| 教你如何用原生css和html搭建一个好看的Table表格 | 您所在的位置:网站首页 › 表格做网页 › 教你如何用原生css和html搭建一个好看的Table表格 |
教你如何用原生css和html搭建一个好看的Table表格
|
前言
大家在学习标签的时候,可能还没有接触css,所以你做出来的表格可能是这样的:
或者是这样的:
大家有想过自己做一个漂亮的表格吗?我知道大家在做项目的时候大概率会去当下流行的UI框架中找已经封装好的表格来使用,就像layui的表格:
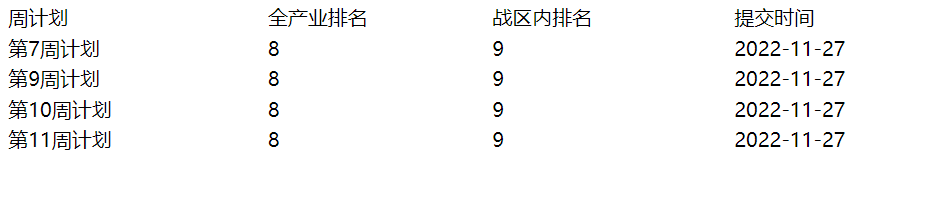
但大家真的考虑过如何写一个好看的表格吗?表格背景色的交替变化大家有考虑过吗?大家亲手实现过吗这可是博主面试字节跳动时候的面试题啊!(虽然失败告终,还是自己太菜)。这些都是非常重要的基础,这篇博文,跟着博主一起做一个好看的表格,拒绝使用框架。 标签架子首先当然是先把标签架子写出来,就好比捏泥人一样,必先设置好钢丝骨架,后再用泥贴敷。这块比较简单,使用的一系列标签。 周计划 全产业排名 战区内排名 提交时间 第7周计划 8 9 2022-11-27效果是这样的:
很简陋对吧,我们用css来美化一下,首先就是基数行颜色和偶数行颜色不同。实现思路是使用nth-child(2n)和nth-child(2n+1)来为奇数行和偶数行设置对应的背景颜色。话不多说,开始写: .plan_box{ //表格居中配置 width: 871px; height: 400px; margin: 0 auto; transform: translateY(50%); //表格行交替色实现 thead{ tr:nth-child(2n+1){ background-color: #FAFAFA; } } tbody{ tr:nth-child(2n){ background-color: #FAFAFA; } tr:nth-child(2n+1){ background-color: #FFFFFF; } } }我们看看现在的效果:
现在我们已经实现了基偶行颜色的变换,细心的同学可能发现单元格之间是有一定间隙的,我们使用css的border-spacing来处理,同时我们给表格设置行高以及字体样式: .plan_box{ //表格居中配置 //width: 871px; //height: 400px; //margin: 0 auto; //表格行交替色实现 overflow: hidden; table{ border-spacing: 0; thead{ tr{ &:nth-child(2n+1){ background-color: #FAFAFA; } } } //表格行通用设置 tr{ height: 40px; font-size: 14px; color: #666666; line-height: 14px; font-weight: 400; &:nth-child(2n){ background-color: #FAFAFA; } } //表头样式设置 .head{ font-size: 14px; color: #666666; line-height: 14px; font-weight: 600; } } }编译后的css .plan_box { overflow: hidden; } .plan_box table { border-spacing: 0; } .plan_box table thead tr:nth-child(2n+1) { background-color: #FAFAFA; } .plan_box table tr { height: 40px; font-size: 14px; color: #666666; line-height: 14px; font-weight: 400; } .plan_box table tr:nth-child(2n) { background-color: #FAFAFA; } .plan_box table .head { font-size: 14px; color: #666666; line-height: 14px; font-weight: 600; } /*# sourceMappingURL=index.css.map */看效果:
大工告成,当然table标签自己也是有一些控制样式的属性,但我们还是要按照w3c推荐的:使用css3来全局控制样式。 一般常见的需求是这样的:
你会发现表格里的所有内容会整体往右移动一段距离,这会有两种解决办法: 使用transfrom-tranisition-x,他不会影响盒子的背景色,就如上图所示,背景没有跟着字体移动,但如果你去看他的渲染,实际上是移动了的,如果你的表格是有Border的话,这种就不太可行了。在< td >标签里套< div >,给 < div >设置padding-left,使得其向右移动一段距离,实现图上效果。 |
【本文地址】
公司简介
联系我们