| Vue 学习 | 您所在的位置:网站首页 › 表格中怎么显示百分比符号 › Vue 学习 |
Vue 学习
|
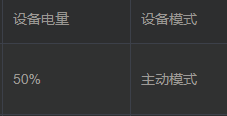
目录 Vue 格式formatter 1、Vue表格列表数据显示百分号% 2、Vue显示数字改为自定义内容 Vue element-ui 数据表头下拉,点击筛选数据 Vue 格式formatter初次学习,感觉网上内容较少,有些内容又格式复杂对初学者不好理解 先看演示效果,下图找不同~嘿嘿~ 修改前 修改后
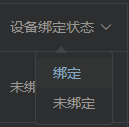
具体操作: 1、Vue表格列表数据显示百分号%定义表格元素 标签:属性名,格式,标签名称 定义格式显示,需要使用方法methods框, methods: { //电量格式-百分号 batteryformatter(row) { return row.battery + "%"; }, } 2、Vue显示数字改为自定义内容定义格式显示的方法,也要使用methods, methods: { //设备模式格式 patternformatter(row) { switch (row.pattern) { case 1: return "在线"; case 2: return "离线"; } }, // 方法2,学习新的方法,有助于理解别人代码,使用时注释拿掉 // patternformatter(row) // { // return row.pattern == 1 // ? "在线" // : row.pattern == 2 // ? "离线" // : "未知状态"; // }, } Vue element-ui 数据表头下拉,点击筛选数据效果预览,点击筛选,鼠标触碰显示蓝色,不过具体大数据参数还是要后端返回操作
|
【本文地址】
公司简介
联系我们