| 【HTML&CSS】CSS当中设置背景图片不显示的问题 | 您所在的位置:网站首页 › 网页内的内容不显示不出来 › 【HTML&CSS】CSS当中设置背景图片不显示的问题 |
【HTML&CSS】CSS当中设置背景图片不显示的问题
|
HTML和别的语言还不一样,出错的时候,页面显示不理想的时候,你都不知道自己错在哪里了。 常错问题:插入图片我喜欢用img标签和background当中的url属性,可是图片常常不显示。
问题一:url括号内书写路径问题 路径我自己手写的, 经常不自动显示路径————没有加英文引号
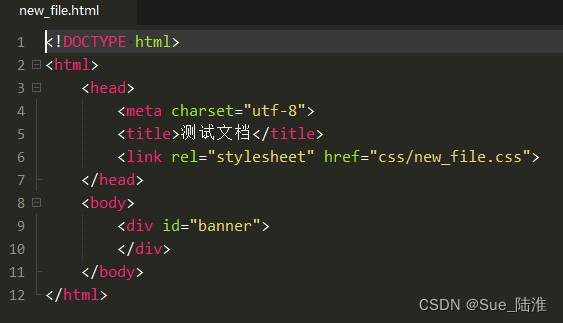
在新版的HBuilderX当中,已经和旧版HBuilder有了规则上的一定区别。 ./ 表示当前目录 ../ 表示上一级目录 问题二:块级元素路径没有问题,图片也没有问题,这次我的图片还没有正常显示。 回到结构上我才发现,我设置了一个盒子模型。
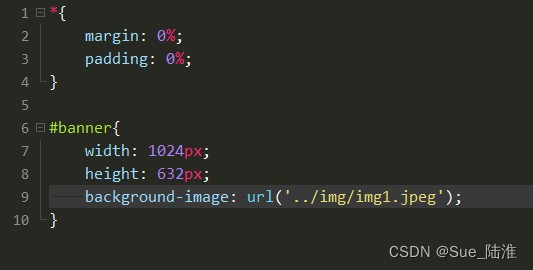
css当中设置盒子的宽高值
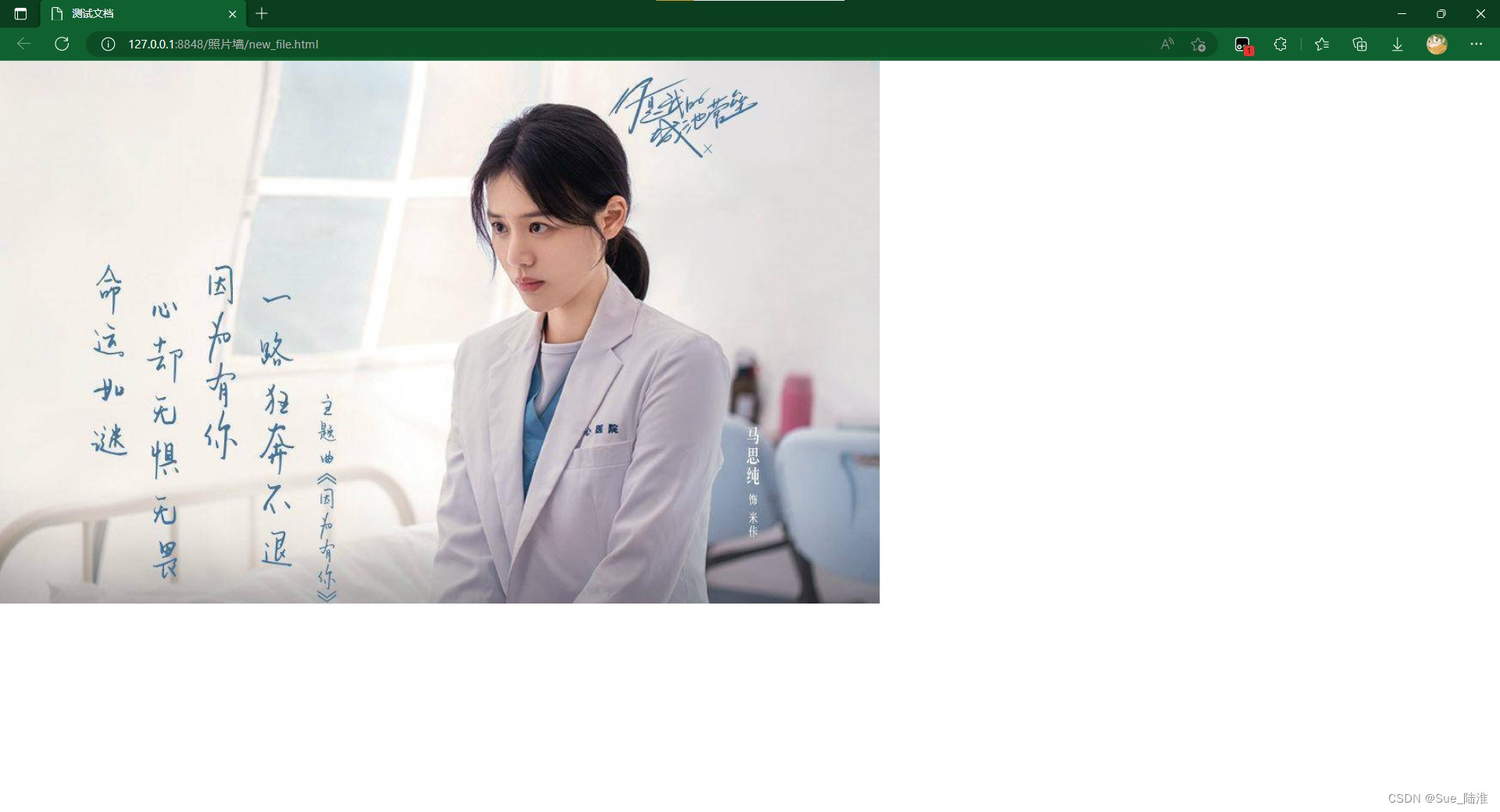
这样图片就能正常显示了~~
备注:我设置的盒子宽高值是和图片一样像素哒 路径不加引号,自己输入正确的相对路径也是可以显示图片的,最主要的是要先设置盒子的宽高值。路径加引号是为了HBuilderX当中路径自动显示,方便我们输入。 |
【本文地址】
公司简介
联系我们