| js分割url参数并转换为对象 | 您所在的位置:网站首页 › 获取url后面的参数并变为对象 › js分割url参数并转换为对象 |
js分割url参数并转换为对象
|
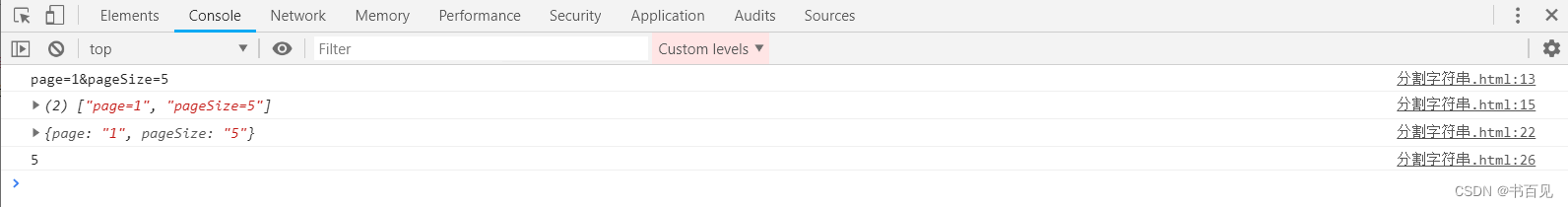
问题描述:分离出url中的参数,并且将参数转换为对象格式 根据实际需求改版: (使用时可将console.log删掉) DOCTYPE html> 封装方法获取url参数 function getValue(name) { var url = "http://131.41.230.135:81/baseUser/pageQuery?page=1&pageSize=5"; // 开发环境中需要先获得url var str = url.split("?")[1]; // 将所有参数从url中分离出来 console.log(str); // page=1&pageSize=5 var keyValue = str.split("&"); // 将所有的参数放到一个数组里 console.log(keyValue); // ["page=1", "pageSize=5"] let obj = {}; // 定义一个对象 用来存放所有参数 keyValue.map((e) => { let key = e.split("=")[0]; let value = e.split("=")[1]; obj[key] = value; }); console.log(obj); // {page: "1", pageSize: "5"} return obj[name]; } const pageSize = getValue("pageSize"); console.log(pageSize);
精简版: DOCTYPE html> Document var url = "http://131.41.230.135:81/baseUser/pageQuery?page=1&pageSize=5" var obj = {} var str = url.split("?")[1].split("&") for (var i = 0; i var obj = {} var str = url.split("?")[1].split("&") for (var i = 0; i } console.log(url.split("?")[1]) var str2 = url.split("?")[1] console.log(str2.split('&')) var str3 = str2.split("&") console.log("str3", str3) for (var i = 0; i |
【本文地址】
公司简介
联系我们