| React仿写网易云音乐项目 | 您所在的位置:网站首页 › 网易云音乐项目 › React仿写网易云音乐项目 |
React仿写网易云音乐项目
|
文章目录
一、项目功能说明二、最终效果三、文件目录结构说明四、项目技术栈五、核心技术1. 配置项目别名: @craco/craco2. 使用reset.css进行 css 重置3. 使用CSS Sprites 精灵图4. 使用 memo 包裹函数式组件,减少渲染次数5. AppHeader以及AppFooter的布局实现:6. 推荐页轮播图采用 antd 的 Carousel走马灯组件完成7. 自定义公共组件,实现组件的复用8. 对于图片及播放次数也做了格式化处理9. 播放音乐板块10. 歌词的处理
六、遇到的问题七、github链接
一、项目功能说明
暂停、播放歌曲切换上一首、下一首歌曲拖动进度条改变播放进度随机播放、循环播放、单曲循环实时展示歌词切换不同分类的歌单、歌手、电台实现推荐、排行榜、歌单、主播电台、歌手、新碟上架板块的展示
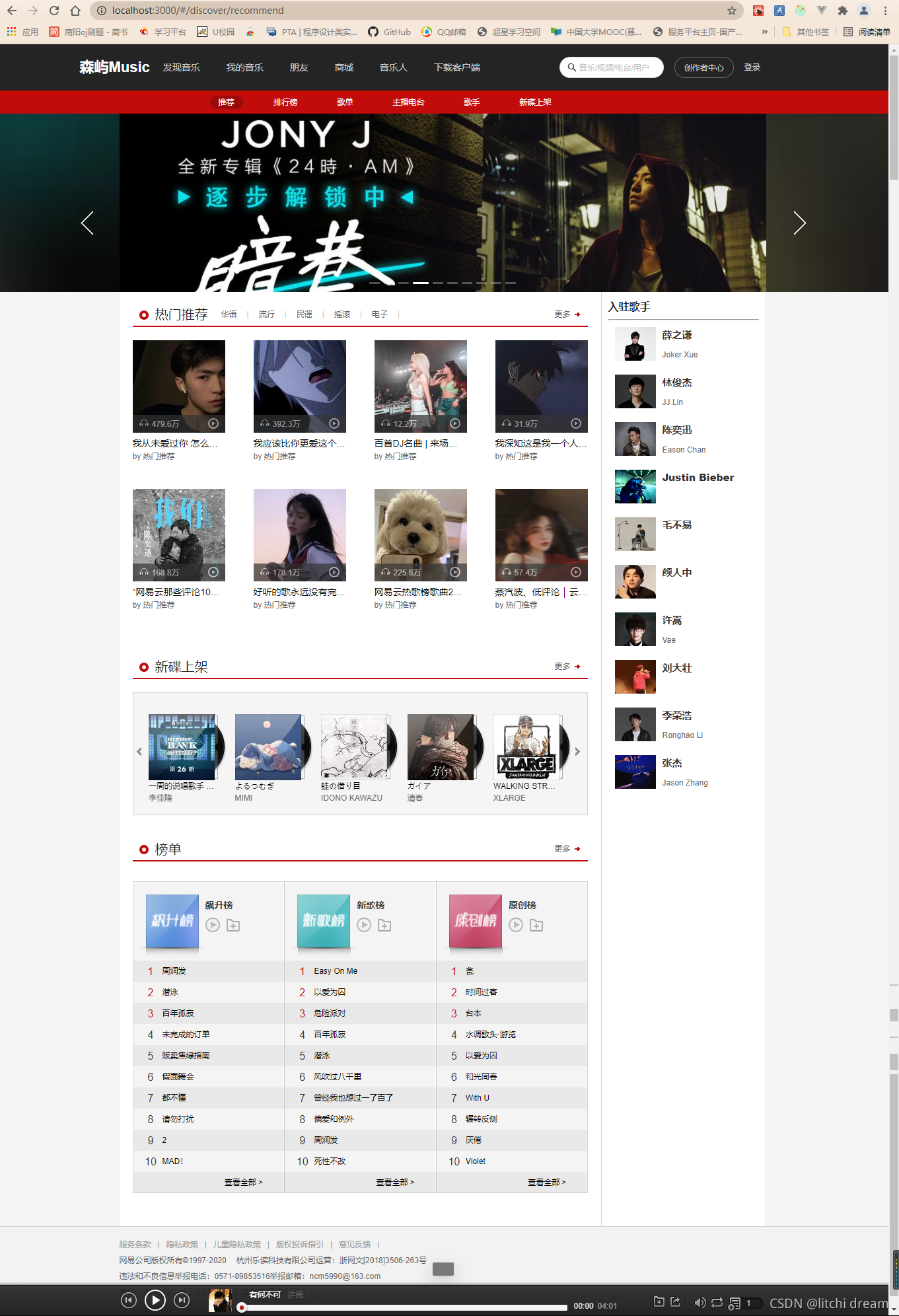
二、最终效果
首页:
craco还可以进行wepback 进行自定义配置、antd 组件按需加载、支持 less等操作。不选择 npm run eject 是因为eject是不可逆操作。 安装:npm i @craco/craco在package.json中的配置: "scripts": { "start": "craco start", "build": "craco build", "test": "craco test", "eject": "react-scripts eject" }, 根目录下创建 craco.config.js重启项目 2. 使用reset.css进行 css 重置通过 import './assets/css/reset.css'引入。但 reset.css 存在一个很大的问题是它将所有的浏览器的默认样式清除,从而达到所有浏览器样式的统一的目的,但这么操作会导致浏览器原本的默认样式失去意义。比起 reset.css 我更倾向于使用 normalize.css 来统一样式, normalize.css 是在尽量保留浏览器的默认样式的基础上,不进行太多的重置,这样保留了有价值的默认值,它还可以模块化引入、修复了浏览器的一些 bug、没有复杂的继承链。 3. 使用CSS Sprites 精灵图本次项目很多地方使用了CSS Sprites 精灵图技术,可以有效减少图片的请求次数,优化性能。 4. 使用 memo 包裹函数式组件,减少渲染次数Reacmo是一个高阶函数,与类组件里面的 PureComponent类似,它传递一个组件进去,返回一个可以记忆的组件,在 props 不变的情况下,这个被包裹的组件是不会重新渲染的,这样就减少了 render 的渲染次数,从而提高了性能。 export default memo(function App() { return ( ) }) 5. AppHeader以及AppFooter的布局实现: 使用 styled-components 编写css样式,通过 import styled from 'styled-components'引入css 文件导航栏使用flex布局导航栏前三项采用 路由跳转、后三项是链接跳转搜索栏使用了 antd 的样式,通过 import { Input } from 'antd'引入搜索图标使用了antd 的图标库,通过import { SearchOutlined } from '@ant-design/icons'引入 6. 推荐页轮播图采用 antd 的 Carousel走马灯组件完成背景的模糊效果使用高斯模糊,通过改变请求的url ?imageView&blur=40x20 实现,css可以用filter: blur(20px);实现 7. 自定义公共组件,实现组件的复用以下内容都被抽取到 components目录中。 图片的处理:在 utils 目录的 format-utils 下编写 getSizeImage 函数,根据输入的参数来决定图片的大小 对数字的处理:在 utils 目录的 format-utils 下编写 getCount 函数,格式化歌曲播放数量,让用户可以更直观的知道播放次数 源代码: background-image: url(${require("@/assets/img/recommend-top-bg.png")});解决方法:为图片添加.default background-image: url(${require("@/assets/img/recommend-top-bg.png").default}); 编写代码过程中无法将数据存储到redux的state中,但是看了react devtools 发现代码能够正常执行到action部分,在我编写了两遍 actionCreators.js 和 reducer.js 后发现是因为我没有在总的 store 中合并 reducer,留下悲伤的泪水。滑动播放音乐的进度条时,进度条会短暂的回弹到滑动前位置。 错误原因:在获取当前音乐播放时间时,利用setCurrentTime(e.target.currentTime * 1000),但是e.target.currentTime无法更加实时的获得当前滑动的数据,所以出现回弹。 解决方法:在滑动结束后的回调函数冲重新更新进度条时间。 const sliderAfterChange = useCallback((value) => { // 获取滑动进度条后的进度条时间 const currentTime = value / 100 * duration / 1000 // 设置当前时间 audioRef.current.currentTime = currentTime setCurrentTime(currentTime * 1000) }, [duration]) 七、github链接react仿写网易云音乐项目 |
【本文地址】
 排行榜:
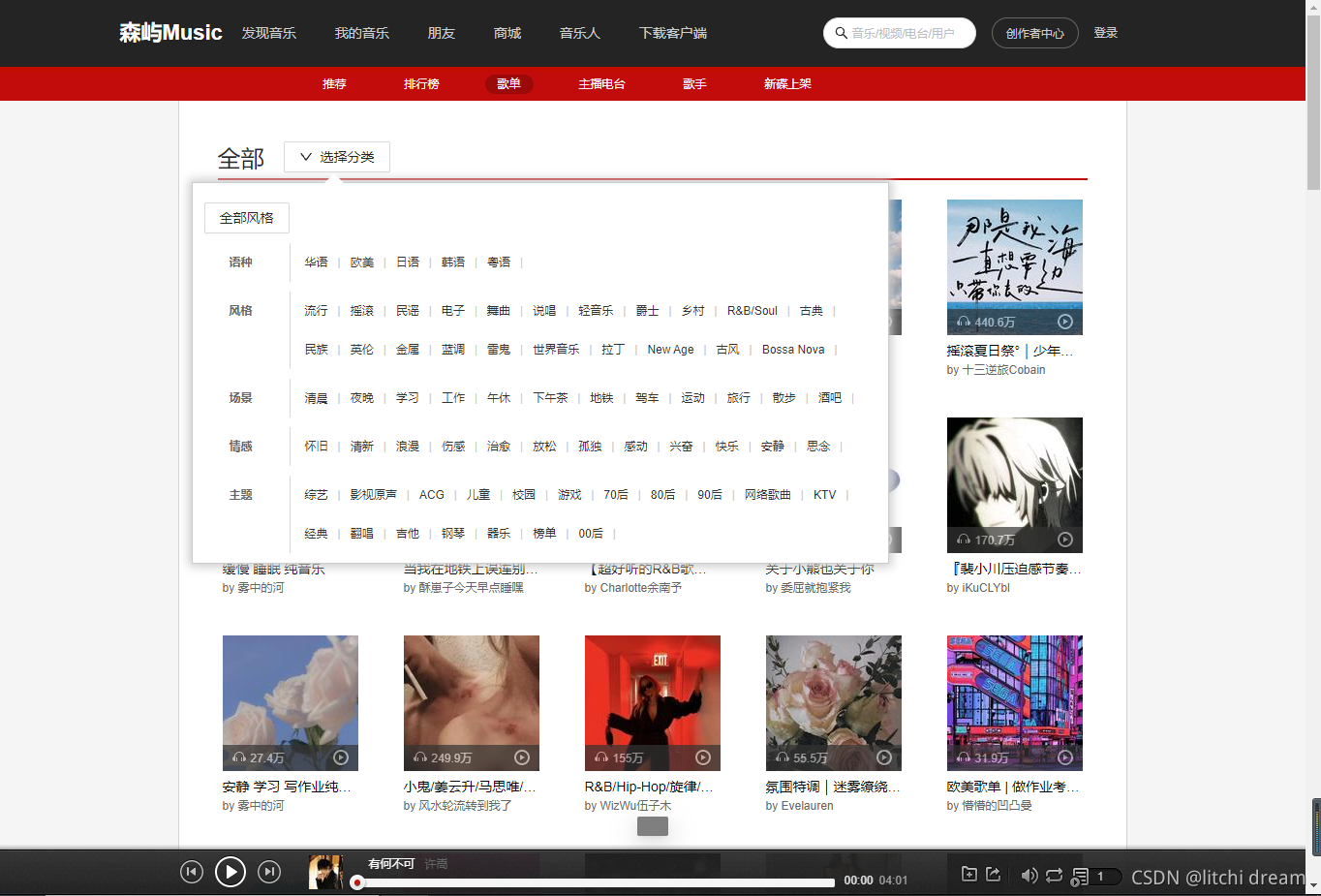
排行榜:  歌单:
歌单:  主播电台:
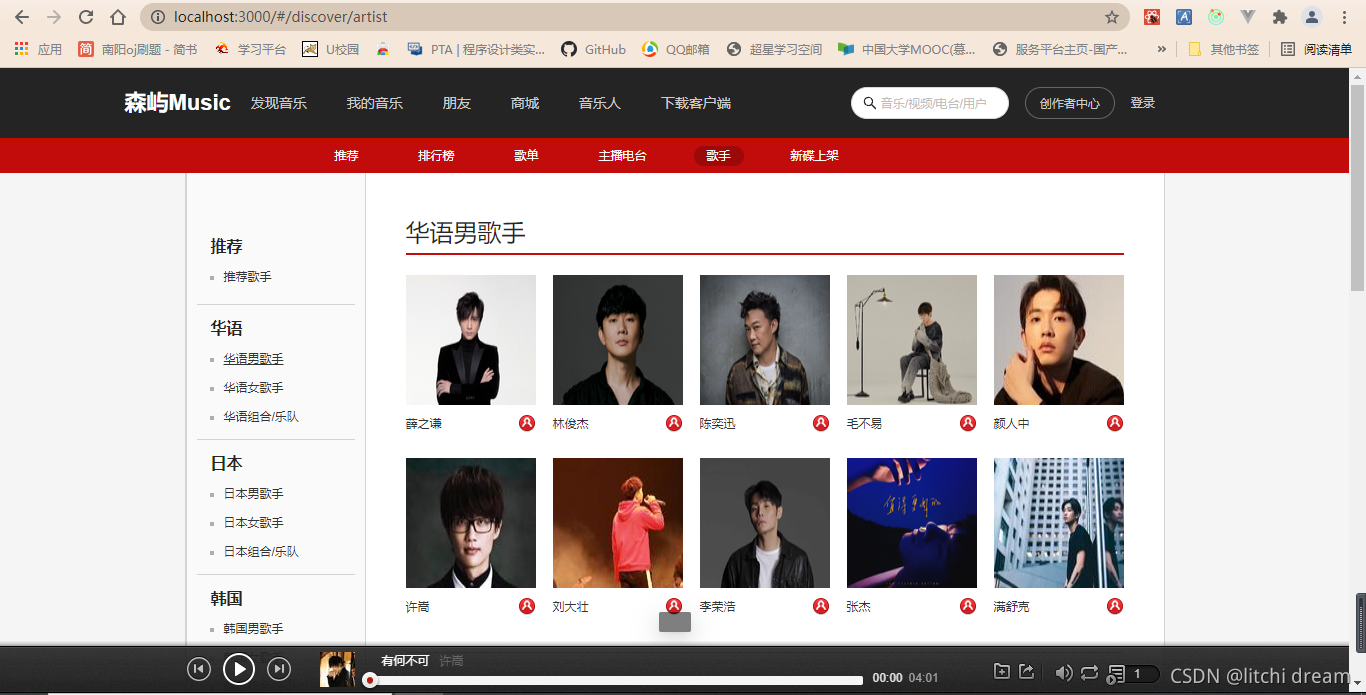
主播电台:  歌手:
歌手:  新碟上架:
新碟上架: