| 歌词制作科普|歌词滚动姬 | 您所在的位置:网站首页 › 网易云音乐歌词逐字滚动 › 歌词制作科普|歌词滚动姬 |
歌词制作科普|歌词滚动姬
|
歌词制作科普|歌词滚动姬
2017-02-22 16:02阅读:50651灯里的魔法实验室 『 \アッカリ~ン/ \阿卡琳/』
灯里的魔法实验,始まるよ〜(开始了哟~) 喜欢的歌曲没有歌词怎么办? 喜欢的歌曲没有歌词,投入了积分却始终没有歌词君出手相救,怎么办? 自己动手,丰衣足食。 工具: 歌词滚动姬(https://lrc-maker.github.io) 什么是LRC当我们打开云音乐的歌词上传页面的时候,映入眼帘的是:
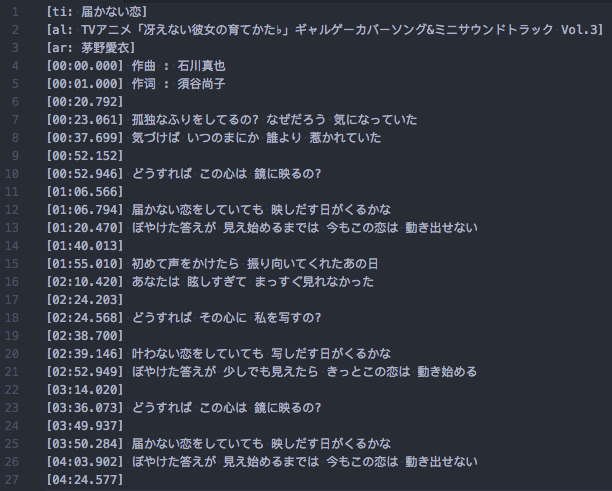
那么,什么是 lrc 呢? 幸好,页面上的 “添加歌词有技巧” 已经作出了解释。(当然这个提示是后加的,我写这篇专栏文章的时候还没有呢╮( •́ω•̀)╭ lrc 其实就是用来滚动歌词的秘密所在,我们可以思考一下,要让歌词随着歌曲滚动起来,需要哪些信息。显而易见的是每一行的歌词文本和对应时间。下面是一个 lrc 的栗子。
所谓 lrc ,其实就是有一定语法规则的文本。而你手上的 lrc 文件,就可以用文本编辑器打开,并没有什么特别的东西。 通过观察,我们可以发现 lrc 的结构非常简洁。 每一行有方括号包围起来的内容,我们称之为标签。 其中 [tr:] [al:] [ar:] 这些我们称之为元信息标签。 而 [00:20.792] 这些就是时间标签了,时间标签后边就是对应时间的歌词文本。 lrc 中最为重要的就是时间标签和歌词文本了,它就是 lrc 能让歌词滚动起来的全部秘密。 一些细节: 其实 lrc 并没有一个严谨的规范,而 lrc 解析器的实现各不相同,兼容性参差不齐,各有各的脾气。所以如果 lrc 里出现了奇怪的东西,歌词解析器可能就会遇到错误,解析出一些奇怪的结果。 例如, 有两个时间标签完全相同,如何处理? 有一个没有标签的行,如何处理? 有一个空行,如何处理?其中时间标签的写法,存在把秒与千分秒之间的小数点写成冒号的。这也是一种容易引发歧义的写法,可能会有解析器将其当成 [时:分:秒] 的格式进行解析了。 当然这些种种细节,当你使用了歌词滚动姬以后,统统不用考虑了,直接输出兼容性最广的标签格式。(自豪地打广告 如何制作LRC一个笨办法,听一句歌词,记一下时间,然后在这一行歌词前边补上时间标签。这确实是最原始的方法了,而且容易出错。(我曾经在徒手修改时间标签的时候,把小数点误输入成逗号,因为逗号就在点的左边╮( •́ω•̀)╭
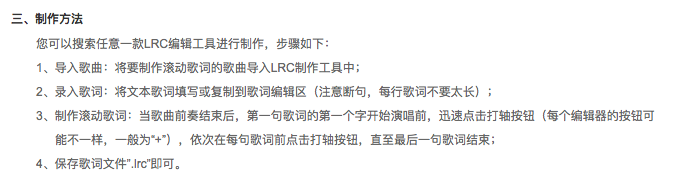
磨刀不误砍柴工,要想提高效率,当然是找更好的工具。 所以两年前我在网上找了一圈,竟然没有找到满意的歌词制作工具。(当然,现在还是没有,歌词滚动姬最好用最易用实至名归了╮( •́ω•̀)╭ 现有的工具交互逻辑捉急,使用体验难受,促使我自己写了个工具,就是歌词滚动姬(再次自豪地打广告 歌词滚动姬的特色在体验了一些现有的歌词制作工具的折磨后,歌词滚动姬明确了下面几个目标: 交互舒服 跨平台我当时在使用 macOS(当时的叫法是 Mac OS)基本找不到软件。 我真的需要一个在制作歌词的时候,打轴(*)的时候,标签能够稳稳当当地插入,不能一不小心就改了这行歌词,或者删了什么东西。 如果这行歌词的时间标签不对,我需要能快速地覆盖,而不是自己删掉再来插入。 (*) 打轴指把时间标签写入歌词这一行为,即制作歌词的最主要任务。 最后我总结出,编辑歌词和打轴要分开,这样带来的好处不仅仅是防止误操作,还允许使用很多快捷键了,按下空格会其他按键会响应相应的功能,而不会打乱歌词文本。也不需要别扭地去按 alt + F2, F3 之类的功能键。 歌词滚动姬交互逻辑歌词滚动姬是基于 web 技术制作的,这天生决定了其跨平台的特性。 虽然是 web 页面,但是其运作原理更接近于一个 app,能做的事情一点也不少,可以说是一个 web app. 我们来看一下云音乐官方给出的“添加歌词有技巧”给出的制作歌词步骤。
(1) 歌词滚动姬支持的音频格式取决于浏览器支持情况,比如 Chrome 浏览器可以支持 Flac。歌词滚动姬额外支持 ncm 格式。 (2) 用户的文件并没有被上传到远程服务器,而是由浏览器直接读取了,更多信息请参见 Github Wiki. (3) 链接需要能够直接或下载,云音乐歌曲链接额外支持,但仅限于有版权,能在云音乐网页播放的免费歌曲。 (4) 直接拖放可能会遇到乱码,这是因为你所保存的文件不是utf-8 编码,可以尝试打开后粘贴。 (5) 游标指当前所指的那行歌词,按下空格键后时间标签会被插入或覆盖到这一行。 (6) 保存到 Github Gist 需要有 GitHub 账号,而且 GitHub Gist 不同于 Github 主站,其访问更加不畅,如果你有这样的需求,你一定能够自己解决一些困难吧╮( •́ω•̀)╭ Github Wiki 使用体验一般来讲,如果你状态好,操作熟练的话,制作一首歌词的时间几乎就等于一首歌的时间。 “第一句歌词的第一个字开始演唱前,迅速点击打轴按钮”,歌词的高亮可以提示你当前时间对应哪一行。空格键按下去后,游标会自动换到下一行。 双击歌词里的时间标签可以迅速跳到这个时间。
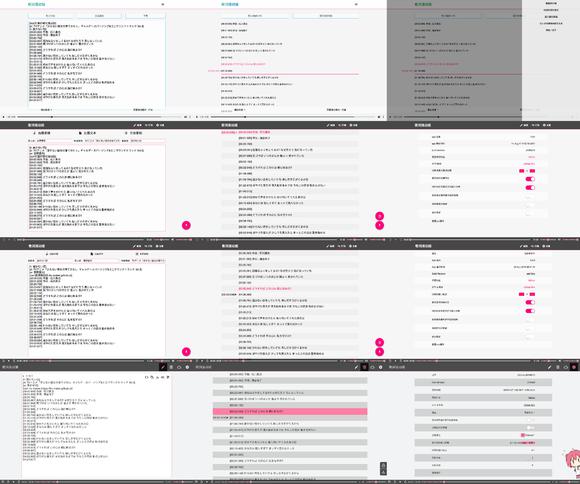
歌词滚动姬 https://lrc-maker.github.io 公开测试版本 https://magic-akari.github.io/lrc-maker 公开测试版本稳定后,会合并到正式版本中。 2018年12月31日~至今, 版本 5.x整体重写,框架换回 React,使用 CDN 来加速页面加载,界面调整,支持音频直链,支持 ncm 2017年11月23日~2018年9月6日,版本 3.x界面微调,增加了多语言(实际上只增加了英语),内部逻辑重构。 2017年6月29日~2017年8月11日,版本 2.x界面大幅修改,将 React 替换为 preact 来减小体积,提高加载速度。 2017年2月19日~ 2017年6月15日,歌词滚动姬第一个版本4.x 版本哪里去了?嘛,其实 4.x 是内部版本,和 5.x 并行开发,作为一个实验性质的版本,是用了另一个完全不同的框架和技术,但是因为其周边生态不够(要造太多的轮子)所以开发进度缓慢,最后终止开发了。 其中 3.x 应该是兼容性最好的版本,能兼容到 IE11,而 5.x 兼容性最差,需要很新的浏览器。因为要使用一些新的技术达到更快,更好,总是要做一些交易(trade off),比如甩掉历史包袱。 历代歌词滚动姬截图: 
一首《届かない恋》 送给大家。 
届かない恋 茅野愛衣 下载如果你有 GitHub 账号的话,别忘了给我点一个星星 一般你读到这里就可以去制作歌词了,这里随便记录一些开发过程中遇到的事情。 歌词滚动姬使用了浏览器模块加载技术,Edge 浏览器本来是支持的,通过一些简单的 demo 测试没有发现什么问题。但是在我快完成编码,来测试 Edge 的时候,发现 Edge 没办法加载页面了,而且是随机性的。调试了很久以后,发现一个特征是,加载模块很多的时候,就有机会加载不出来了。本来打算放弃了,等Chromium Edge 出来应该可能就自动好了,但是想了想,还是决定去报一下 bug,万一给修了呢。 于是我去了 Edge Issue tracker,提交 issue 需要一个微软的账号,点击登录说我账号类型不对,不能是 Azure 云用户。于是又注册了一个 outlook 账号,注册过程中,填写密码直接用了Safari 浏览器给我填的强密码。麻烦从这里开始,填完了以后这个密码并没有存入到浏览器里或者系统里。当我再次点登录的时候,还是说我账号类型不对,我才意识到,这个登录是通过跳转到一个微软的地址然后再回跳的,我需要把那个账号类型不对的登出,才能登入新注册额账号,然而新注册的账号我没有密码,已经无法登入了,找回,申诉都不行╮( •́ω•̀)╭ 无奈之下,一套流程结束后,我注册了第二个新账号。以为一切都能顺利进行了,然而在填写 issue 的时候,选择分类,Edge 浏览器的查克拉相关,一个提示告诉我,这里不受理了,请转到 Github 提交 issue。 我:。。。 所以,我就浪费了一上午时间,最后回到 Github 终于提交了一个 issue。 两天后,得到了回复,经过研究,他们认为这是一个已存在的 bug,原因是 Edge 没有正确处理模块之间的依赖关系 ╮( •́ω•̀)╭ 而且是一个一年前就存在的 bug。现在 Edge 都要换 Chromium 内核了,查克拉能修的可能性更低了吧。我还是等Chromium Edge 吧。
还有一次,是 Firefox 浏览器,在处理同样大小文件的时候,发现Firefox 异常的慢,Chrome 和 Safari 只需要 400 毫秒就能运行完,Firefox 却需要半分钟,几乎慢一百倍。最后定位问题时,发现时间都消耗在一个async 异步函数上了,以为需要异步,所以我将整个函数都标记为了async,函数体内有个比较重的操作,没想到 Firefox 在这里欠缺优化,我将这个部分单独包装成一个函数来调用,果然上下文切换出去,速度就正常了。给 bugzilla 提交了 issue 以后,他们确认了这个问题,并提出了同样的临时解决方案。 終わり

阿卡琳 这里是灯里酱的魔法实验室。 这里会讲解网易云音乐的一些使用技巧。 关注 |
【本文地址】





 ,谢谢。
,谢谢。