| 2基础标签 | 您所在的位置:网站首页 › 蜡笔草地 › 2基础标签 |
2基础标签
|
2.2 标签基础 2.2.1 标签语法 HTML提供了一套标签来描述网页内容,如head表示网页头部、body表示网页主体等。 HTML标签由一个独立单词或单词缩写构成,并且这些单词或单词缩写被要求放在""中,比如、 等,同时标签分为双标签和单标签。 1、双标签 双标签要有一个开始标签和一个结束标签,两个标签之间是要显示到浏览器中的内容,并且开始标签和结束标签要成对使用,标签里加"/"表示结束。 例如: 双标签表示一个段落,是paragragh缩写。 2、单标签 单标签没有结束标签,在标签结束位置中添加"/"表示自闭合。如果不规范的话,也可以不加"/",但建议规范使用。 例如:(换行标签)、(绘制横线的标签)、 3、属性 属性是标签的重要组成部分。通过属性可以对标签进行一些特殊的设置或对标签进行一些额外的补充,属性分为有值属性和无值属性,有值属性的属性值使用双引号包裹。 例如:
写在标签内的部分都是属性,其中,src、width、height、alt、type等都是有值属性,disable是无值属性。 2.2.2 基本标签 1、元数据 元数据是指页面的相关信息,比如作者、关键字、描述等,通过标签进行设置。元数据不会显示在客户端,但是会被浏览器解析。标签只能位于文档头部(之间),元数据总是以“名称/值”对的形式出现。例如: 大鸟教程 学习元数据的使用 其中,标签的name属性记录的"名称/值"中的"名称",如name="keywrods",用户可以自定义描述网页信息的名称。 content属性记录"名称/值"中的"值",如content="html,css,javascript"。定义与http-equiv或name属性相关的元信息。 http-equiv属性也是记录的"名称/值"中的"名称",把content属性关联到HTTP头部。 2、表格 建立表格主要用到四个标签:,,,。 和是表格标签,用来定义一个表格元素; 和为行标签,用来定义表格的一行; 和为单元格标签,用来定义表格的首行单元格,其中的文字以黑体显示,该行是可选的; 和为单元格标签,用于定义表格的单元格。它们必须放在和标签内。一行中有多少个单元格就有多少对和标签。 创建表格的语法格式为:
()首行首列单元格内容>(/) …… ()首行第n列单元格内容>()
……
第m行首列单元格内容 …… 第m行第n列单元格内容
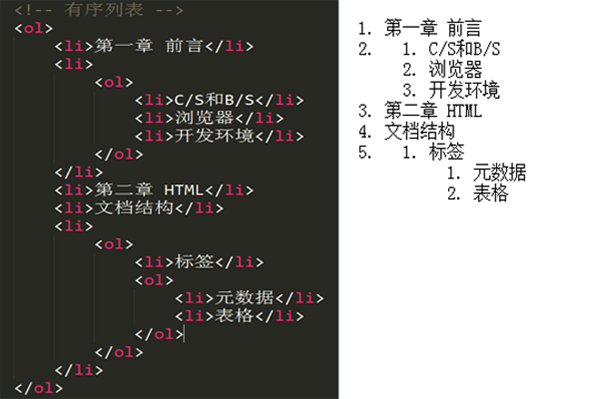
参考案例如下: 3、表单 利用表单收集用户填写的数据,可以将这些数据提交至服务端永久性的存储,也可以做为查询条件获取服务端的数据,比如注册、登录等。HTML提供了、、、等相关表单标签。 表单由两部分组成,一是描述表单元素(控件)的HTML代码;二是客户端的脚本,如javascript程序。 语法格式: …… 其中,name:定义表单的名称; method:定义表单内容从浏览器传送到服务器的方式,通常有get和post两种传送方式。get采用非加密的明文形式,随URL链接向后端服务器传递信息,传送的内容一般较少,在浏览器的地址栏可观察得到。post则以加密对象的形式向后端服务器传递信息,在浏览器的地址栏观察不到,这样更加安全。 action:指定服务器端表单处理程序的位置,是表单与服务器联系的纽带。 参考案例如下: 4、列表 列表可以直观的展示数据之间的层级关系,HTML提供了有序列表、无序列表、自定义列表三种形式。 1)有序列表 与有序列表的相关标签有、。创建有序列表的案例及效果如下图所示。
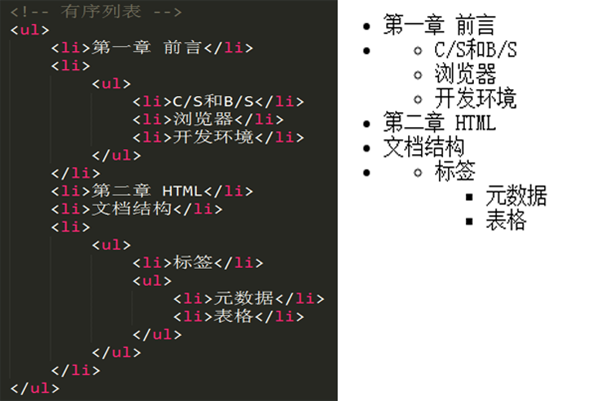
2)无序列表 与无序列表的相关标签有、。创建无序列表的案例及效果如下图所示。
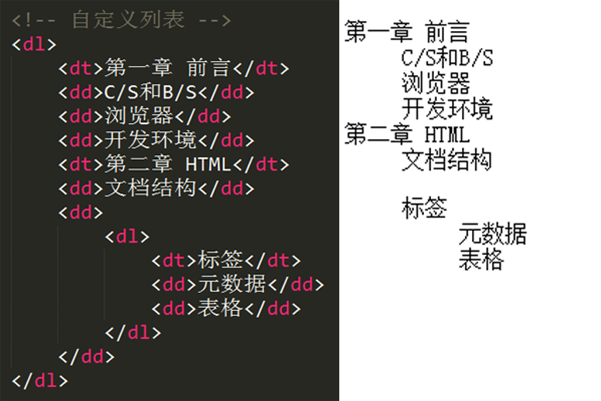
3)自定义列表 与自定义列表的相关标签有、、。创建自定义列表的案例及效果如下图所示。
5、图片 在页面上展示图片,可以让网页内容变得丰富多彩,HTML提供了
6、链接 网站是由一个个网页链接起来的资源集合。通过链接可以将各个独立的网页关联起来,HTML提供了标签来链接网页。例如: 新浪主页 7、段落 一般来说,一篇文章是由若干段落组成的,HTML提供了 标签将文章内容划分为段落。例如: 你可以在这里写上一首优美的诗。 8、标题 HTML中提供了6级标题标签,分别是、、、、、。不同级别的标题均显示为粗体,但字号大小不一样,上述6级标题的字号大小依次递减。标题的定义举例如下: 一级标题 二级标题 三级标题 9、实体 在HTML中,某些字符是预留的。例如,在HTML中不能直接使用小于号()让它们显示在网页中,这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,必须在HTML源代码中使用字符实体(character entities)。字符实体简单地理解为它们是一些特殊HTML字符。 字符实体有两种表示方式,它们都包括三个部分。其中,第一个部分与最后一个部分是相同的,只有第二个部分的表达方式不同。 第一种表示方式是由一个和号 (&),一个实体名称,以及一个分号 (;)构成。 第二种表示方式是由一个和号 (&),一个 # 和一个实体编号,以及一个分号 (;)构成。 常见符号实体如下:
|
【本文地址】