| HTML | 您所在的位置:网站首页 › 网页制作表格居中 › HTML |
HTML
|
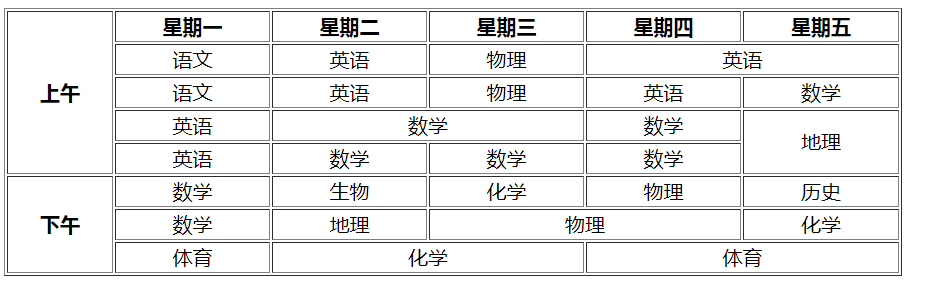
本例来自一个小作业,如图所示 重点透析: 1.怎么布局,很多新人会犯一个错误就是把tr td来回嵌套使用,这是会报错的,一个td 外面只允许有一个tr 2.看到这个表格,你可以想象为8行6列。 3.跨行操作:colspan=“几行”rowspan="几列"。 4.要保持表格中的每个文字都居中,显然对每个td用align="center"是很费劲的。可以用·css里的标签,直接对table进行text-align="center"进行修改。 废话不多说,代码丢出来 大家自己体会吧。 table{ text-align: center; } /*td{*/ /*text-align: center;*/ /*}*/ 上午 星期一 星期二 星期三 星期四 星期五 语文 英语 物理 英语 语文 英语 物理 英语 数学 英语 数学 数学 地理 英语 数学 数学 数学 下午 数学 生物 化学 物理 历史 数学 地理 物理 化学 体育 化学体育
|
【本文地址】
公司简介
联系我们