| CSS进阶 | 您所在的位置:网站首页 › 相对定位的值 › CSS进阶 |
CSS进阶
|
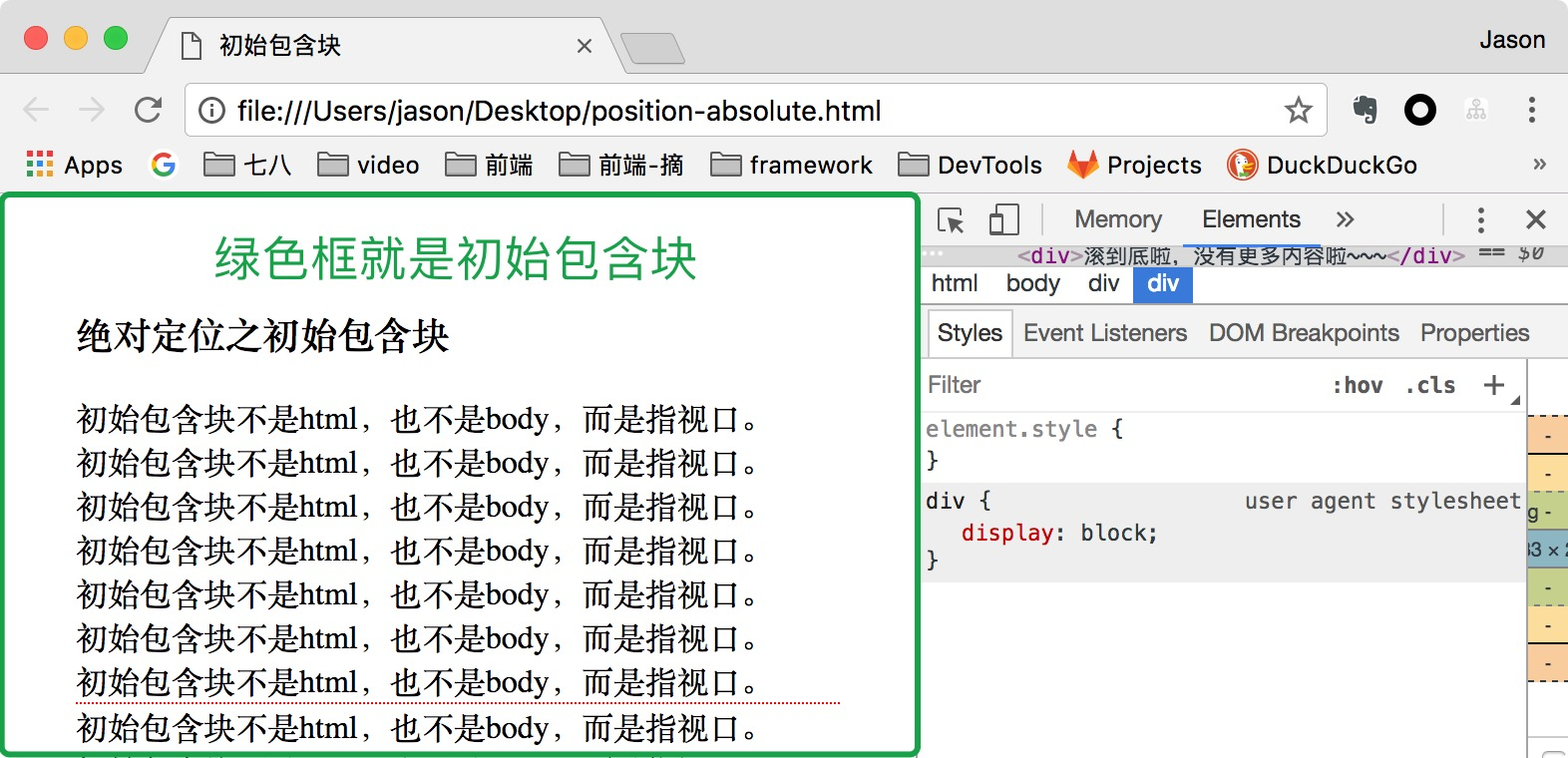
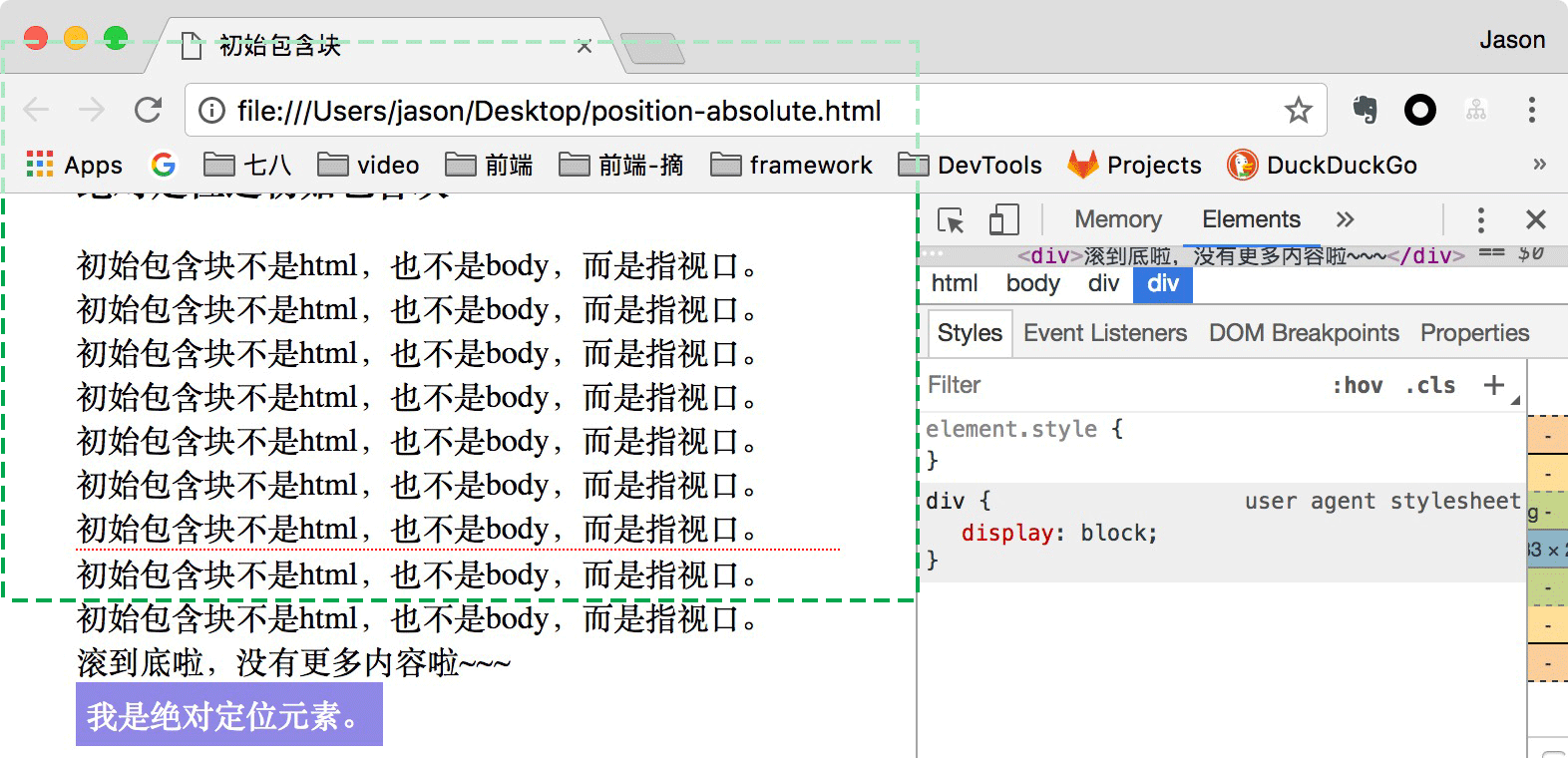
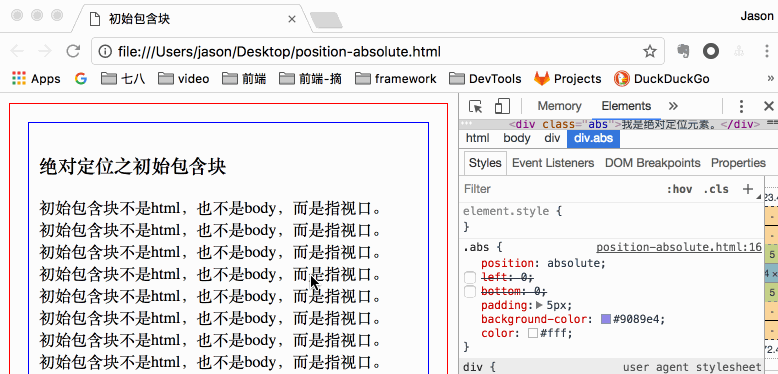
先抛两个小问题: 绝对定位相对于谁来定位?大多数人都知道是相对于最近的position设置为relative/absolute/fixed的父元素来定位。那如果所有父元素的position都没有设置上面三个值,那又是相对谁来定位呢? 包含块是什么?初始包含块又是什么?元素A包含元素B,A设置position:relative,B设置position:absolute;left:0;top:0,这个left:0;top:0是相对于A元素的content-box、padding-box还是margin-box的左上角?如果你还不是很有把握说出来答案,可以先思考一下或者实践一下,然后再阅读后面的内容。 绝对定位元素的特性 绝对定位元素完全脱离文档流,不会对后面兄弟元素的布局产生任何影响 其位置(或者说大小)是由top right bottom left四个属性决定的 绝对定位元素的margin不会和其他元素的margin折叠上面说到绝对定位元素的大小是由top right bottom left四个属性决定的,这四个属性是相对于绝对定位元素的包含块来定位的。 包含块绝对定位元素的包含块是由其最近的position属性设置为relative、absolute或fixed的祖先元素,按照以下方式生成的: 如果这个祖先元素是行内元素...此种情况请参考后续文章 否则,包含块是由祖先元素的padding edge组成(即相对于祖先元素padding-box进行定位)如果绝对定位元素的所有祖先元素的position属性都没有设置relative、absolute或fixed,则其包含块为初始包含块。 初始包含块根元素(在HTML文档中即元素)所在的包含块即是初始包含块,对于浏览器来说:初始包含块的大小即是视口的大小,但是是以画布原点为锚点的。浏览器的视口是固定在那不变的,但是一个文档可能会很长,可以上下滚动,视口中的内容会不断变化。初始包含块可以简单理解为第一个视口区域(这句话是我自己造的),上图:  页面滚动之后: 页面滚动之后: 初始包含块
html {
margin: 10px;
padding: 10px;
border: 1px solid red;
}
body {
padding: 10px;
border: 1px solid blue;
}
.abs {
position: absolute;
/*left: 0;*/
/*bottom: 0;*/
padding: 5px;
background-color: #9089e4;
color: #fff;
}
绝对定位之初始包含块
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
滚到底啦,没有更多内容啦~~~
我是绝对定位元素。
初始包含块
html {
margin: 10px;
padding: 10px;
border: 1px solid red;
}
body {
padding: 10px;
border: 1px solid blue;
}
.abs {
position: absolute;
/*left: 0;*/
/*bottom: 0;*/
padding: 5px;
background-color: #9089e4;
color: #fff;
}
绝对定位之初始包含块
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
初始包含块不是html,也不是body,而是指视口。
滚到底啦,没有更多内容啦~~~
我是绝对定位元素。
 函数边框代表html元素,蓝色边框代表body元素,由gif图可以进一步加深对初始包含块的理解:初始包含块并不是大多数人认为的html或body元素,这是个误区,要纠正!
绝对定位元素的大小
静态位置(static position) 函数边框代表html元素,蓝色边框代表body元素,由gif图可以进一步加深对初始包含块的理解:初始包含块并不是大多数人认为的html或body元素,这是个误区,要纠正!
绝对定位元素的大小
静态位置(static position)
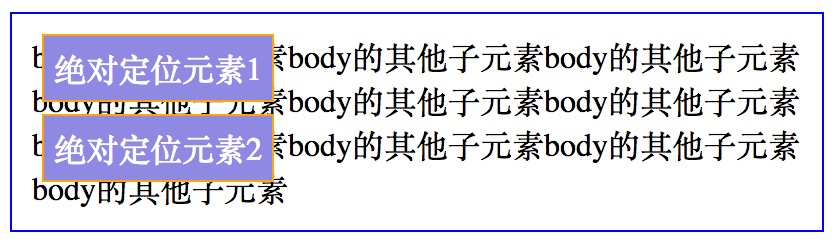
一个元素的静态位置可以简单理解为这个元素在普通文档流中的位置,就是这个元素的position为static,float为none时,元素在文档中所处的位置。 静态位置的left值:包含块的左边界到当前定位元素的左外边距(Left Margin)边界的距离 静态位置的right值:包含块的右边界到当前定位元素的右外边距(Right Margin)边界的距离 初始包含块 body { position: relative; padding: 10px; border: 1px solid blue; } .abs { position: absolute; margin-left: 5px; padding: 5px; background-color: #9089e4; border: 1px solid orange; color: #fff; } .abs2 { position: absolute; top: 50px; left: 10px; margin-left: 5px; padding: 5px; background-color: #9089e4; color: #fff; border: 1px solid orange; } 绝对定位元素1 绝对定位元素2 body的其他子元素body的其他子元素body的其他子元素body的其他子元素body的其他子元素body的其他子元素body的其他子元素body的其他子元素body的其他子元素body的其他子元素从上面代码可以看出,.abs和.abs2两个元素的静态位置的left值都为10px(即body的padding-left值),我们不设置.abs的left值,即默认auto,而.abs2的left设置为10px,会看到两个元素距离包含块左边的距离是一样的。  绝对定位元素的布局
绝对定位元素的布局
计算公式(width表示内容宽度,即标准盒子模型): 'left' + 'margin-left' + 'border-left-width' + 'padding-left' + 'width' + 'padding-right' + 'border-right-width' + 'margin-right' + 'right' = width of containing blockleft、width、right默认值是automargin-left、margin-right默认值是0 以水平方向(从左至右:ltr)为例说明一下绝对定位元素的位置(或大小)是如何定义的。起决定因素的有left right width,每个属性都可以设置或者不设置值,默认为auto,设置了值的在表格中用1表示,总共有2 * 2 * 2 = 8 种情况: Left Width Right 布局 auto auto auto 把margin-left和margin-right为auto的设置为0;把left设置为静态位置的left值;宽度自适应:margin-right边缘最远到right为0的位置(如果margin-right为0,则取border-right边缘,如果border-right-width也为0,则取padding-right边缘,下同) 1 auto auto 把margin-left和margin-right为auto的设置为0;宽度自适应:margin-right边缘最远到right为0的位置 auto auto 1 把margin-left和margin-right为auto的设置为0;宽度自适应:margin-left边缘最远到left为0的位置 auto 1 auto 把margin-left和margin-right为auto的设置为0;把left设置为静态位置的left值; 1 1 auto 把margin-left和margin-right为auto的设置为0;从左至右按照各属性值布局 auto 1 1 把margin-left和margin-right为auto的设置为0;从右到左按照个属性值布局 1 auto 1 把margin-left和margin-right为auto的设置为0;宽度自动拉伸 1 1 1 ① 如果margin-left和margin-right都为auto,此时二者相等,则按照上述方程计算出对应的margin值;如果此时计算出来的margin值为负值,则设置margin-left为0,然后根据方程再计算出margin-right的值。② 如果margin-left、margin-right中有一个为auto,则按照方程计算出这个值;③ 如果margin-left、margin-right都设置了值,且导致方程左右不相等,则忽略right值。上面是以水平方向布局讲述了绝对定位元素的宽度是如何定义的,高度是类似的,就不再详细阐述了,想进一步了解细节的同学请参考 www.w3.org/TR/CSS22/vi… 本文主要参考资料:www.w3.org/TR/CSS22/vi… 篇幅已经很长了,还有一部分知识点没讲到: 包含块部分: 绝对定位元素的包含块是由其最近的position属性设置为relative、absolute或fixed的祖先元素,按照以下方式生成的: 如果这个祖先元素是行内元素...(包含块是如何定义的?)布局部分:上述所讲的绝对定位元素的布局是针对非可替换元素,如果是可替换元素,布局又是怎样的?这些内容将在下一篇文章中做进一步阐述。 |
【本文地址】