| elementUI修改二级菜单修改el | 您所在的位置:网站首页 › 菜单字体颜色 › elementUI修改二级菜单修改el |
elementUI修改二级菜单修改el
|
一、问题描述
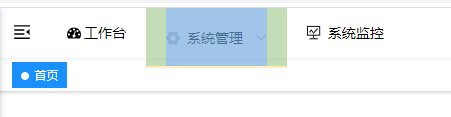
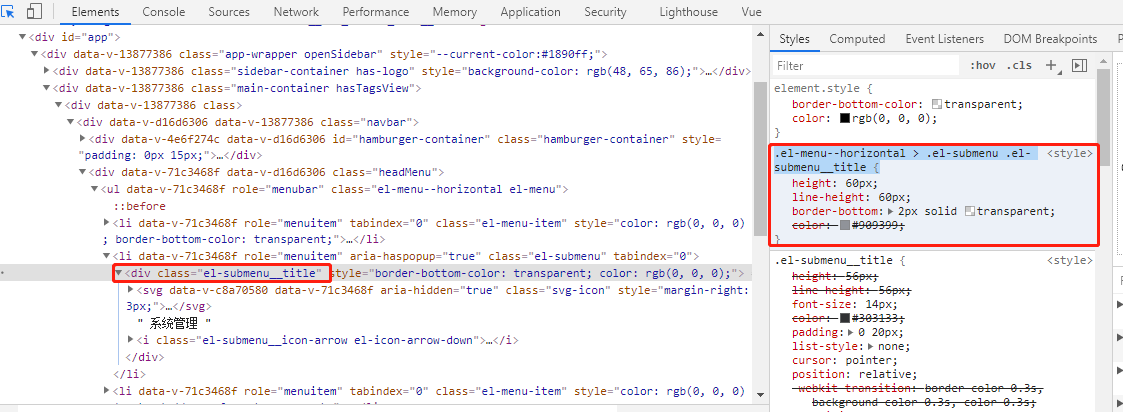
elementUI顶部导航二级菜单修改样式不生效 如果只有一级菜单修改.el-menu-item样式是可以生效的,这里我把高度改为50px,但查找发现二级菜单用的是.el-submenu__title样式,修改对应.el-menu--horizontal > .el-submenu .el-submenu__title样式后,发现不起作用(可以看到菜单没有对齐)
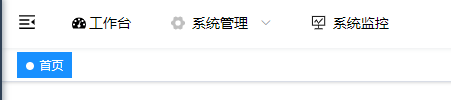
网友分析原因:二级菜单是使用slot添加的,单独给这个slot添加样式,等渲染出来,样式没有了,需要有深选择器。 二、解决方式加入以下样式,生效。 /* 深选择器:如果相对设置了scoped的子组件里的元素进行控制可以使用'>>>'或者'deep'设置选中或悬浮的颜色*/ .el-submenu /deep/ .el-submenu__title { height: 50px; line-height: 50px ; }修改后: |
【本文地址】
公司简介
联系我们