| css实现盒子背景颜色渐变(一文读懂背景颜色渐变) | 您所在的位置:网站首页 › 网页设计如何设置背景颜色 › css实现盒子背景颜色渐变(一文读懂背景颜色渐变) |
css实现盒子背景颜色渐变(一文读懂背景颜色渐变)
|
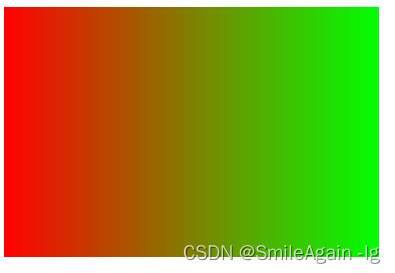
要实现盒子背景颜色的渐变效果,常见的一般有三种, 线性渐变(linear gradient)、重复线性渐变(repeating-linear-gradient)、径向渐变(radial-gradient),下面是三种场景示例: 一、线性渐变线性渐变可以使背景色在指定的方向上从一个颜色过渡到另一个颜色。可以使用linear gradient属性实现 1、从左向右渐变: .gradient-box { width: 300px; height: 200px; background: linear-gradient(to right, #ff0000, #00ff00); }to right 指定了渐变的方向,从左到右进行渐变。#ff0000 是起始颜色(红色),#00ff00 是结束颜色(绿色)。
4、自定义线性渐变中间过渡色 .gradient-box { width: 300px; height: 200px; background: linear-gradient(red,yellow,green); }
5、自定义百分比线性渐变: .gradient-box { width: 300px; height: 200px; background: linear-gradient(red 0%,red 50%,yellow 50%,yellow 100%); }代码可以简写为 .gradient-box { width: 300px; height: 200px; background: linear-gradient(red 50%,yellow 50%); }
角度可以自己调整 重复颜色渐变是一种使背景颜色在特定方向上重复渐变的效果。可以使用 repeating-linear-gradient 属性来实现。 .gradient-box { width: 300px; height: 200px; background: repeating-linear-gradient(to right, #ff0000, #00ff00); }
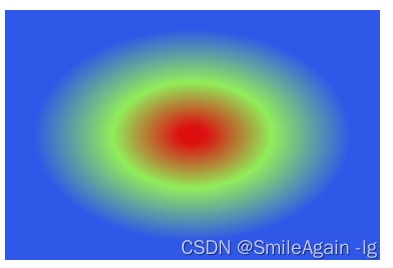
径向颜色渐变是一种使背景颜色从一个中心点向外辐射渐变的效果。可以使用 radial-gradient 属性来实现。 圆形径向渐变: .gradient-box { width: 300px; height: 200px; background: radial-gradient(circle, #ff0000, #00ff00); }
|
【本文地址】
公司简介
联系我们
 2、垂直渐变:
2、垂直渐变: 3、对角渐变
3、对角渐变


 6、角度线性渐变
6、角度线性渐变


 中心百分比径向渐变:
中心百分比径向渐变: 重复径向百分比渐变:
重复径向百分比渐变: