| 微信公众号图文中如何使用【滑动样式】? | 您所在的位置:网站首页 › 秀米滑动图片怎么增加图片 › 微信公众号图文中如何使用【滑动样式】? |
微信公众号图文中如何使用【滑动样式】?
|
微信公众号图文中如何使用【滑动样式】?
浏览量:33970 为了在文章中添加更多的内容,并且让图文看起来不那么杂乱冗长,很多公众号会在文章中添加滑动样式,滑动即可查看更多内容。
合理使用滑动样式能在有限的展示空间内,传达更多的内容,提升文章的阅读体验。
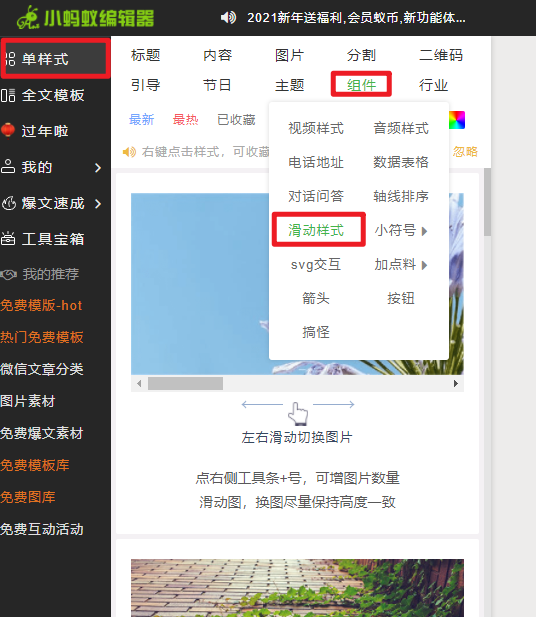
一、添加滑动样式到编辑区
在编辑器左侧样式展示区,点击【组件——滑动样式】,然后收藏使用滑动样式
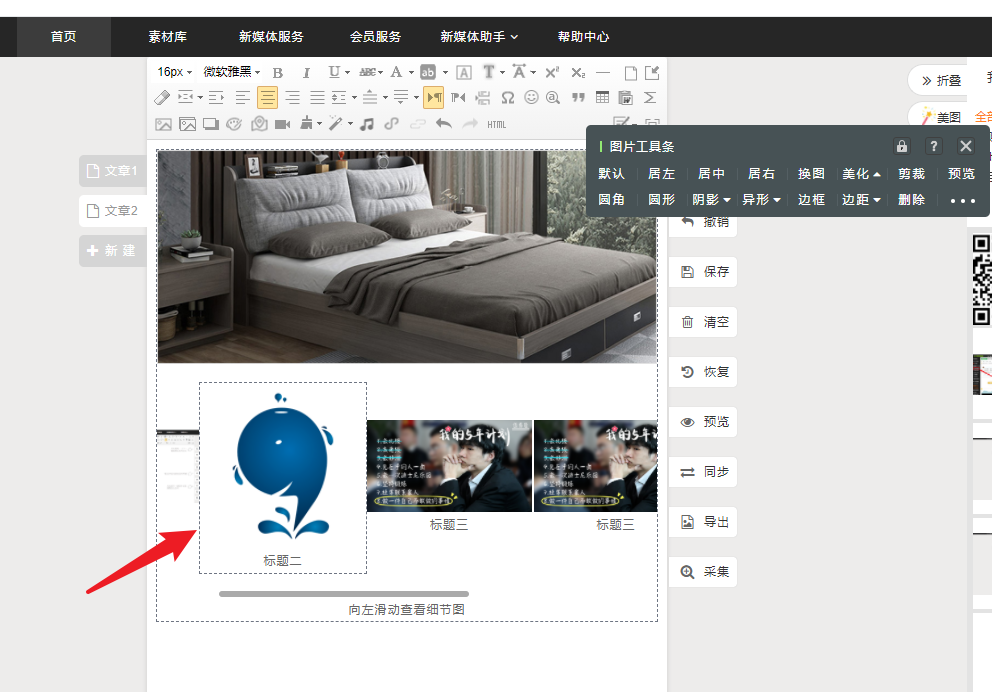
二、设置滑动样式参数 滑动样式大致分为图片滑动和文字滑动(这里以最新的几个滑动样式为例)
该样式主要是由多首古诗组成,背景是一张卷轴图片以及文字带有背景色
建议通过【+1】、【-1】符号来增减滑动内容,不要通过选中内容直接删除的方式删减内容,容易造成格式错误! ☞推荐阅读: 如何把二维码样式中的二维码替换为自己的? 微信图文中如何使用【弹幕】样式? 微信图文添加【文字逐行显示】样式,让你的文章更吸引人! |
【本文地址】
公司简介
联系我们