| CSS基础 | 您所在的位置:网站首页 › 简洁版面设计说明 › CSS基础 |
CSS基础
|
目录 一、框架搭建: 二、模块设计分析: #globallink 横向菜单: 竖向菜单: #left #main CSS小结
就添加一个图即可
HTML样式 鲜花礼物 自助订花 绿色盆栽 花语赠言 会员中心 联系曦曦 支付方式CSS样式 #globallink { margin: 0px; padding: 0px; } #globallink ul { list-style:none; padding:0px;margin:0px; } #globallink li { float:left;/*实现横向导航条*/ text-align:center; width:100px; } #globallink a {/*默认情况下样式,浅粉色背景*/ display: block; padding: 9px 6px 11px 6px; background: url('lmmw/button1.jpg') no-repeat; margin: 0px; } #globallink a:link, #globallink a:visited {/*鼠标未访问和已经点击访问后样式*/ color:#630002; text-decoration:none; } #globallink a:hover {/*鼠标显示在导航条上的样式 深粉色背景*/ color: #FFFFFF; text-decoration: underline; background: url('lmmw/button1_bg.jpg') no-repeat ; } #left
html样式设计 名字: 密码: 忘记密码 CSS具体样式设计 #login { background: url('lmmw/login.jpg') no-repeat;/*添加圆角图,并设置距离*/ padding:55px 0px 0px 0px; } #login form { padding:0px;margin:0px; } #login p { margin:0px;text-align:left; padding:5px 0px 0px 25px; } #login p input { font-family:Arial, Helvetica, sans-serif;/*字体,考虑到兼容性问题*/ font-size:10px; } #login form input.text { border-bottom:1px solid #000000; /*text框的样式,只有下划线*/ border-left:none;border-right:none;border-top:none; padding:0px;width:90px; } #login form input.btn {/*按钮样式设置*/ border:1px solid #000000; background-color:#ffeff0; height:17px;padding:0px; } #login p a:link, #login p a:visited {/*鼠标未访问和访问后样式*/ color:#333333; text-decoration:none; } #login p a:hover { color:#630002; text-decoration:underline ;/*鼠标悬停上面的样式*/ } #main
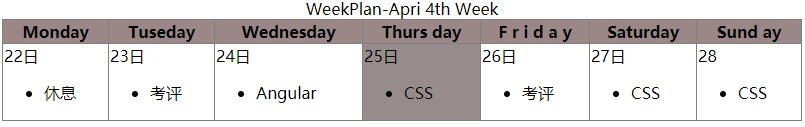
同上:圆角图+三张图片横向排列即可,不重复写 CSS小结(Cascading Style Sheets层叠样式表)CSS与HTML的关联引用,让页面的效果更佳舒服,对页面的布局设计更佳灵活,当前接触到的都是很表层基础的内容,也还没有达到熟练应用的境界,还需要不断练习强化,每一个东西的存在,都有他独特的意义和作用。 CSS的表格,div-span, 盒子模型在现在看来是比较重要的也是基础的部分,先来说一下表格: 表格: 和的混合应用(涉及到一个 vertical-align:top;属性让日期在上面显示)
div -span:都是为了表示一个块,在这个块内进行样式等内容设置,区别在于div 块会默认占据整个行,而span 只是划定的一个块,可以在一行内有多个span块
盒子模型:margin border padding :分别有四个方向top left right bottom,在布局样式中应用很多 简单粗俗的认识和了解,先记录下,更多更全的内容,可以通过查找官网来学习,一下是CSS整体的简单导图——万丈高楼平地起
|
【本文地址】
公司简介
联系我们
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |