| C/C++图形库EasyX保姆级使用教程(三) 图形颜色的填充及相关应用 | 您所在的位置:网站首页 › 色彩搭配画出来的图案怎么画 › C/C++图形库EasyX保姆级使用教程(三) 图形颜色的填充及相关应用 |
C/C++图形库EasyX保姆级使用教程(三) 图形颜色的填充及相关应用
|
C/C++图形库EasyX保姆级使用教程系列文章目录
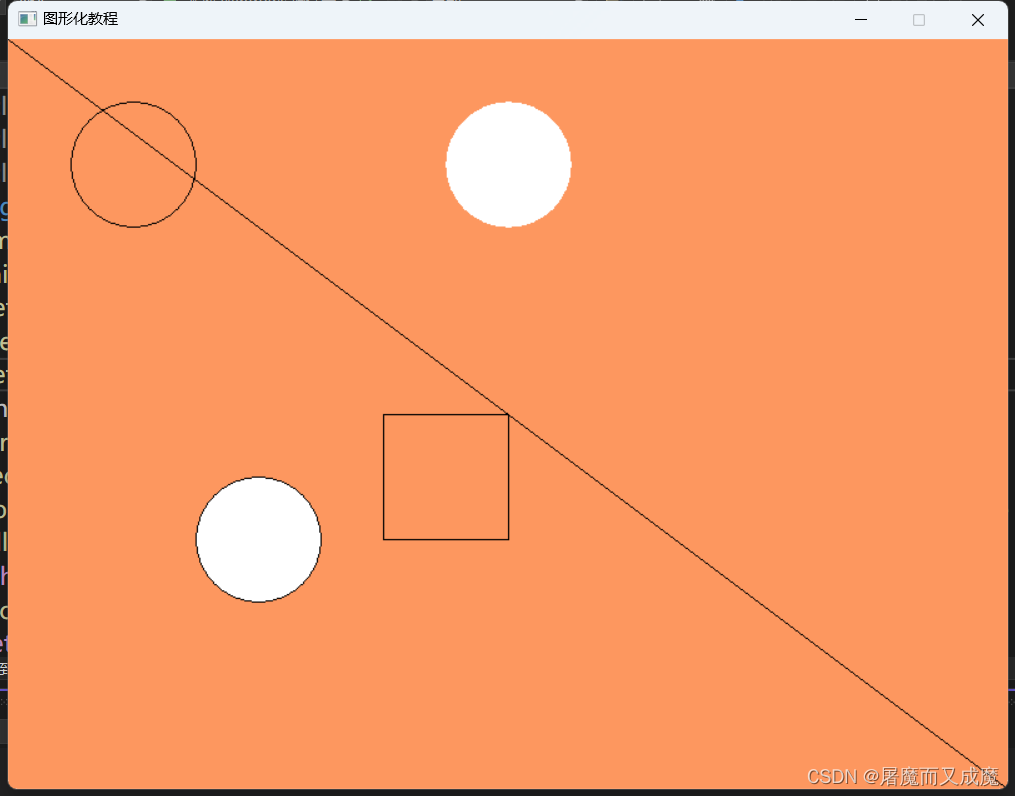
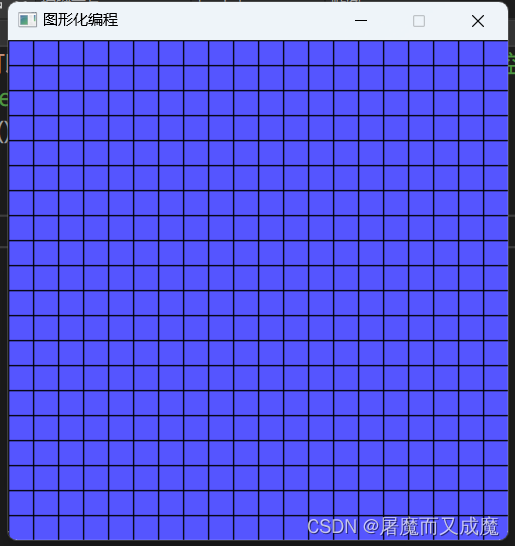
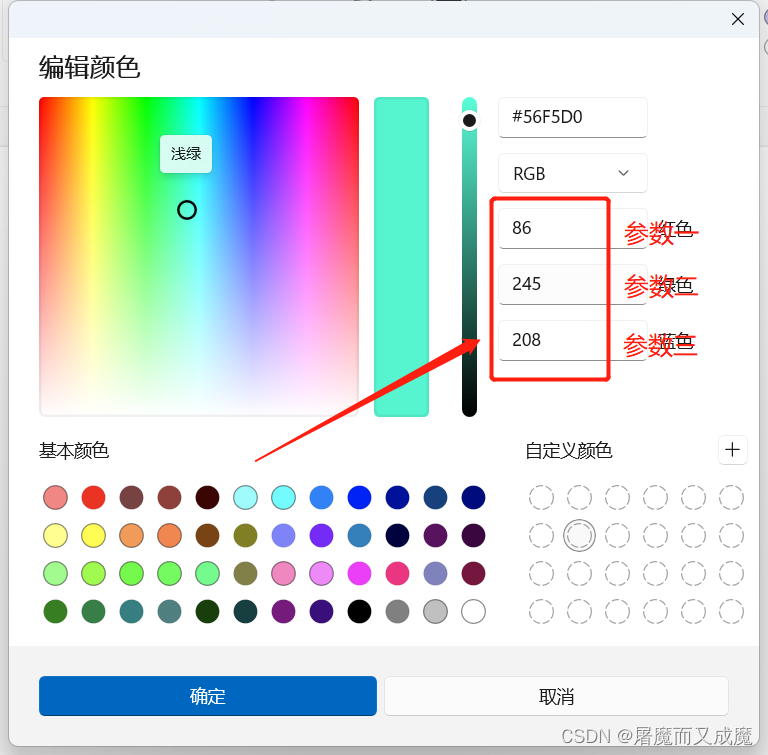
第一章 Microsoft Visual Studio 2022和EasyX的下载及安装使用 第二章 图形化窗口设置以及简单图形的绘制 第三章 图形颜色的填充及相关应用 文章目录 C/C++图形库EasyX保姆级使用教程系列文章目录前言一、如何填充颜色1.确定颜色1.1 背景1.2 线段1.3 图形颜色的填充1.3.1 solid和fill的区别 二、实例应用1.绘制背景2.绘制棋盘的网格 总结 前言本篇文章,将继续讲解有关于EasyX图形库相关的知识,主要讲解图形颜色的填充及使用方式 一、如何填充颜色 使用填充颜色函数,确定填充的颜色使用指定函数,进行图形颜色的填充 1.确定颜色 1.1 背景确定背景颜色的方式,在前面的文章讲过,是通过setbkcolor()实现的,再次不过多赘述 setbkcolor(); 1.2 线段对于设置线段的颜色时,我们可以使用setlinecolor(),具体使用方式与setbkcolor类似 setlinecolor(); 1.3 图形颜色的填充对于图形颜色的填充,我们使用到的是setfillcolor()函数,这个函数可以帮助我们设置好图形填充的颜色,之后我们就可以使用fillcircle()、solidcircle()、fillrectangle()、solidrectangle()等等一系列的函数来进行绘制填充颜色的图形 那么大家可能有一个小小的疑问,solid和fill的区别是什么??? 1.3.1 solid和fill的区别solid和file的区别为画出来的图形是否带着边框,如下图,当我们使用solidcircle(400, 100, 50);进行画圆时,得到的是无边框且被填充了的圆形 而fill就是画出来的带边框的图形了,这里再次以圆为例,如下图,当我们使用fillcircle(200, 400, 50);进行画圆时,得到的是有边框且被填充了的圆形,为了使效果更显著,我们把线的颜色设置为黑色 我们现在已经学习【掌握】了EasyX的一些使用技巧,但是实践是掌握知识的最好方式,那么就跟着我一起来实践一下吧! 我们可以利用所学知识画出一个棋盘,如下图: 在绘制背景的时候,我们可以挑一个自己喜欢的颜色,如果要这样的话,我们就需要在使用setbkcolor()函数,并且套用RGB()函数,具体的数值,我们可以在画图中找到自己喜欢的,进行设置,如下图: 效果图如下: 绘制网格之前,我们要选择一个适合的颜色作为线段的颜色,同样使用RGB调色,这次我们选择的是比较深的颜色,所以使用setlinecolor(RGB(217,33,24));主要练习使用函数嵌套RGB()函数 接着,我们要绘制棋盘的网格,如果依次去写,未免有些过于复杂,所以我们这里使用for循环进行网格的绘制方格 for (int i = 0; i initgraph(600, 600); setbkcolor(RGB(86, 245, 208)); cleardevice(); setlinecolor(RGB(217,33,24)); for (int i = 0; i |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |
 详细代码如下:
详细代码如下: 详细代码如下:
详细代码如下:
 我们这样就得到了颜色RGB数值:RGB(86,245,208),之后我们将setbkcolor()函数中套入RGB(86,245,208)即可,代码如下:
我们这样就得到了颜色RGB数值:RGB(86,245,208),之后我们将setbkcolor()函数中套入RGB(86,245,208)即可,代码如下: