| 平面版式设计如何排版更简单 | 您所在的位置:网站首页 › 色块组合图片 › 平面版式设计如何排版更简单 |
平面版式设计如何排版更简单
|
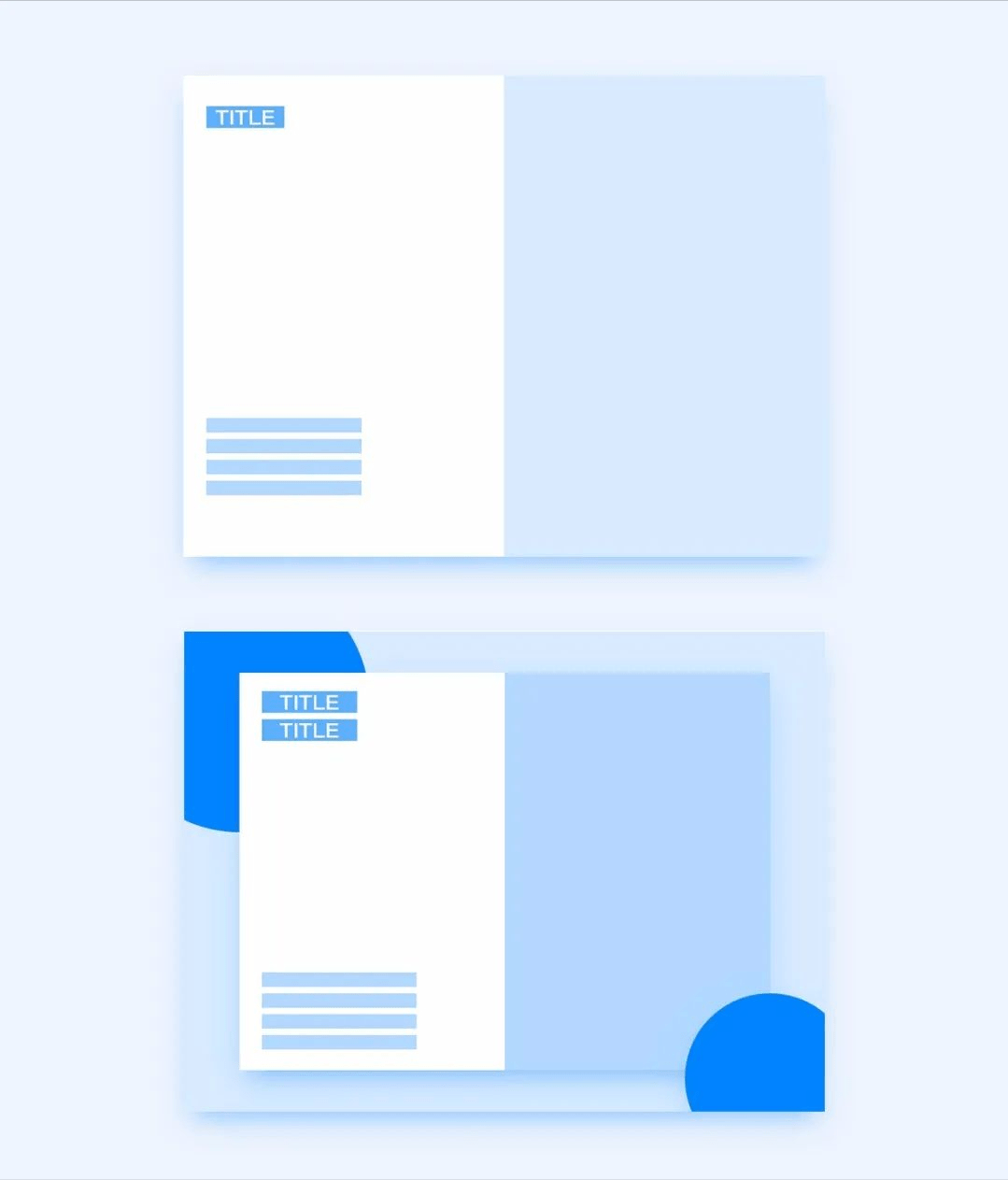
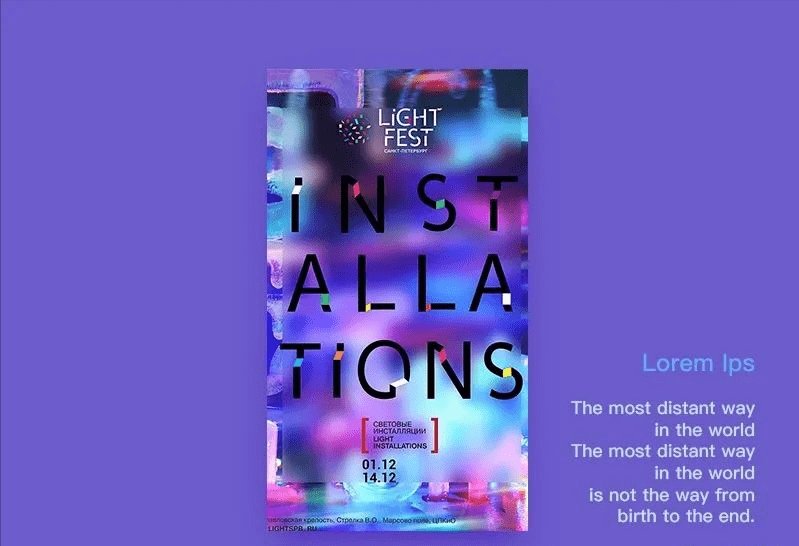
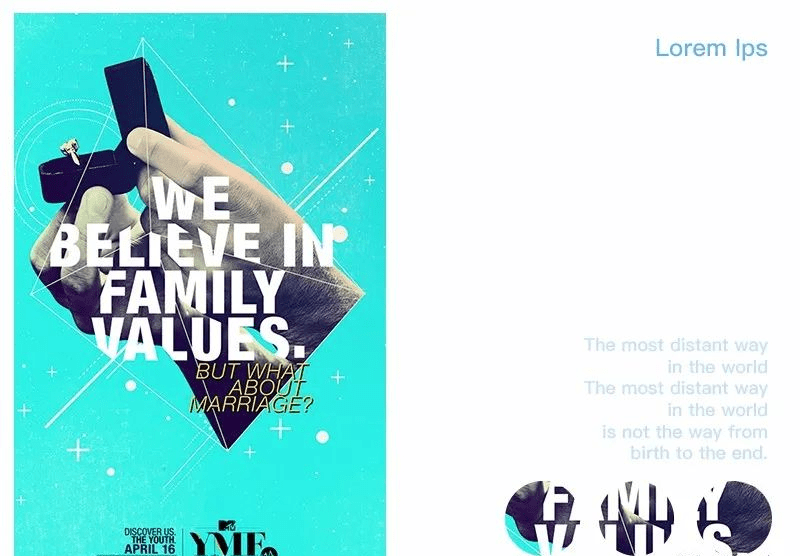
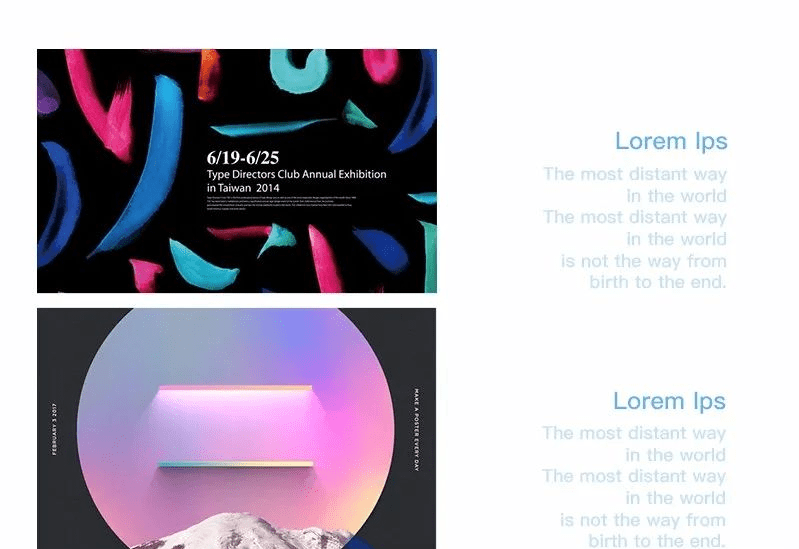
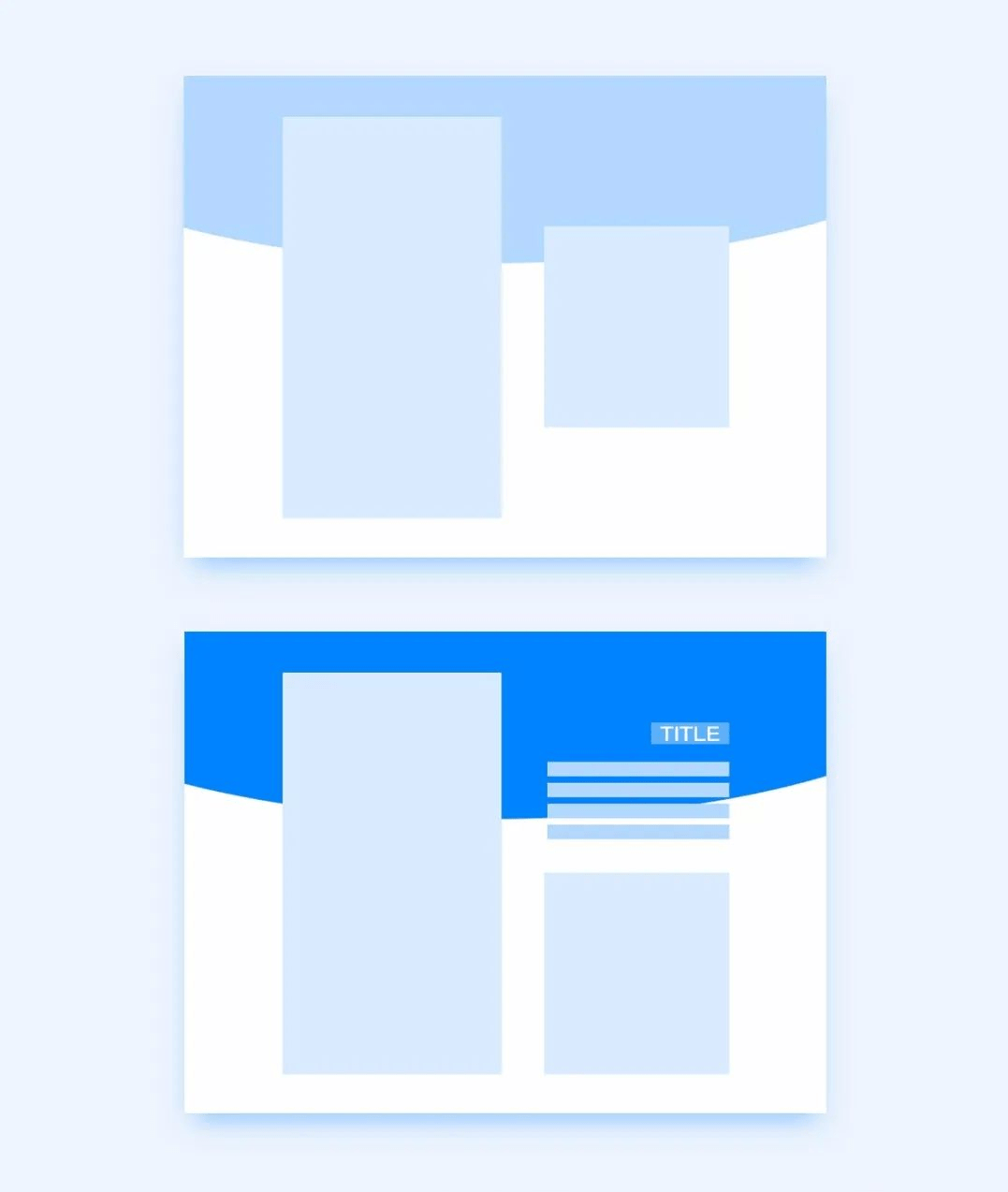
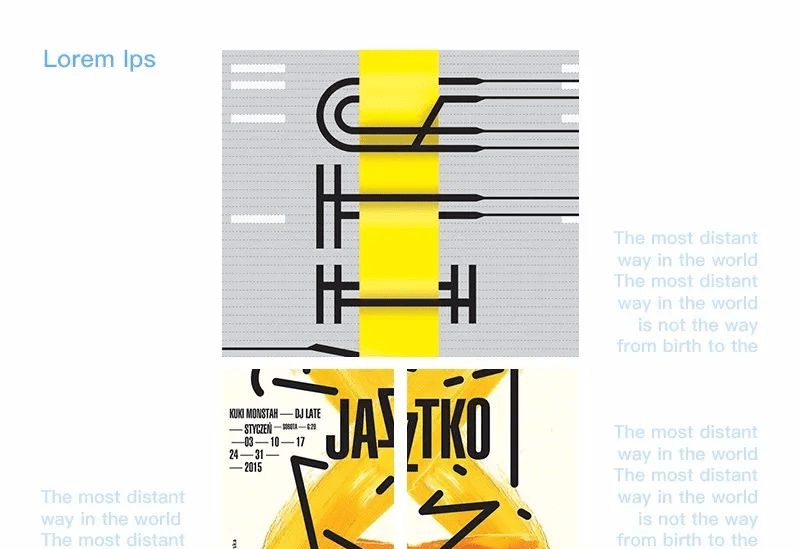
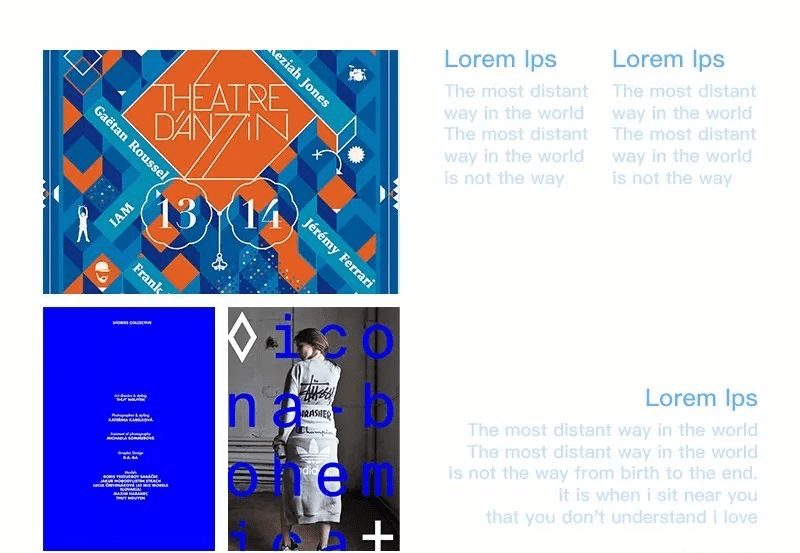
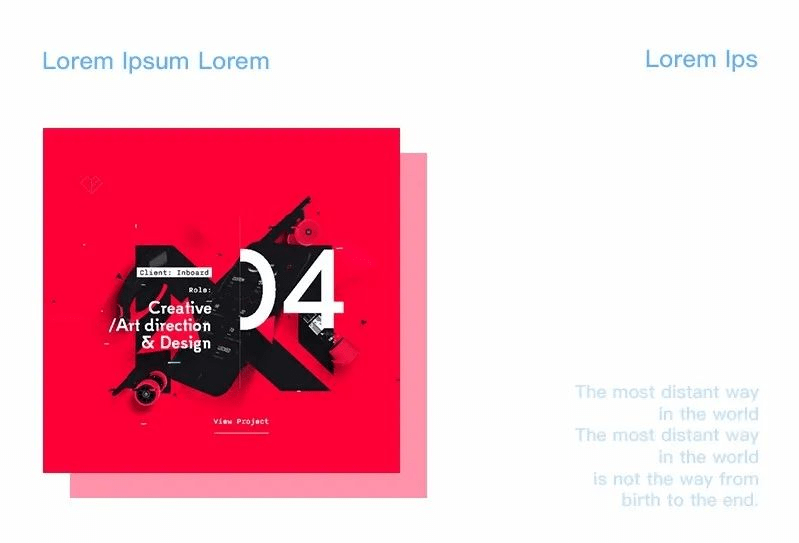
在内页中,我们可以把整个版面一切为二,把某半个版面平铺一张大图,另一半版面则排列文字或者小图。这样的排版方式可以用来做作品的展示说明,既展示了作品的细节,同时对作品进行详细的文字说明。 相似的手法可以拓展一下,将一半画面一半文字的排版作为一个整体,做成卡片状,可以加入弥散阴影。关于弥散阴影的知识可以百度下,当然我以后也准备单独去写一下。背景我们可以从从画面作品中拆解出一些几何元素,作为背景的装饰。常见的几何元素就是矩形,圆形,方形之类的基础图形,如果找不到,也可以去搜索孟菲斯风格的素材,从里面挑选一些几何元素使用。这样在原排版的基础上,增加了层次和细节。
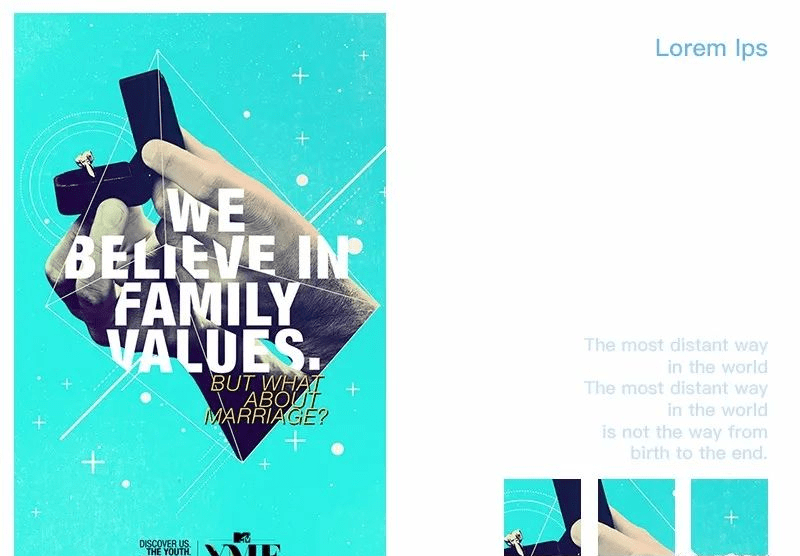
我们继续使用单张图片来设计版式,我们可以把平铺的图片作品可以适当缩小,这样版面留白更多,更透气。在此基础上,还可以给图片加上加上投影来做图文排版,加强层次感和空间感。背景可以使用图画中出现的额颜色,做成集合背景。由于图片尺寸的缩小,不可能把作品的细节全部展示清楚,所以更适合去截取作品中有亮点,出彩的局部进行展示。有人可能有疑问了。作品的展示不应该把作品全部细节展示的清清楚楚嘛,我的理解,古人有一句话说的好,犹抱琵琶半遮面,虚实结合,会让作品更有想象的空间,所以既要有清楚交代细节的部分,也要有概括的部分结合展示。
至于作品的背景,我们可以继续使用一些大的几何图形,形成的块面放置在背景上,也可以在同样排版的基础上,直接复制该图片,拉大,压暗或降低透明度,作为背景。
这里需要特别说明,直接平铺作品做为背景,需要注意一点的是作品图片本身会有一些文字,或者色彩过于突出,做为背景就算加入了一些黑色透明度,依然会对前景有明显的干扰,所以需要剔除这些干扰元素。另外选择图片需要图片本身比较有张力、有视觉重心,这样的排版效果才会不单调。
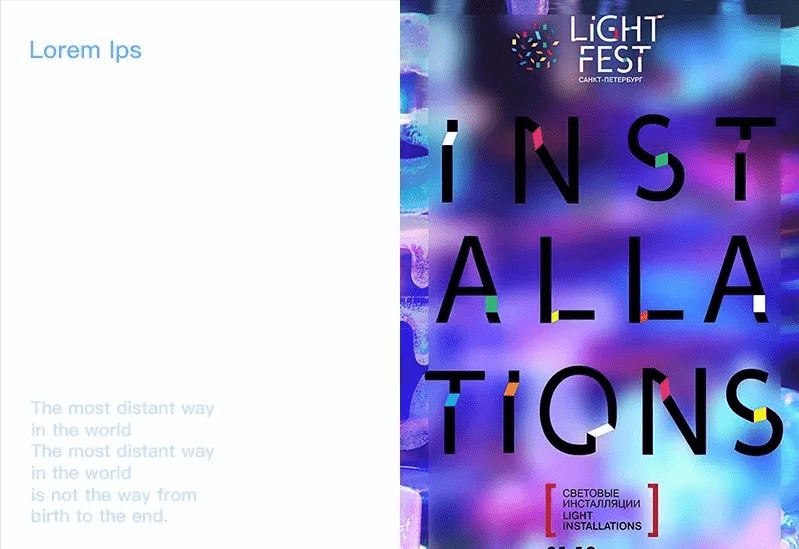
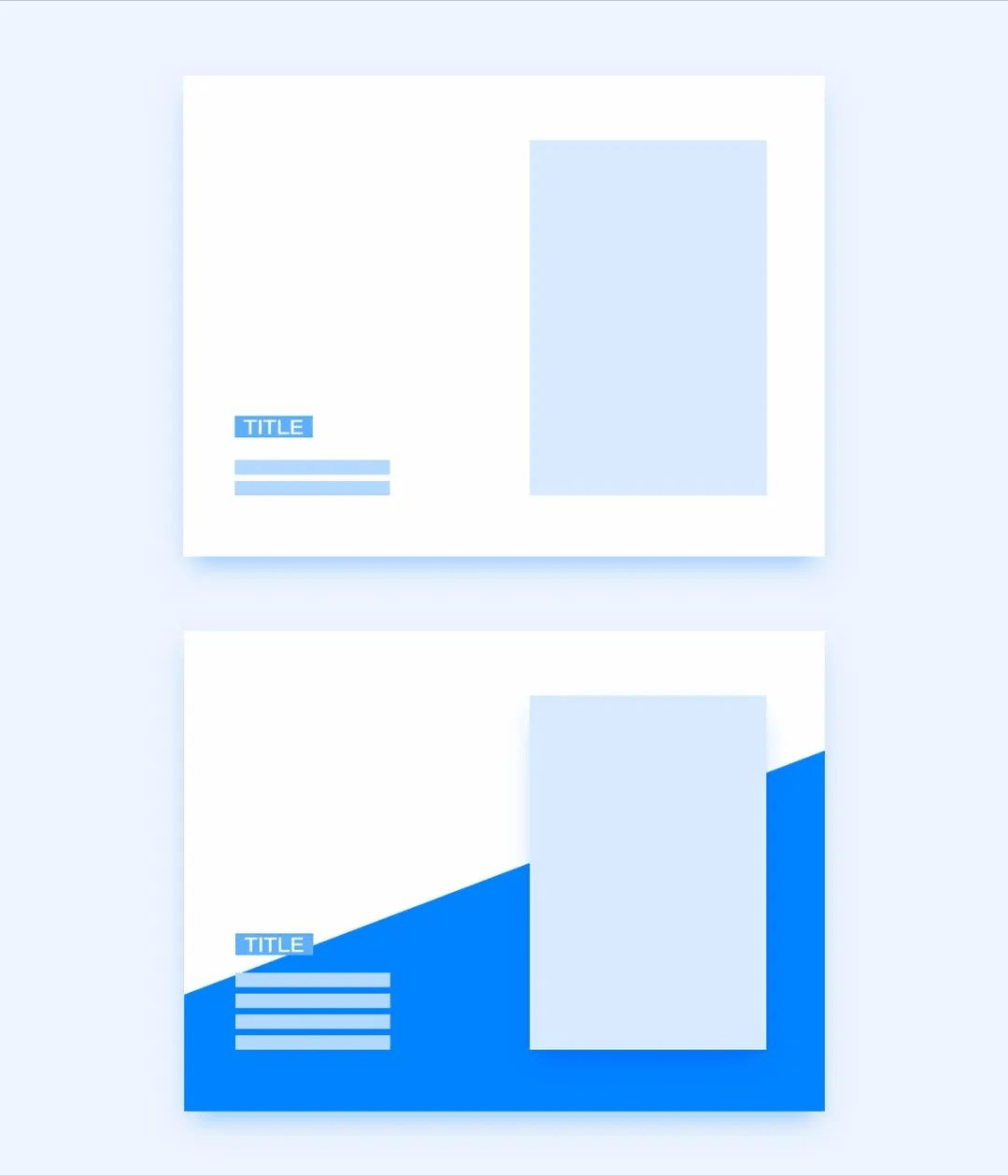
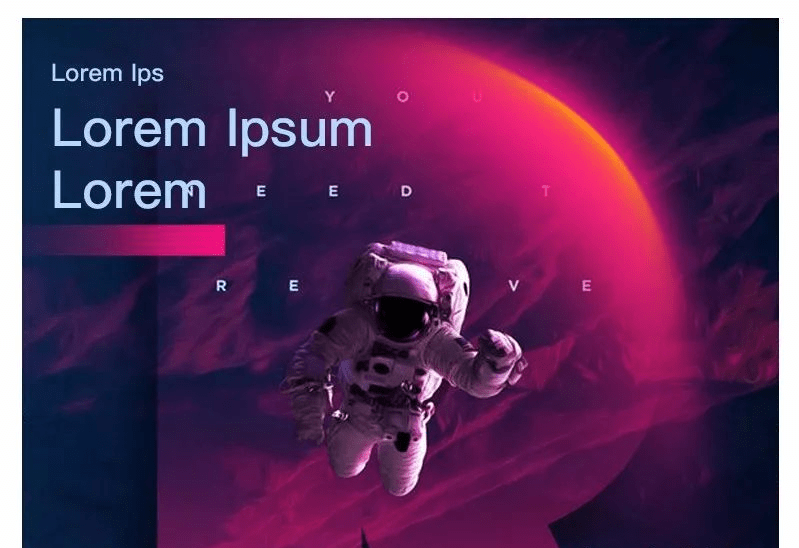
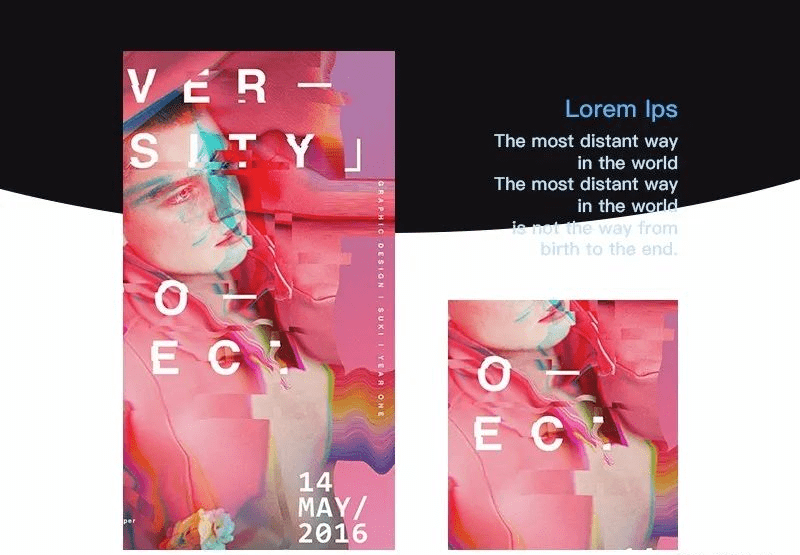
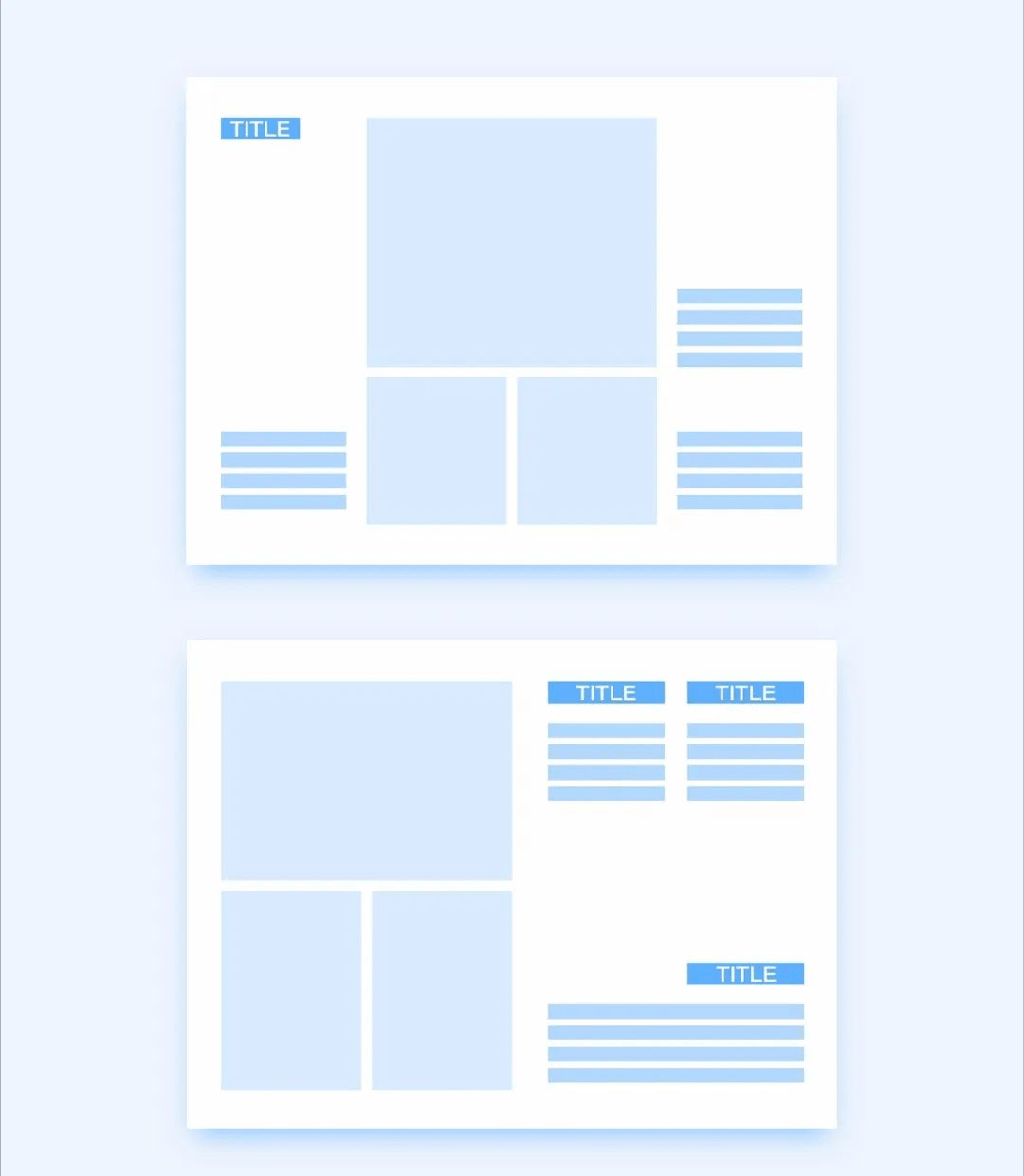
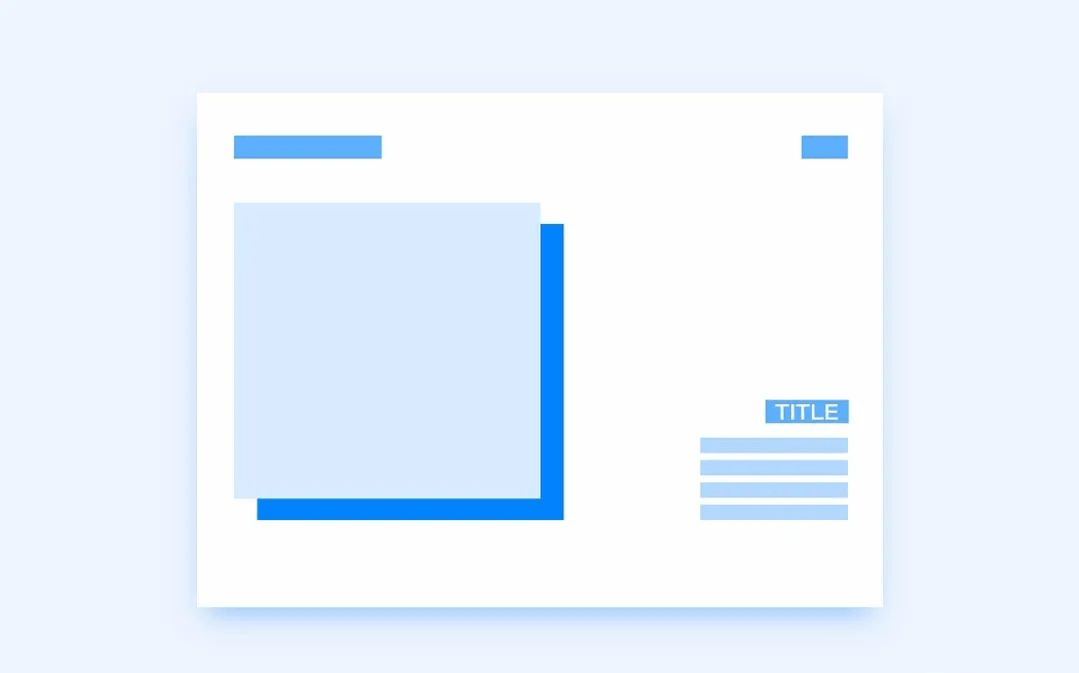
四周留白的排版方式,即图片要比版面小,四周都留出空白。画面本身位于版面正中央,图片周围的留白宽度是一致的,这种版式可用于每个项目的封面设计。这种版式看上去有点像相框的效果,视觉上有向画面中心聚拢的感觉。内部文字的排版,通常会摆放在角落上。 通常大标题会在版面的左上方,方便阅读。文字排版的时候需要注意对齐原则,不管文字的大小,排除的文字块面,要左右对齐,这样版面看起来比较整洁,有规律。
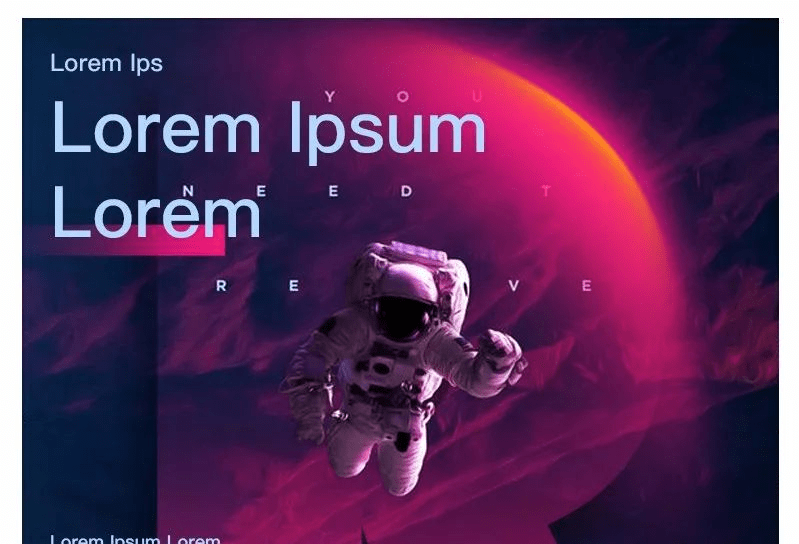
排版的时候会遇到这样的情况,当大段大段的界面介绍,会让人看的腻烦,很多面试官其实每天要看很多作品集的,看多了雷同版式的大段文字说明,会有腻烦心理。这时候穿插一些大留白式的排版是非常有必要的。这个时候我们可以使用预留白边的排版版式,图片周围预留的白边数量也会影响版面的呈现效果。 1.3.1四边留白图片作品可以适当缩小,图片的上下左右都有留白,这样版面留白更多,更透气。留白较多的区域可以用来摆放设计说明文字。
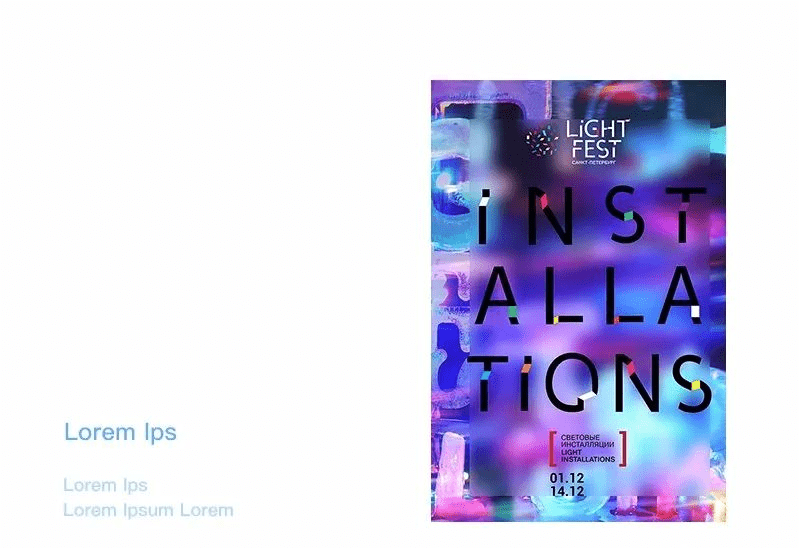
三变留白就是把图片的一条边对齐边界,其余部分都留白。从视觉上看有点冲破束缚的感觉,可以激发观者的想象力,增加版面的设计感。留白处也可以摆放文字,做设计说明。当然我们需要注意图片的边缘已经无缝贴合版块的边缘了。所以取图的时候需要注意图片的截取,不要出现图片内有很多线条,贴在边缘上,让版面的几何形状凌乱。
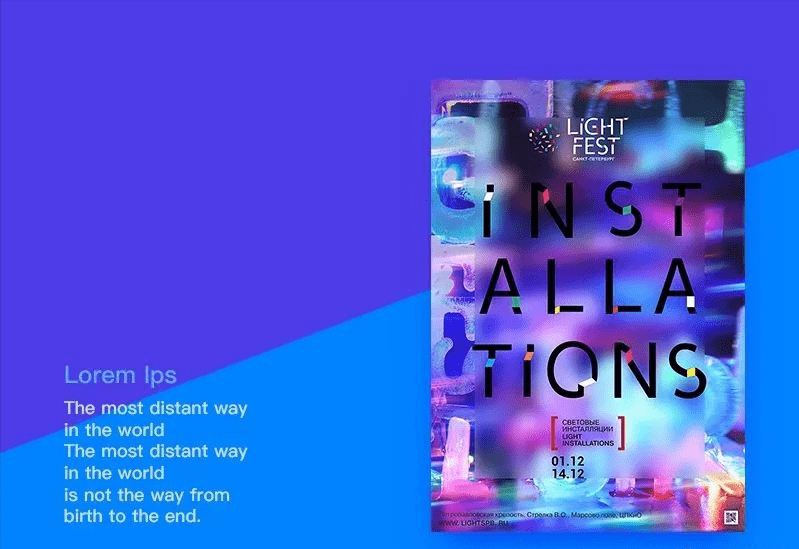
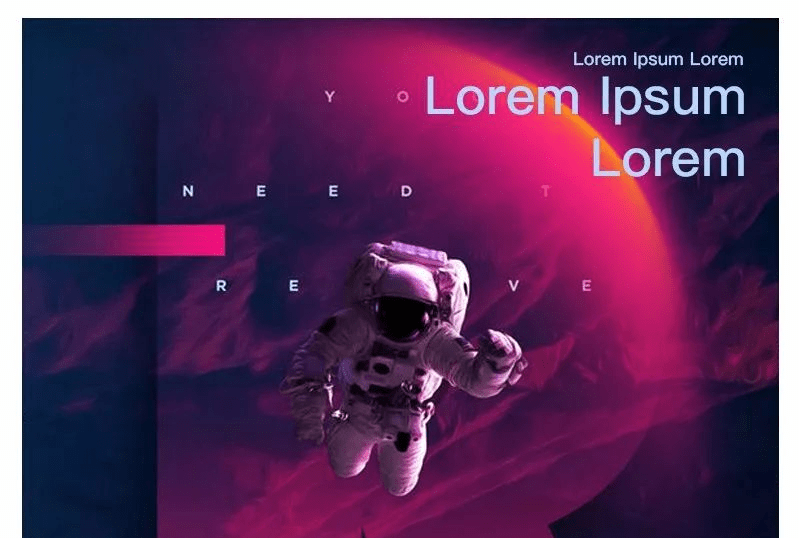
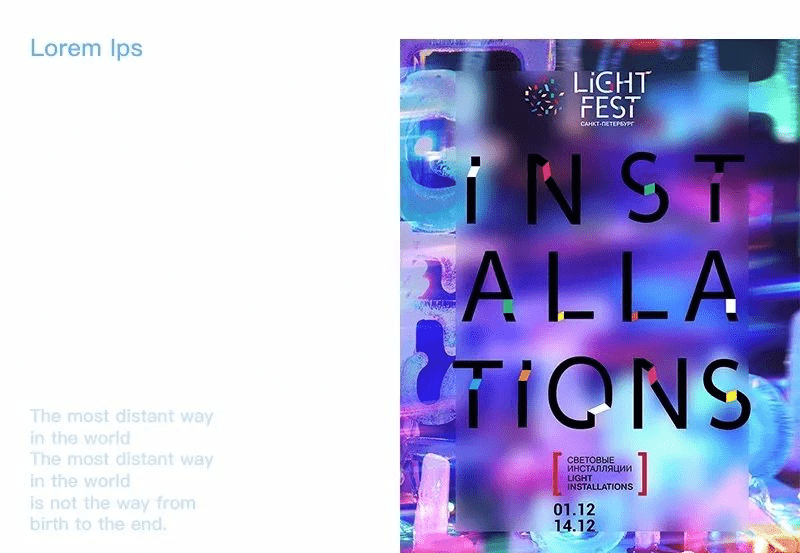
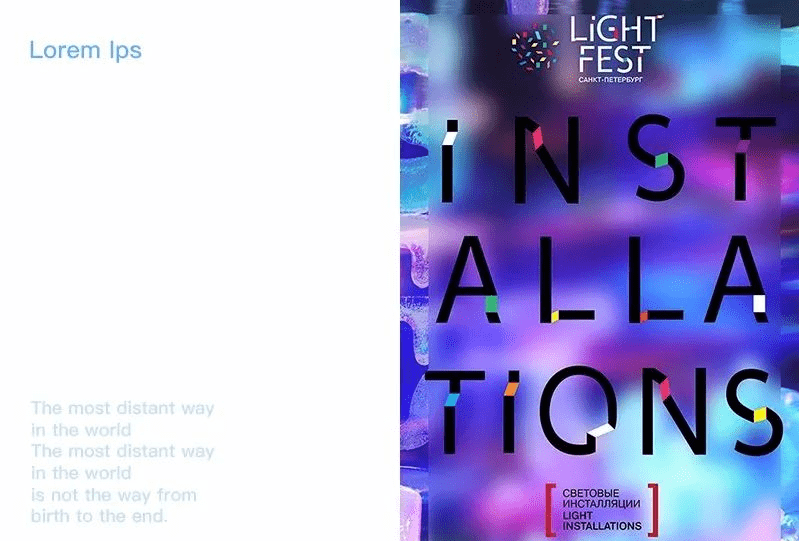
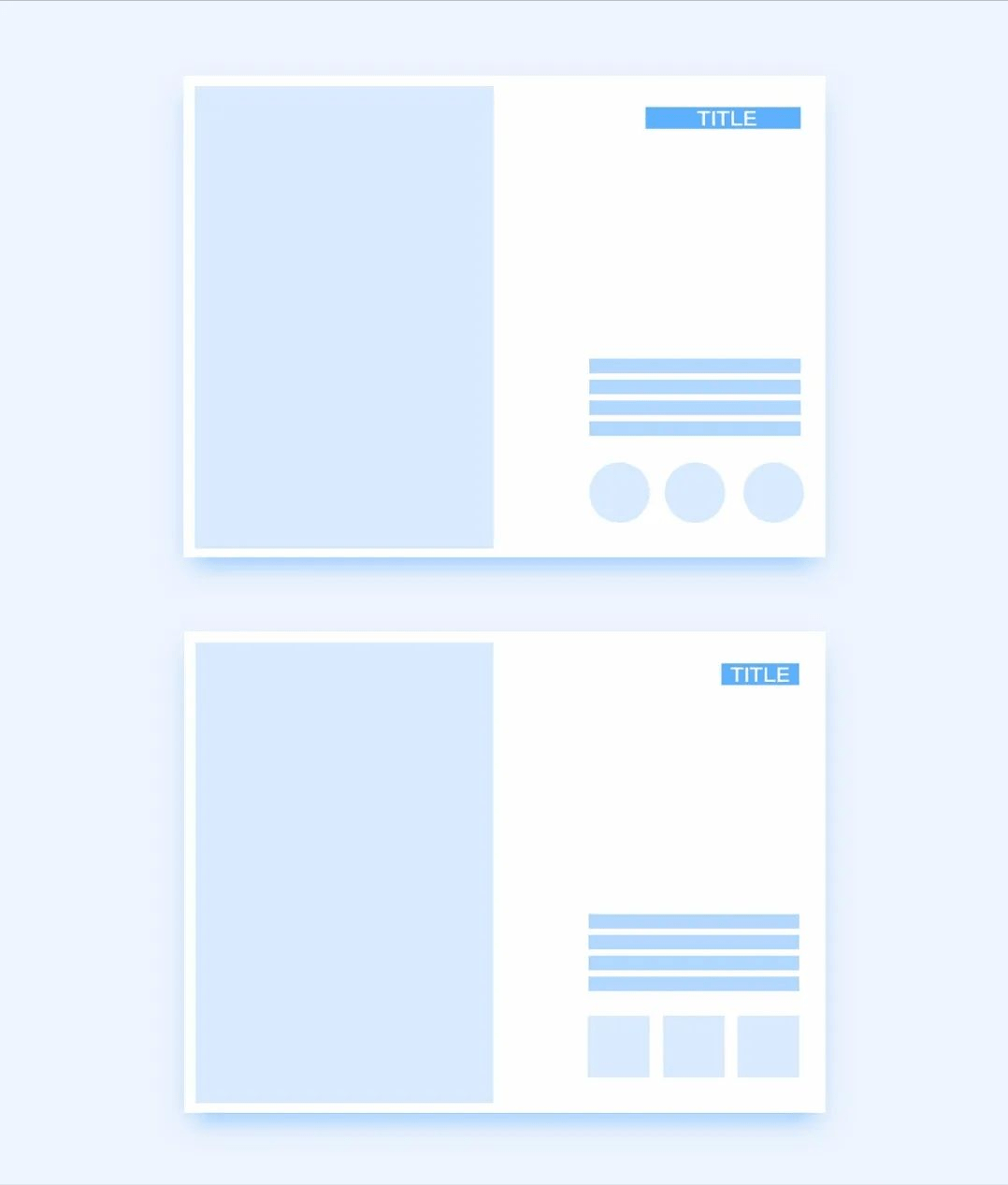
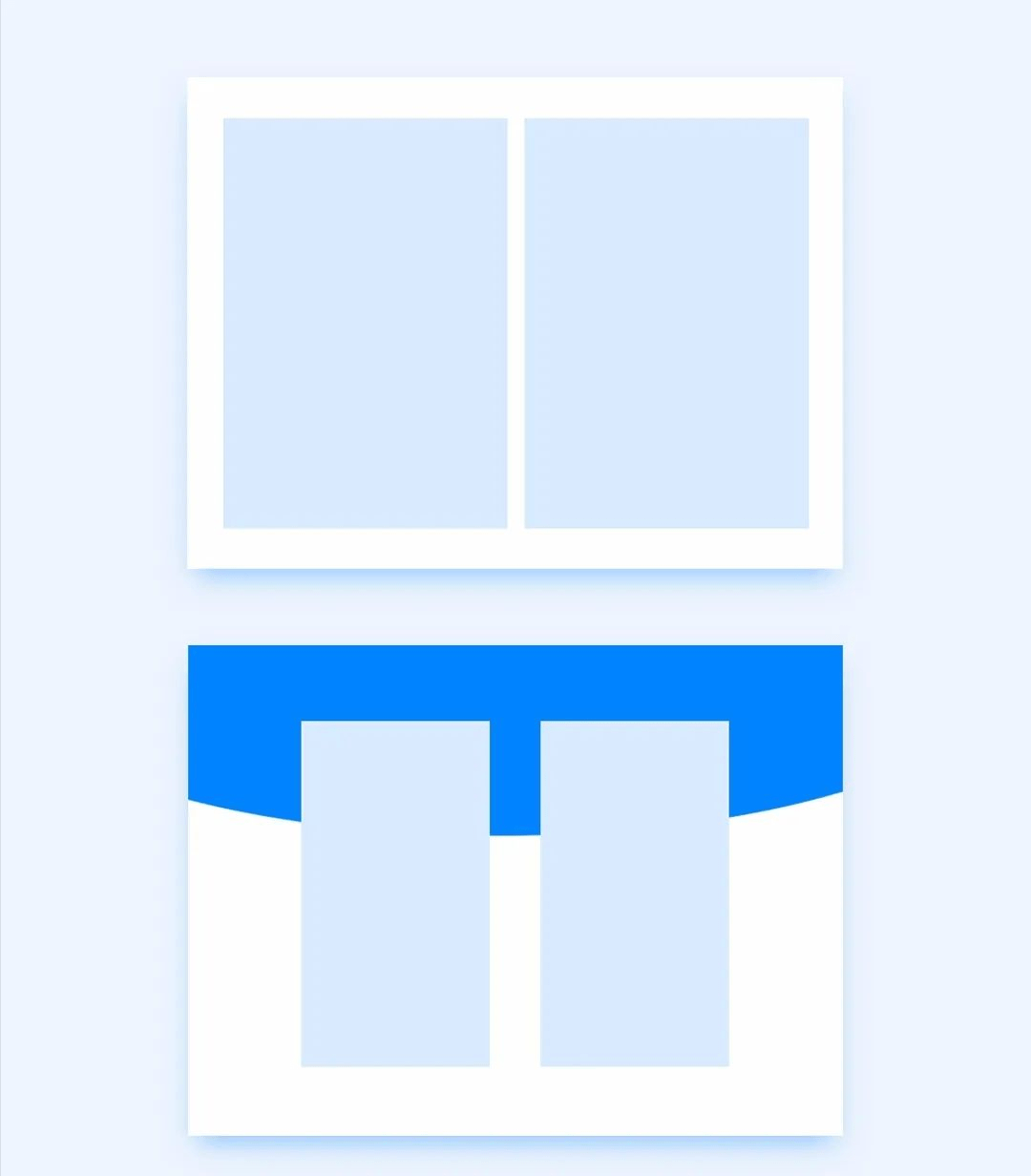
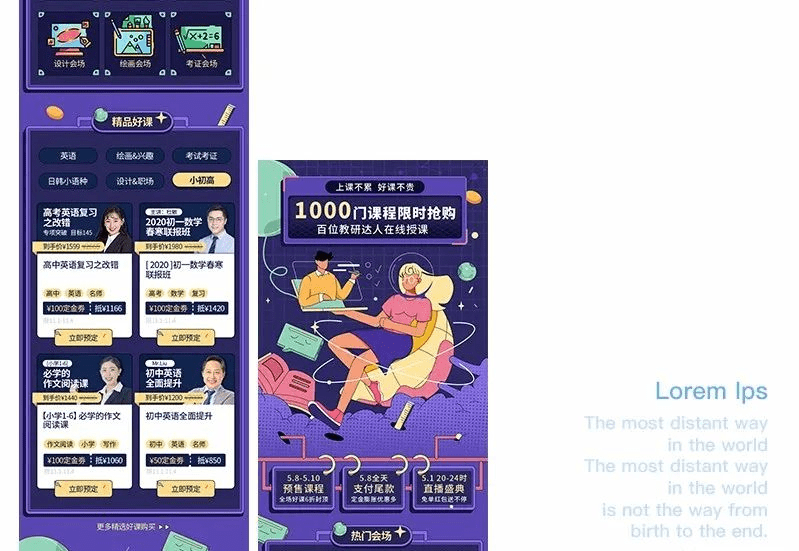
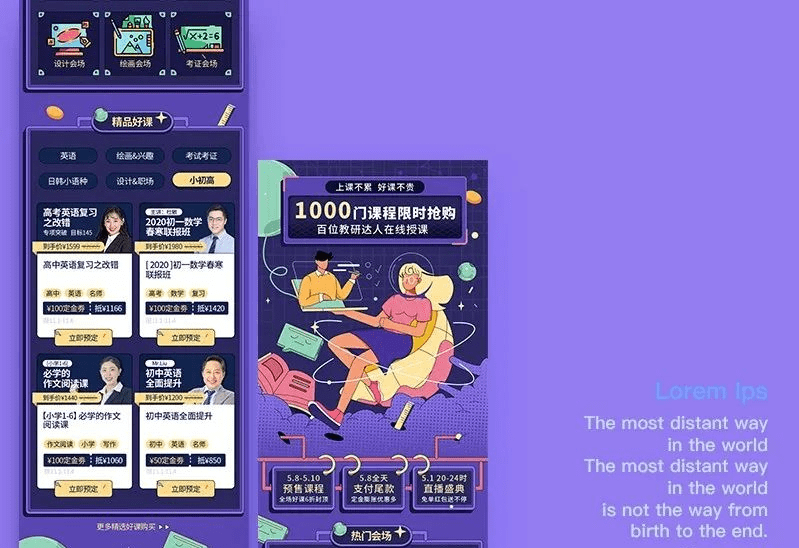
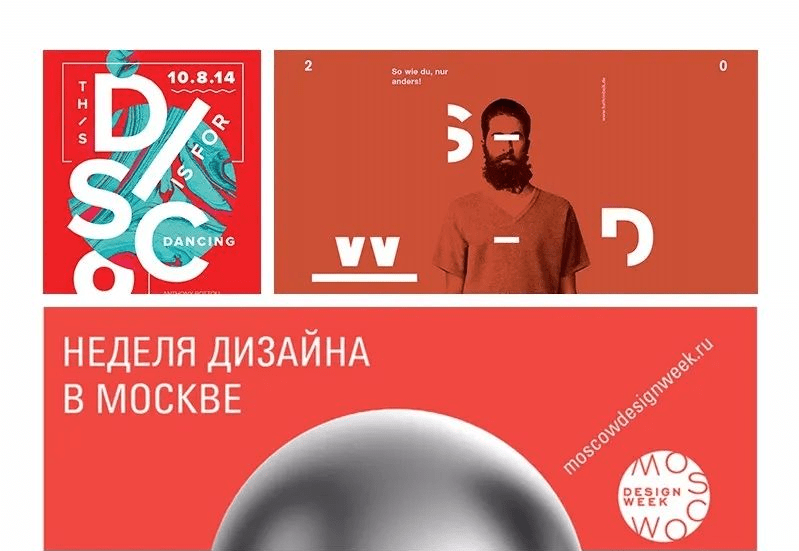
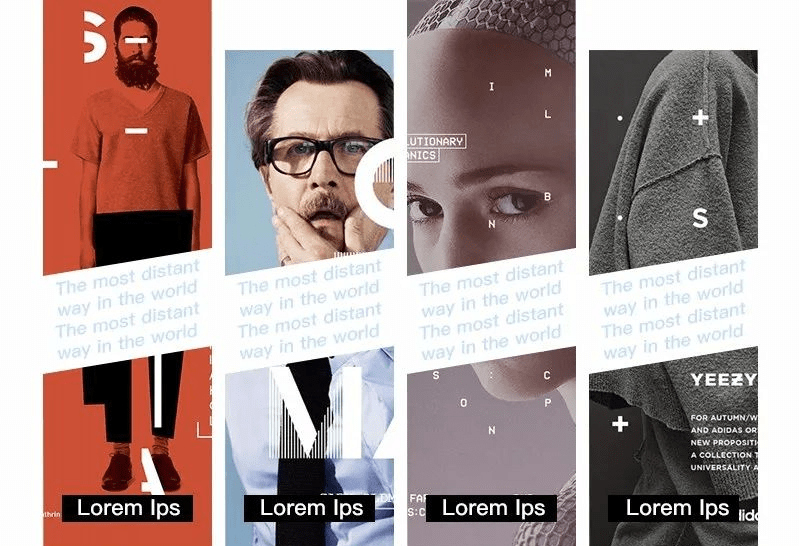
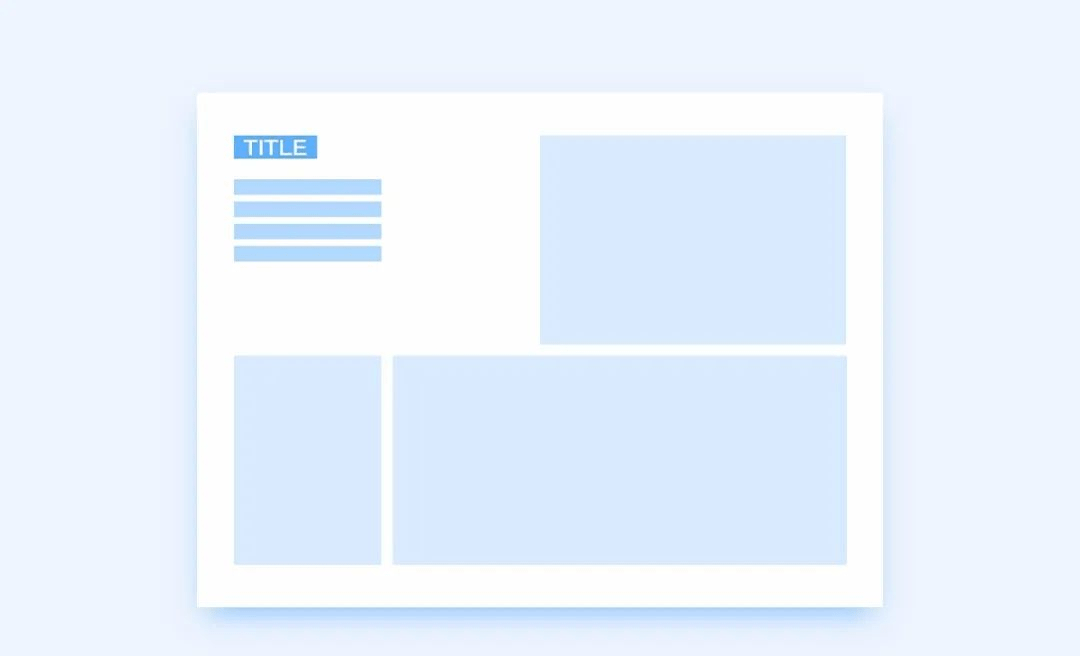
单边留白在作品集的排版中是很常用的一种手法。这么做会把版面分成两部分,一部分为色块,一部分为图片,在排版时我们还可以通过文字、色块或颜色把这两个部分联系起来。
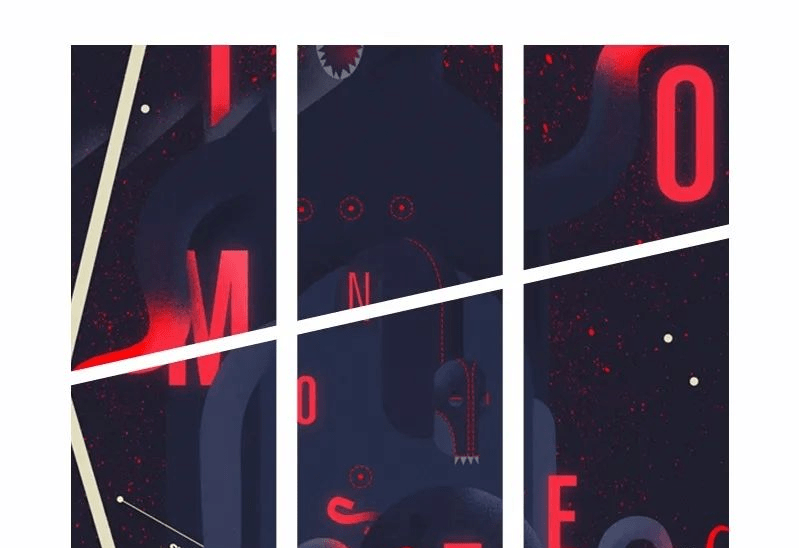
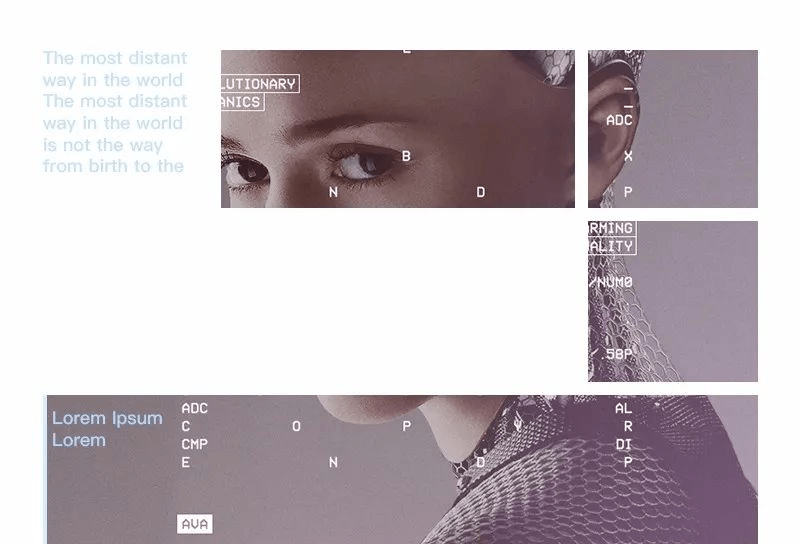
在展示运营设计的时候,都少不了各种超长的运营专题图,由于常见的作品集比例,单张图片展示的高度可能很难容纳下如此长度的图片,所以我们可以把一张长图拆分成几份,然后隔开一点排列。通过这种方式去展示专题的细节。另外这种方式的巧妙还可以把专题中不好看的部分截图剔除掉。 这种版式同样适用于UI展示中各种首页的长图,另外可以在展示完长图之后,截取部分画面的细进行强调式展示。根据画面可展示细节的数量,做成一排或两排。
当展示图片数量较少的时候,可以在排版的基础上,给图片做上弥散阴影,利用样式来增加版式细节,版面不会显得很空。
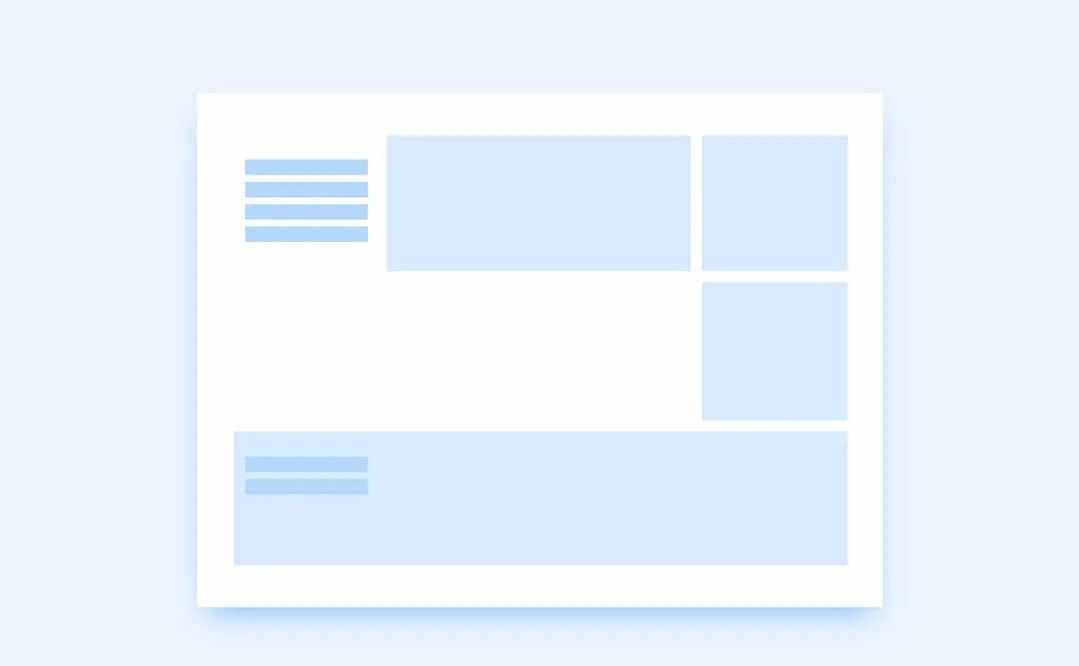
如果计划在一个页面既要展示页面,又同时展示页面的局部细节。那么可以选择单排小图的方式和文字描述一起排版,细节部分通常使用规则的圆形或者圆角矩形等几何图形作为小图展示。
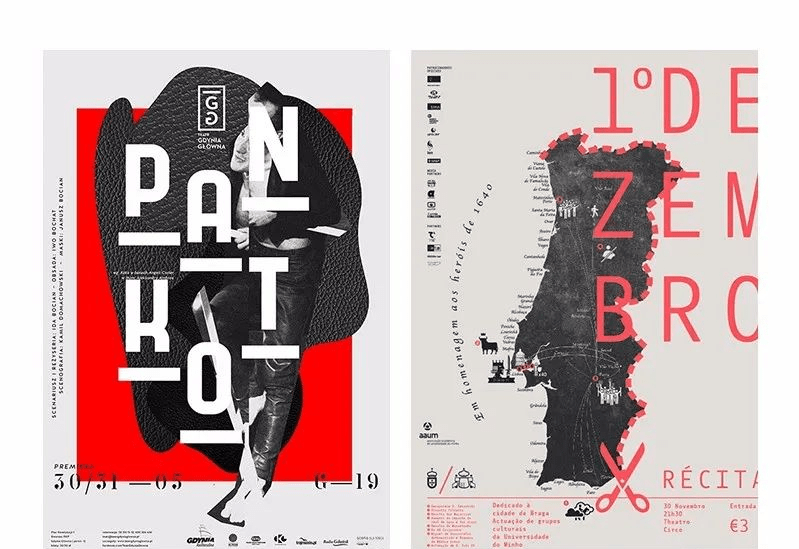
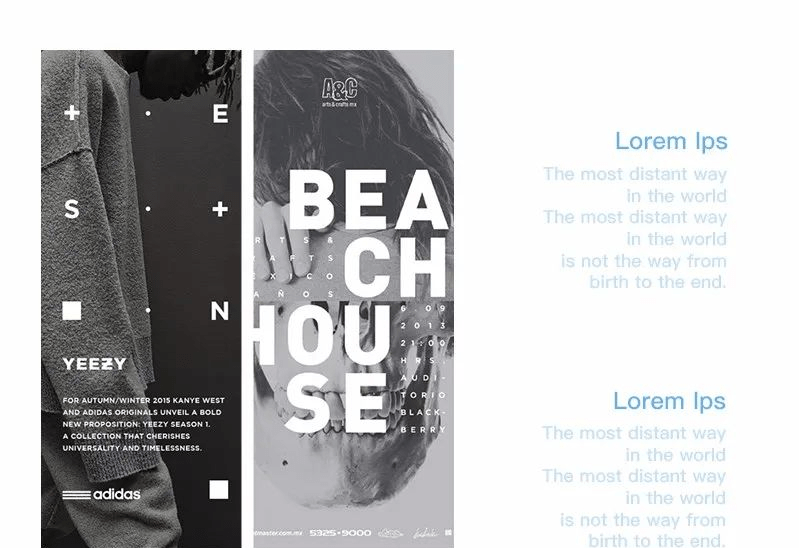
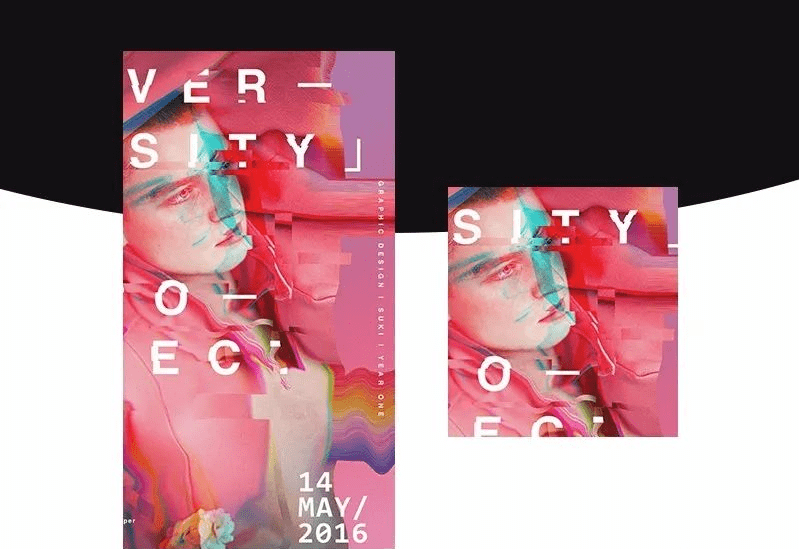
二、双图排版 在作品集的排版设计中,有时候我们会遇到比较长的图,可能是横构图也可能是竖构图。这取决于具体的内容以及排版形式,所以图片的排版也要分成这两种情况来考虑。 2.1双图大小统一对齐排版在很多作品集排版中常用到此排法,视觉流程简单、清晰,操作起来也比较快捷。在排版的同时,可以在背景使用大块的色块作为铺垫,增加版面的设计感。
如果有较多的说明文字,图片也可以排版更加紧凑一些。文字部分遵循对其原则,这样排版清晰整洁,便于展示作品。
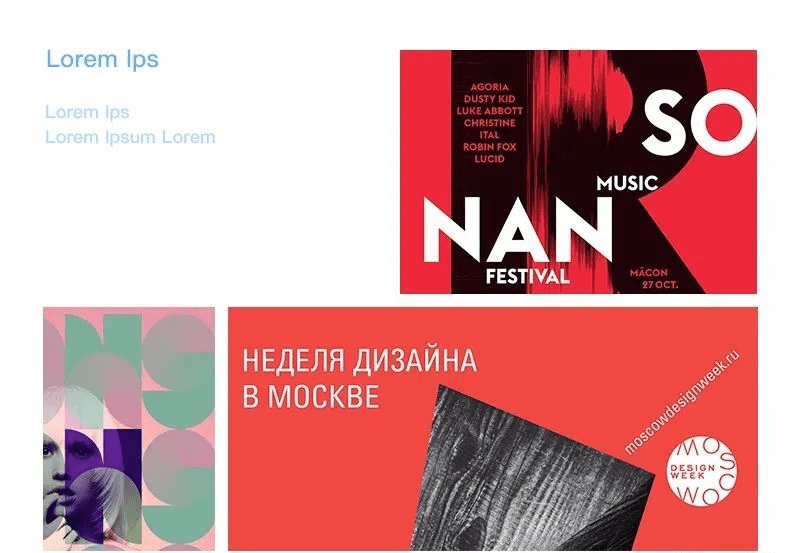
这种排版对比鲜明,可以在作品集的某一页中使用,打破太规则的感觉。如果展示的是专题长图页面,我们可以将其分为两段展示。可以直接平铺,或者适当加上弥散投影。
通过还可以利用大小图的强烈对比感,进行改版说明,比如在UI界面内,我要去展示新版界面可以用大图,旧版界面用小图,因为大多数旧版界面肯定不是很好看,通过这种图片的大小对比,进行对比说明。这种组合形式感灵活,对比更强烈。如果要摆放文字说明的话,可以适当移动小图的位置。
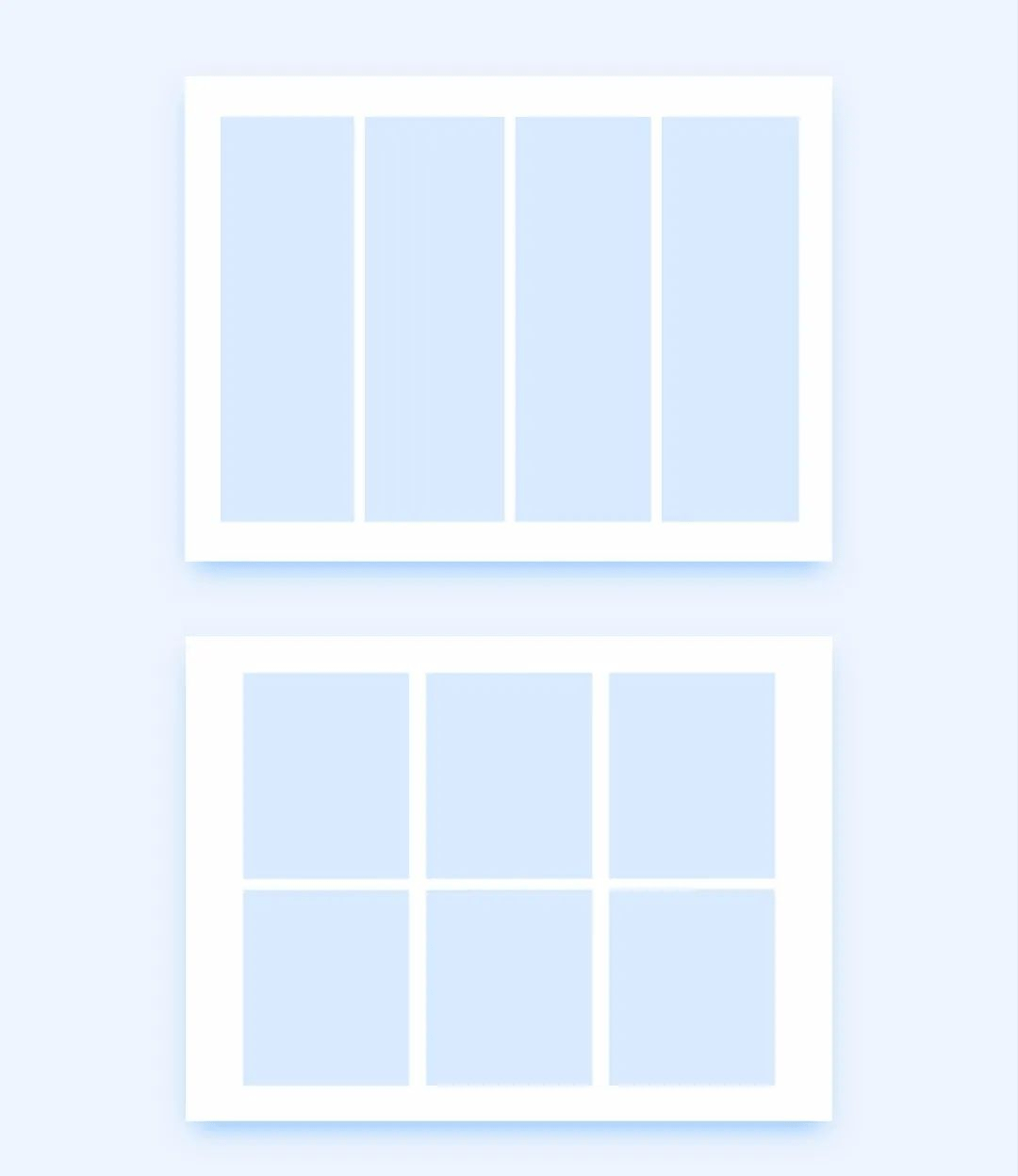
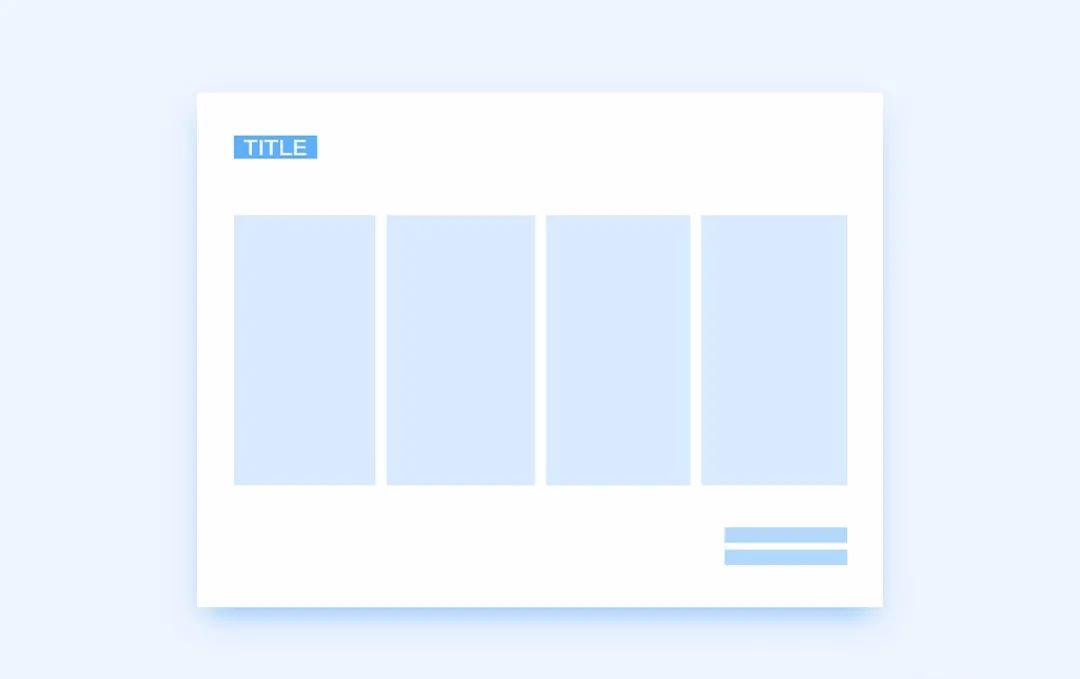
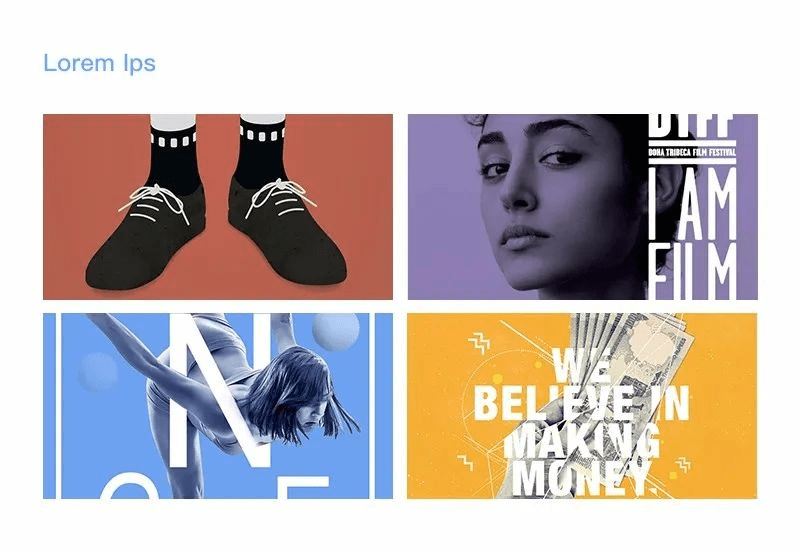
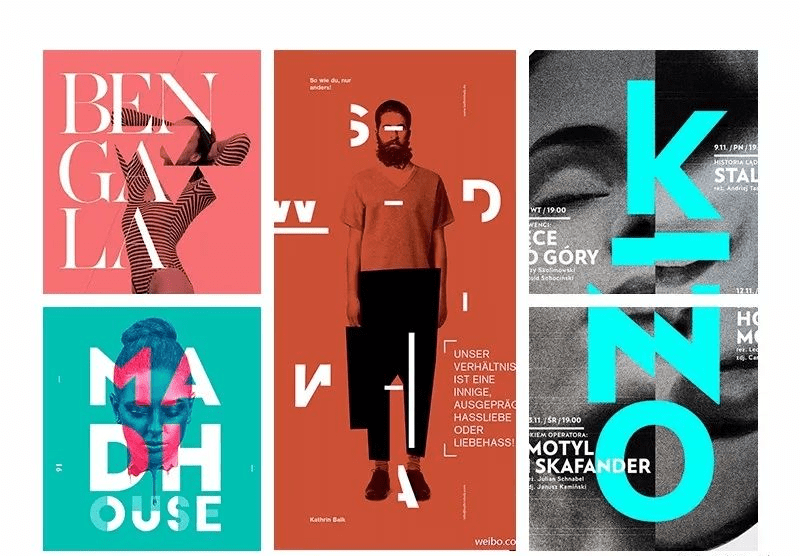
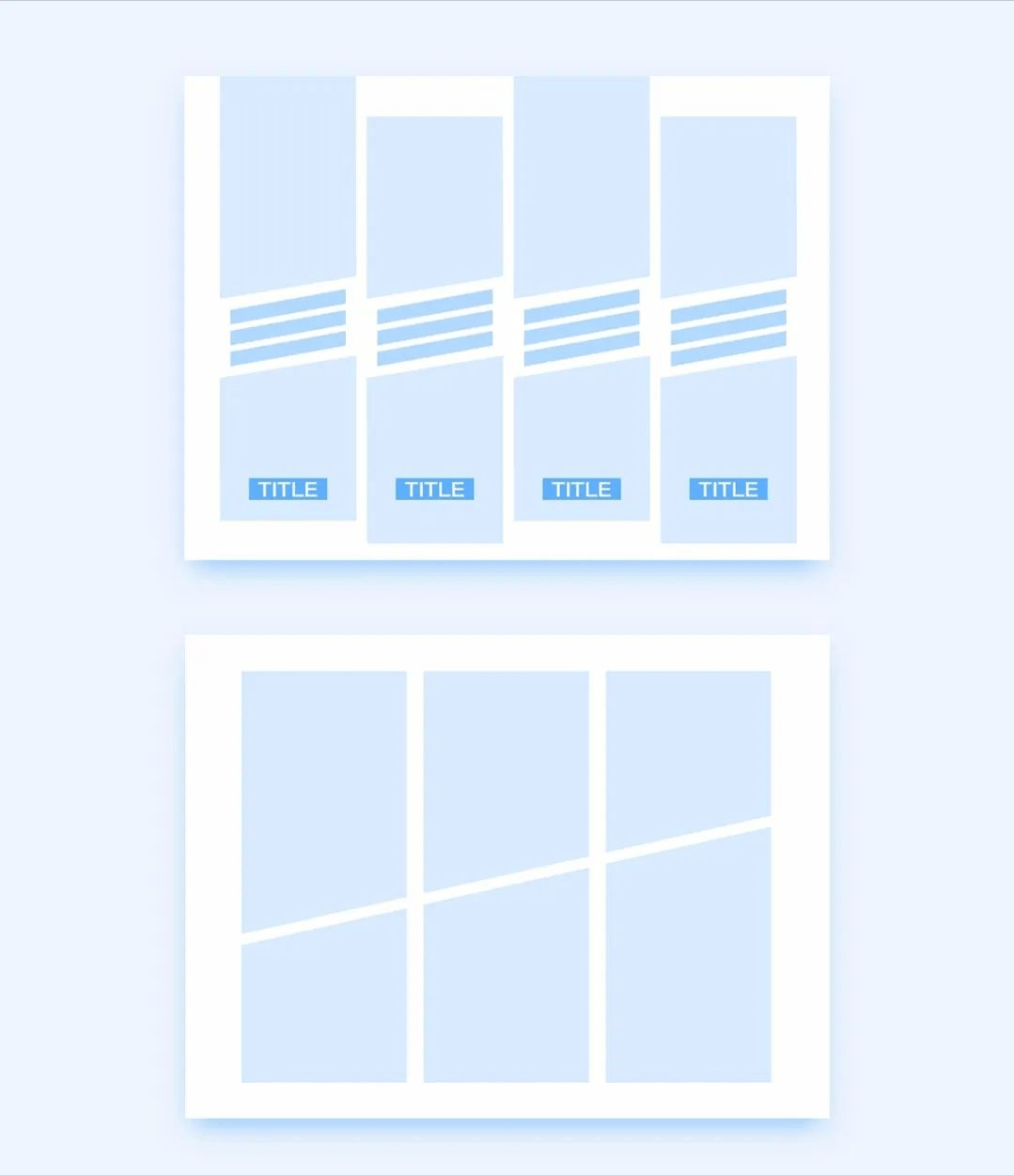
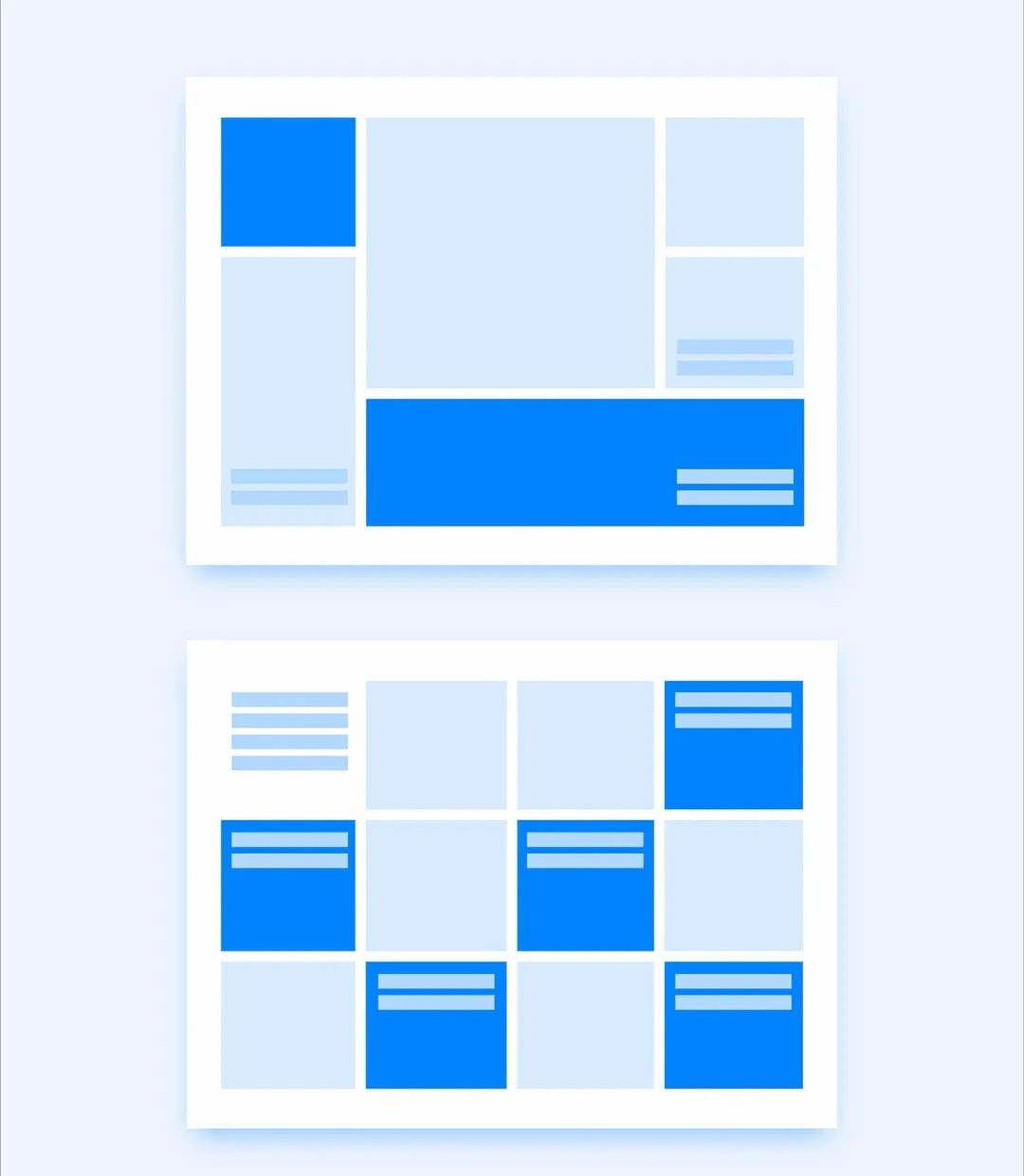
三、多图排版 有时候一个版面内的图片会有很多,这种版面排起来会更有难度,因为需要掌握好多个图片的比例问题,所以必须统一间距排版,因为图片本身很多,如果没有一种留白间距进行统一,画面会有凌乱无规律感。 3.1.多图大小统一对齐排版这种排版方法比较整洁,缺点是少了版式的变化,比较式适合用于目录的排版或者在UI界面展示部分来展示产品和用户画像。
这样的排列方式也可以用来排版面积较小的作品,如BANNER展示。在平铺的基础上,可以家伙是简短的说明文字。
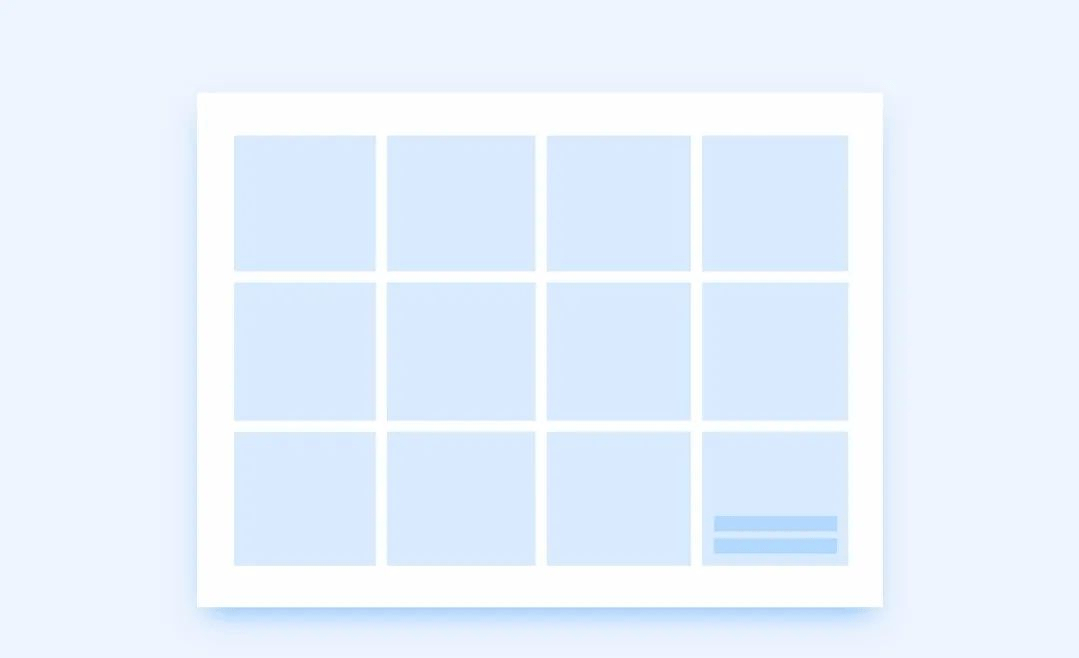
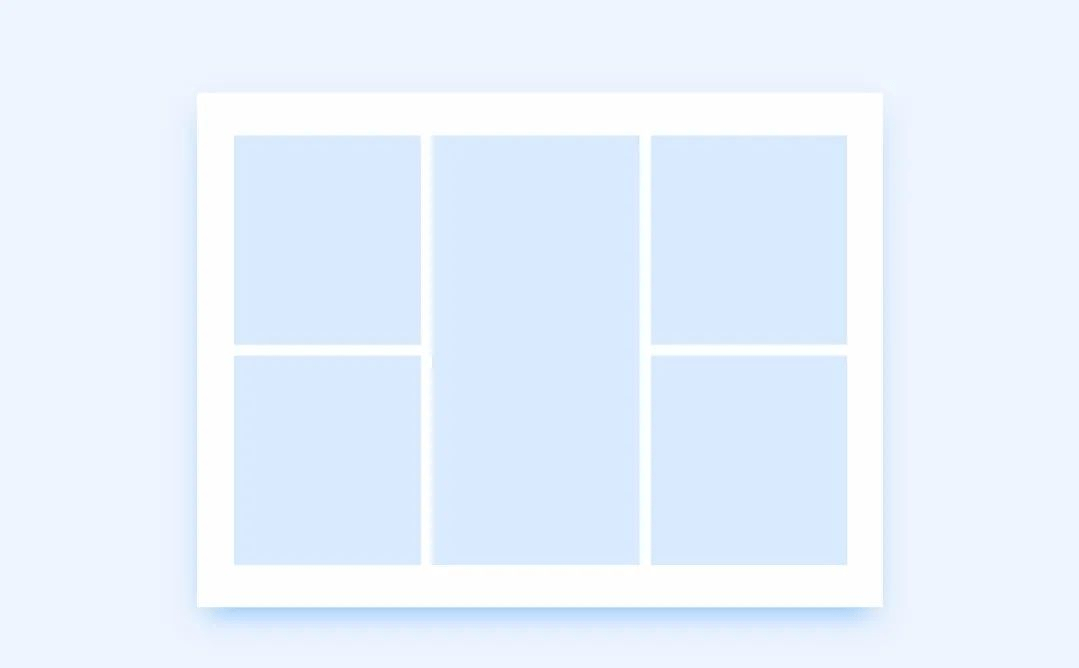
如果需要展示UI界面的图标部分,或者去展示一些APP作品里面的表情道具,都可以去采用这种格子规整的排版手法,如果想让这个版式有些变化,我们可以采用删除一到两个格子进行留白。或者把一到两个格子连起来,形成新的版面。关于连格子的手法,竹子会在后续的排版文章中在进行详细说明。
这种排法相对更灵活一点。为了版面的规范、舒适,可以利用网格工具来辅助排版,这样虽然没有统一图片的大小,但由于保持了严格的对齐关系,所以依然显得很整洁,不混乱。
一大多小的排版方式,版面有张力。把其中一张图片放大,与其他图片形成鲜明的大小对比,在多图排版的时候显得主次分明。
在对齐排版图片的基础上,我们可以增大留白,或者删除一大多小中的小模块,把留白出来的空间,来写设计说明。
错位排版的图片数量不要太多。效果比对齐排版更有动感,由于图片不多,所以也不会显得乱。可以再错位的基础上,以同样的斜度排上文字。由于展示的图片在强弱层次表达上基本上在一个基调上。所以适合展示平级关系的内容。例如作品集的目录界面,分别表达作品集内包含几个模块的内容。如果是去表达界面的内容,那么可以去表达几个功能点和分类,都是属于同一级的内容,所占的比例也相同,用这种组合的排列能够保持各内容的关系,也能让布局更有创意。
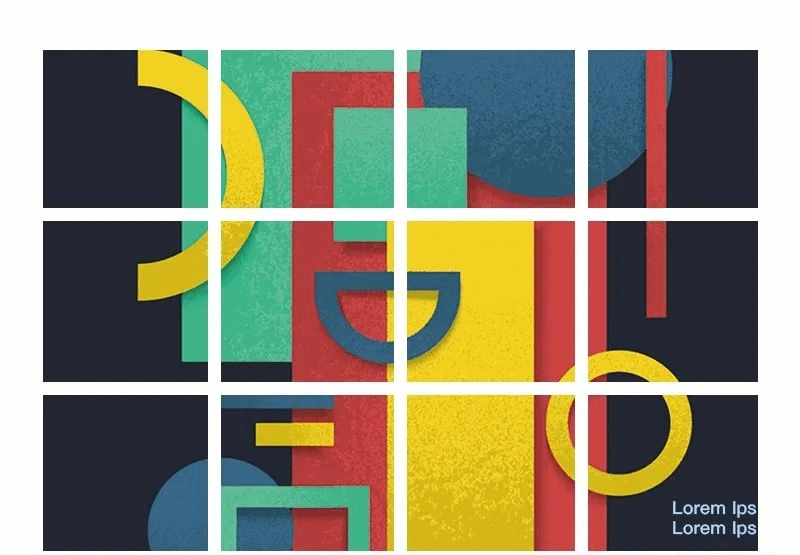
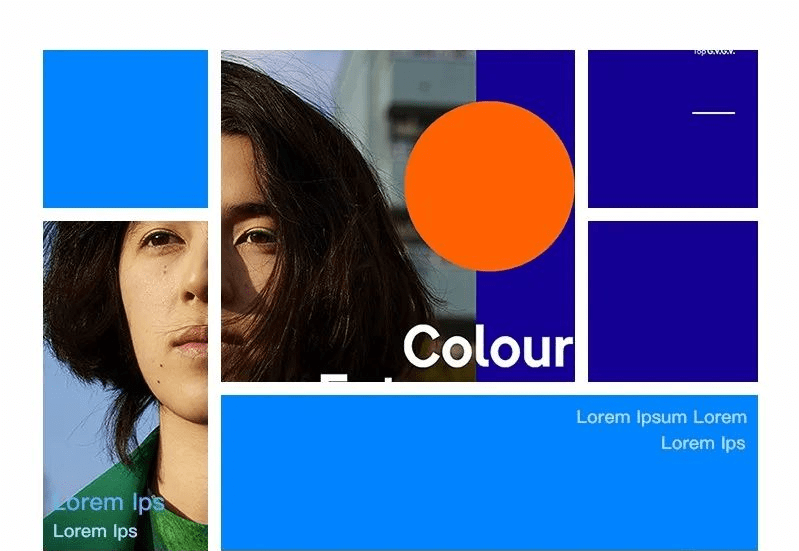
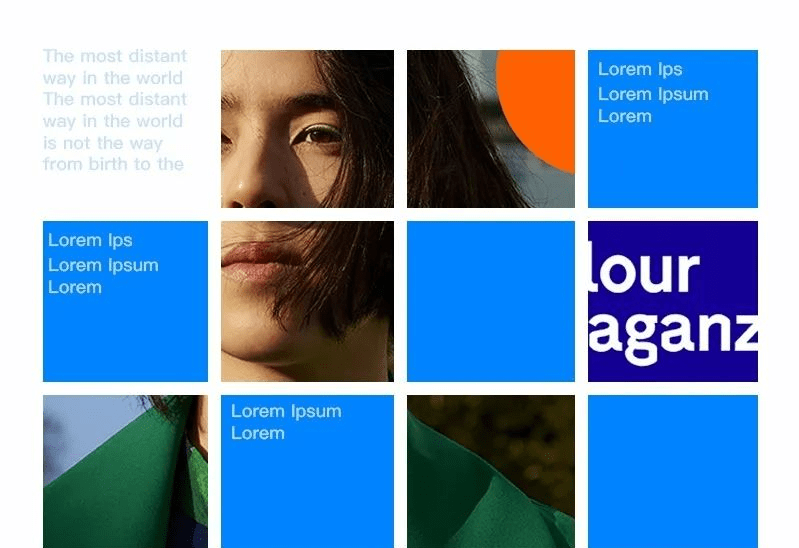
我们可以把多图中的一些图片进行着纯色,与图片进行混合排版,图片与色块组合在一起的排版可以加强画面的设计感,不会那么单调。除此之外,我们还可以利用色块来排文字。但是要注意的是,色块的颜色不要太多。并且色块中的颜色最好来自图片,这样在色彩上可以有呼应的效果。
单图排版的时候,色块可以跟图片交叠排版,缓解单体排版的单调感。这种叠放方式其实就是把我们常用的弥散阴影色块化。
多图排版的时候,排版方式跟多图排版一样,只要将其中一些板块替换成色块即可。在穿插多个色块的时候,建议使用色相不多于三种,不然画面会显得眼花缭乱。
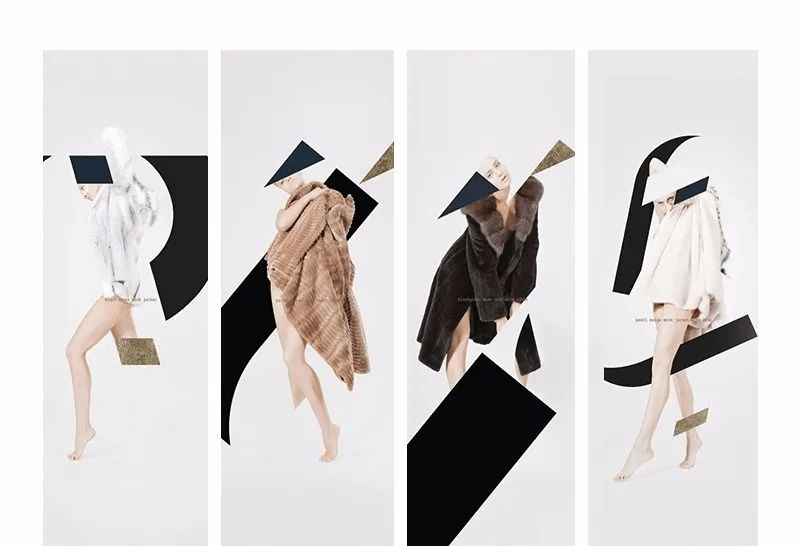
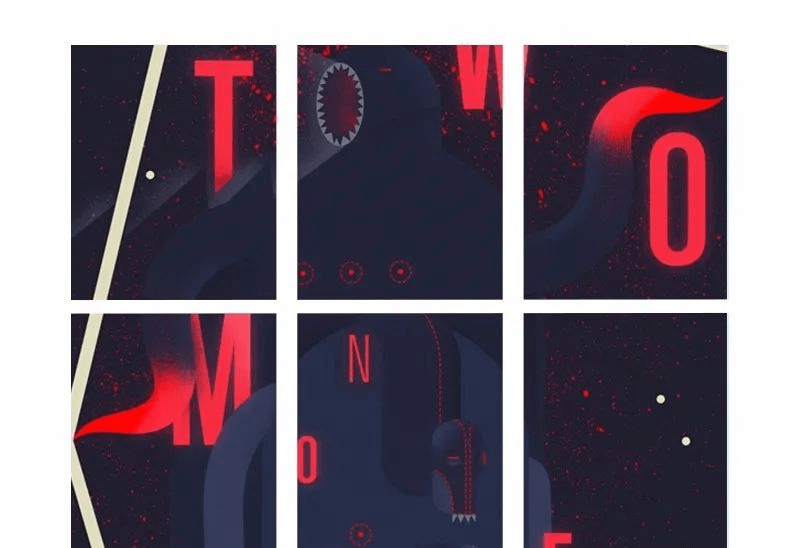
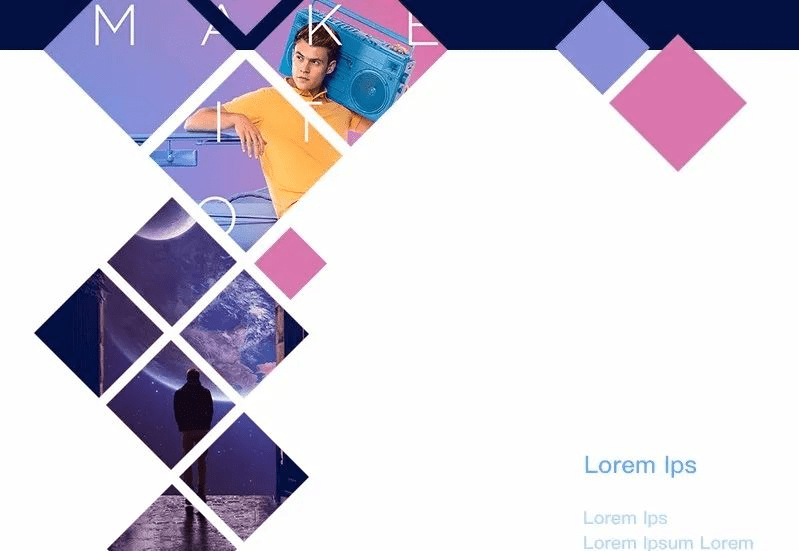
3.5.把图片拼成特定的形状 如果图片比较多,可以使用这种排版方式,这样可以避免因为图多而显得乱的情况。拼成的形状要与设计需求相关,所以会显得更有设计感。
3.6.按照某一路径排版 这种排版方法和图片拼形状的方法一样,适合数量较多的同类图片使用,可以避免图片排版的太过分散,如果统一图片的大小和方向,或者使它们呈渐变式的变化,这些图片还可以形成一定的节奏感,不仅不会乱,还很美观。不统一图片的大小和方向,效果会比较活泼但不规范。当然这种切割块面不适合太多太碎,而且要配合大留白去使用。因为版面的形式感很强了,需要大留白给用户眼睛休憩的空间。
今天就分享到这里 来源网络返回搜狐,查看更多 |
【本文地址】