| 网页设计详解(一) | 您所在的位置:网站首页 › 网页的基本元素 › 网页设计详解(一) |
网页设计详解(一)
|
本文作为博主学习笔记:2023-05-04星期四 一、网页介绍网页是构成网站的基本元素,它是一个包含HTML标签的纯文本文件,是超文本标记语言格式(文件扩展名为.html或.htm)。网页通常用图像档来提供图画,通过浏览器来阅读。
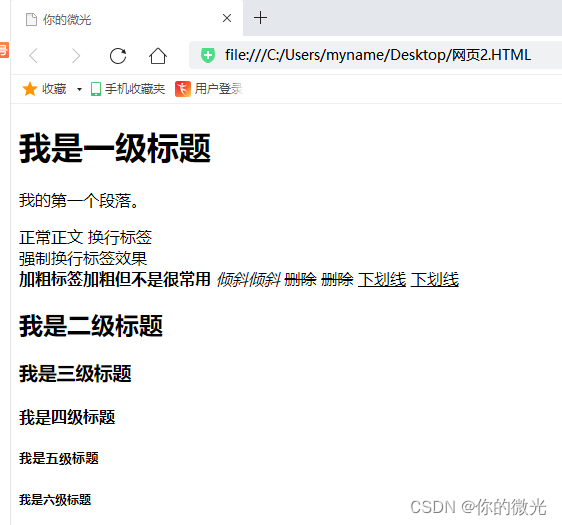
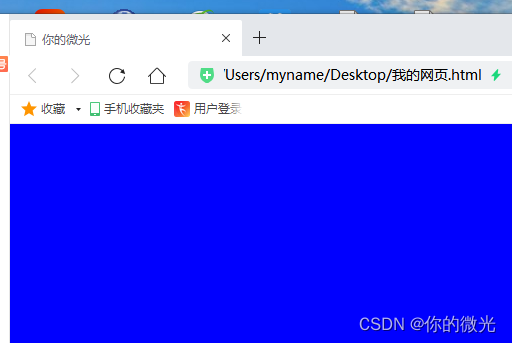
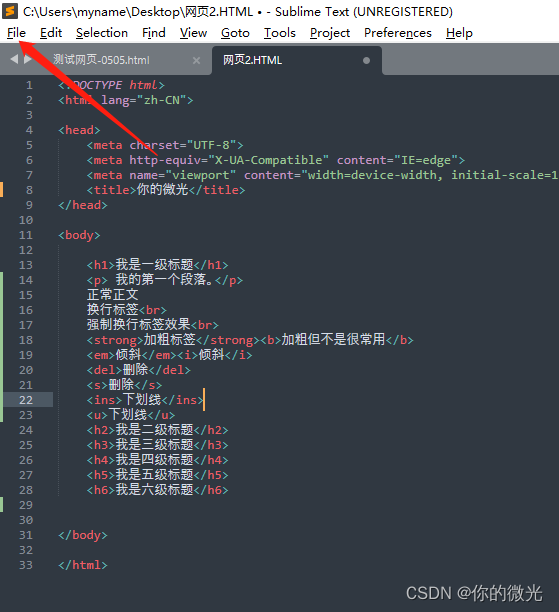
元素是 HTML 页面的根元素,整个网页是从开始到结束。 2.2 头部元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8; 元素包含了所有的头部标签元素。在 元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。 可以添加在头部区域的元素标签为: , , , , , , 使用场景: 为搜索引擎定义关键词: 为网页定义描述内容: 定义网页作者: 每30秒钟刷新当前页面: 标签定义了HTML文档的样式文件引用地址. 在 元素中你也可以直接添加样式来渲染 HTML 文档: body { background-color:yellow; } p { color:blue }标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接: 标签定义了文档与外部资源之间的关系。 标签通常用于链接到样式表: :标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接: 标签描述定义了文档的标题定义了页面链接标签的默认链接地址定义了一个文档和外部资源之间的关系定义了HTML文档中的元数据定义了客户端的脚本文件定义了HTML文档的样式文件代码展示 你的微光 body { background-color:blue; } p { color:blue }效果 可以下载subline text3 代码编辑好工具,博主目前使用的。 你的微光 我是一级标题 我的第一个段落。 正常正文 换行标签 强制换行标签效果 加粗标签加粗但不是很常用 倾斜倾斜 删除 删除 下划线 下划线 我是二级标题 我是三级标题 我是四级标题 我是五级标题 我是六级标题
|
【本文地址】
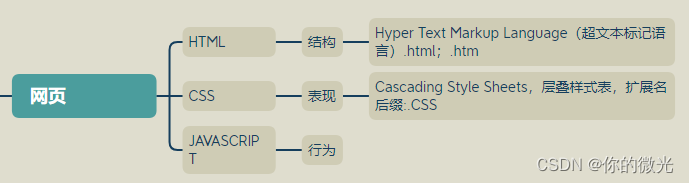
 超文本介绍: (1)加入图片、声音、动画、多媒体内容,超出了文本的限制. (2)可以从一个文件中跳转到另一个文件,与世界各地的主机的文件连接(超级链接文本)。 前端技术核心元素的是HTML、CSS和JavaScript,还要学习一些Ajax、SEO知识,但是前端只能开发静态的网页,后端技术能开发一个用户交互性更好、功能更加强大的网站。 学习路线:HTML入门→CSS入门→HTML进阶→CSS进阶→JavaScript入门→jQuery入门→ASP.NET入门(或PHP入门)→Ajax→ASP.NET进阶(或PHP进阶)。
超文本介绍: (1)加入图片、声音、动画、多媒体内容,超出了文本的限制. (2)可以从一个文件中跳转到另一个文件,与世界各地的主机的文件连接(超级链接文本)。 前端技术核心元素的是HTML、CSS和JavaScript,还要学习一些Ajax、SEO知识,但是前端只能开发静态的网页,后端技术能开发一个用户交互性更好、功能更加强大的网站。 学习路线:HTML入门→CSS入门→HTML进阶→CSS进阶→JavaScript入门→jQuery入门→ASP.NET入门(或PHP入门)→Ajax→ASP.NET进阶(或PHP进阶)。



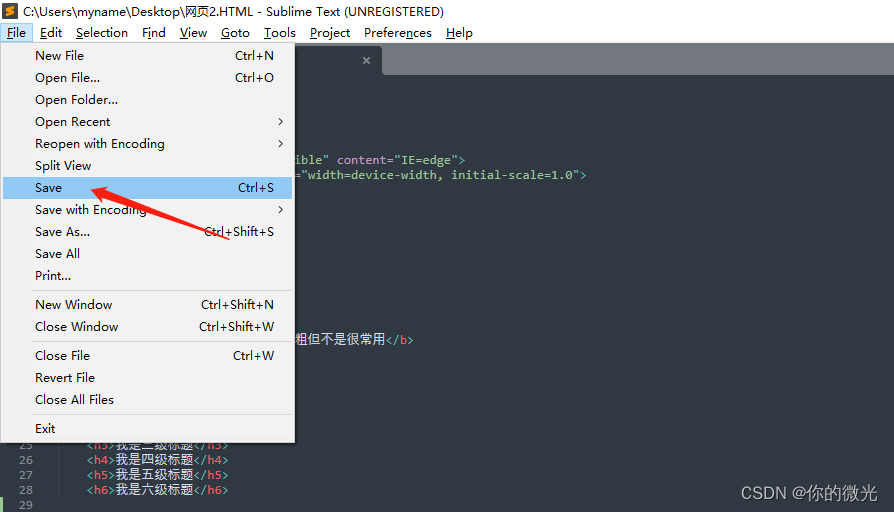
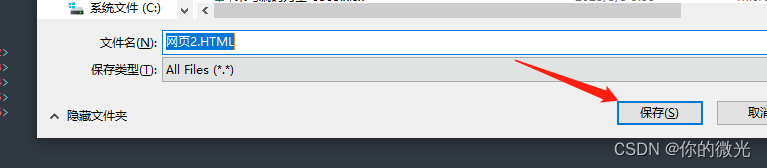
 按照如上步骤保存为.HTML,双击打开后在浏览器中呈现的页面如图所示
按照如上步骤保存为.HTML,双击打开后在浏览器中呈现的页面如图所示