|
浏览器控制台抓包网易云音乐
前言一、分析ajax接口二、加密参数分析三、修改加密方法四、模拟发送请求五、总结
前言
浏览器控制台是前端开发人员开发中必开的,它的功能非常多,而不是仅仅能看到是不是报错了,这篇文章主要是为了让前端的小伙伴知道怎么使用浏览器控制台来查看请求以及请求的流程、怎么调试。
选择网易云音乐是在下喜欢用这个音乐软件听歌,没有别的意思,此文仅做学习研究使用。
浏览器:Microsoft Edge 版本 87.0.664.57 (官方内部版本) (64 位) 这个浏览器算是微软对大家受累于IE的补偿吧。(新版Edge使用体验很好)模拟请求工具:Postman
一、分析ajax接口
打开浏览器,进入网易云音乐网站按F12打开控制台,点击Network,点击XHR,先清空之前的请求在搜索框输入一个歌名,然后回车搜索,这时发现有一系列的请求发出,找到最后一个web请求,点击一下查看请求具体信息:  请求的url:https://music.163.com/weapi/cloudsearch/get/web?csrf_token= 请求的参数: 请求的url:https://music.163.com/weapi/cloudsearch/get/web?csrf_token= 请求的参数:  可以看到这里的参数是加密的,这两个参数就是我们研究的重点。 再看下返回的数据,正是我们要的数据: 可以看到这里的参数是加密的,这两个参数就是我们研究的重点。 再看下返回的数据,正是我们要的数据:  二、加密参数分析
二、加密参数分析
发送请求的地址我们知道了,关键的就是参数是什么,是怎么加密的。 点一下控制台的任意位置,按Ctrl+Shift+F打开浏览器的Search面板:  因为我们需要找到发送参数或加密参数的地方,所以先搜一下参数再哪里吧,输入encSecKey参数(先搜params也行,但是encSecKey参数名更特殊一点),搜索结果: 因为我们需要找到发送参数或加密参数的地方,所以先搜一下参数再哪里吧,输入encSecKey参数(先搜params也行,但是encSecKey参数名更特殊一点),搜索结果:  这里有三个文件,全是加密和压缩的,不过不要紧我们一个个来看,先初略看一下文件名,第二个文件名里面有vip的字样可能和vip用户有关,第三个有validator字样可能和加密校验有关,先看第一个吧,双击第90行,然后会打开这个js文件 这里有三个文件,全是加密和压缩的,不过不要紧我们一个个来看,先初略看一下文件名,第二个文件名里面有vip的字样可能和vip用户有关,第三个有validator字样可能和加密校验有关,先看第一个吧,双击第90行,然后会打开这个js文件  点击Pretty-print或左下角的{}就可以看到格式化好的文件,而且一下就找到了加密参数的位置,虽然这几个函数都是a、b、c、d混淆的,里面的参数也是混淆的,但是我们可以利用浏览器控制台的debug功能看清楚每个变量的值: 点击Pretty-print或左下角的{}就可以看到格式化好的文件,而且一下就找到了加密参数的位置,虽然这几个函数都是a、b、c、d混淆的,里面的参数也是混淆的,但是我们可以利用浏览器控制台的debug功能看清楚每个变量的值:  这里我们先简单的分析一下这几个函数的功能: 这里我们先简单的分析一下这几个函数的功能:
函数a是生成长度为a的随机数,由a-zA-Z0-9组成;函数b是AES加密的功能;函数c是RSA加密的功能;函数d是总的输出请求加密参数,执行两次AES加密,一次RSA加密
有人可能觉得你一看就知道这函数是干嘛的,太厉害了吧,其实这个不难,先不要被它吓住了,仔细看下是能知道它在干嘛的,可能有的小伙伴不知道AES和RSA,他们分别是对称加密和非对称加密的简称,感兴趣的可以去查一下。实在不清楚的也没关系,接下来我们开始打断点了:  重新搜索,当断点进入d函数的时候在控制台打印d、e、f、g这4个参数: 重新搜索,当断点进入d函数的时候在控制台打印d、e、f、g这4个参数:  再换一首歌搜索,再打印: 再换一首歌搜索,再打印:  对比一下,发现d函数的后面三个参数是写死的,第一个参数是请求的歌曲的参数,这就好办了。 看一下d函数里面的代码,i是生成的16位随机数,return 语句里面有四行代码,h.encText = b(d, g)b函数的参数d是歌曲信息,g是固定的;第二行h.encText = b(h.encText, i)是将encText重新加密,参数i是16位随机数;第三行h.encSecKey = c(i, e, f)进行rsa加密,参数i是随机数,e,f是固定的。这里我尝试去实现RSA方法发现很困难,所以就放弃了。但是我们有一个捷径,我发现如果encText是可以通过b函数运算来的,我们可以使用crypto-js来实现,但是encSecKey是RSA加密的,而这个函数的参数我们都知道,那么如果我们把i写死,然后记录用i生成的encSecKey,那么下一次发送请求也用这个i,岂不是美哉? 对比一下,发现d函数的后面三个参数是写死的,第一个参数是请求的歌曲的参数,这就好办了。 看一下d函数里面的代码,i是生成的16位随机数,return 语句里面有四行代码,h.encText = b(d, g)b函数的参数d是歌曲信息,g是固定的;第二行h.encText = b(h.encText, i)是将encText重新加密,参数i是16位随机数;第三行h.encSecKey = c(i, e, f)进行rsa加密,参数i是随机数,e,f是固定的。这里我尝试去实现RSA方法发现很困难,所以就放弃了。但是我们有一个捷径,我发现如果encText是可以通过b函数运算来的,我们可以使用crypto-js来实现,但是encSecKey是RSA加密的,而这个函数的参数我们都知道,那么如果我们把i写死,然后记录用i生成的encSecKey,那么下一次发送请求也用这个i,岂不是美哉?
三、修改加密方法
下载crypto-js.js 因为用到了AES加密,这里有个很好的js库可以提供帮助,Github首页,如果有的小伙伴打开较慢不方便,我本想上传到CSDN下载模块,奈何有重复文件不能上传,现有的都是要积分的,如果需要可以留言我可以发邮箱。修改参数和函数
DOCTYPE html>
!function() {
/*
随机数写死了,所以不需要了
function a(a) {
var d, e, b = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789", c = "";
for (d = 0; a > d; d += 1)
e = Math.random() * b.length,
e = Math.floor(e),
c += b.charAt(e);
return c
} */
function b(a, b) {
var c = CryptoJS.enc.Utf8.parse(b)
, d = CryptoJS.enc.Utf8.parse("0102030405060708")
, e = CryptoJS.enc.Utf8.parse(a)
, f = CryptoJS.AES.encrypt(e, c, {
iv: d,
mode: CryptoJS.mode.CBC
});
return f.toString()
}
/*
密钥写死了,不需要了
function c(a, b, c) {
var d, e;
return setMaxDigits(131),
d = new RSAKeyPair(b,"",c),
e = encryptedString(d, a)
} */
function d(d, e, f, g) {
var h = {}
, i = "GlQ9bVb7nYLGyXUJ";
return h.encText = b(d, g),
h.encText = b(h.encText, i),
h.encSecKey = "1dfef0cfbf2b79af706337a40b476b7f887f3d16114dfbc73e95bcd84e29f40ba96c504eb26d6938bea26df5d22e41a402563059c2c8e5202221c8d9ca37f506f842ff2acfa130f329fdf2241956b101e4f4d11124753219d4d172268b9e90937f4392ea7e1b63adfc43d1d072da772dced0ee20c563f45ac6ccd1b5ac554d89",
h
}
window.asrsea = d
}();
var e = "010001",
f = "00e0b509f6259df8642dbc35662901477df22677ec152b5ff68ace615bb7b725152b3ab17a876aea8a5aa76d2e417629ec4ee341f56135fccf695280104e0312ecbda92557c93870114af6c9d05c4f7f0c3685b7a46bee255932575cce10b424d813cfe4875d3e82047b97ddef52741d546b8e289dc6935b3ece0462db0a22b8e7",
g = "0CoJUm6Qyw8W8jud";
var json = {
"hlpretag":"",
"hlposttag":"",
"s":"旅行",
"type":"1",
"offset":"0",
"total":"true",
"limit":"30",
"csrf_token":""
}
var d = JSON.stringify(json);
var result = asrsea(d, e, f, g);
console.log(result);
/* {
"encSecKey": "1dfef0cfbf2b79af706337a40b476b7f887f3d16114dfbc73e95bcd84e29f40ba96c504eb26d6938bea26df5d22e41a402563059c2c8e5202221c8d9ca37f506f842ff2acfa130f329fdf2241956b101e4f4d11124753219d4d172268b9e90937f4392ea7e1b63adfc43d1d072da772dced0ee20c563f45ac6ccd1b5ac554d89",
"encText": "Vnduye+D2w0tzhLP+Wpdt2O3AXjEpZ3s5EoeSgWuYUFQxU/uSIJJTkQFfBrb5sUPGcVp99pzoncBvThQyuaArY4ef93PAWWBRTz6AqV+wYZDWdyxA2lEaQ6yC+y1eK5kGqOxJl3P7xUEX869m9dBtXcyljnwxwRCTuHiwTRkrpnKl/FQ3E513RCw8czR6zge2tcy1sYg8pEb9i55TF2mu6xwN4snj9eSMTexn2oQ7yOS6uV/6ESkWu/zxjONFzuqJum7FMeMR6TkpWwcoe4Ohg=="
} */
想要查询别的歌曲,只需修改json即可,其他参数都是写死的。
四、模拟发送请求
将上面的参数填进去即可得到想要的数据: 
Tips: 请求过程中有多个请求,注意不要弄错了,看清楚当前请求的url避免出现参数错误
五、总结
浏览器控制台功能强大,善用之受益无穷。 
|
 请求的url:https://music.163.com/weapi/cloudsearch/get/web?csrf_token= 请求的参数:
请求的url:https://music.163.com/weapi/cloudsearch/get/web?csrf_token= 请求的参数:  可以看到这里的参数是加密的,这两个参数就是我们研究的重点。 再看下返回的数据,正是我们要的数据:
可以看到这里的参数是加密的,这两个参数就是我们研究的重点。 再看下返回的数据,正是我们要的数据:  二、加密参数分析
二、加密参数分析
 因为我们需要找到发送参数或加密参数的地方,所以先搜一下参数再哪里吧,输入encSecKey参数(先搜params也行,但是encSecKey参数名更特殊一点),搜索结果:
因为我们需要找到发送参数或加密参数的地方,所以先搜一下参数再哪里吧,输入encSecKey参数(先搜params也行,但是encSecKey参数名更特殊一点),搜索结果:  这里有三个文件,全是加密和压缩的,不过不要紧我们一个个来看,先初略看一下文件名,第二个文件名里面有vip的字样可能和vip用户有关,第三个有validator字样可能和加密校验有关,先看第一个吧,双击第90行,然后会打开这个js文件
这里有三个文件,全是加密和压缩的,不过不要紧我们一个个来看,先初略看一下文件名,第二个文件名里面有vip的字样可能和vip用户有关,第三个有validator字样可能和加密校验有关,先看第一个吧,双击第90行,然后会打开这个js文件  点击Pretty-print或左下角的{}就可以看到格式化好的文件,而且一下就找到了加密参数的位置,虽然这几个函数都是a、b、c、d混淆的,里面的参数也是混淆的,但是我们可以利用浏览器控制台的debug功能看清楚每个变量的值:
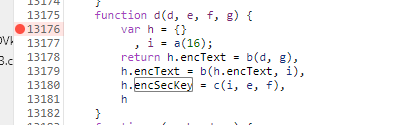
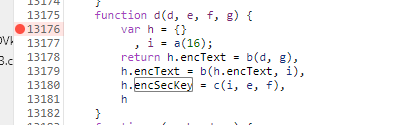
点击Pretty-print或左下角的{}就可以看到格式化好的文件,而且一下就找到了加密参数的位置,虽然这几个函数都是a、b、c、d混淆的,里面的参数也是混淆的,但是我们可以利用浏览器控制台的debug功能看清楚每个变量的值:  这里我们先简单的分析一下这几个函数的功能:
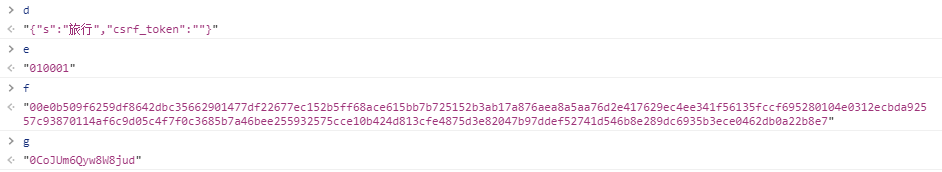
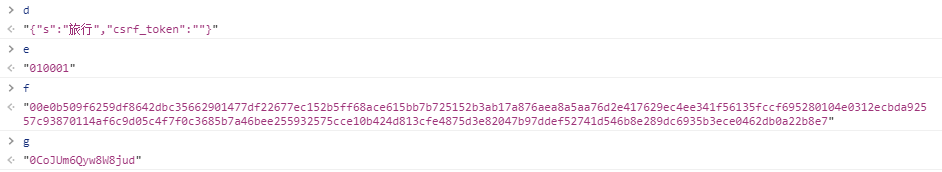
这里我们先简单的分析一下这几个函数的功能: 重新搜索,当断点进入d函数的时候在控制台打印d、e、f、g这4个参数:
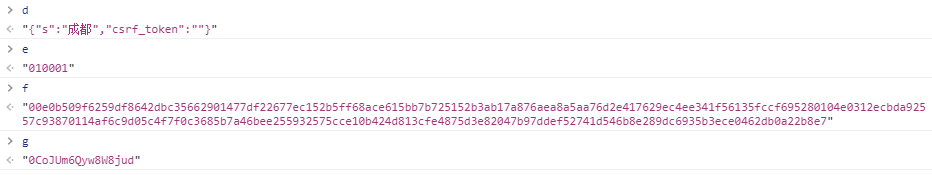
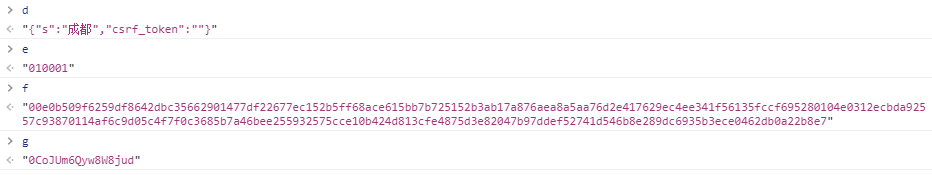
重新搜索,当断点进入d函数的时候在控制台打印d、e、f、g这4个参数:  再换一首歌搜索,再打印:
再换一首歌搜索,再打印:  对比一下,发现d函数的后面三个参数是写死的,第一个参数是请求的歌曲的参数,这就好办了。 看一下d函数里面的代码,i是生成的16位随机数,return 语句里面有四行代码,h.encText = b(d, g)b函数的参数d是歌曲信息,g是固定的;第二行h.encText = b(h.encText, i)是将encText重新加密,参数i是16位随机数;第三行h.encSecKey = c(i, e, f)进行rsa加密,参数i是随机数,e,f是固定的。这里我尝试去实现RSA方法发现很困难,所以就放弃了。但是我们有一个捷径,我发现如果encText是可以通过b函数运算来的,我们可以使用crypto-js来实现,但是encSecKey是RSA加密的,而这个函数的参数我们都知道,那么如果我们把i写死,然后记录用i生成的encSecKey,那么下一次发送请求也用这个i,岂不是美哉?
对比一下,发现d函数的后面三个参数是写死的,第一个参数是请求的歌曲的参数,这就好办了。 看一下d函数里面的代码,i是生成的16位随机数,return 语句里面有四行代码,h.encText = b(d, g)b函数的参数d是歌曲信息,g是固定的;第二行h.encText = b(h.encText, i)是将encText重新加密,参数i是16位随机数;第三行h.encSecKey = c(i, e, f)进行rsa加密,参数i是随机数,e,f是固定的。这里我尝试去实现RSA方法发现很困难,所以就放弃了。但是我们有一个捷径,我发现如果encText是可以通过b函数运算来的,我们可以使用crypto-js来实现,但是encSecKey是RSA加密的,而这个函数的参数我们都知道,那么如果我们把i写死,然后记录用i生成的encSecKey,那么下一次发送请求也用这个i,岂不是美哉?
