| Dreamweaver怎么做html悬停交互效果 | 您所在的位置:网站首页 › 网页资料如何做文档 › Dreamweaver怎么做html悬停交互效果 |
Dreamweaver怎么做html悬停交互效果
|
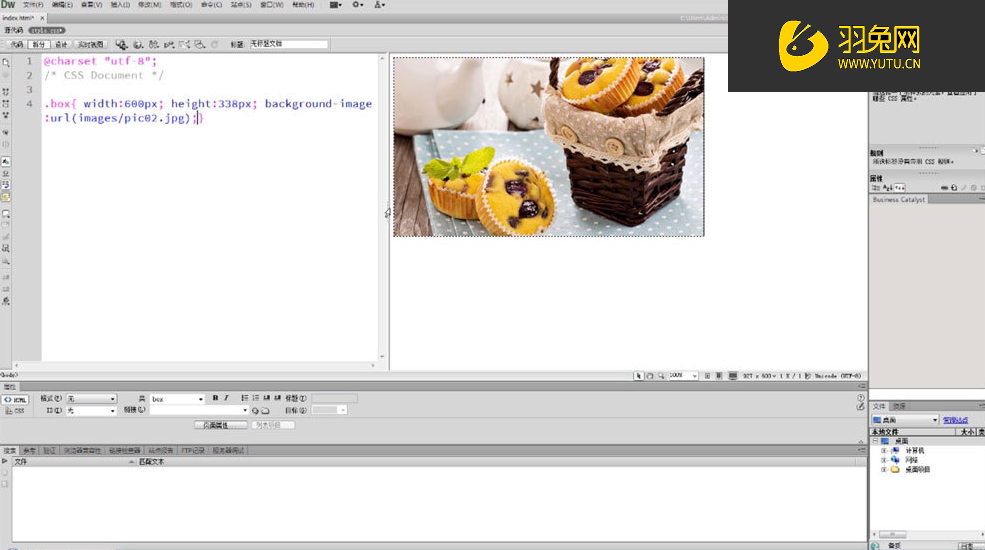
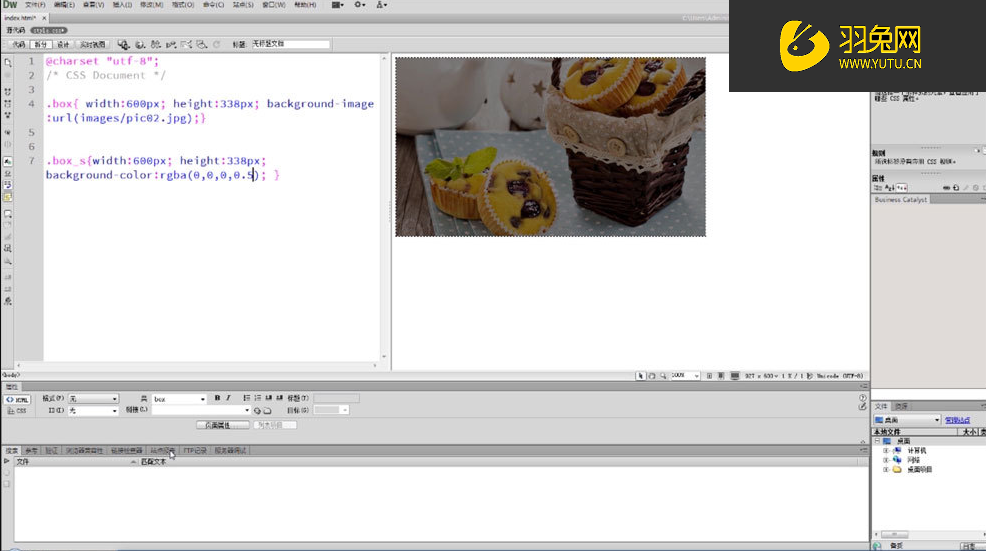
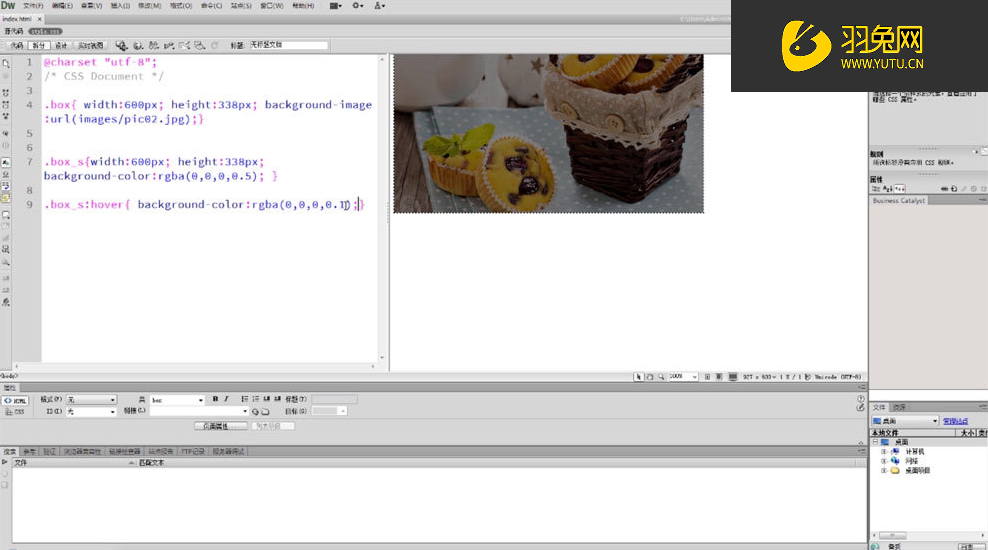
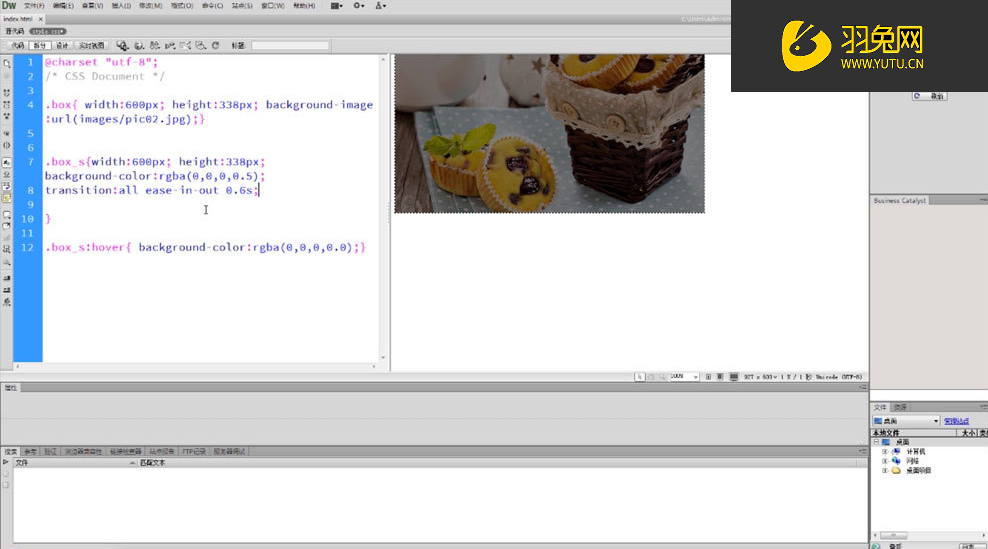
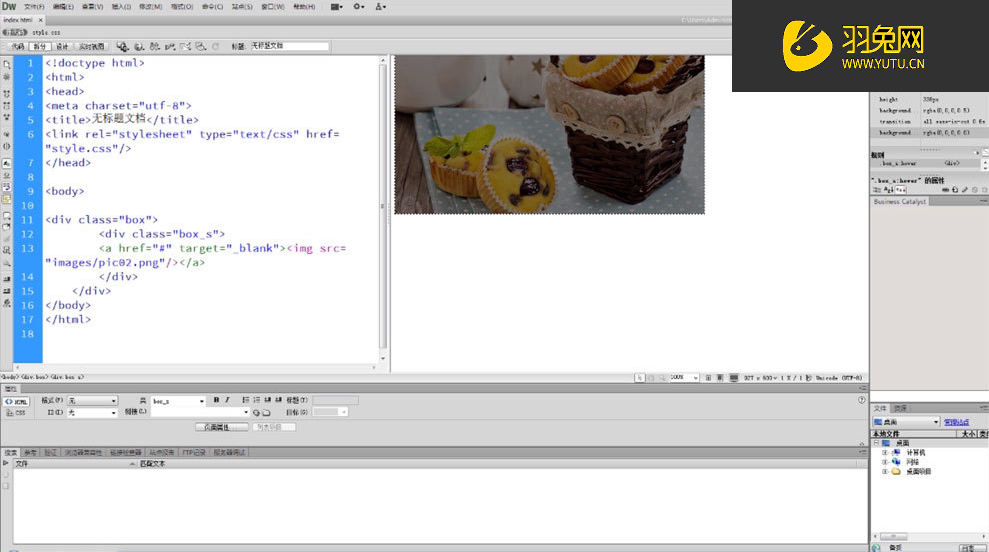
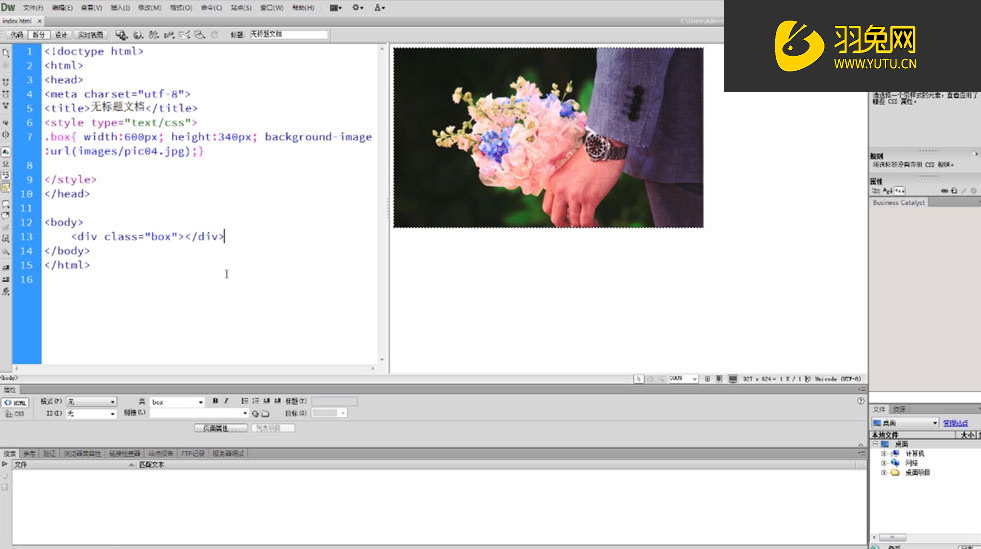
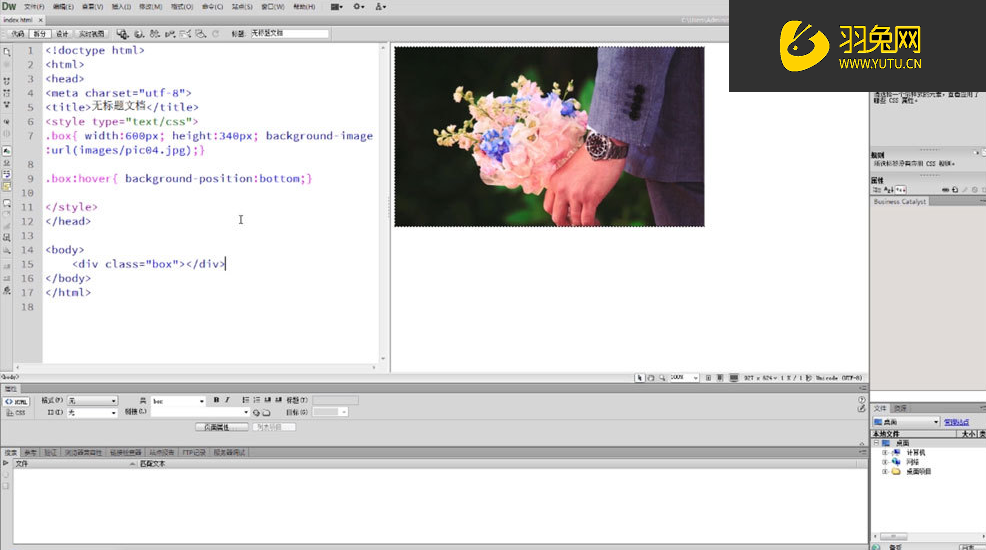
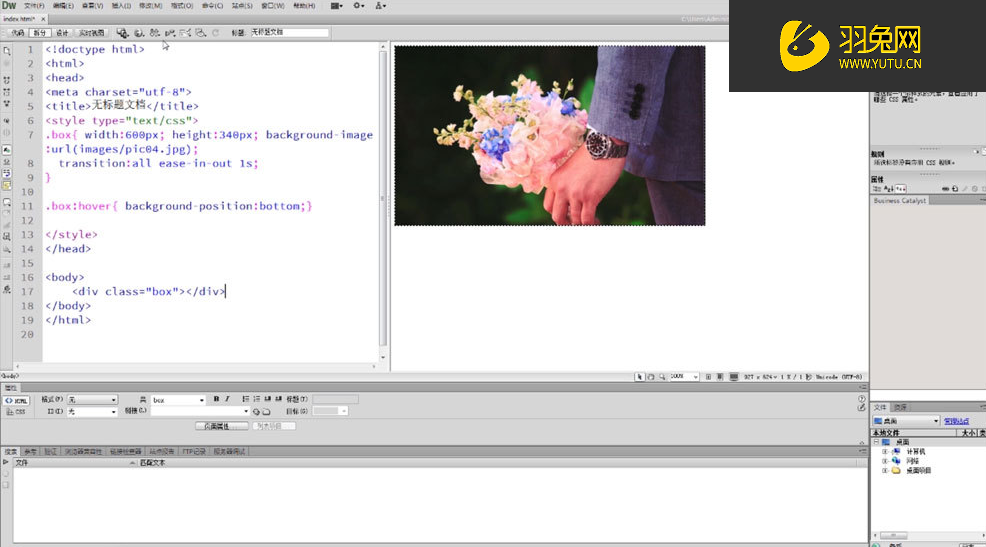
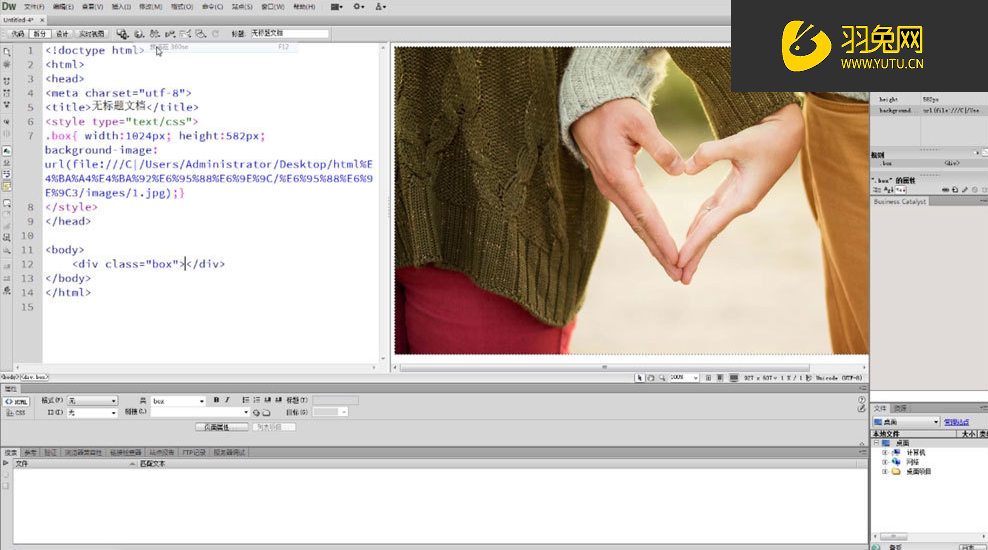
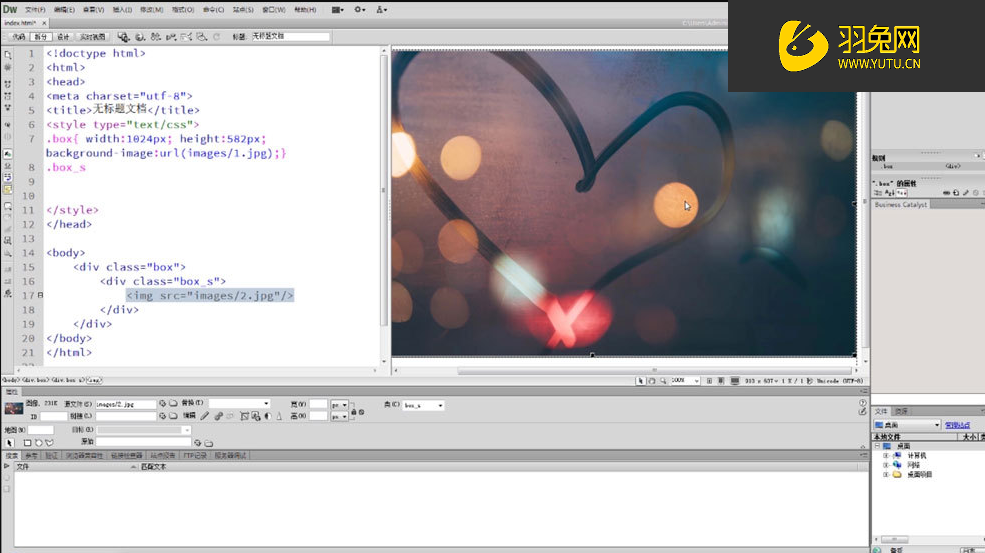
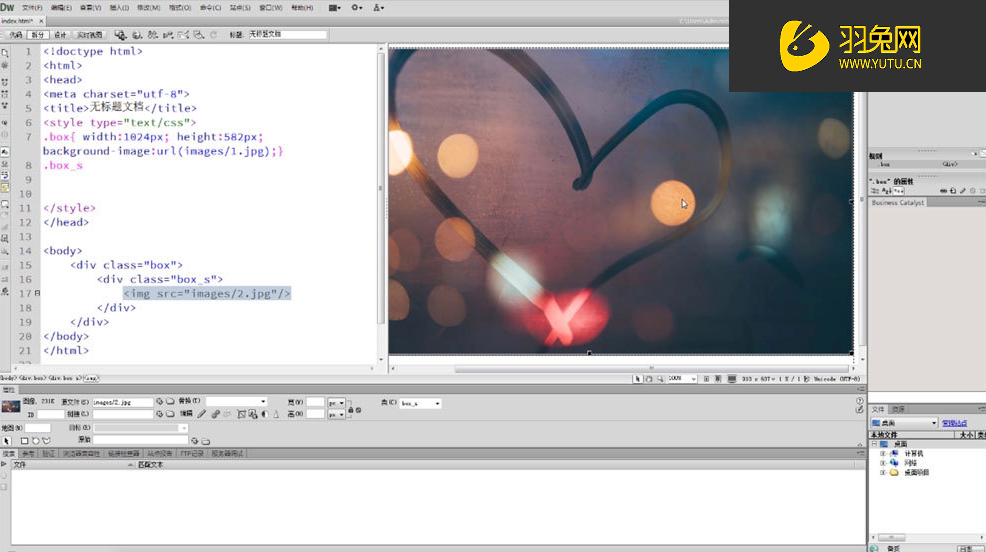
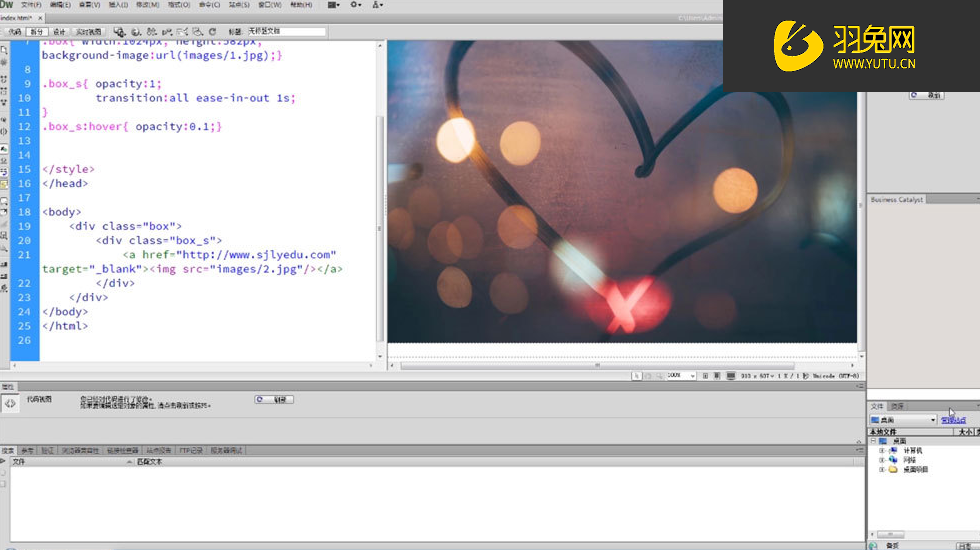
Dreamweaver是一款常用的网页制作软件,能够方便地实现网页的设计与开发。而我们想要让网页更加生动有趣,悬停交互效果是一个不错的选择。而使用Dreamweaver制作这些效果也是相对简单的,本文将为大家介绍如何使用Dreamweaver制作HTML悬停交互效果。 Dreamweaver做html悬停交互效果的步骤: 1. 创建[战点],拖动图像材料素材,并创建CSS文件,如图所示。 2. 打开[index],链接文件[]样式,如图所示。 3.创建一个框并添加如图所示的图片。 4. 创建一个新的[盒子],并添加如图所示的背景色。 5. 添加悬浮效果,如图所示。 6. 添加“Slow Execution”,如图所示。 7. 通过添加透明层来添加鼠标点击效果,如图所示。 8. 创建[战队、点]并拖动素材,如图所示。 9. 新建[html5]文件,添加方框,添加图片,如图所示。 10. 添加悬停效果(底部对齐)如图所示。 11. 添加“缓慢执行”,如图所示。 12. 创建[战点]并拖动素材,如图所示。 13. 新建[html5]文件,添加方框,添加图片,如图所示。 14. 新建[盒子],如图所示添加图片。 15. 添加透明和慢速执行,如图所示。 16. 添加鼠标点击效果,如图所示。 希望通过本文的介绍,您已经成功了解了如何使用 Dreamweaver做HTML悬停交互效果。在实际应用中,您可以根据自己的需要进行调整和改进,创造出更加独特、吸引人的悬停效果。最后我们羽兔网为各位小伙伴分享了一些DW课程学习,大家感兴趣的就点击学习体验!同时也可以鼓励读者动手实践,加强对Dreamweaver和悬停交互效果的理解和掌握。 |
【本文地址】
公司简介
联系我们