| Web结课总结 | 您所在的位置:网站首页 › 编程入门用什么软件 › Web结课总结 |
Web结课总结
|
一、前言
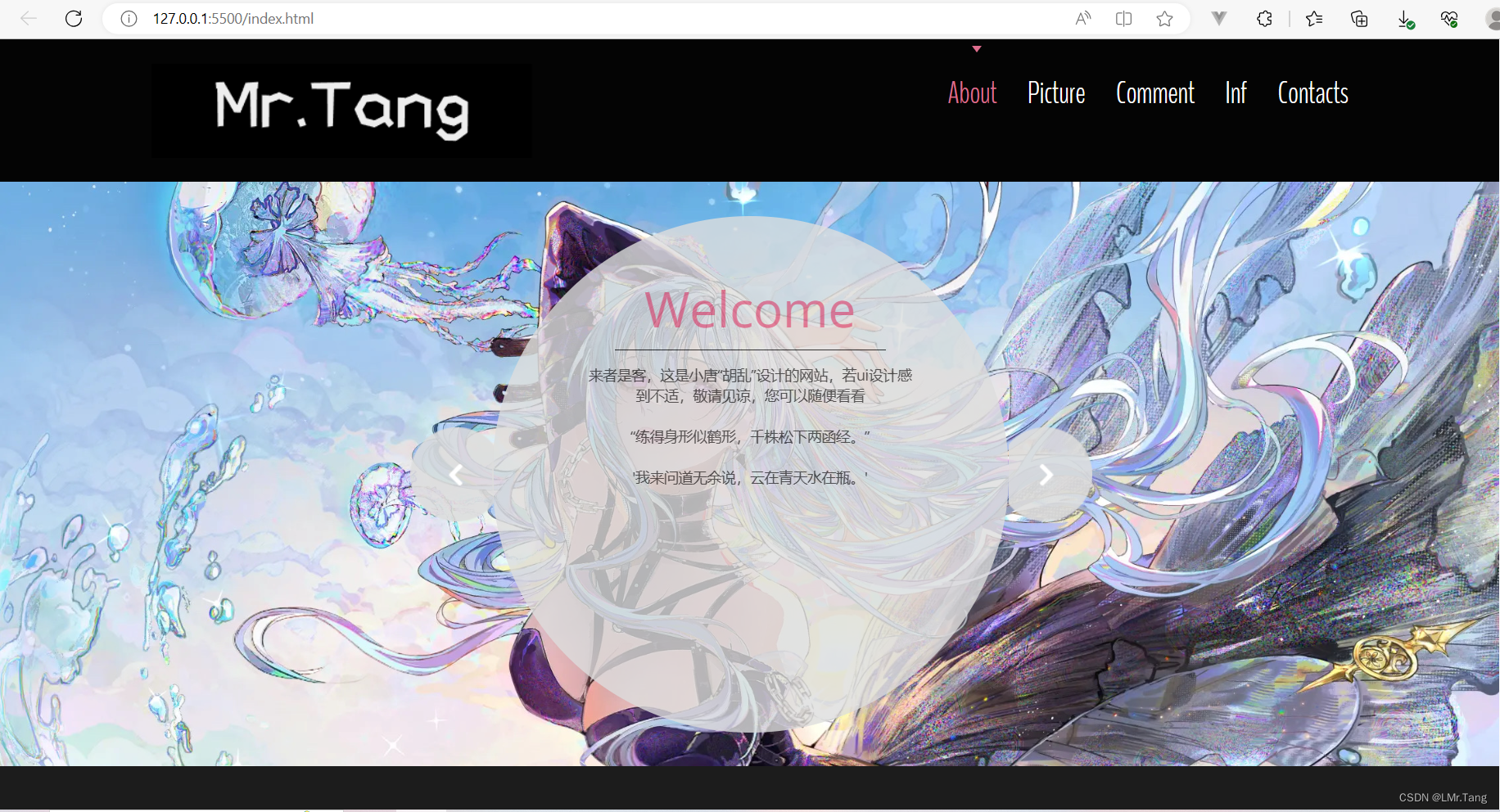
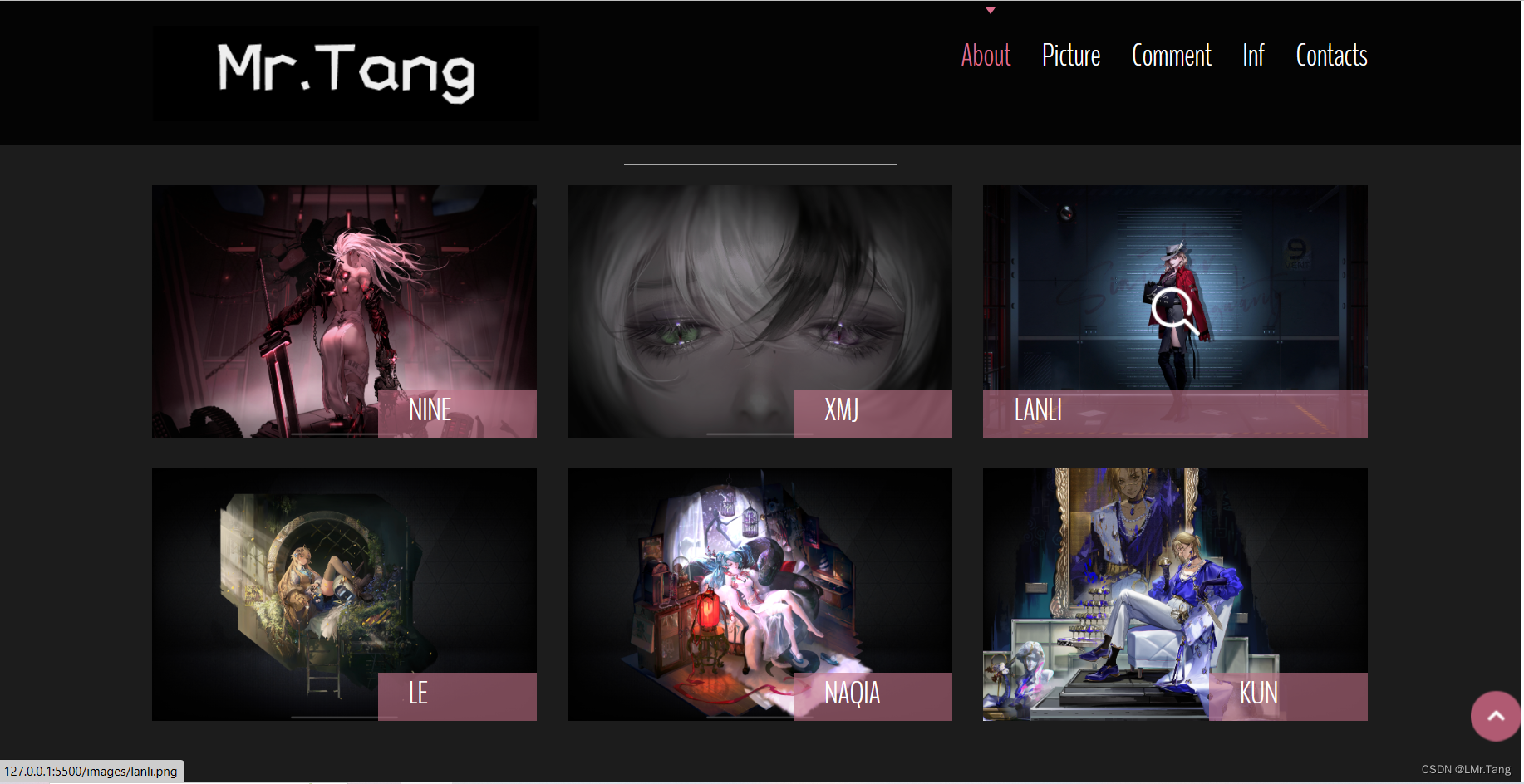
大家好,我是唐同学,当我开始写这篇博客的时候,那就代表8周的web选修课结束了,学到的东西还是挺多,老师也给了我们绝对的上课自由(根据自己的时间安排),我还是很喜欢这种风格的大学老师故😚(不喜欢形式主义),这次的Web的期末考核是制作一个Web界面😋,老师要求做一个静态或者动态网站,并挂载到自己喜欢的挂靠网站上面,我学艺不精😭😭😭,以及时间原因,选择做了一个静态网站。我这次的网站主题是我目前最喜欢的一款游戏--无期迷途,这款游戏别的不行,但立绘和剧情方面是真的做得不错,我的Web界面主要是展示了我个人在游戏剧情中的截图(真的是每张截图都是可以当作壁纸😍😍😍)以及性感的角色(我是个老sp🥵),还有介绍了本人一定的信息与联系方式,也希望能够帮我喜欢的游戏宣传一下,(该游戏十分解压而且不肝很适合当代日常学业繁重的大学生课余的休闲时光),有兴趣的网友可以相互加好友交流。下面展示下我网页的封面,我也将源代码上传到了GitHub,CSDN上,代码全部免费开源,有兴趣可自己下载。(由于每张图片都是壁纸级别的精美图片,图片过大,若不用外网可能需要加载很长时间😓) Github源代码下载:tsx-web/tlast-tsx-github 我的网站效果展示:https://tsx-web.github.io/tlast-tsx-github/ 无期迷途官网:https://wqmt.aisnogames.com/home
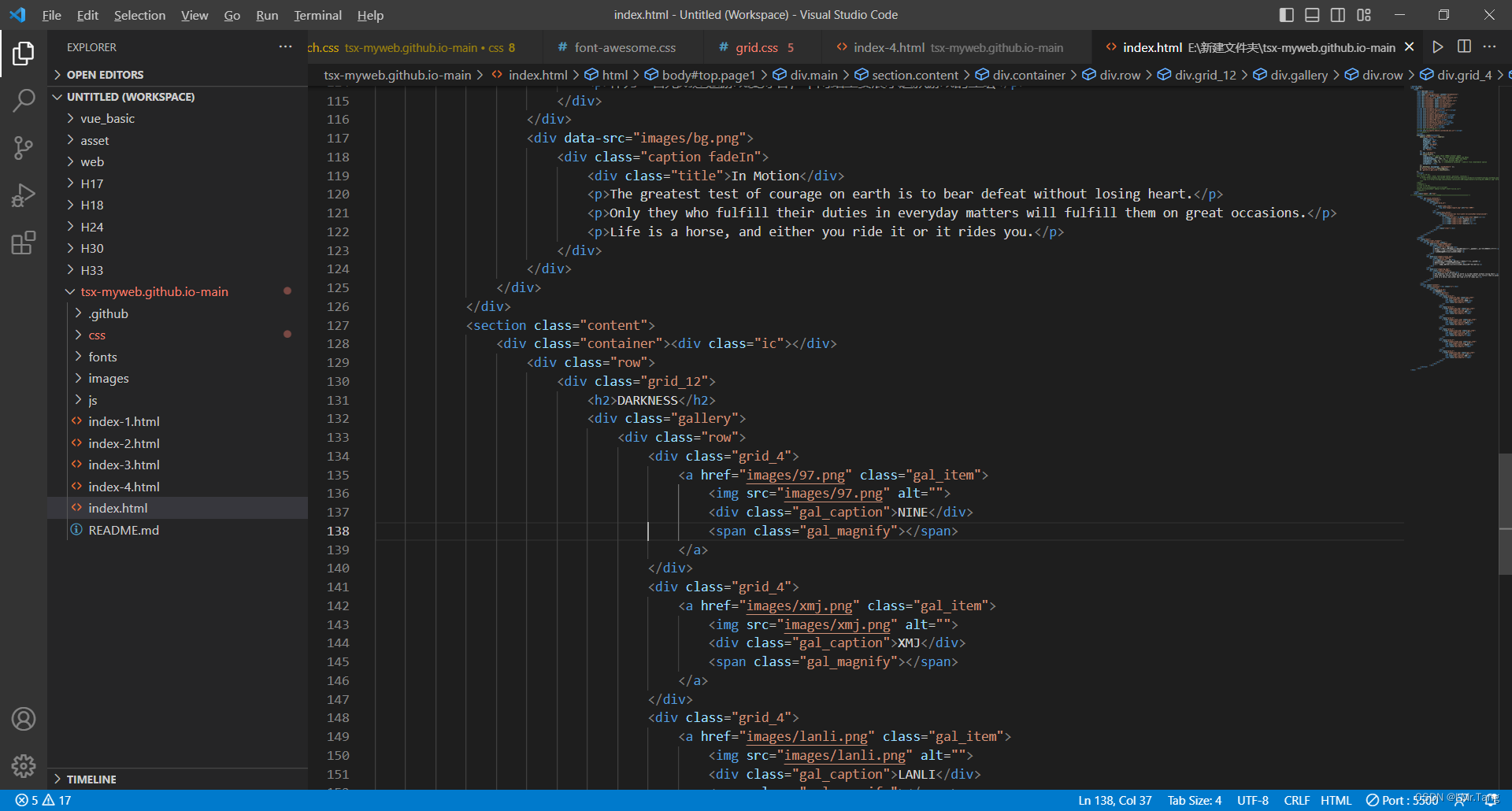
VSCODE,最喜欢的编译器啊😘,一款轻量的免费代码编辑器,我最喜欢用来写前端界面,风格是Dark♂暗黑风格(这样熬夜打代码不累😁)。
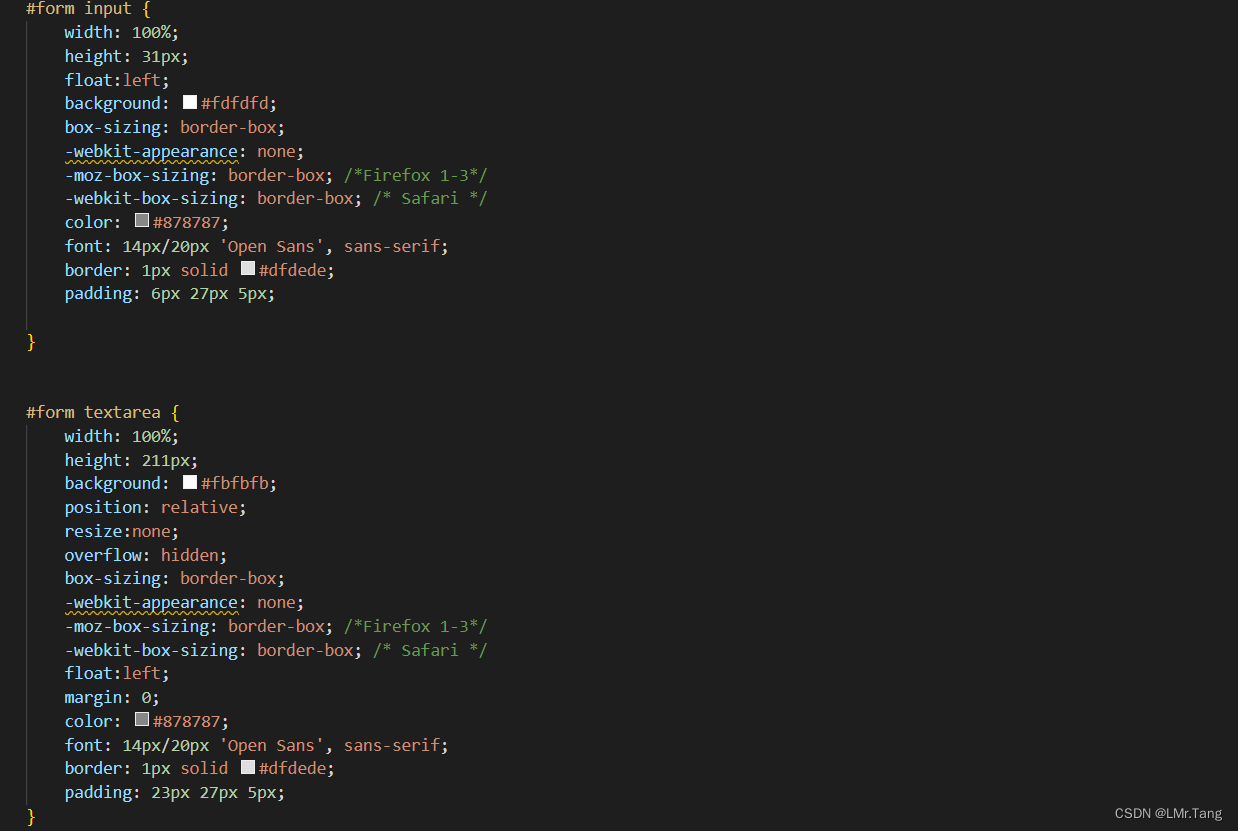
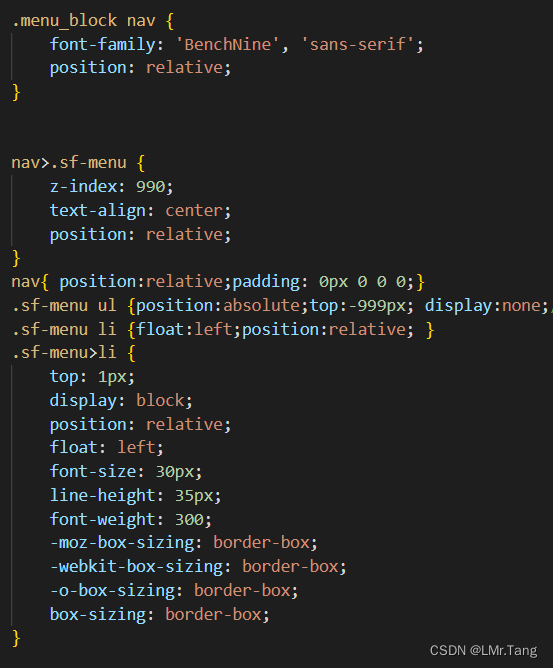
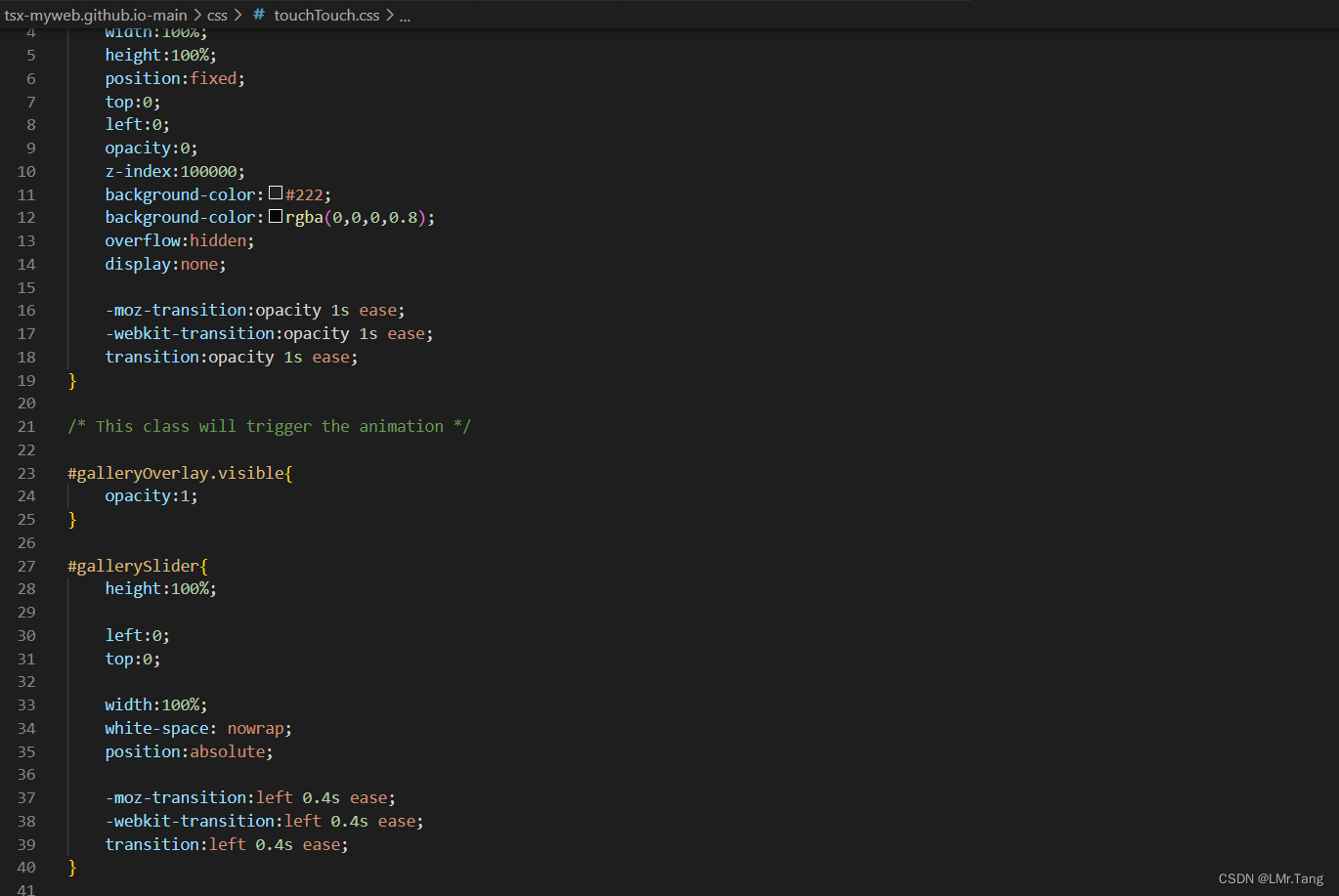
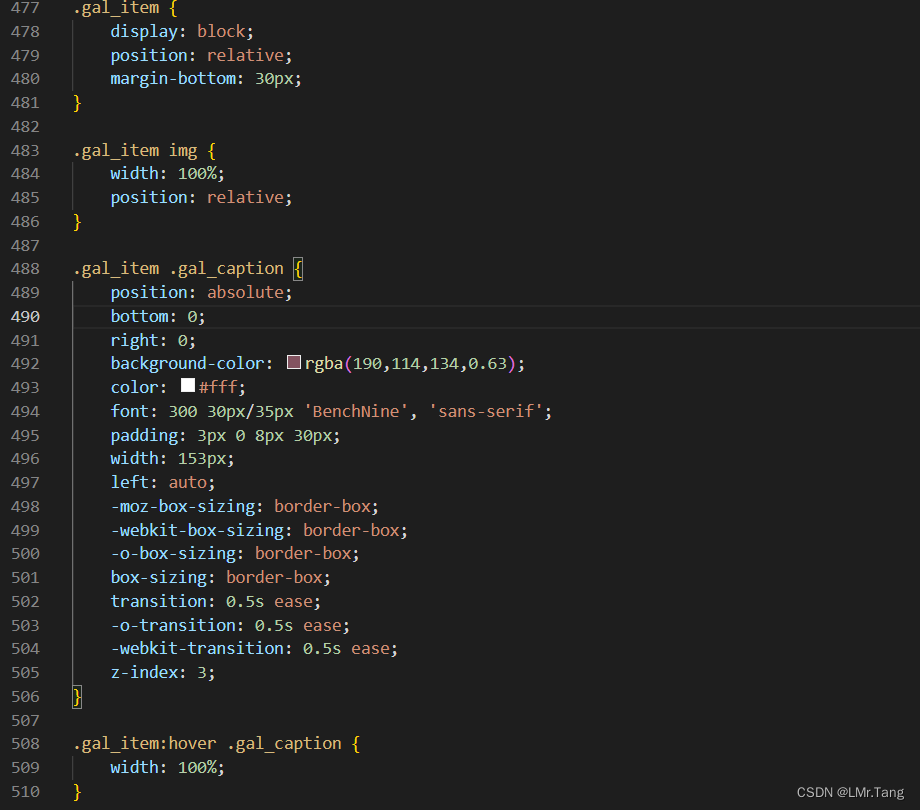
CSS+HTML+JavaScript,静态网页(大家若制作动态网页还是要用框架,不然工程量太大😓) 纯欲性CSS😅:
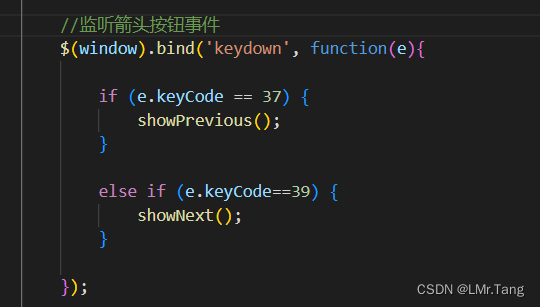
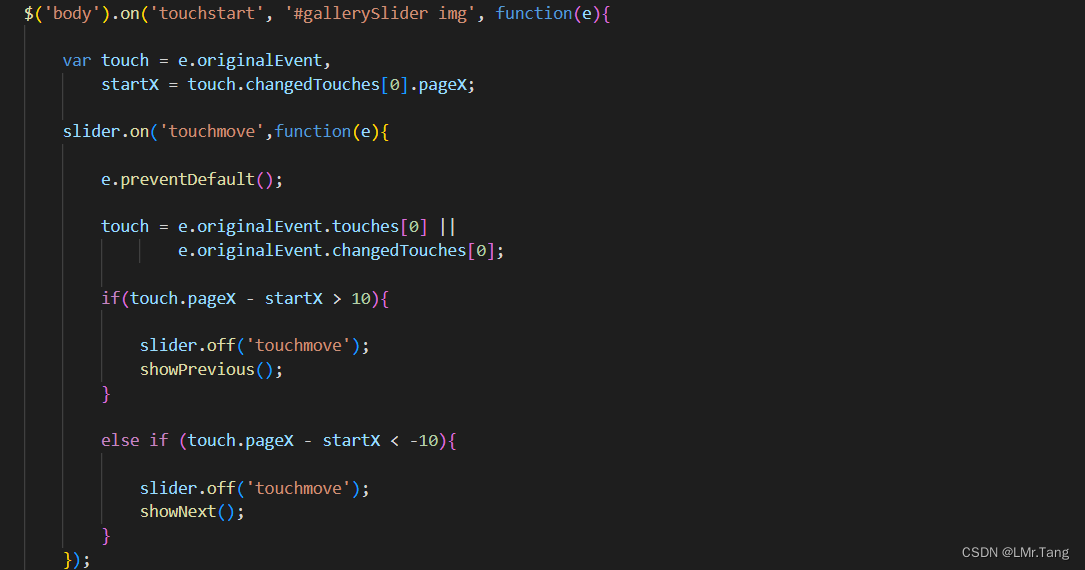
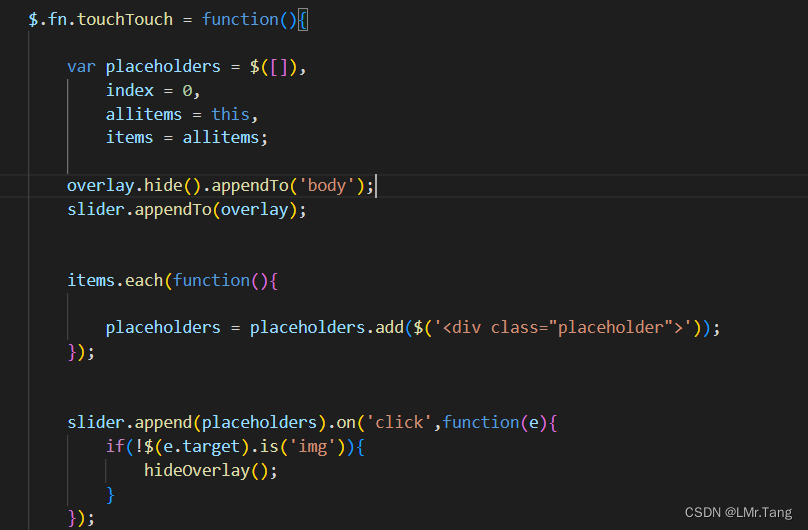
通过编写JS函数触发切换图片的效果,获取鼠标点击按钮事件,将图片装入某个容器,再加上判断语句来判断一下边界,来达到切换图片的效果。
图片滑动切换实现函数:
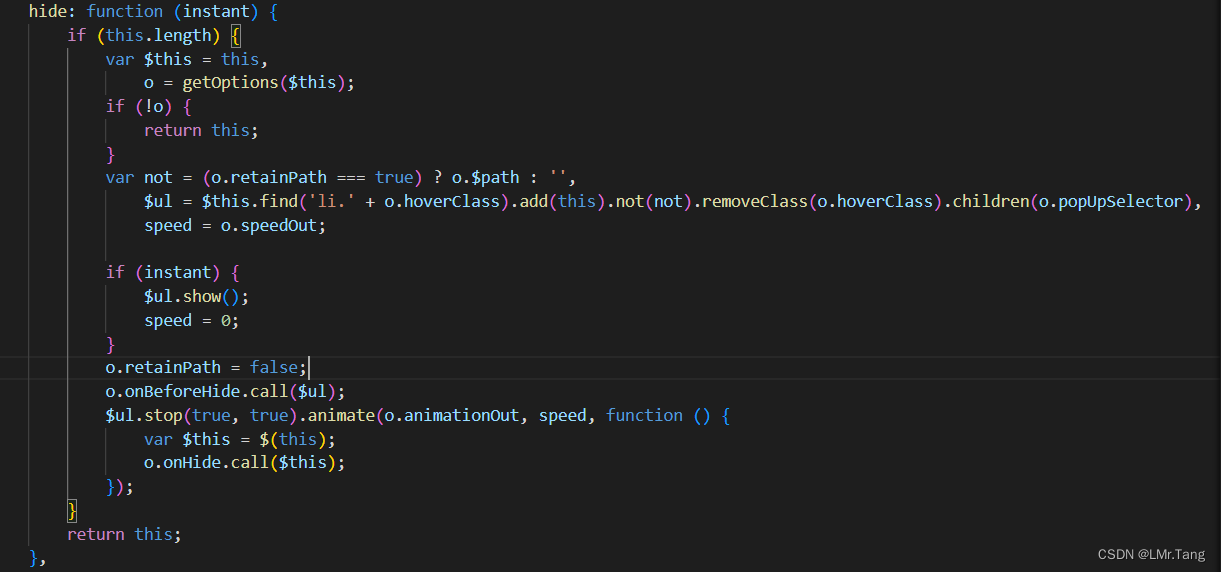
放大图片函数实现:
放大了当然要复原,监听鼠标点击网页除了图片其他地方事件,点了之后复原图片大小
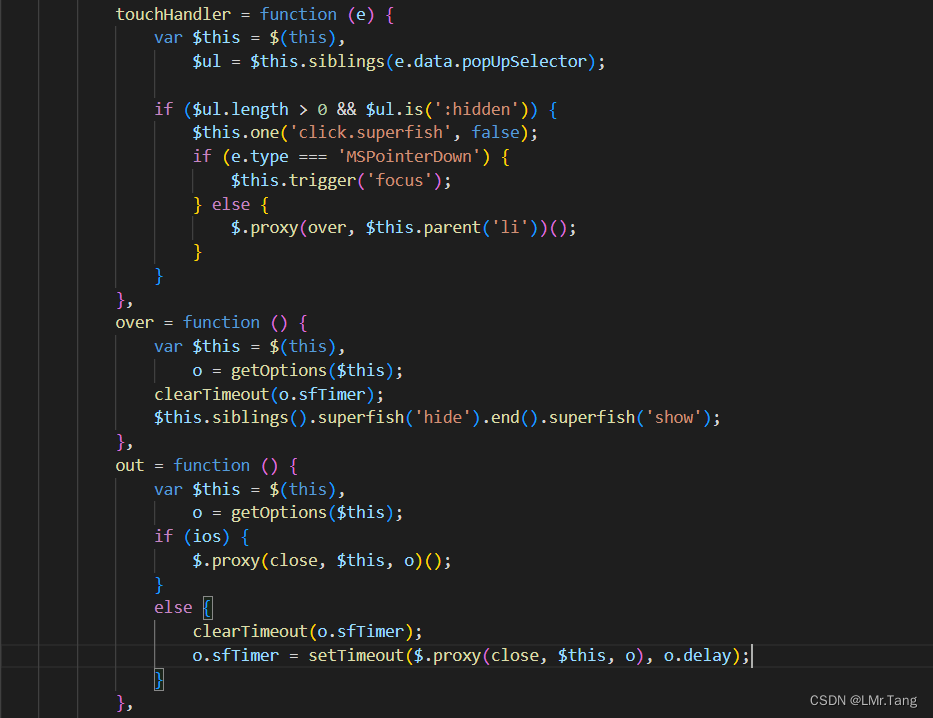
网上有许多JS的插件(也就是别人已经写好的JS文件),某些开源的直接用能够让我们事半功倍,寻找资源也是开发软件的一项重要资源!我运用了以下经典的JS插件(我在Javascript学习总结中上传了这些文件),让我的动画更加丝滑😋!
写这篇文章时我还处在期末最后一个月中,事情太多了,心情可想而知😅,然后深夜回忆一下痛苦回忆,罢了罢了。 1.CSS风格与布局的设计,毕竟审美不行,自己调的颜色与布局简直是依托答辩😅,需要上网查阅很多资料以及参考别人的界面设计,而且下来还要自己慢慢调/(ㄒoㄒ)/~~。 2.动画效果的实现,别看上面的动画的效果只有几行代码,但那几行代码光靠我自己是打不出来的,几个简单动画的实现我都学习了很久😓,参考了许多博主的图片切换动画以及运用了JS插件的动画。 3.展示图片的时候,因为每张图片的大小不一致,导致在网站上面,文案和图片都没有对齐,很难看。 4.网页的跳转问题,做的时候没有考虑到用路由来切换界面,在做其他课程项目才想起😭。 5.github的托管问题。 四、问题的解决 1.对于图片大小问题,首先我尽量用了大小相同的图片,然后我选择用容器来装下图片,并用CSS文件设置展示的风格与大小。
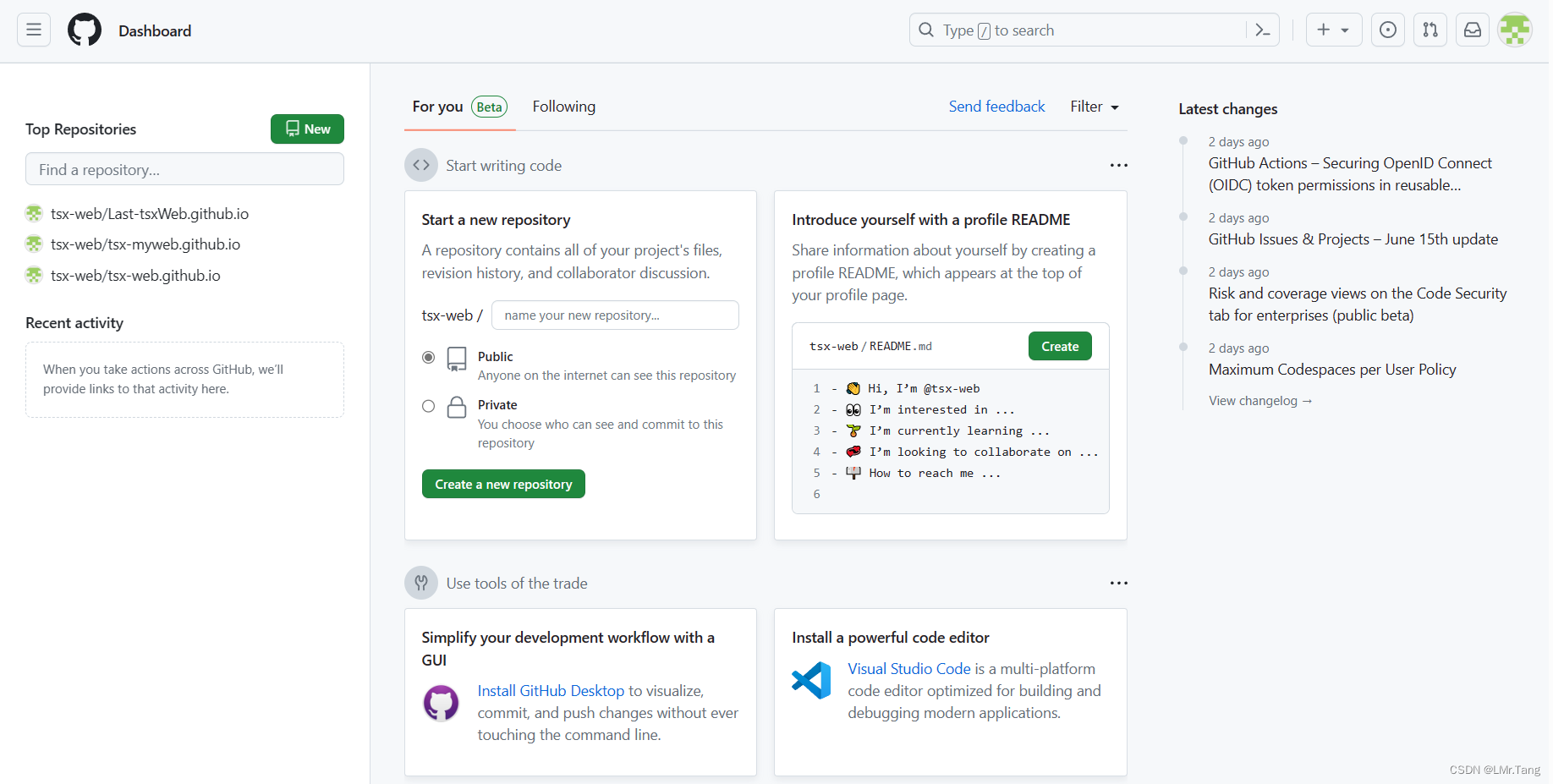
1.滚动动画: https://juejin.cn/post/6951182604200575006 2.左右滑动动画: (18条消息) Js原生实现无缝滑动轮播图(完整功能)_原生js无缝滚动轮播图_等周末的爱码士的博客-CSDN博客 3.点击图片层放大的效果: https://juejin.cn/post/7126668665285509127 话不多说,大家有兴趣可以学习学习。 3.Github托管问题下面我介绍我的挂靠静态网页过程,希望对大家有帮助! 进入github首页
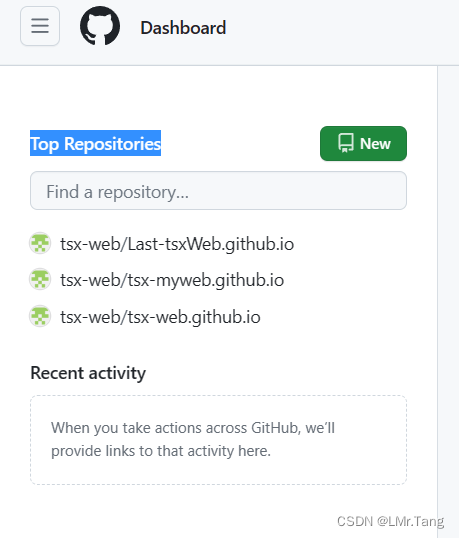
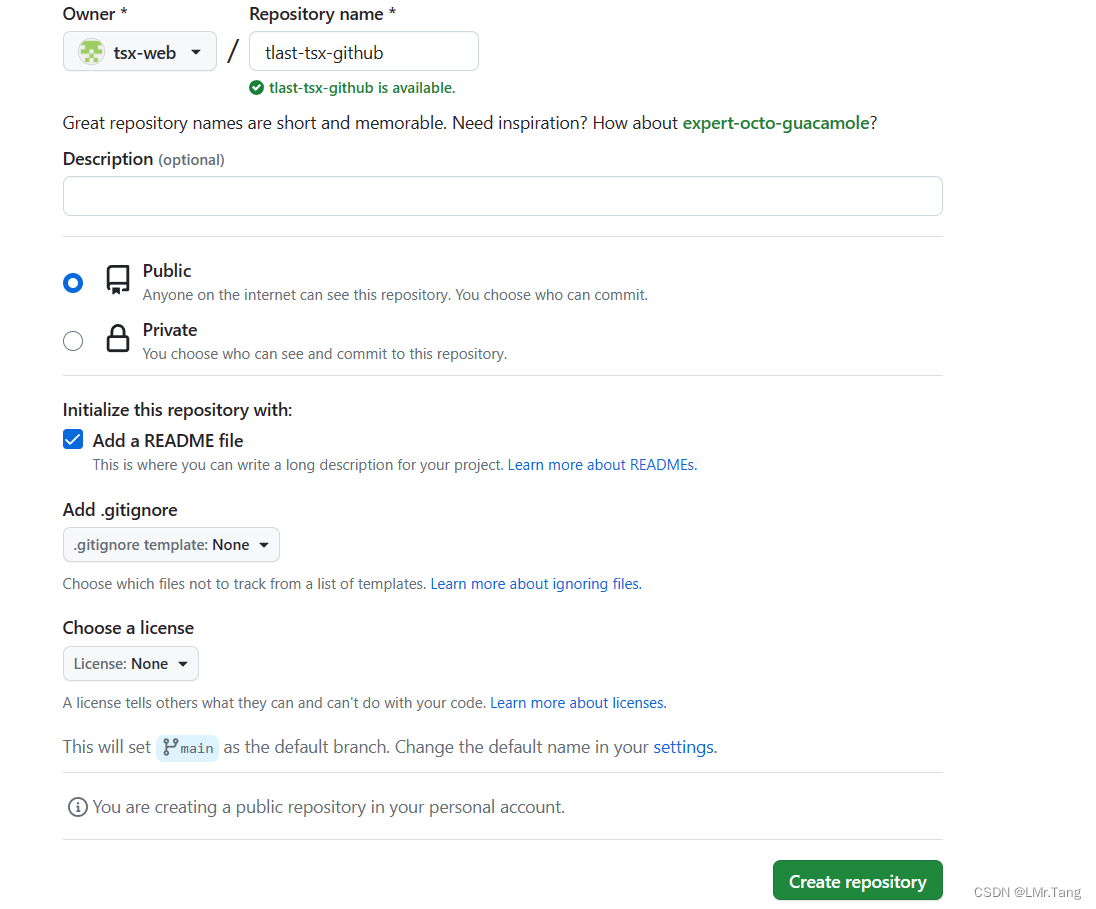
新建一个Top Repositories 然后输入名称,添加readme文件(推荐),其余默认就行,点击create repository
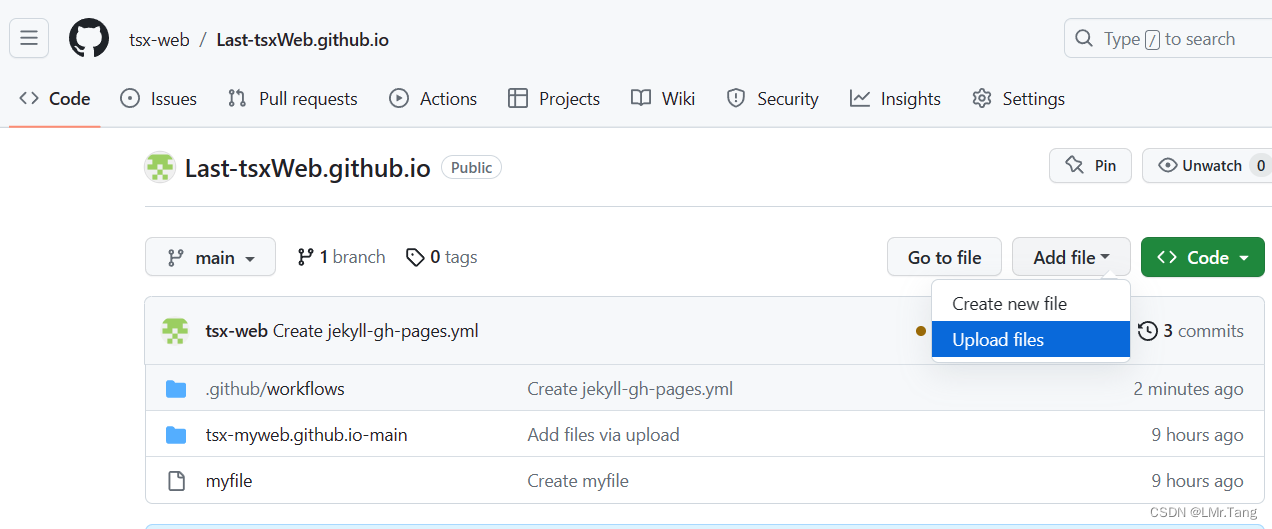
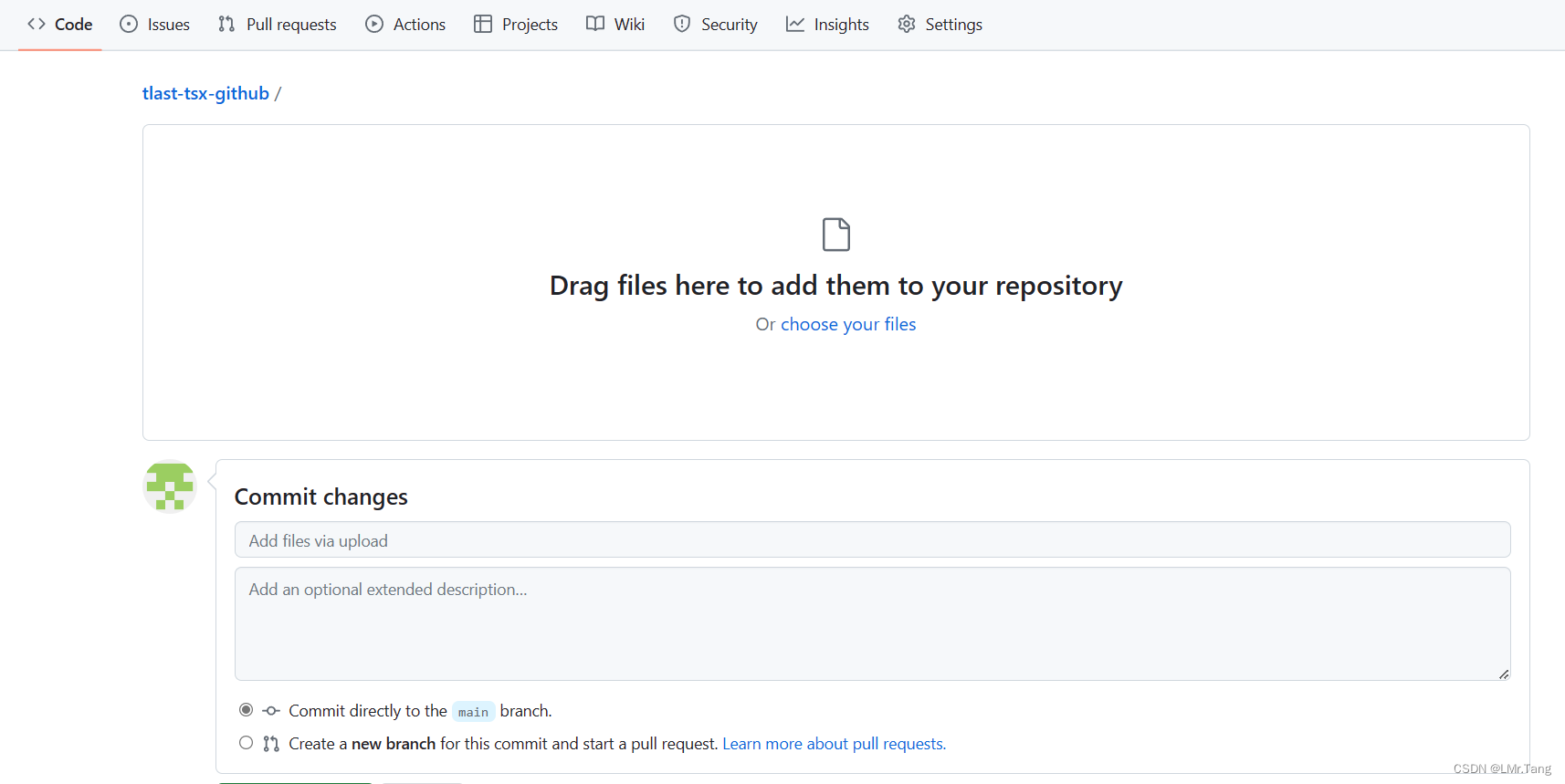
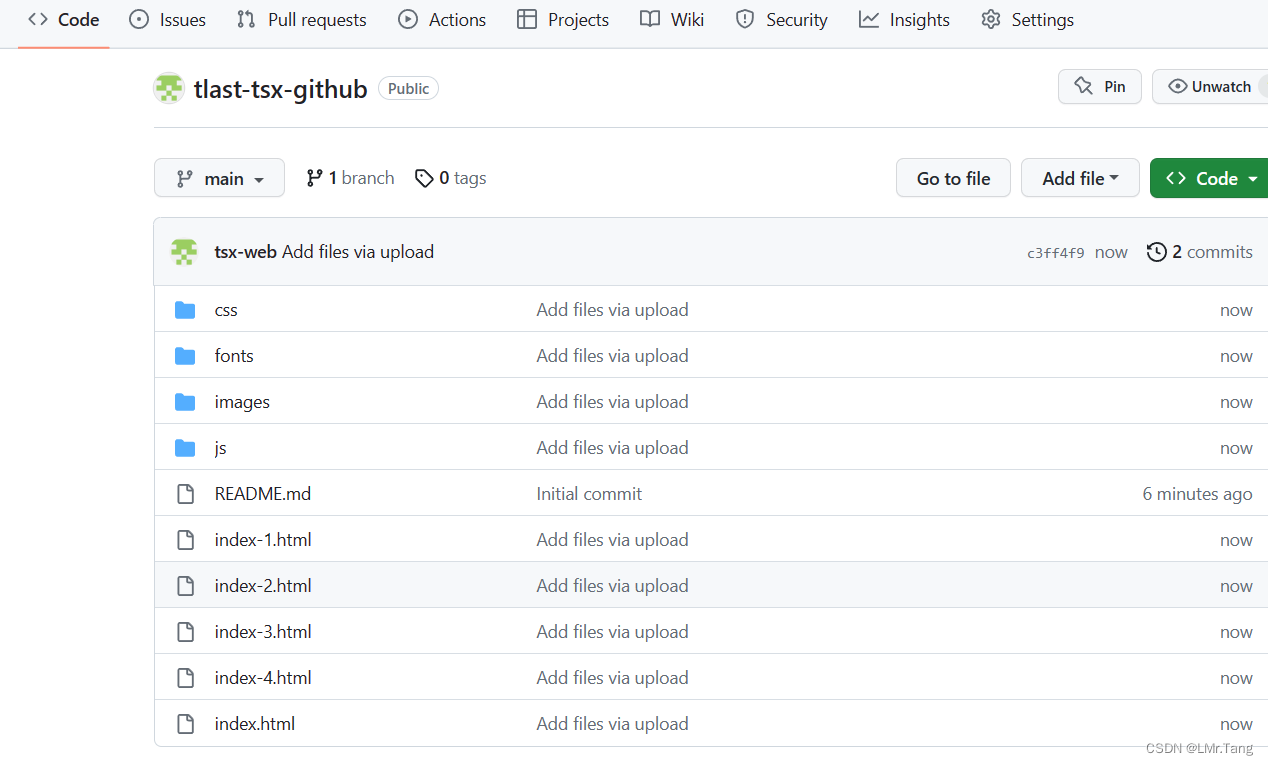
首先上传你想要托管的网页文件,Addfile里的Upload files
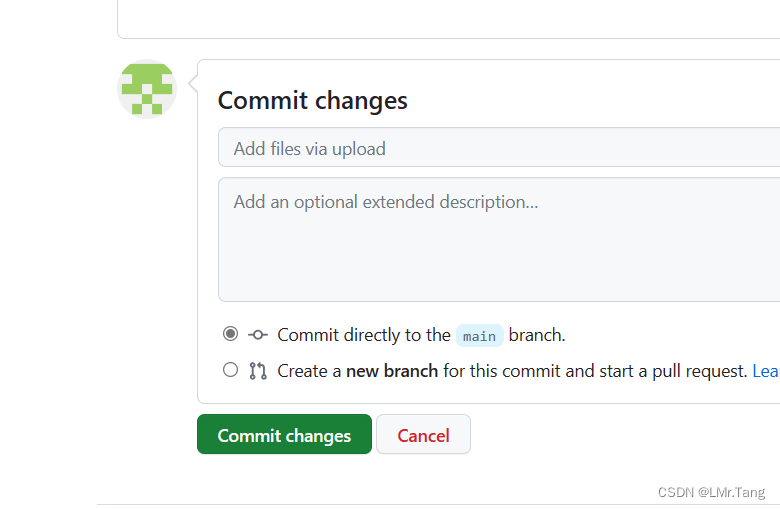
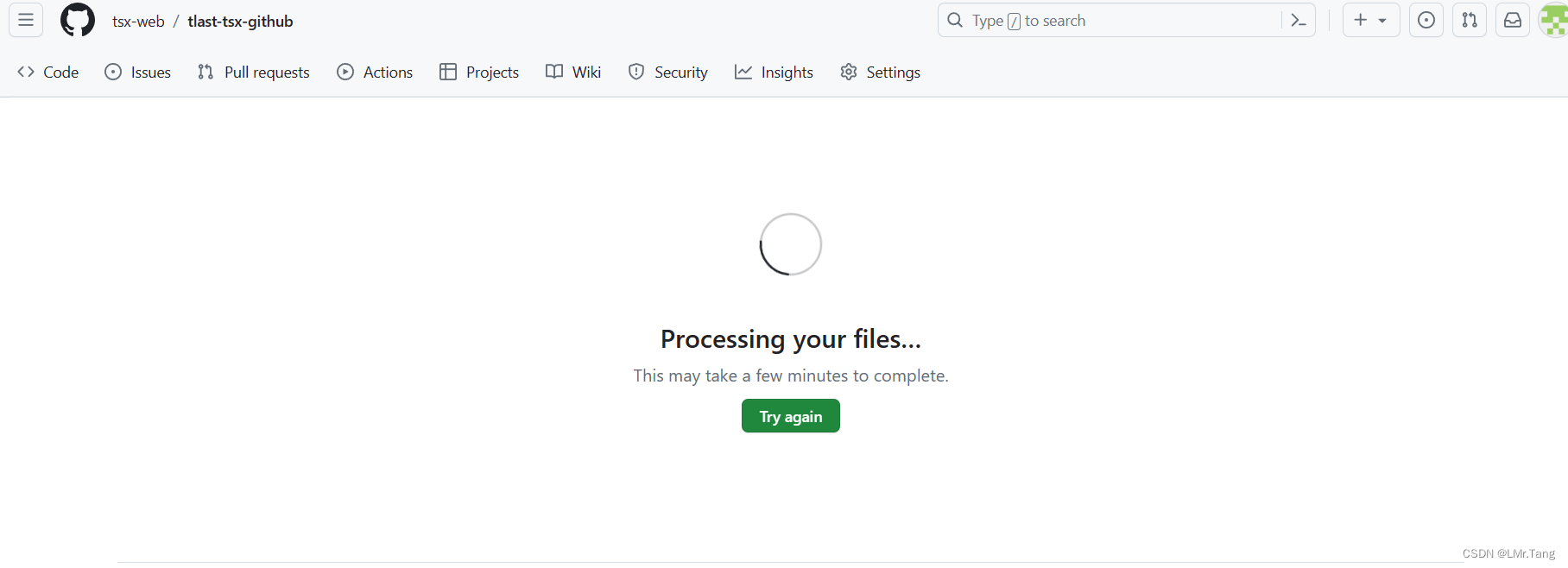
上传成功后一定要点下面的Commit changes 按钮!!!不然没有上传,然后等待上传😓
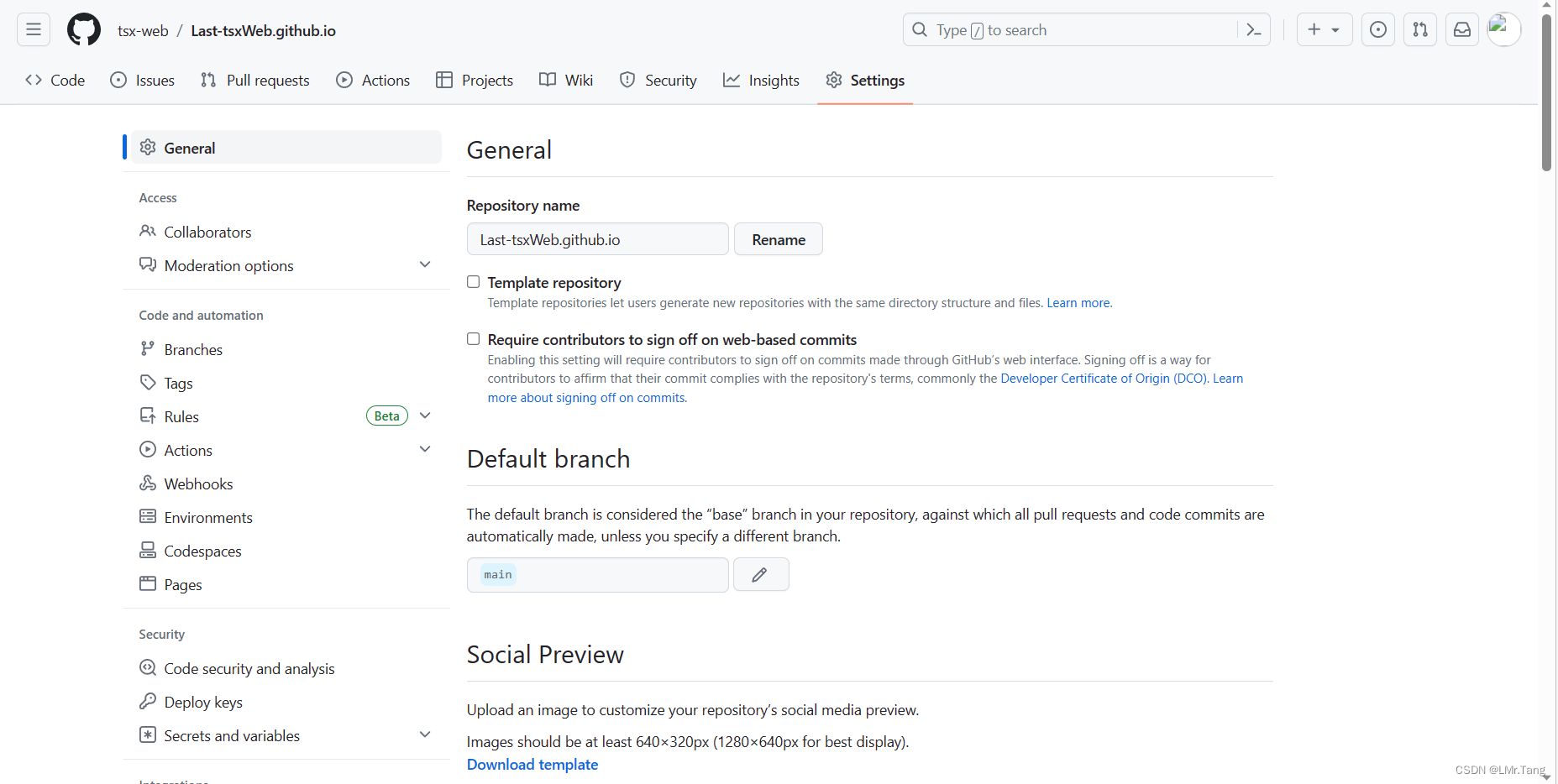
上传成功! 上传成功后进入Settings界面。
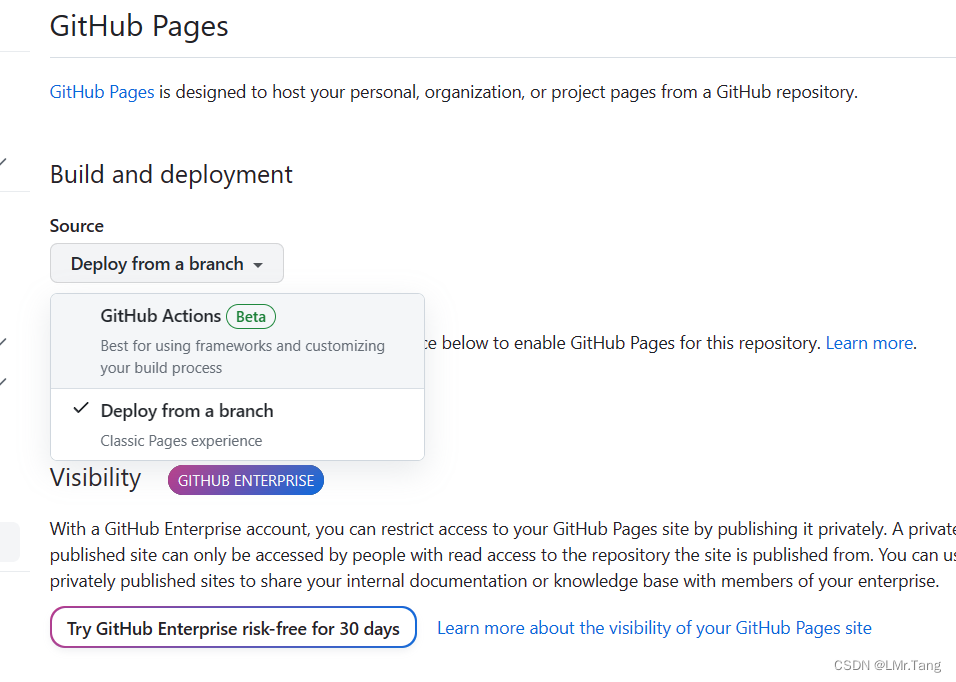
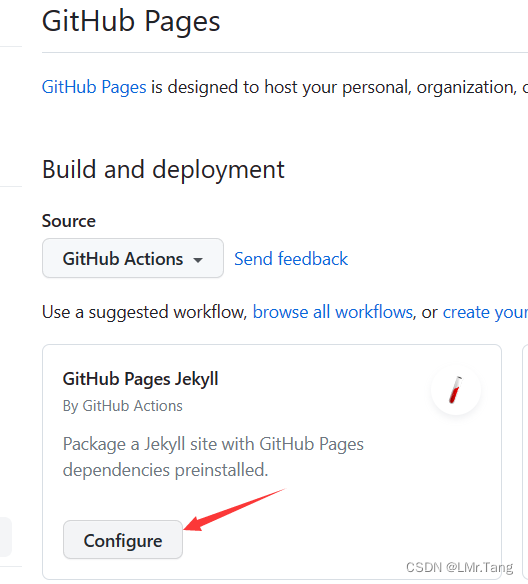
点击General下的Pages页面,选择GitHub Actions
选择第一个创建
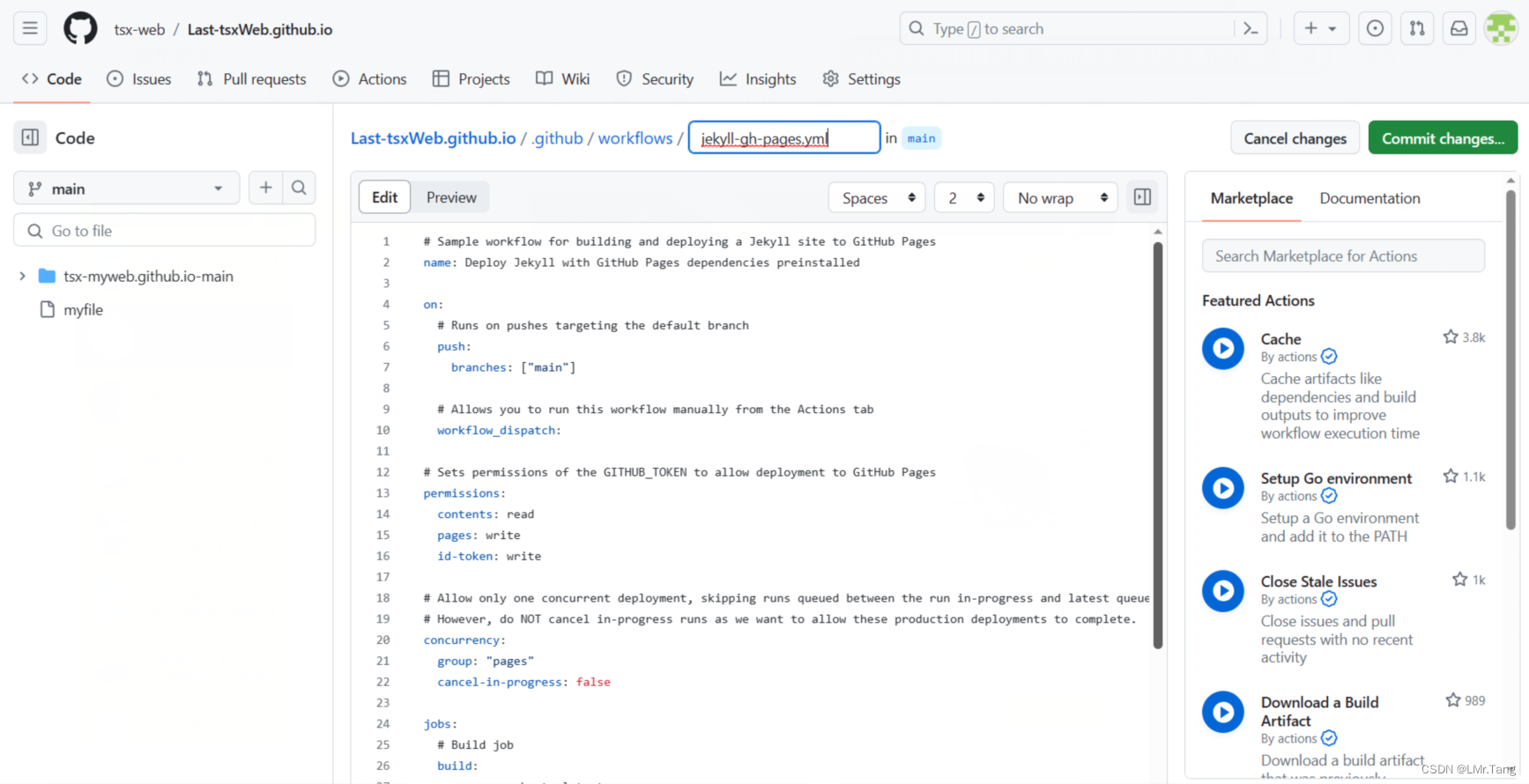
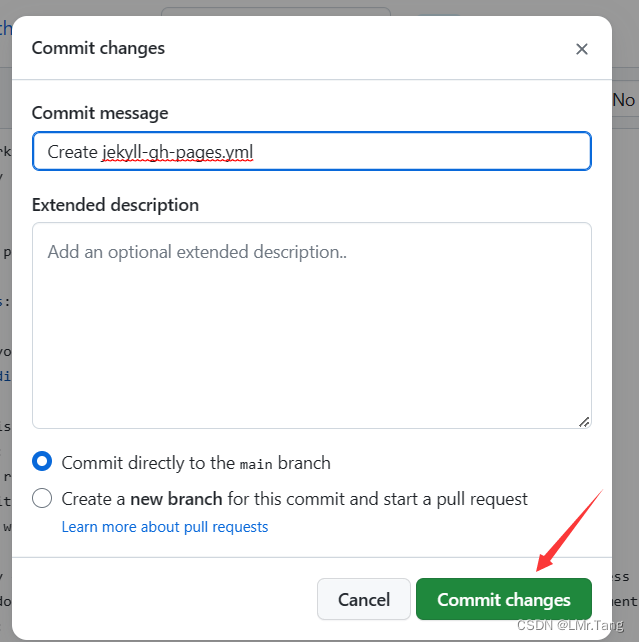
然后会跳转到这个界面,你可以修改配置文件的名字,然后点击Commit changes
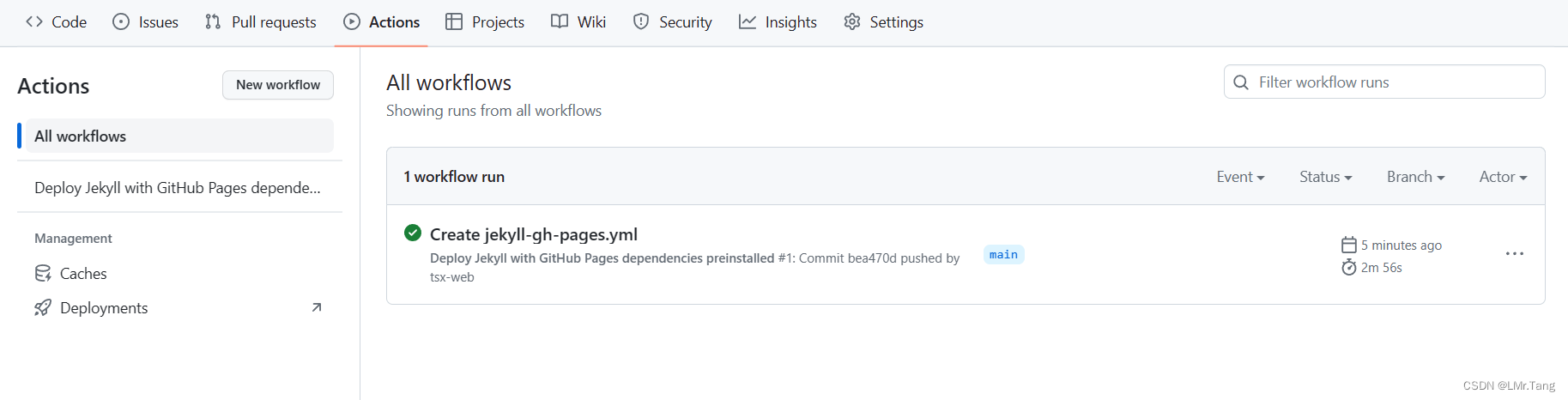
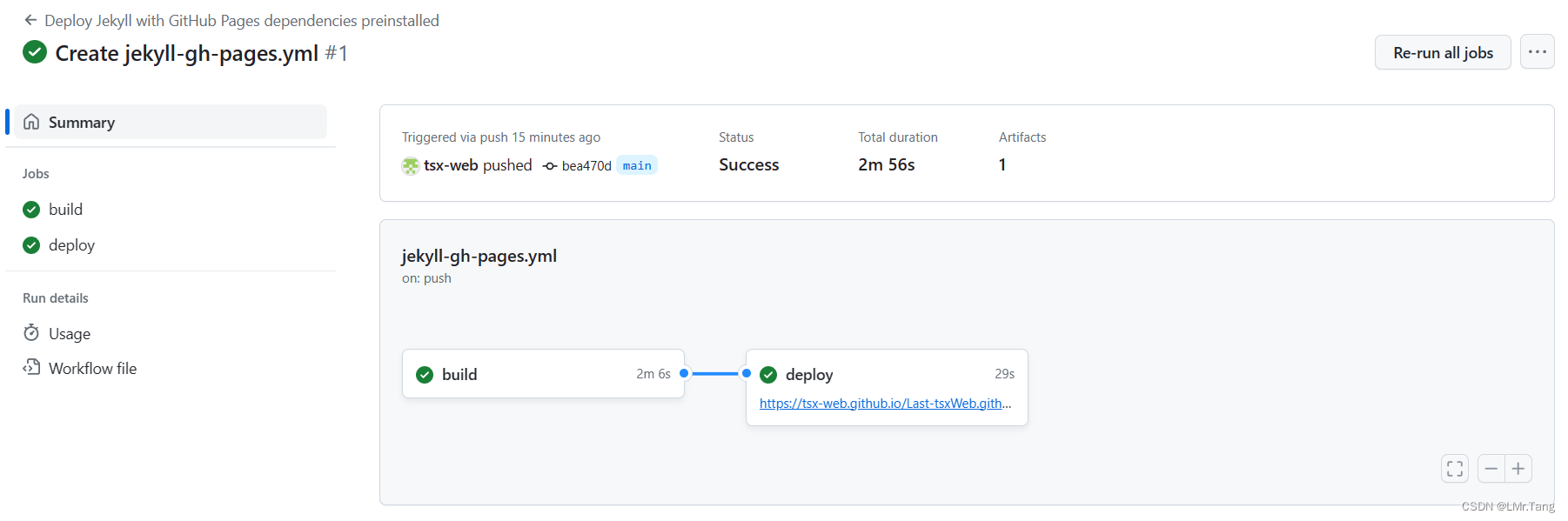
然后进入Aciton页面,点击你刚刚创建yml文件,会发现它正在创建,创建的事件根据你的网页大小和网络情况而定,我第一次创建了4多分钟,耐心等待就行。
创建完成后会自动生成网站链接,大功告成!
点击deploy下的网址就可以访问到自己网页了!
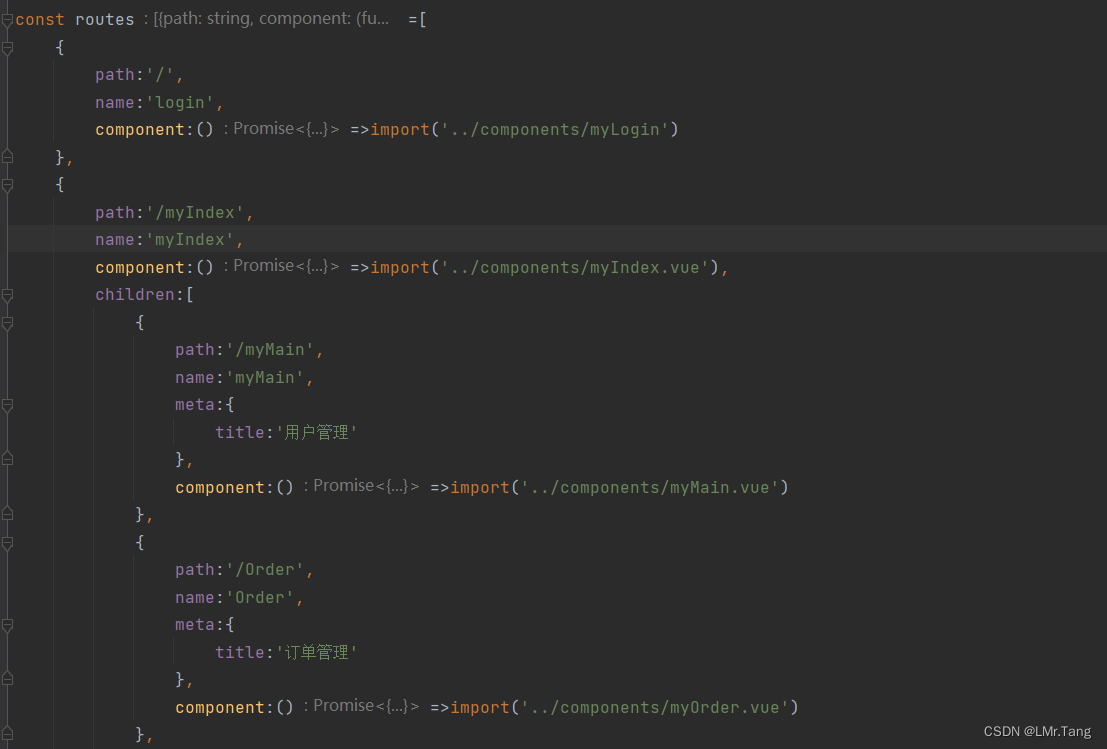
4.网页跳转问题 我在原项目里是用直接将界面复制了5份,导致大量代码冗余,大家千万不要这么做,正确的做法是运用路由来跳转,这样就不用把菜单复制5份了😓,下面是我在做其他课程项目时使用的路由。
通过这为期八周的Web学习,让我对前端的编程又有了一些深刻的了解,以前我一直认为编程就应该搞什么软件开发,但现在我发现也许走前端也是个不错的方向(虽然很累),前端虽然入门容易但是想要深入学习也需要为之付出巨大努力。要是向我一样只会点皮毛那是没什么用的,应该继续前进,学习新的框架,目前我只会Springboot+Vue的框架设计动态网页。也许这种可视化的开发更容易让人有成就感,希望今后我能继续砥砺前行,不忘初心,永远保持一颗对生活热爱的心,快乐地学习编程,快乐地生活! |
【本文地址】