| 【视频直播篇一】入门篇 | 您所在的位置:网站首页 › 直播推流拉流技术是什么 › 【视频直播篇一】入门篇 |
【视频直播篇一】入门篇
|
文章目录
一、前言二、常见直播协议1. RTMP2. FLV3. HLS4. WebRTC5. 适用场景及区别
三、推流技术四、播放器五、视频资源六、测试demo
一、前言
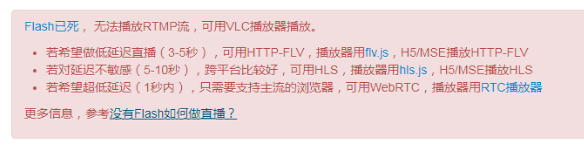
公司产品要集成视频直播,原来找的一家第三方厂家已经对接好了,后来领导说成本太高要换。拿到同行的产品来看,发现他们用的是rtmp协议的直播流。领导说要上这个,把这个任务交给我,当时都蒙圈了。这啥玩意?!从来没见过啊。领导的话就是命令,没办法,硬着头皮也要上。 花了几天时间稍微入了门,在这里总结一下。 首先直播中有两个非常重要的概念:推流、拉流。通俗来讲,推流指的就是我们在直播平台看到的主播那一端采集摄像头数据推送到视频流服务器。而拉流就是观众这一段使用pc、移动端播放直播视频了。 这个视频直播出了一个系列,以下文章是几个播放器的使用教程 【视频直播篇二】vue-cli3集成LivePlayer【视频直播篇三】vue-cli3集成vue-video-player【视频直播篇四】vue-cli3集成flv.js【视频直播篇五】vue-cli3集成vue-aliplayer-v2【视频直播篇六】videojs的使用【视频直播篇七】Aliplayer的使用 二、常见直播协议 RTMP: 底层基于TCP,在浏览器端依赖Flash。HTTP-FLV: 基于HTTP流式IO传输FLV,依赖浏览器支持播放FLV。WebSocket-FLV: 基于WebSocket传输FLV,依赖浏览器支持播放FLV。WebSocket建立在HTTP之上,建立WebSocket连接前还要先建立HTTP连接。HLS: Http Live Streaming,苹果提出基于HTTP的流媒体传输协议。HTML5可以直接打开播放,兼容性最好,但延迟高。RTP: 基于UDP,延迟1秒。接下来看看这几个概念: 1. RTMPRTMP(Real Time Messaging Protocol)实时消息传送协议是Adobe Systems公司为Flash播放器和服务器之间音频、视频和数据传输 开发的开放协议。 RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash/AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。支持该协议的软件包括Adobe Media Server/Ultrant Media Server/red5等。RTMP与HTTP一样,都属于TCP/IP四层模型的应用层。 知识拓展:https://cloud.tencent.com/developer/article/1004970 遗憾的是目前主流的浏览器最新版(除国产的一些浏览器支持外,如360浏览器)都把flash给移除了,没有flash的支撑,rtmp视频流在web端是没有办法播放的。 tips: 这里有一个网站可以测试浏览器是否支持flash http://ssfw.njfy.gov.cn/ssfwzx/ext/flash/flash.jsp 2. FLVFLV 是FLASH VIDEO的简称,FLV流媒体格式是随着Adobe Flash MX的推出发展而来的视频格式。由于它形成的文件极小、加载速度极快,使得网络观看视频文件成为可能,它的出现有效地解决了视频文件导入Flash后,使导出的SWF文件体积庞大,不能在网络上很好的使用等问题 3. HLSHLS (HTTP Live Streaming)是Apple的动态码率自适应技术。主要用于PC和Apple终端的音视频服务。包括一个m3u(8)的索引文件,TS媒体分片文件和key加密串文件 4. WebRTCWebRTC:名称源自网页即时通信(英语:Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的API。 WebRTC实现了基于网页的视频会议,标准是WHATWG 协议,目的是通过浏览器提供简单的javascript就可以达到实时通讯能力。 WebRTC项目的最终目的主要是让Web开发者能够基于浏览器(Chrome\FireFox…)轻易快捷开发出丰富的实时多媒体应用,而无需下载安装任何插件,Web开发者也无需关注多媒体的数字信号处理过程,只需编写简单的Javascript程序即可实现。 WebRTC提供了视频会议的核心技术,包括音视频的采集、编解码、网络传输、显示等功能,并且还支持跨平台:windows,linux,mac,android。 5. 适用场景及区别这里也有一篇文章介绍的RTMP、HTTP-FLV、HLS的,有兴趣的可以看看 https://www.cnblogs.com/upyun/p/9881865.html WebRTC是做通信的,不是用来做直播。在直播业务中,目前并没有经过大规模的验证,配套的东西也不如直播这么完善,比如微信小程序就没法用WebRTC了。 大神winlin(SRS作者)在这篇文章中介绍的很清楚,大家可以看一下: https://mp.weixin.qq.com/s/oYn5q4fF9afaged23Ueudg 引用他的话说 目前主流的推流技术:ffmpeg、OBS。 可参考这里进一步了解推流的整个过程:https://www.cnblogs.com/yjmyzz/p/srs_study_1_install_push_and_pull_stream.html ffmpeg推流 主流的解决方案是 docker-nginx-rtmp-ffmpeg,如果只是测试可以使用命令: ffmpeg -re -i 文件.mp4 -vcodec copy -acodec copy -f flv rtmp://ip地址/live/01 OBS推流Open Broadcaster Software(简称OBS)是一款直播流媒体内容制作软件。同时程序和其源代码都是免费的。 支持 OS X、Windows、Linux操作系统。适用于多种直播场景。满足大部分直播行为的操作需求(发布桌面、发布摄像头、麦克风、扬声器等等)。 OBS中文官网:https://obsproject.com/zh-cn。可以进行软件下载及安装使用。 四、播放器根据场景可以选择播放器: PC浏览器,延迟有要求的用HTTP-FLV,延迟没要求的用HLS。移动端浏览器,用HLS,兼容性比较好,几乎都支持。移动端微信小程序,用RTMP,HTTP-FLV或HLS。移动端Native,用RTMP或HTTP-FLV。根据协议可以选择播放器: HTTP-FLV,PC上用flv.js,移动端用Fijkplayer。HLS,PC上用hls.js,Safari、iOS、Android可以H5直接播。WebRTC,PC上用H5(得自己写代码调API),移动端得用SDK。下面是一些较主流的解决方案: flv.js:https://github.com/bilibili/flv.js Flv.js 是 HTML5 Flash 视频(FLV)播放器,纯原生 JavaScript 开发,没有用到 Flash。由 bilibili 开源。 videojs:https://github.com/videojs/video.js Video.js 是一个通用的在网页上嵌入视频播放器的 JS 库,Video.js 自动检测浏览器对 HTML5 的支持情况,如果不支持 HTML5 则自动使用 Flash 播放器。 vue-video-player:https://github.com/surmon-china/vue-video-player 这里有比较详细的介绍https://www.jb51.net/article/173816.htm Aliplayer:https://help.aliyun.com/document_detail/125570.html 阿里出品 vue-aliplayer-v2:https://github.com/wtjnh/vue-aliplayer-v2 第三方使用Vue集成Aliplayer2的方案 LivePlayer:https://www.liveqing.com/docs/download/LivePlayer.html LiveQing的LivePlayer H5直播|点播播放器,api:https://www.liveqing.com/docs/manuals/LivePlayer.html 除此之外还有一些播放器软件可以实现播放: vlcPotPlayer 五、视频资源 rtmp:2020整理的最新rtmp推流拉流直播测试网址hls(m3u8): https://blog.csdn.net/g0415shenw/article/details/82957522SRS官网:http://ossrs.net/releases/ 。 网站下方有SRS的演示流方便大家测试,并且大神发布了SRS直播IPhone App,可以很方便在上面进行一些测试其它视频资源:http://samples.mplayerhq.hu/ 六、测试demo http://bilibili.github.io/flv.js/demo/Aliplayerhttp://ossrs.net/players/srs_player.htmlLiveQing LivePlayer H5播放器 |
【本文地址】
| 今日新闻 |
| 推荐新闻 |
| 专题文章 |