| 6款常见的网站导航设计样式,你必须知道! | 您所在的位置:网站首页 › 网站导航条图片 › 6款常见的网站导航设计样式,你必须知道! |
6款常见的网站导航设计样式,你必须知道!
|
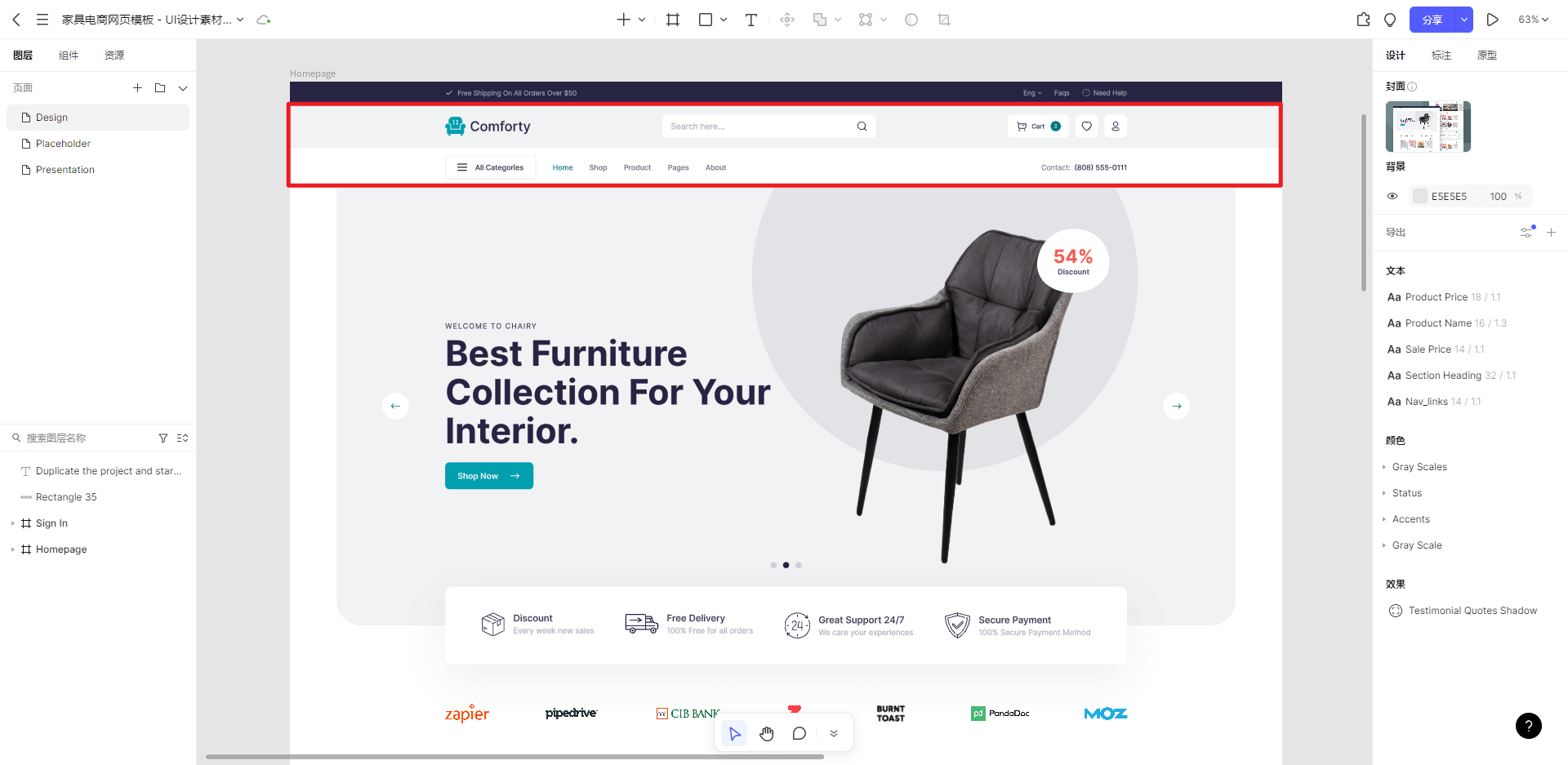
优质的网站导航设计不仅可以极大提高用户体验的舒适感,甚至可能成为用户浏览和探索网页的决定性因素,所以,拥有一款实用又美观的导航设计,是每一个网站的必修课。下面,是Pixso为大家总结的6种最常见且有效的网站导航设计样式! 1. 标准顶部导航标准顶部导航是最常见的布局,基本不会出错,但也要谨记保持清晰简洁。通常将号召性用语菜单项(例如联系人、免费试用等)放在右角,这样就不会在其他项目中丢失,Pixso 资源社区内置了导航模板素材,注册Pixso账号,即可一键免费下载。 Pixso资源社区的家居网站界面设计,采用了标注顶部导航栏的方式,通过顶部导航栏,罗列整个网站的内容,以便用户快速定位诉求,优化用户访问网站的用户体验。
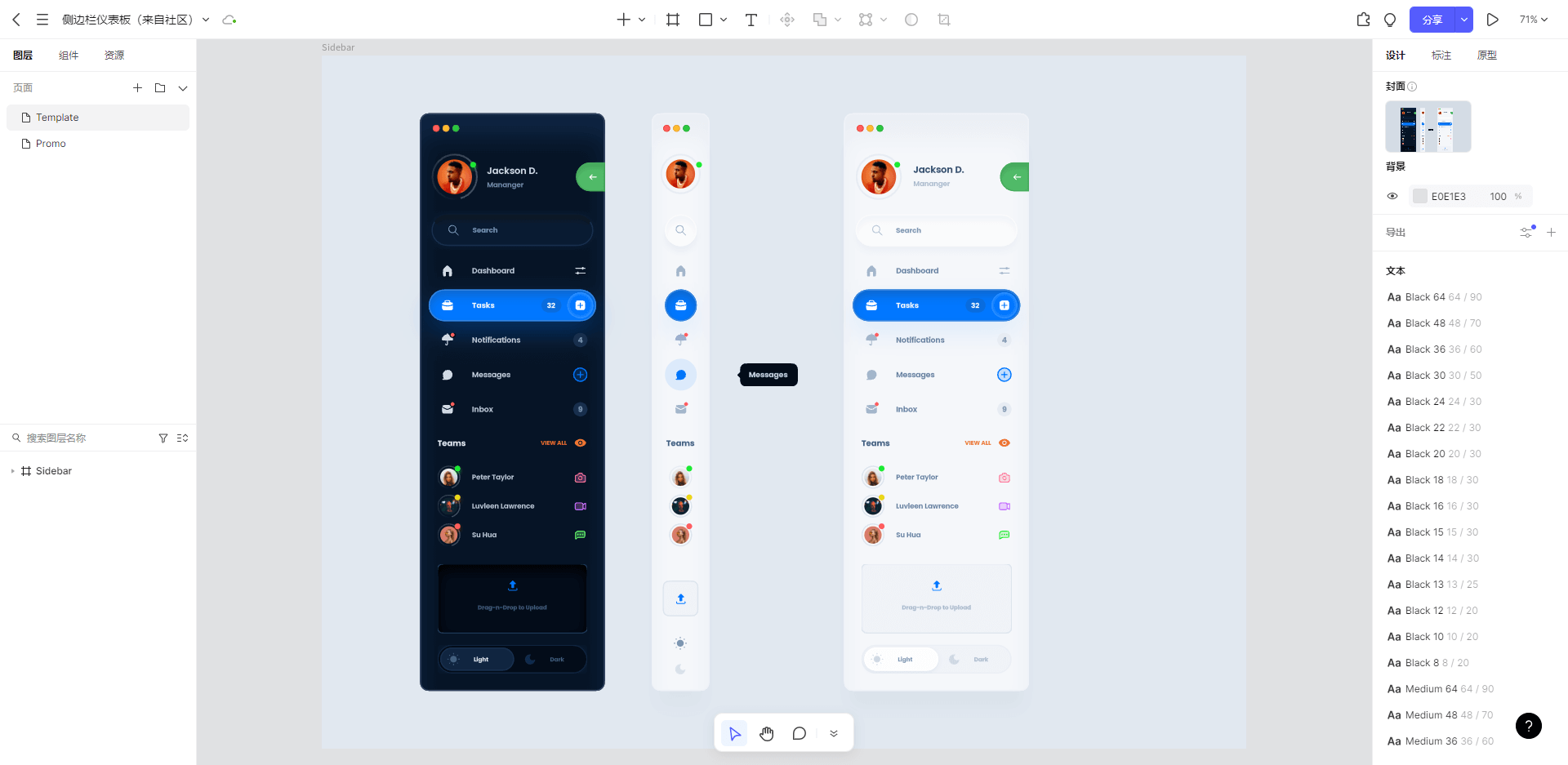
此布局将徽标居中,菜单项位于两侧。这个更具风格,更强调你的徽标。这在视觉上可能是有趣的布局,但不适用于每个网站,因为它需要偶数个菜单项,否则设计将不平衡。 3.侧边导航侧边栏导航可以设计成各种个性化的形式。Pixso社区采用的侧栏导航设计,设计元素设定在合理的宽度,导航栏中的字体不会过长,显示上不会出现太大的问题。UI设计师可以通过滑动侧栏的方式来查看个人的设计稿件,既节省网站的空间,同时也显得更加简约。结构复制的网站不适用于这种类型的导航,侧边栏的二级导航栏也不能用于侧边导航,所以这种类型的导航大多适合一些设计师或个人网站,还有一些结构简单的网站。 Pixso 资源社区内置的侧边栏仪表板,便采取的侧边导航的形式,侧边导航的使用能够简化界面设计的内容,尤其是对于含有大量数据的管理后台仪表盘设计,收起来的侧边栏能使整个界面看起来更加简洁,有条理,免费注册Pixso账号,在线编辑更多管理后台仪表盘设计模板。
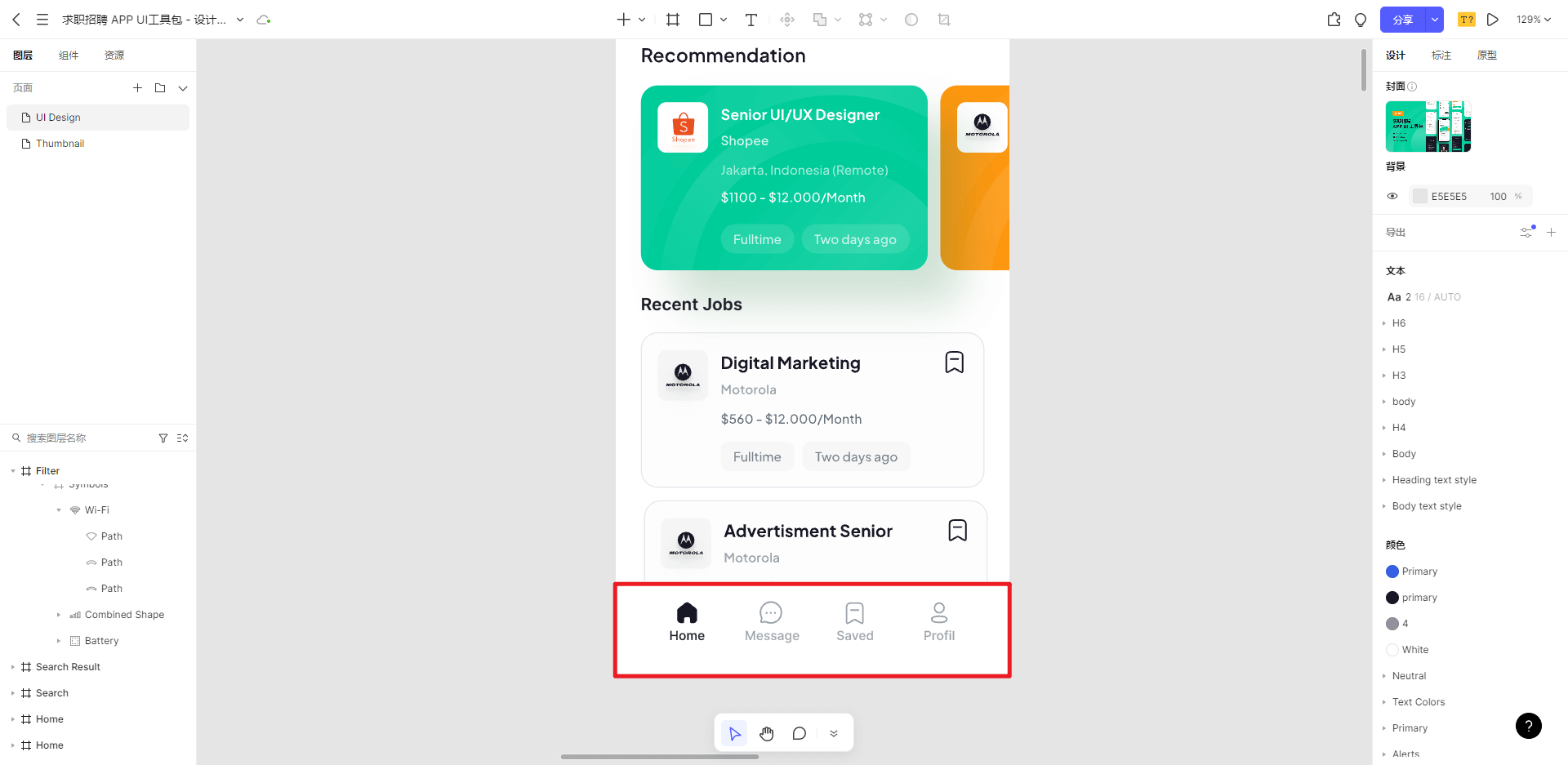
底部导航更多是应用在移动端中,在PC端的应用中不是很广泛,一般应用于一些活动或个性化的网站当中。在PC端中采用底部导航,往往采用固定的方式,这就意味着对于结构复杂的网站不是很合适。其次,将导航放置底部,对于用户的使用习惯来说不是很友好,用户的眼睛都是从上到下从做往右浏览的,这样的设计比较挑战用户的使用习惯。底部导航栏多出现在移动APP界面设计中,符合绝大多数用户的交互习惯,这也是友好用户体验的表现。Pixso资源社区作为一款在线协同设计工具,能够支持一站式UI/UX、原型、白板、交互与交付,带给团队更加高效的设计体验,现在前往Pixso官网注册账号,即可免费下载海量设计模板素材、大厂设计系统、开源设计插件等资源。
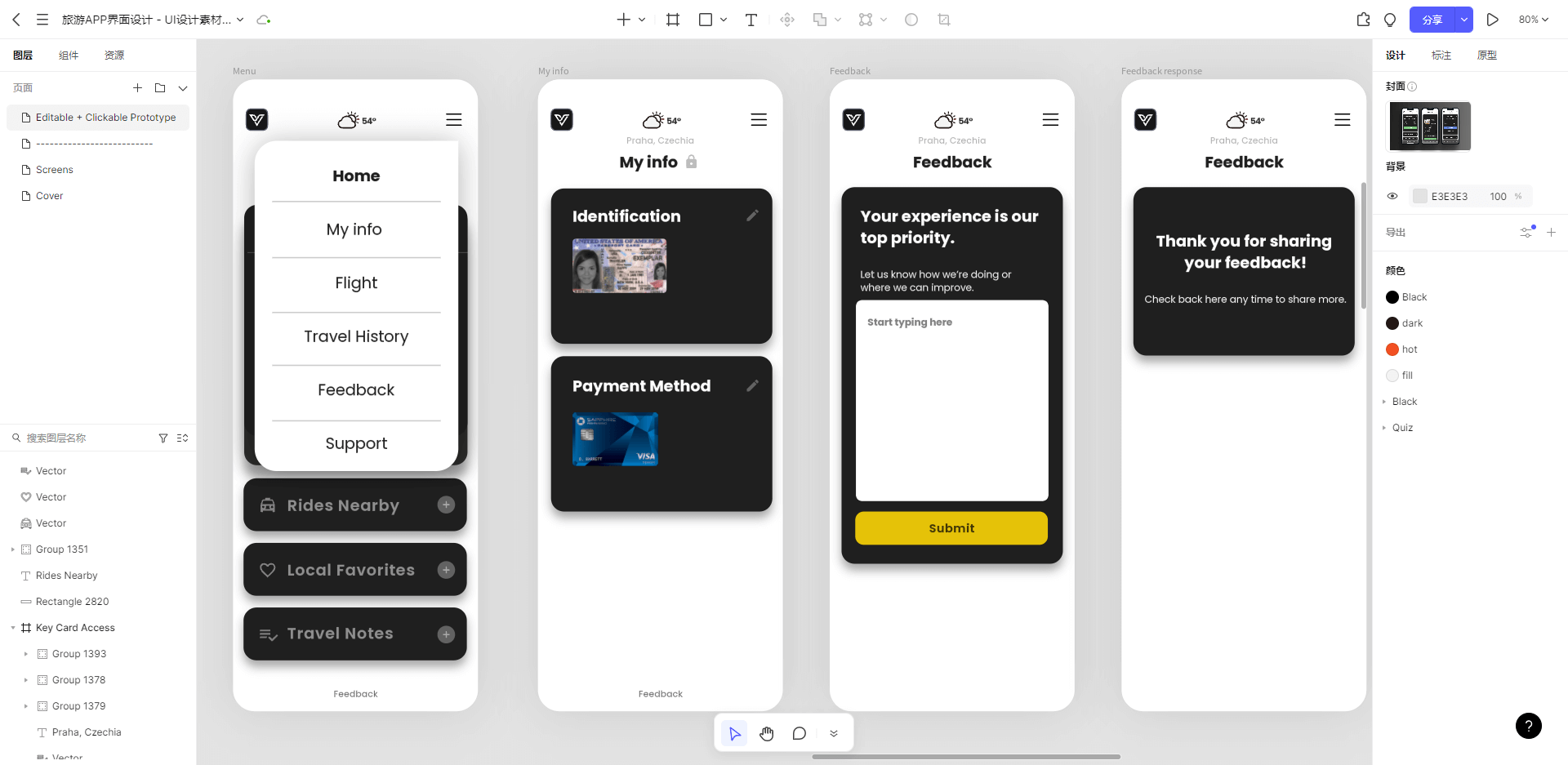
汉堡包导航,也就三条横线的导航按钮,是一种很常见的导航方式。通常,汉堡菜单仅用于移动端,因为移动端没有太多空间水平列出菜单项,而这样的设计比较节约空间,相当于将导航做成一个隐藏式的设计或是弹出式的设计,具有设计感。 一些网站选择仅显示徽标和汉堡图标。Pixso在PC端的编辑器是应用的汉堡包导航,这样就可以得到一个最小导航,让UI设计师将所有焦点放在画布的内容上。将鼠标悬停在初始菜单项上时,其下方将显示一个菜单名称,如果进一步点击,会有更多的设计和编辑功能供设计师选择。这种列表可以隐藏更多功能选项,能够帮助设计师在创作时更加专注于设计。精心设计的汉堡菜单基本上可以作为自己的页面。它们通常会占据用户屏幕(或通常整个屏幕)的很大一部分,以适应联系信息、消息传递以及导航链接。
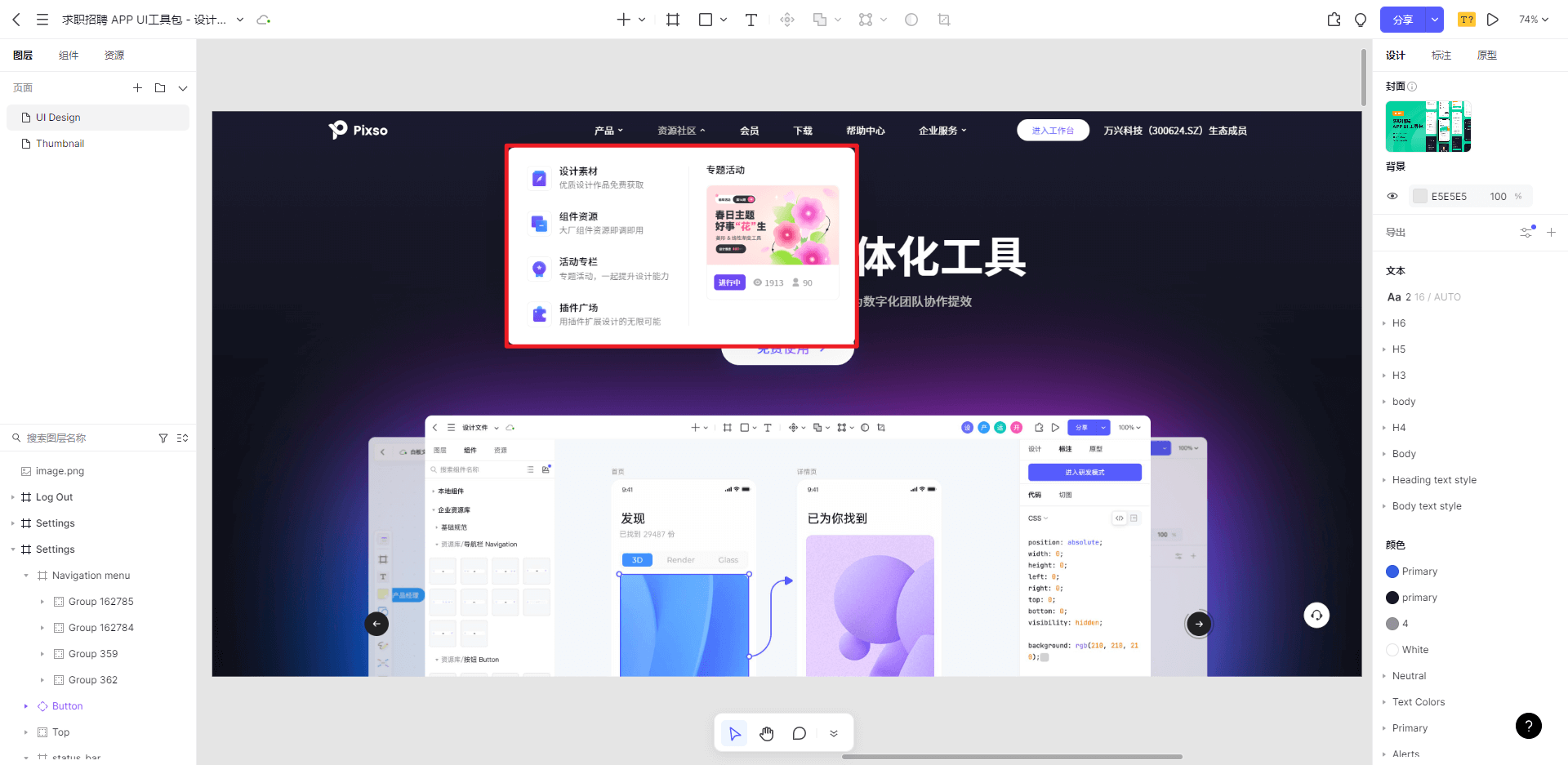
下拉列表已经存在了一段时间,是处理具有大量菜单项的网站导航的好方法,Pixso官网也采用了下拉列表方式,将鼠标悬浮在菜单名上,会出现子级页面的菜单名称。
大型菜单本质上是下拉列表的美化版本,最常在电子商务网站上看到这种情况,在这些网站上,有太多的菜单项无法放在简单的垂直下拉列表中。大型菜单可以设计为适合多个列的消息传递或图片。如果设计得当,大型菜单可以作为一个小型的登录页面,为用户提供大型菜单中选项的一些上下文。 |
【本文地址】