| 网页中视频内容自动播放 | 您所在的位置:网站首页 › 网页自动脚本怎么设置 › 网页中视频内容自动播放 |
网页中视频内容自动播放
|
目前主流的浏览器中已经禁止带声音的媒体自动播放。具体内容在这里chrome自动播放策略(可能国内网络访问不了)。此处重点是带声音的媒体自动播放。 里面也说明了集中播放的方式 静音播放。只要将video设置为muted,然后就可以自动播放了。引导用户点击后再进行播放。此处的点击是只要用户点击过页面的任何位置,然后就可以调用video.play()进行播放了。不是一定要点击视频部分,但是一定是要用户在此页面进行了交互.在pc上,已经超过了用于的“媒体参与度索引"阈值,这意味着该用户以前曾播放带声音的视频,就可以自动播放。此部分个人理解是类似视频网站的白名单。通过iframe的方式加载带音视频的网页。此页面已经获取了使用音视频设备权限。就是此页面可以获得了使用麦克风和摄像头的权限。具体方法可以参考获取浏览器麦克风、摄像头和屏幕共享 修改浏览器设置以Chrome为例子,现打开要播放视频的网站,点击url左边的icon,在弹出菜单中选择网站设置 默认静音播放,如果点击按钮就可以取消静音了。当然也可以直接用document获取click,不需要按钮也是可以的。静音播放Demo 引导用户点击 user action play let button = document.getElementById("playButton"); let video = document.getElementById("video"); button.addEventListener("click", function() { video.play(); })点击按钮后,就可以开始播放了。点击后播放Demo iframe方式抱歉,此处测试了一下,貌似还是不能成功播放,上面是官方给出的代码,所以没有Demo了 获取音视频权限 autoplay let video = document.getElementById("video"); if (navigator && navigator.mediaDevices && navigator.mediaDevices.getUserMedia) { navigator.mediaDevices.getUserMedia({audio: true}).then((mediastream) => { video.play(); }).catch((err) => { alert("getUserMedia error"); console.log('getUserMedia Error:', err); }); } else { alert("not support getUserMedia"); }先获取音频权限之后再进行播放,就可以自动播放了获取音频权限后播放Demo 尝试播放,失败后再处理 autoplay let video = document.getElementById("video"); video.play().then(() => { // autoplay success }).catch((err) => { // show play button or mute video then play again })尝试自动播放demo,如果播放成功,则正常,如果不成功则显示播放按钮,点击后可以正常播放。 其他如果你也是专注前端多媒体或者对前端多媒体感兴趣,可以关注微信公众号“前端多媒体” |
【本文地址】
公司简介
联系我们
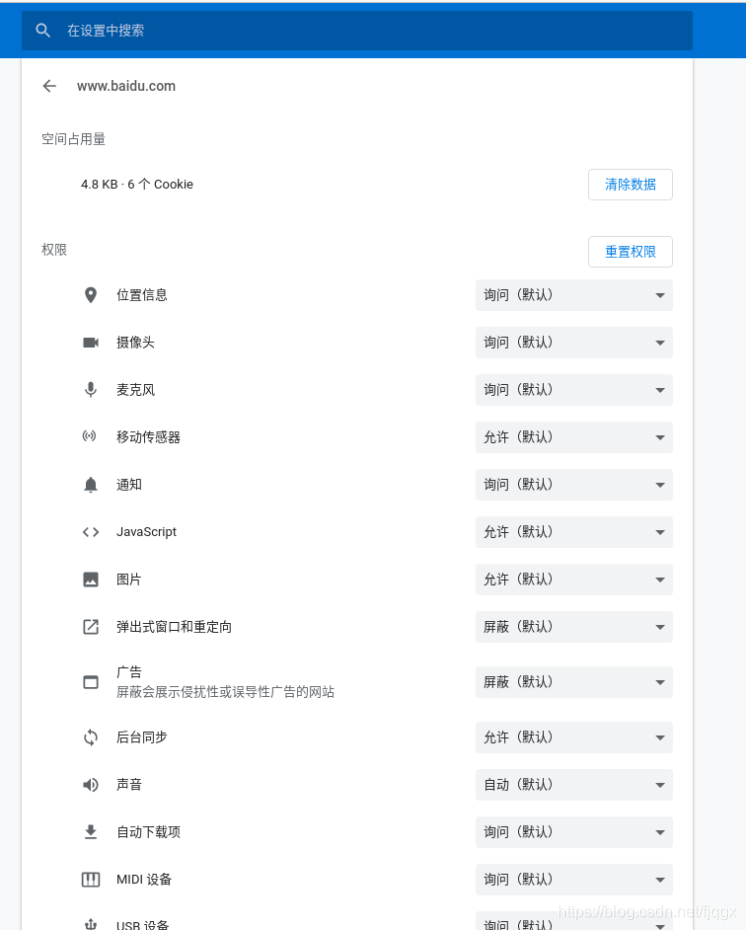
 然后在新页面中找到声音,然后将声音设置为允许
然后在新页面中找到声音,然后将声音设置为允许  然后就可以自动播放带声音的媒体了。此设置是针对域名的,所以要先打开要播放视频的网站,然后再进行设置。
然后就可以自动播放带声音的媒体了。此设置是针对域名的,所以要先打开要播放视频的网站,然后再进行设置。