| 面试官:什么是响应式设计?响应式设计的基本原理是什么?如何做? | 您所在的位置:网站首页 › 终端呈现是什么意思 › 面试官:什么是响应式设计?响应式设计的基本原理是什么?如何做? |
面试官:什么是响应式设计?响应式设计的基本原理是什么?如何做?
|
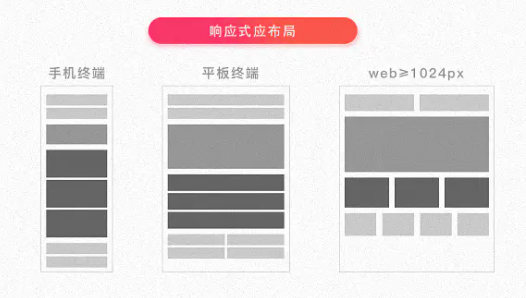
响应式网站设计(Responsive Web design)是一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整 描述响应式界面最著名的一句话就是“Content is like water” 大白话便是“如果将屏幕看作容器,那么内容就像水一样” 响应式网站常见特点: 同时适配PC + 平板 + 手机等 标签导航在接近手持终端设备时改变为经典的抽屉式导航 网站的布局会根据视口来调整模块的大小和位置  二、实现方式
二、实现方式
响应式设计的基本原理是通过媒体查询检测不同的设备屏幕尺寸做处理,为了处理移动端,页面头部必须有meta声明viewport |
【本文地址】
公司简介
联系我们