| 史上最详 Thymeleaf 使用教程 | 您所在的位置:网站首页 › 竖线html代码 › 史上最详 Thymeleaf 使用教程 |
史上最详 Thymeleaf 使用教程
|
前言
操作前建议先参考我的另一篇博客:玩转 SpringBoot 2 快速整合 | Thymeleaf 篇 查看如何在SpringBoot 中使用 Thymeleaf。还有一点需要注意的是:模版页面中的 html 上需要声明 Thymeleaf 的命名空间,具体代码如下: 接下来就可以开始 Thymeleaf 使用教程了! 全文介绍 Thymeleaf 是基于 Thymeleaf 3.0.11.RELEASE 版本进行说明的。 基础语法 文本标签 th:text/th:utext用于文本内容的显示操作。 th:text 进行文本替换 不会解析html th:utext 进行文本替换 会解析html代码演示: @RequestMapping("/th") public String th(Model model){ String msg = "我是h1"; model.addAttribute("msg",msg); return "/course/th"; }th:text 进行文本替换 不会解析html 结果页面: text标签:我是h1 游览器访问的效果:
th:utext 进行文本替换 会解析html 游览器展示效果如下图:
拼接字符串通过 + 或者 | 进行拼接 代码演示: @RequestMapping("/th") public String th(Model model){ model.addAttribute("a",1); model.addAttribute("b",2); return "/course/th"; }模版页面: 结果页面: 3 模版页面: 结果页面: 1 2 模版页面: 结果是: false java代码: @RequestMapping("/th") public String th(Model model){ model.addAttribute("flag",true); return "/course/th"; }模版页面: 结果页面: false *{...}和 ${...}表达式正常情况下 *{...} 和 ${...}是一样的,但是 *{...} 一般和 th:object 进行一起使用来完成对象属性的简写。 代码演示: @RequestMapping("/th") public String th(Model model){ User user = new User("ljk",18); model.addAttribute("user",user); return "/course/th"; }使用 ${...}操作 模版代码: 结果页面: ljk 18 *使用 {...}操作 模版代码: 结果页面: ljk 18 *使用 {...}特有操作 模版代码: 结果页面: ljk 18 #{...}表达式用于国际化message.properties 属性读取
定义message.properties 配置文件
定义国际化处理转换处理类 @Configuration public class LocaleResolverConfig { @Bean(name="localeResolver") public LocaleResolver localeResolverBean() { return new SessionLocaleResolver(); } }定义国际化处理的controller @Controller public class ProductController { @Autowired private LocaleResolver localeResolver; private ProductService productService = new ProductService(); @RequestMapping("/") public String useT(Model model,HttpServletRequest request,HttpServletResponse response) { //设置访问用户信息到session request.getSession(true).setAttribute("user", new User("桌前", "明月", "CHINA", null)); localeResolver.setLocale(request,response,Locale.CHINA); return "productList"; } }如果没有定义 message_en_US.properties 和 message_zh_CN.properties 会默认取message.properties中的信息 如果 Locale = Locale.CHINA 就取 message_zh_CN.properties 如果 Locale = Locale.US 就取 message_en_US.properties。 模版代码: Welcome to our grocery store, Sebastian! 访问controller的路径的效果:
这个一般和模版布局的语法一起使用,具体使用方式请看下面模版布局的教程。 @{...}链接网址表达式一般和 th:href、th:src进行结合使用,用于显示Web 应用中的URL链接。通过@{...}表达式Thymeleaf 可以帮助我们拼接上web应用访问的全路径,同时我们可以通过()进行参数的拼接 代码演示: 模版代码: 结果页面: 
模版代码: 查看结果页面: 查看模版代码: 查看结果页面: 查看 条件判断 th:if/th:unlessth:if 当条件为true则显示。 th:unless 当条件为false 则显示。 代码演示: java代码: @RequestMapping("/thif") public String thif(Model model){ model.addAttribute("flag",true); return "/course/thif"; }模版页面: if判断 结果页面: if判断 模版页面: unless 判断 结果页面: unless 判断 switchth:switch 我们可以通过switch来完成类似的条件表达式的操作。 代码演示: java代码: @RequestMapping("/thswitch") public String thswitch(Model model){ User user = new User("ljk",23); model.addAttribute("user",user); return "/course/thswitch"; }模版页面: User is ljk User is ljk1 结果页面: User is ljk for循环th:each 遍历集合 代码演示: java代码: @RequestMapping("/theach") public String theach(Model model){ List userList = new ArrayList(); User user1 = new User("ljk",18); User user2 = new User("ljk2",19); User user3 = new User("ljk3",20); User user4 = new User("lj4",21); userList.add(user1); userList.add(user2); userList.add(user3); userList.add(user4); model.addAttribute("userList",userList); List strList = new ArrayList(); strList.add("ljk"); strList.add("ljk2"); strList.add("ljk3"); strList.add("lj4"); model.addAttribute("strList",strList); return "/course/theach"; }模版页面: 用户名称 用户年龄 Onions 2.41 ---------------------------------------------------------------------- 用户名称 Onions结果页面:
我们可以通过便利的变量名+Stat 来获取索引 是否是第一个或最后一个等。 便利的变量名+Stat称作状态变量,其属性有: index:当前迭代对象的迭代索引,从0开始,这是索引属性; count:当前迭代对象的迭代索引,从1开始,这个是统计属性; size:迭代变量元素的总量,这是被迭代对象的大小属性; current:当前迭代变量; even/odd:布尔值,当前循环是否是偶数/奇数(从0开始计算); first:布尔值,当前循环是否是第一个; last:布尔值,当前循环是否是最后一个for循环介绍内容参考了 CSDN博主liubin5620 Thymeleaf模板引擎常用属性之 th:each迭代循环:https://blog.csdn.net/liubin5620/article/details/80470619 th:href用于声明在a 标签上的href属性的链接 该语法会和@{..} 表达式一起使用。 代码演示: java代码: @RequestMapping("/thhref") public String thhref(Model model){ return "/course/thhref"; }模版代码: 返回首页结果页面: 返回首页 th:class用于声明在标签上class 属性信息。 代码演示: java代码: @RequestMapping("/thclass") public String thclass(Model model){ return "/course/thclass"; }模版页面: 结果页面: even th:attr用于声明html中或自定义属性信息。 代码演示: java代码: @RequestMapping("/thattr") public String thattr(Model model){ return "/course/thattr"; }模版页面: 结果页面:  th:value
th:value
用于声明html中value属性信息。 代码演示: java代码: @RequestMapping("/thvalue") public String thvalue(Model model){ model.addAttribute("name", "ljk"); return "/course/thvalue"; }模版页面: 结果页面: th:action用于声明html from标签中action属性信息。 代码演示: java代码: @RequestMapping("/thaction") public String thaction(Model model){ return "/course/thaction"; }模版页面: 结果页面: th:id用于声明htm id属性信息。 代码演示: java代码: @RequestMapping("/thid") public String thid(Model model){ model.addAttribute("id", 123); return "/course/thid"; }模版页面: 结果页面: th:inlineJavaScript内联 操作使用的语法,具体请参考下面内联操作相关介绍 th:onclick用于声明htm 中的onclick事件。 代码演示: java代码: @RequestMapping("/thonclick") public String honclick(Model model){ return "/course/thonclick"; }模版页面: Insert title here function showUserInfo(){ alert("i am zhuoqianmingyue!") }点我 结果页面: 点我 th:selected用于声明htm 中的selected属性信息。 代码演示: java代码: @RequestMapping("/thselected") public String thselected(Model model){ model.addAttribute("sex", 1); return "/course/thselected"; }模版页面: 男 女结果页面: 男 女 th:src用于声明htm 中的img中src属性信息。 代码演示: java代码: @RequestMapping("/thsrc") public String thsrc(Model model){ return "/course/thsrc"; }模版页面: 结果页面:  th:style
th:style
用于声明htm中的标签 css的样式信息。 代码演示: java代码: RequestMapping("/thstyle") public String thstyle(Model model){ model.addAttribute("isShow", true); return "/course/thstyle"; }模版页面: 结果页面: th:with用于thymeleaf 模版页面中局部变量定义的使用。 代码演示: java代码: @RequestMapping("/thwith") public String thwith(Model model){ model.addAttribute("today", new Date()); return "/course/thwith"; }模版页面: Today is: 13 February 2011 结果页面: 02/六月/2019 06:52java代码: @RequestMapping("/thwith") public String thwith(Model model){ List users = new ArrayList(); users.add(new User("ljk",18)); users.add(new User("ljk2",18)); model.addAttribute("users",users); return "/course/thwith"; }模版页面: 第一个用户的名称是: . 结果页面: 第一个用户的名称是: ljk. 还有一种用法是在模版布局中带参数的引用片段中使用方式如下: 具体演示请参考模版布局中的介绍。 Elvis运算符Elvis运算可以理解成简单的判断是否为null的三元运算的简写,如果值为nullzhe显示默认值,如果不为null 则显示原有的值。 代码演示: java代码: @RequestMapping("/elvis") public String elvis(Model model){ model.addAttribute("age", null); return "/course/elvis"; }模版页面: Age: 结果页面: Age: 年龄为nll java代码: @RequestMapping("/elvis") public String elvis(Model model){ model.addAttribute("age2", 18); return "/course/elvis"; }模版页面: Age2: 结果页面: Age2: 18 三元表达式我们可以在thymeleaf 的语法中使用三元表达式 具体使用方法是在th:x 中通过 表达式?1选项:2选项。 代码演示: java代码: @RequestMapping("/threeElementOperation") public String threeElementOperation(Model model){ return "/course/threeElementOperation"; }模版页面: 结果页面: even java代码: @RequestMapping("/threeElementOperation") public String threeElementOperation(Model model){ model.addAttribute("name", "ljk"); return "/course/threeElementOperation"; }模版页面: 结果页面: 帅哥 条件表达式操作字符: gt:great than(大于) ge:great equal(大于等于) eq:equal(等于) lt:less than(小于) le:less equal(小于等于) ne:not equal(不等于) No-Operation(_)什么都不做Elvis运算符 的一种特殊简写操作,当显示的值为null 是就什么都不做。 代码演示: java代码: @RequestMapping("/noOperation") public String noOperation(Model model){ model.addAttribute("name", null); return "/course/noOperation"; }模版页面: no user authenticated结果页面: no user authenticated标准方言中存在以下固定值布尔属性: th:async th:autofocus th:autoplay th:checked th:controls th:declare th:default th:defer th:disabled th:formnovalidate th:hidden th:ismap th:loop th:multiple th:novalidate th:nowrap th:open th:pubdate th:readonly th:required th:reversed th:scoped th:seamless th:selected针对特定的HTML5属性: th:abbr th:accept th:accept-charset th:accesskey th:action th:align th:alt th:archive th:audio th:autocomplete th:axis th:background th:bgcolor th:border th:cellpadding th:cellspacing th:challenge th:charset th:cite th:class th:classid th:codebase th:codetype th:cols th:colspan th:compact th:content th:contenteditable th:contextmenu th:data th:datetime th:dir th:draggable th:dropzone th:enctype th:for th:form th:formaction th:formenctype th:formmethod th:formtarget th:fragment th:frame th:frameborder th:headers th:height th:high th:href th:hreflang th:hspace th:http-equiv th:icon th:id th:inline th:keytype th:kind th:label th:lang th:list th:longdesc th:low th:manifest th:marginheight th:marginwidth th:max th:maxlength th:media th:method th:min th:name th:onabort th:onafterprint th:onbeforeprint th:onbeforeunload th:onblur th:oncanplay th:oncanplaythrough th:onchange th:onclick th:oncontextmenu th:ondblclick th:ondrag th:ondragend th:ondragenter th:ondragleave th:ondragover th:ondragstart th:ondrop th:ondurationchange th:onemptied th:onended th:onerror th:onfocus th:onformchange th:onforminput th:onhashchange th:oninput th:oninvalid th:onkeydown th:onkeypress th:onkeyup th:onload th:onloadeddata th:onloadedmetadata th:onloadstart th:onmessage th:onmousedown th:onmousemove th:onmouseout th:onmouseover th:onmouseup th:onmousewheel th:onoffline th:ononline th:onpause th:onplay th:onplaying th:onpopstate th:onprogress th:onratechange th:onreadystatechange th:onredo th:onreset th:onresize th:onscroll th:onseeked th:onseeking th:onselect th:onshow th:onstalled th:onstorage th:onsubmit th:onsuspend th:ontimeupdate th:onundo th:onunload th:onvolumechange th:onwaiting th:optimum th:pattern th:placeholder th:poster th:preload th:radiogroup th:rel th:rev th:rows th:rowspan th:rules th:sandbox th:scheme th:scope th:scrolling th:size th:sizes th:span th:spellcheck th:src th:srclang th:standby th:start th:step th:style th:summary th:tabindex th:target th:title th:type th:usemap th:value th:valuetype th:vspace th:width th:wrap th:xmlbase th:xmllang th:xmlspace 内联 如何使用内连操作我们可以通过 在父标签声明 th:inline="text" 来开启内联操作。当然如果想整个页面使用可以直接声明在body上即可。具体使用方式如下面代码所示。 模版页面: Hello, [[${user.name}]]! 结果内容如下: Hello,zhuoqianmingyue! 这样的操作和使用th:text是等同的。 [[...]]对应于th:text,[(...)]对应于th:utext 禁用内联操作这我们可以通过在父标签或者本标签上声明th:inline="none"来禁用内联的操作,如下面代码所示: 模版页面: A double array looks like this: [[1, 2, 3], [4, 5]]! 结果页面: A double array looks like this: [[1, 2, 3], [4, 5]]! JavaScript内联如果我们想在JavaScript 中使用内联操作,需要在 script 标签上声明 th:inline="javascript" 然后我们就可以 script 标签中使用内联操作了。具体使用方式如下面代码所示: 模版页面: var username = [[${user.name}]];结果页面: var username = "zhuoqianmingyue"; CSS内联我们可以通过在 style 标签上声明 th:inline="css" 来开启在css中使用内联的操作,具体操作方式如下: ...例如,假设我们将两个变量设置为两个不同的String值: classname = 'main elems' align = 'center' 我们可以像以下一样使用它们: .[[${classname}]] { text-align: [[${align}]]; }结果页面: .main\ elems { text-align: center; } 模板布局 定义引用片段代码SpringBoot2.0 使用模版模版布局需要先引入 thymeleaf的 thymeleaf-layout-dialect依赖 nz.net.ultraq.thymeleaf thymeleaf-layout-dialect定义footer.html页面 该页面就是我们的引用片段代码 Title © 2011 The Good Thymes Virtual Grocery我们可以通过 th:fragment 来定义引用片段,然后可以在其他页面进行引用。 定义引用页面 index.html Title通过 th:insert 和 ~{...}片段引用表达式 进行引入footer.html中定义的片段 定义访问index页面的 controller @Controller @RequestMapping("/layout") public class LayOutController { @RequestMapping("/index") public String index(){ return "/layout/index"; } }进行测试
http://localhost:8090/sbe/layout/index
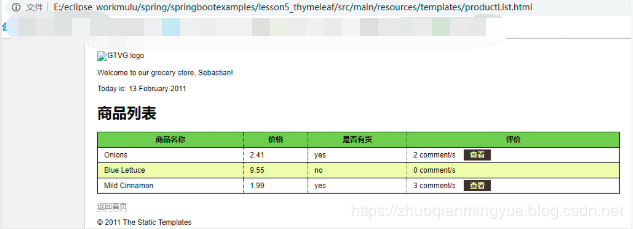
如下面的代码2种方式的写法是一致的。如果你觉得~{footer :: copy}写法比较麻烦可以采用简写的方式footer :: copy。 通过id属性来声明片段我们可以通过 th:fragment 来定义引用片段,但是我们也可以通过在引用片段代码上声明id属性的方式进行片段的引用,具体操作方式如下: 定义引用片段代码模版页面 footer.html Title © 2011 The Good Thymes Virtual Grocery引用引用片段的模版页面:index.html Title结果页面: © 2011 The Good Thymes Virtual Groceryfooter :: #copy-section和~{footer :: #copy-section} 结果是一致的。 th:insert和th:replace(和th:include)之间的区别 th:insert 是最简单的:他会将使用th:insert的标签 和引用片段的内容都显示出来 th:replace 插入引用片段的标签和内容 th:include类似于th:insert,只插入此片段的内容。th:insert java代码: @Controller @RequestMapping("/layout") public class LayoutController { @RequestMapping("/index2") public String index2(Model model) { return "/layout/index2"; } }声明引用片段模版页面:footer2.html Insert title here © 2011 The Good Thymes Virtual Grocery引用片段模版页面:index2.html Insert title hereth:insert 结果: © 2011 The Good Thymes Virtual Groceryth:replace结果: © 2011 The Good Thymes Virtual Groceryth:include结果: © 2011 The Good Thymes Virtual Grocery 带参数的引用片段定义引用片段代码模版页面 footer.html Insert title here... 引用引用片段的模版页面:index.html Insert title here结果页面: a - b th:insert="footer ::frag (onevar='a',twovar='b')" 和th:insert="footer :: frag('a','b')效果是相等的。还有另一种写法就是使用th:with th:insert="::frag" th:with="onevar='a',twovar='b'" 删除模版片段我们为了方便通过直接查看下面的页面 productList.html (主要是为了作为原型页面进行查看)我们需要添加一些模拟数据。 NAME PRICE IN STOCK COMMENTS Onions 2.41 yes 2 comment/s view Blue Lettuce 9.55 no 0 comment/s Mild Cinnamon 1.99 yes 3 comment/s view在上面的代码中模拟数据的代码,但是我们通过正常的controller访问该页面的时候会显示出下面的模拟数据。 Blue Lettuce 9.55 no 0 comment/s Mild Cinnamon 1.99 yes 3 comment/s view我们直接查看该页面的效果如下:
通过url访问查看该页面的效果:
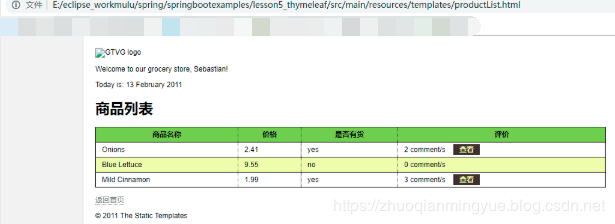
thymeleaf 为我们提供了 th:remove 帮助我们解决这个问题: Blue Lettuce 9.55 no 0 comment/s Mild Cinnamon 1.99 yes 3 comment/s view我们在模拟数据上声明th:remove="all" 后在此通过url访问 没有了我们之前的模拟数据
直接查看该页面还是可以查看到我们的模拟数据的。
all属性中的这个值是什么意思?th:remove可以根据其价值以五种不同的方式表现: all:删除包含标记及其所有子标记。 body:不要删除包含标记,但删除其所有子标记。 tag:删除包含标记,但不删除其子项。 all-but-first:删除除第一个之外的所有包含标记的子项。 none: 没做什么。此值对于动态评估很有用。当我们知道没有属性的含义后我们可以通过在 声明一次即可,无需在通过定义多个 th:remove="all" 预定义的工具对象 #dates处理日期数据 生成,转换,获取日期的具体天数 年数。 代码演示: java代码: @RequestMapping("/dates") public String dates(Model model) throws ParseException{ Date date = new Date(); model.addAttribute("date",date); String dateStr = "2018-05-30"; SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd"); Date date2 = sdf.parse(dateStr); Date[] datesArray = new Date[2]; datesArray[0] = date; datesArray[1] = date2; model.addAttribute("datesArray",datesArray); List datesList = new ArrayList(); datesList.add(date); datesList.add(date2); model.addAttribute("datesList",datesList); return "/course/dates"; }format操作 java代码: Date date = new Date();模版页面: 4564546结果页面: 2019年5月30日 上午10时03分24秒java代码: Date date = new Date();模版页面: 4564546结果页面: 30/五月/2019 10:03java代码: Date[] datesArray = new Date[2]; datesArray[0] = date; datesArray[1] = date2;模版页面: 结果页面: 2019-05-30 10:03 不知为何这里只是取出了一个日期数据 java代码: List datesList = new ArrayList(); datesList.add(date); datesList.add(date2); model.addAttribute("datesList",datesList);模版页面: 结果页面: [30/五月/2019 10:03, 30/五月/2018 00:00] 获取日期属性操作 java代码: Date date = new Date();模版页面: 结果页面: 30 java代码: Date date = new Date();模版页面: 结果页面: 5 java代码: Date date = new Date();模版页面: 结果页面: 五月 java代码: Date date = new Date();模版页面: 结果页面: 五月 java代码: Date date = new Date();模版页面: 结果页面: 2019 java代码: Date date = new Date();模版页面: 结果页面: 5 java代码: Date date = new Date();模版页面: 结果页面: 星期四 java代码: Date date = new Date();模版页面: 结果页面: 星期四 java代码: Date date = new Date();模版页面: 结果页面: 10 java代码: Date date = new Date();模版页面: 结果页面: 10 java代码: Date date = new Date();模版页面: 结果页面: 45 java代码: Date date = new Date();模版页面: 结果页面: 853 生成日期操作 模版页面: 结果页面: Thu May 30 10:15:55 CST 2019 模版页面: 结果页面: 2019年5月30日 上午10时15分55秒 模版页面: 结果页面: Thu May 30 00:00:00 CST 2019 模版页面: 结果页面: Fri May 31 10:18:00 CST 2019 模版页面: 结果页面: Thu May 30 10:18:34 CST 2019 模版页面: 结果页面: Thu May 30 00:00:00 CST 2019 #numbers处理数字数据的转换。包括: 对不够位数的数字进行补0(formatInteger ) 设置千位分隔符(formatInteger) 精确小数点(formatDecimal ) 设置百分号(formatPercent ) 生成数组(sequence )代码演示: @RequestMapping("/numbers") public String numbers(Model model) throws ParseException{ return "/course/numbers"; }数字进行补0操作 模板代码: 结果页面: 0123 模板代码: 结果页面: 123 模板代码: 结果页面: 123 Java代码 @RequestMapping("/numbers") public String numbers(Model model) throws ParseException{ List numList = new ArrayList(); numList.add(1); numList.add(12); numList.add(13); model.addAttribute("numList",numList); return "/course/numbers"; }模板代码: 结果页面: [001, 012, 013] 千位分隔符操作 模板代码: 结果页面: 1.000 模板代码: 结果页面: 001.000 模板代码: 结果页面: 0.001.000 模板代码: 结果页面: 1,000 模板代码: 结果页面: 1 000 模板代码: 结果页面: 1000 模板代码: 结果页面: 1,000 精确小数点操作 模板代码: 结果页面: 010.12 模板代码: 结果页面: 01.000,12 钱显示符号操作 模板代码: 结果页面: ¥1,000.00 百分比操作 模板代码: 结果页面: 20.0000% 模板代码: 结果页面: 020.00% 生成数组操作 模板代码: 结果页面: 0 1 2 3 4 模板代码: 结果页面: 0 1 2 3 4 模板代码: 结果页面: 0 2 4 #strings处理String的相关操作,包括: 字符串转换(toString) 检查字符串是否为空(isEmpty) 字符串是为空替换操作(defaultString) 检查字符串中是否包含某个字符串(contains containsIgnoreCase) 检查字符串是以片段开头还是结尾(startsWith endsWith) 截取(substring substringAfter) 替换(replace) 追加(prepend append) 变更大小写(toUpperCase toLowerCase) 拆分和组合字符串(arrayJoin arraySplit) 去空格(trim) 缩写文本(abbreviate) 字符串连接(concat)代码演示: java 代码 @RequestMapping("/strings") public String strings(Model model){ Object object = "123"; model.addAttribute("object",object); List numList = new ArrayList(); numList.add(1); numList.add(12); numList.add(13); model.addAttribute("numList",numList); }Java代码 Object object = "123";模板代码: 结果页面: 123 toString操作 Java代码 Object object = "123";模板代码: 结果页面: 123 Java代码 List numList = new ArrayList(); numList.add(1); numList.add(12); numList.add(13);模板代码: 结果页面: [1, 12, 13] isEmpty操作 Java代码 String name = null;模板代码: 结果页面: true Java代码 List nameList = new ArrayList(); nameList.add("1"); nameList.add(null);模板代码: 结果页面: [false, true] Java代码 Set nameSet = new HashSet(); nameSet.add(null); nameSet.add("1");模板代码: 结果页面: [true, false] defaultString操作 Java代码 String name = null;模板代码: 结果页面: 该值为null Java代码 List nameList = new ArrayList(); nameList.add("1"); nameList.add(null);模板代码: 结果页面: [abc, 该值为null] contains操作 模板代码: 结果页面: true 模板代码: 结果页面: true startsWith endsWith 操作 模板代码: 结果页面: true 模板代码: 结果页面: true indexOf操作 模板代码: 结果页面: 3 substring操作 模板代码: 结果页面: ef replace操作 模板代码: 结果页面: lerabce prepend操作 模板代码: 结果页面: 012abc append操作 模板代码: 结果页面: abc456 toUpperCase操作 模板代码: 结果页面: ABC toLowerCase操作 模板代码: 结果页面: abc length操作 模板代码: 结果页面: 3 trim操作 模板代码: 结果页面: abc abbreviate操作 模板代码: 结果页面: 1234567... #objects 处理Object对象的操作 包含obj不为空返回改值如果为空返回默认值(nullSafe) java代码 @RequestMapping("/objects") public String objects(Model model){ Object obj = null; model.addAttribute("obj",obj); }模板代码: 结果页面: 该对象为null #bools判断对象是否为ture或者是否为false的操作。 数字 1 为 ture , 0 为 false; "on" 为 true, "off" 为false; "true" 为true, "false"为 false;isTrue操作 模板代码: 结果页面: true 模板代码: 结果页面: false 模板代码: 结果页面: true 模板代码: 结果页面: false 模板代码: 结果页面: true 模板代码: 结果页面: false 模板代码: 结果页面: true 模板代码: 结果页面: false #arrays处理数组的相关操作的内置对象,包含: 转换数组 toStringArray toIntegerArray, 获取数组的长度(length ), 判断数组是否为空(isEmpty ) 是否包含某个元素(contains) 是否包含一批元素(containsAll)其中 toStringArray 等操作接受的是Object对象,containsAll 接受一批元素支持数组和集合的参数。 toStringArray操作 java代码 @RequestMapping("/arrays") public String arrays(Model model){ List object = new ArrayList(); object.add("1"); object.add("2"); model.addAttribute("object",object); }模板代码: 结果页面: [Ljava.lang.String;@3cca655d length操作 java代码 Integer[] array = {1,2,3};模板代码: 结果页面: 3 isEmpty操作 java代码 Integer[] array = {1,2,3};模板代码: 结果页面: false contains操作 java代码 Integer[] array = {1,2,3};模板代码: 结果页面: true containsAll操作 java代码 Integer[] array = {1,2,3}; Integer[] array2 = {1,3};模板代码: 结果页面: true #lists处理 list 相关操作的内置对象,包括: 计算长度(size) 检查list是否为空(isEmpty) 检查元素是否包含在list中(contains,containsAll) 对给定list的副本排序(sort)java代码 @RequestMapping("/lists") public String lists(Model model){ List list = new ArrayList(); list.add(1); list.add(3); list.add(2); model.addAttribute("list",list); }模板代码: 结果页面: 3 java代码: List list = new ArrayList(); list.add(1); list.add(3); list.add(2);模板代码: 结果页面: false java代码: List list = new ArrayList(); list.add(1); list.add(3); list.add(2);模板代码: 结果页面: true java代码: List list = new ArrayList(); list.add(1); list.add(3); list.add(2); List list2 = new ArrayList(); list2.add(1); list2.add(2);模板代码: 结果页面: true java代码: List list = new ArrayList(); list.add(1); list.add(3); list.add(2);模板代码: 结果页面: [1, 2, 3] #sets处理 set 相关操作的内置对象,包括: 转换为Set(toSet) 计算长度(size) 检查set是否为空(isEmpty) 检查元素是否包含在set中 (contains,containsAll)size操作 java代码 @RequestMapping("/sets") public String sets(Model model){ Set set = new HashSet(); set.add(1); set.add(2); set.add(3); set.add(4); model.addAttribute("set",set); }模板代码: 结果页面: 3 isEmpty 操作 java代码: Set set = new HashSet(); set.add(1); set.add(2); set.add(3); set.add(4);模板代码: 结果页面: false contains操作 java代码: Set set = new HashSet(); set.add(1); set.add(2); set.add(3); set.add(4);模板代码: 结果页面: true containsAll操作 java代码 Set set = new HashSet(); set.add(1); set.add(2); set.add(3); set.add(4); Integer[] elements = {1,2}; model.addAttribute("elements",elements);模板代码: 结果页面: true sort操作 java代码: Set set = new HashSet(); set.add(1); set.add(2); set.add(3); set.add(4);模板代码: 结果页面: [1, 2, 3] #maps处理 map相关操作的内置对象,包括: 计算长度(size) 检查map是否为空(isEmpty) 检查映射中是否包含键或值(containsKey,containsAllKeys,containsValue)java代码: @RequestMapping("/maps") public String maps(Model model){ Map map = new HashMap(); map.put("1",1); map.put("2",2); map.put("3",3); model.addAttribute("map",map); }模板代码: 结果页面: 3 java代码: Map map = new HashMap(); map.put("1",1); map.put("2",2); map.put("3",3);模板代码: 结果页面: false java代码: Map map = new HashMap(); map.put("1",1); map.put("2",2); map.put("3",3);模板代码: 结果页面: true java代码: Map map = new HashMap(); map.put("1",1); map.put("2",2); map.put("3",3); String[] keys = {"1","2"}; model.addAttribute("keys",keys);模板代码: 结果页面: true java代码: Map map = new HashMap(); map.put("1",1); map.put("2",2); map.put("3",3);模板代码: 结果页面: true java代码: Map map = new HashMap(); map.put("1",1); map.put("2",2); map.put("3",3); Integer[] values = {1,2}; model.addAttribute("values",values);模板代码: 结果页面: true #aggregates用户处理集合或者数组的一些统计操作,包括: 求和(sum) 求平均值(avg) 处理包装类型或基本类型的数组或集合求和操作 java代码: @RequestMapping("/aggregates") public String aggregates(Model model){ Integer[] array = {1,2,3,4}; model.addAttribute("array",array); return "/course/aggregates"; }模板代码: 结果页面: 10 java代码: List list = new ArrayList(); list.add(1); list.add(2); list.add(3); list.add(4);模板代码: 结果页面: 10 求平均值操作 java代码: Integer[] array = {1,2,3,4};模板代码: 结果页面: 2.5 java代码: List list = new ArrayList(); list.add(1); list.add(2); list.add(3); list.add(4);模板代码: 结果页面: 2.5 小结本文主要介绍 Thymeleaf 的基础用法、内联、模板布局、预定义的工具对象。整体来看Thymeleaf 使用语法还是很强大的,但是我这里不会强烈安利你使用 Thymeleaf,正如 Thymeleaf 官方所说:“无论如何,比较技术的最好方法是自己使用它们,并感觉哪个最适合你!” 你同样可以选择使用 Velocity 或 FreeMarker。 代码示例具体代码示例请查看我的GitHub 仓库 springbootexamples 中的 spring-boot-2.x-thymeleaf 下的 course 包下查看。 GitHub:https://github.com/zhuoqianmingyue/springbootexamples 参考文献:https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html https://blog.csdn.net/liubin5620/article/details/80470619 |
【本文地址】

 使用 + 和 | | 效果是一样的,如下代码所示:
使用 + 和 | | 效果是一样的,如下代码所示:



 结果页面:
结果页面: