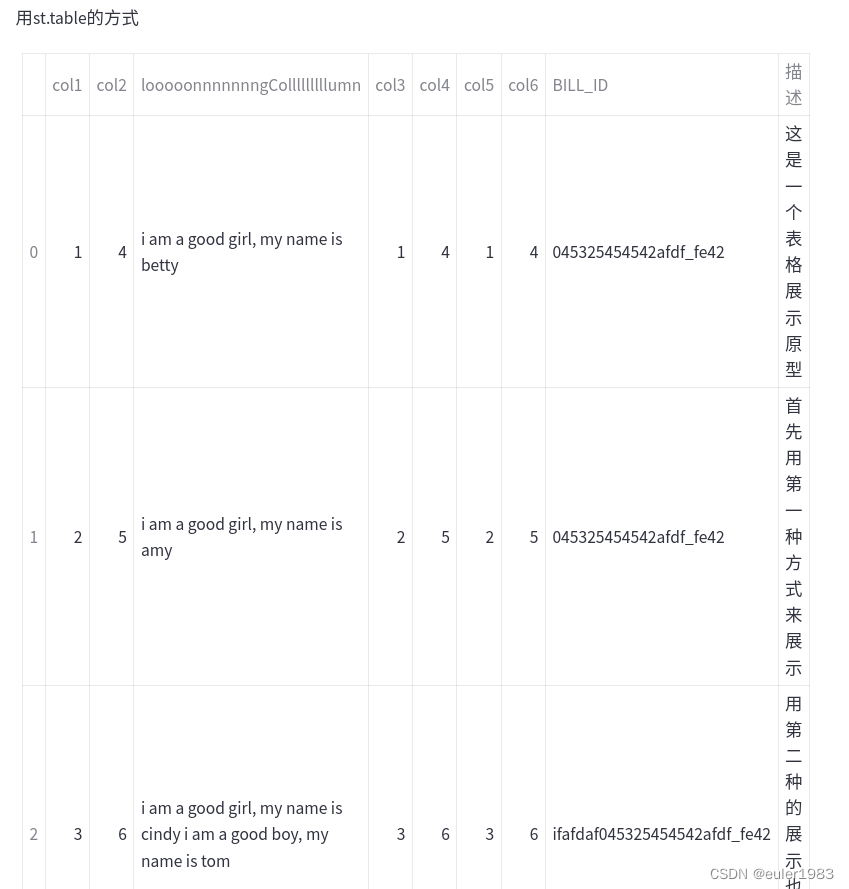
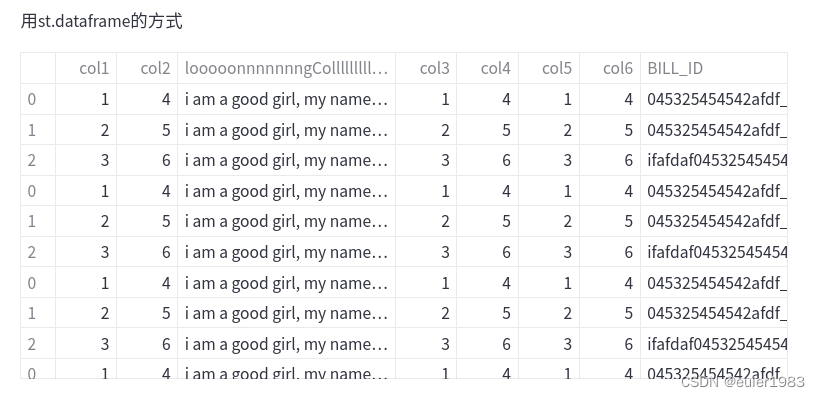
用streamlit开发web app非常实用。但是streamlit的表格展示非常不友好,只有两个简单的接口函数:st.table(df)和st.dataframe(df)。 对于字段稍微比较多的dataframe显示效果相当不友好。 st.table(df)会展开所有字段,st.dataframe(df)会压缩到一起,字段名称看不清楚。 主要局限为: 1. 不能控制每个列的宽度。虽然接口里有width和height两个参数,但是亲测不太管用。 2. 行数多的时候,会一直在页面上往下排列。 以下是几个对比:
可以看到如果混杂着中英文或者数字,中文会变成一个字一行。
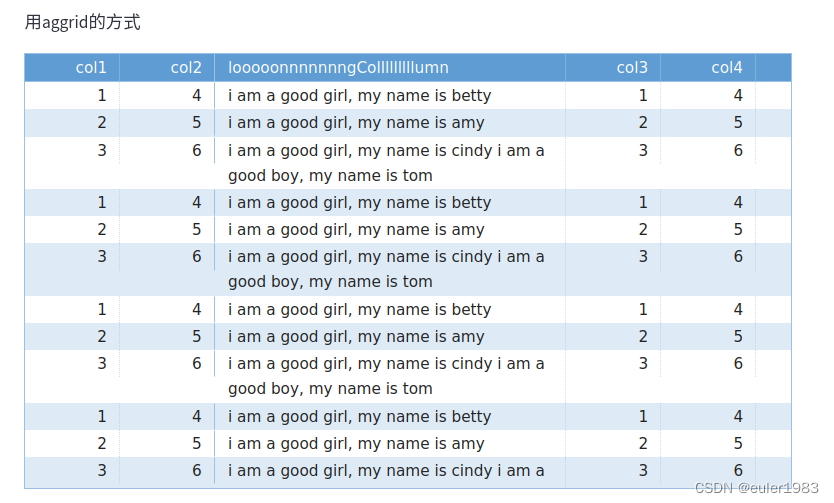
好处是有左右和上下的滚动条,看上去很整齐。但是不足之处是长的字段的列名和内容都被缩略了。 解决使用streamlit-aggrid的第三方安装包,可以完美解决如上问题。 pip install streamlit-aggrid 先看效果:
aggrid的方式完美地解决问题。无缩略,列宽设置合理,可以左右、上下滑动。 代码 from st_aggrid import AgGrid, DataReturnMode, GridUpdateMode, GridOptionsBuilder options_builder = GridOptionsBuilder.from_dataframe(df) options_builder.configure_default_column(groupable=True, value=True, enableRowGroup=True, aggFunc='sum', editable=True, wrapText=True, autoHeight=True) options_builder.configure_column('col1', pinned='left') options_builder.configure_column('col2', pinned='left') grid_options = options_builder.build() grid_return = AgGrid(df, grid_options, theme='blue') |
【本文地址】
公司简介
联系我们