| Web端点餐系统(HTML5 + CSS3 + JS(jQuery)) | 您所在的位置:网站首页 › 美团管理系统 › Web端点餐系统(HTML5 + CSS3 + JS(jQuery)) |
Web端点餐系统(HTML5 + CSS3 + JS(jQuery))
|
Web点餐系统(前端开发)
一、系统简介二、系统设计三、系统实现· 首页(当天菜品)/推荐菜品/热买菜品· 已选菜品· 我的订单· 订单统计
四、总结五、源码下载
一、系统简介
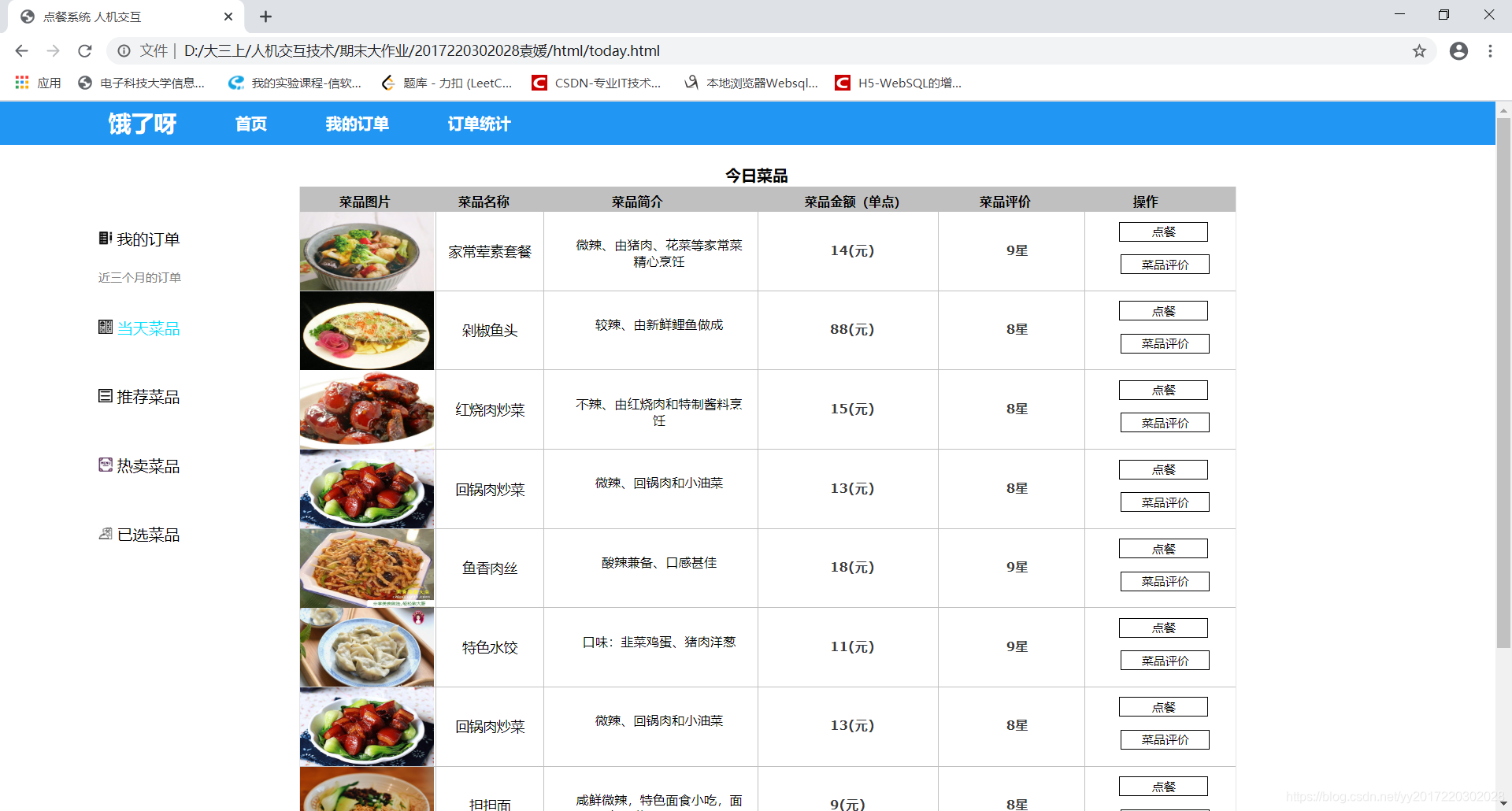
该Web点餐系统是为了给食堂提供下一天的菜品做参考,使用HTML5 + CSS3 + JS(jQuery)进行前端开发,数据库采用本地数据库WebSQL,不使用后端开发。 系统实现以下基本功能: 首页导航有三个:首页、我的订单、订单统计在首页中: (1) 展示当天菜品、热卖菜品、推荐菜品,显示完整的信息。 (2) 实现点菜,结果显示在合适位置中,所点的菜能够取消。 (3) 点菜的“提交”是将数据保存到本地,然后在“我的订单”中重现这些数据。在我的订单页面中,能够从保存在本地的数据中心提取出数据并能显示,并能添加和删除。在订单统计页面中,用图表显示当天热卖前三的菜品统计结果。统计结果用不同类型的图表展示以下维度:菜品、价格、口味、食材。 二、系统设计系统功能结构图:
当用户点击“点餐”按钮时执行的操作,js文件 WebSQL数据库操作,后面有详细描述。 $('#order1').click(function() { $.sendConfirm({ withCenter: true, title: '点餐交易确认', msg: '您确定要点此菜品吗?', button: { confirm: '确认', cancel: '取消', cancelFirst: true }, onConfirm: function() { $.sendMsg('点菜成功,菜品已加入购物车', 3000, function() { // 第一种 console.log('sendMsg closed'); var span = $('#first').html(); var picname=span.split("\n")[1].split("src")[1].slice(2,8); var dishname=span.split("\n")[2].split(">")[1].split("")[1].split("")[1].split("")[1].split(" |
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |

 页面布局的核心html文件 让按钮或标签实现跳转界面:嵌套添加超链接即可。
页面布局的核心html文件 让按钮或标签实现跳转界面:嵌套添加超链接即可。