| (element | 您所在的位置:网站首页 › 腾讯表单怎么做出来的 › (element |
(element
|
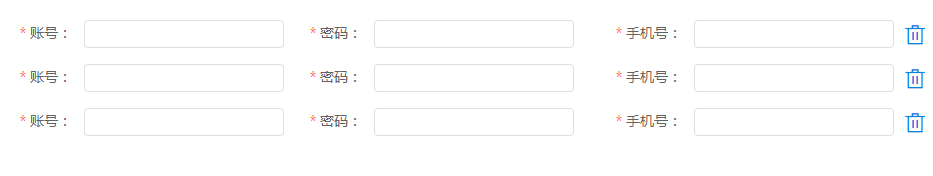
1.功能需求:使用element的表单验证方式,动态for循环的场景如何使用?如下图所示:
2.dom结构如下(重点) 注意: 1. userList和其他表单项在同一个form表单中 2.prop改为:prop,形式为'userList.'+index+'.name' 3.每一个循环中的都需要加:rules 3.data结构如下:rules为个表单项的验证规则,addInfo是表单绑定的数据结构 data(){ return { rules: { name: [{ required: true, message: '请输入名称', trigger: 'blur'}], phone: [{ required: true, message: '请输入账号手机号', trigger: 'blur'}], username: [{ required: true, message: '请输入账号名称', trigger: 'blur'}], password: [{ required: true, message: '请输入密码', trigger: 'blur'} ] }, // 添加校验 addInfo: { name: '', userList: [{ phone: '', username: '', password: '' }] } };
|
【本文地址】
公司简介
联系我们