| 一键复制网页上含大量Latex公式的文章(需要一点操作) | 您所在的位置:网站首页 › 知乎里的文章怎么复制到微信 › 一键复制网页上含大量Latex公式的文章(需要一点操作) |
一键复制网页上含大量Latex公式的文章(需要一点操作)
|
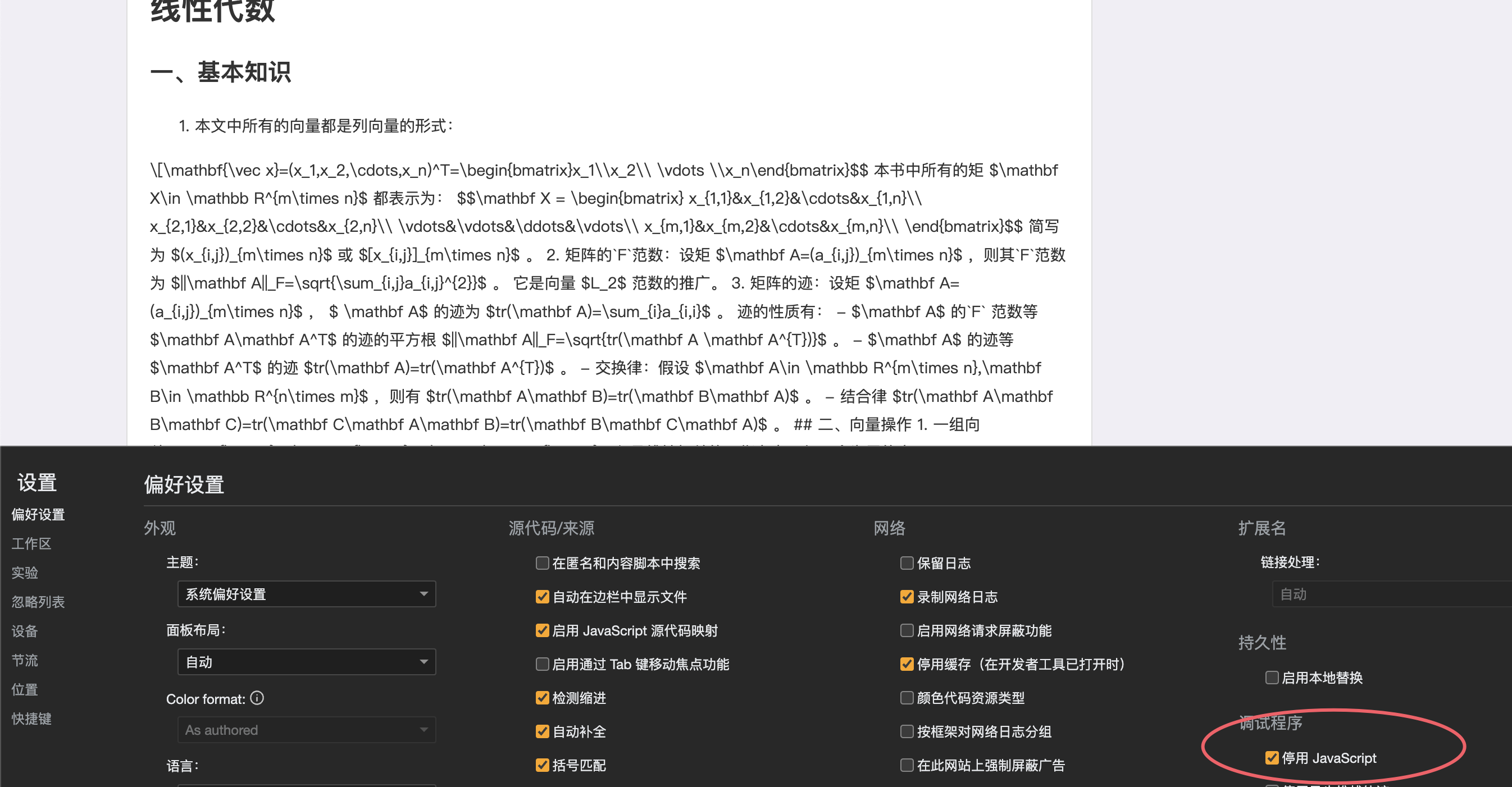
在网页上复制公式一直是一件折磨人的事情, 最近无意中发现了一个相对简单的方法. 目录cnblogs知乎HydroOJ其他好处 & 小缺陷以 Chrome 浏览器访问 cnblogs 为例, 按 F12 呼出控制台, 并在控制台右上角的设置里, 找到调试程序-停用 JavaScript的功能, 并勾选, 即可显示公式原本的样子. 如下图所示. cnblogs
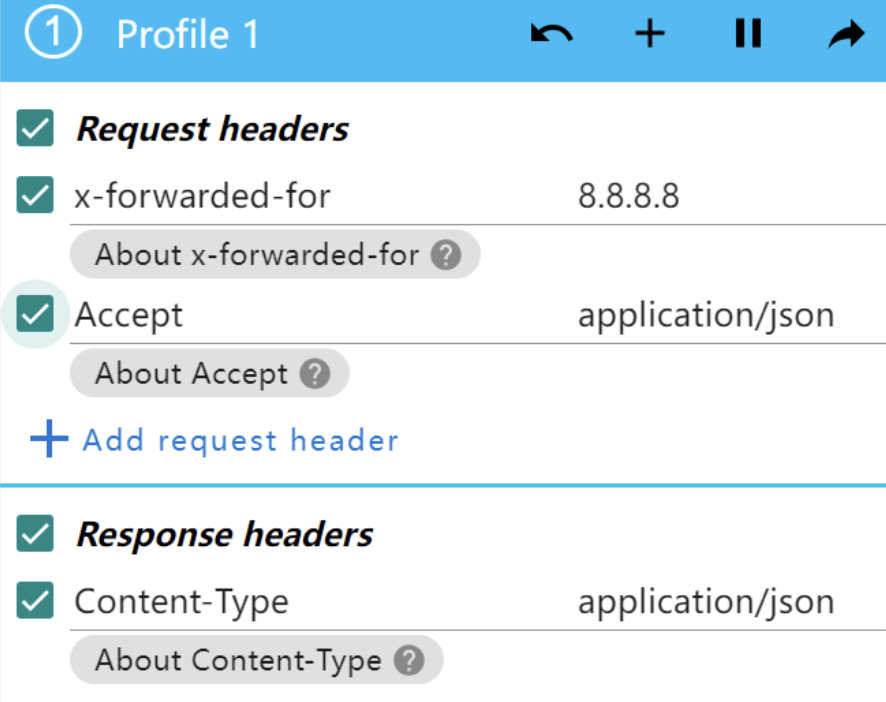
结果贴到我的 Typora 里边, 居然报错! 仔细一看, 这个 cnblogs 的公式居然两头不全! 研究一下发现, 其实就两头, 大公式用了\[和\], 行内公式用了\(和\). 那就好办了, 可以直接复制完查找替换成$$和$就好了. 但是既然还在网页上, 其实可以直接控制台里贴个代码, 一键替换好再复制, 省事多了. 代码如下: // cnblogs 处理公式 var a = document.getElementsByClassName("math display") for (let i of a) { i.innerHTML = i.innerHTML.replace("\\[","$$$$").replace("\\]","$$$$") } var a = document.getElementsByClassName("math inline") for (let i of a) { i.innerHTML = i.innerHTML.replace("\\(","$$").replace("\\)","$$") } 知乎之后兴冲冲去知乎试了一下, 发现关掉 js, 知乎确实也显示了公式原型, 但是知乎居然公式两边啥也没有... 研究了一下, 发现公式都是套在span里的, 而且不区分大公式还是行内, 那就方便了, 一键替换走起! // 知乎处理公式 var a = document.getElementsByClassName("ztext-math") for (let i of a) { i.innerHTML = "$$"+i.innerHTML+"$$" } HydroOJHydroOJ...这个方法居然不行! 停用 js 也不行, 可能是后端渲染好再丢出来的. 不过还有办法, 可以用 ModHeader 插件(感谢LYkcul). 原理是只请求 json 数据并显示在浏览器里, 这个对用 json 传数据的都适用. 配置方法如下:
然后就可以看到原汁原味的 json 了! 不过要的东西可能自己要稍微找找, 一般在 Content 里边. 其他思否, csdn 啥的, 有空再写. 好处 & 小缺陷好处是: 几乎对所有在前端用 js 渲染公式的网页都适用(但有的得用插件看json), 而且代码可以稍微照着改改就能自动修复公式, 一键复制. 小缺陷是: 复制到 Typora 之后, 格式会有稍微有点错乱, 有些地方的缩进, 编号啥的需要手动调整一下, 不过还比公式的工作量小多了! |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |