| ChatGPT手把手教你实现轮播图 | 您所在的位置:网站首页 › 科学的发声方法来自于生活吗为什么 › ChatGPT手把手教你实现轮播图 |
ChatGPT手把手教你实现轮播图
|
文章目录
实现轮播图的小DemoChatGPT使用CSS实现轮播图ChatGPT使用JavaScript实现轮播图结语
实现轮播图的小Demo
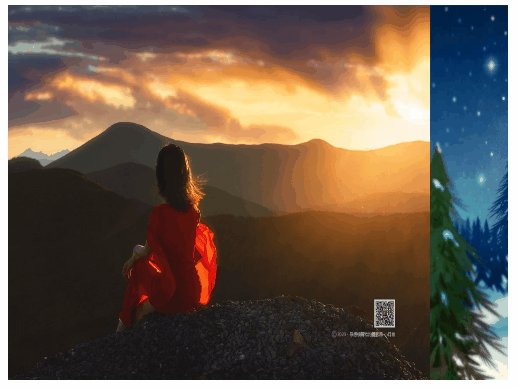
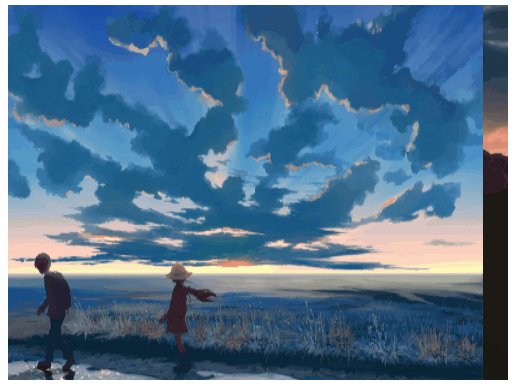
Demo的目录结构: 备注:我这使用的是ChatGPT3.5,不是最新的ChatGPT4 ChatGPT使用CSS实现轮播图 效果展示: ChatGPT写的代码DOCTYPE html>
Document
#container {
/* width: w */
width: 400px;
/* height: h */
height: 300px;
overflow: hidden;
}
#photo {
/* width: 3w */
width: 1200px;
animation: switch 5s ease-out infinite;
}
#photo>img {
float: left;
/* width: w */
width: 400px;
/* height: h */
height: 300px;
}
@keyframes switch {
0%,
25% {
margin-left: 0;
}
35%,
60% {
/* w */
margin-left: -400px;
}
70%,
100% {
/* 2w */
margin-left: -800px;
}
}
ChatGPT使用JavaScript实现轮播图
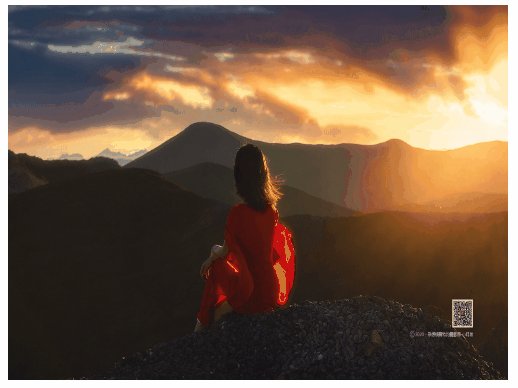
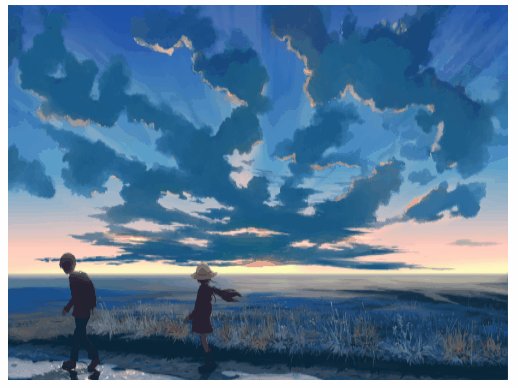
效果展示 ChatGPT写的代码DOCTYPE html>
Document
#container {
/* width: w */
width: 400px;
/* height: h */
height: 300px;
overflow: hidden;
}
#photo {
/* width: 3w */
width: 1200px;
animation: switch 5s ease-out infinite;
}
#photo>img {
float: left;
/* width: w */
width: 400px;
/* height: h */
height: 300px;
}
@keyframes switch {
0%,
25% {
margin-left: 0;
}
35%,
60% {
/* w */
margin-left: -400px;
}
70%,
100% {
/* 2w */
margin-left: -800px;
}
}
ChatGPT使用JavaScript实现轮播图
效果展示  ChatGPT写的代码
DOCTYPE html>
ChartGPT编写的轮播图
#slider {
position: relative;
width: 500px;
height: 300px;
overflow: hidden;
}
#slider img {
position: absolute;
width: 100%;
height: 100%;
}
#slider img:not(:nth-child(1)) {
opacity: 0;
transition: opacity 1s;
}
#slider img.active {
opacity: 1;
}
var slider = document.getElementById("slider");
var images = slider.getElementsByTagName("img");
var current = 0;
function nextImage() {
images[current].classList.remove("active");
current = (current + 1) % images.length;
images[current].classList.add("active");
}
setInterval(nextImage, 3000);
结语 ChatGPT写的代码
DOCTYPE html>
ChartGPT编写的轮播图
#slider {
position: relative;
width: 500px;
height: 300px;
overflow: hidden;
}
#slider img {
position: absolute;
width: 100%;
height: 100%;
}
#slider img:not(:nth-child(1)) {
opacity: 0;
transition: opacity 1s;
}
#slider img.active {
opacity: 1;
}
var slider = document.getElementById("slider");
var images = slider.getElementsByTagName("img");
var current = 0;
function nextImage() {
images[current].classList.remove("active");
current = (current + 1) % images.length;
images[current].classList.add("active");
}
setInterval(nextImage, 3000);
结语
总的来讲,ChatGPT是能够实现轮播图效果的,但是如果想要更加丝滑或者说更符合你的需求,需要手动修改一下。不得不说ChatGPT真的是越用越爽,强烈建议大家去尝试接触一下这个新东西。至于如何使用,这就需要进行”科学上网“了,至于如何”科学上网“,这里就不再详细介绍了,相信大家只要有好奇心,到网上搜一下就能知道 O(∩_∩)O 最后送大家一句话:ChatGPT这个工具本身是不能够直接取代人的,但是能够善用这个工具的人,是能够取代更多的人 |
【本文地址】
公司简介
联系我们
