| 盒模型 盒子的组成部分 1. 内容 content 2. 填充 (内边距) padding 3. 边框 border 4. 外边距 margin | 您所在的位置:网站首页 › 盒模型的组成内容 › 盒模型 盒子的组成部分 1. 内容 content 2. 填充 (内边距) padding 3. 边框 border 4. 外边距 margin |
盒模型 盒子的组成部分 1. 内容 content 2. 填充 (内边距) padding 3. 边框 border 4. 外边距 margin
|
目录
盒模型盒子的组成部分1. 内容 content2. 填充 (内边距) padding3. 边框 border4. 外边距 margin
盒模型
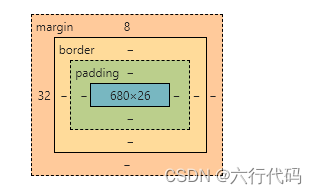
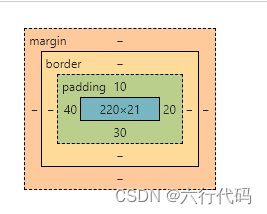
box:盒子,每个元素在页面中都会生成一个矩形区域(盒子) 盒子类型: 行盒,display等于inline的元素块盒,display等于block的元素行盒在页面中不换行、块盒独占一行 display默认值为inline 浏览器默认样式表设置的块盒:容器元素、h1~h6、p 常见的行盒:span、a、img、video、audio 通过设置display:block可以将行盒转变为块盒 盒子的组成部分无论是行盒、还是块盒,都由下面几个部分组成,从内到外分别是: width、height,设置的是盒子内容的宽高 内容部分通常叫做整个盒子的内容盒 content-box 2. 填充 (内边距) padding盒子边框到盒子内容的距离 填充区+内容区 = 填充盒 padding-box 属性值:padding-left、padding-right、padding-top、padding-bottom 要分别写以上四位太麻烦了,可以通过简写来快速写 padding: 简写属性 分别是按照上 右 下 左 来设置盒子宽度 cpadding: 10px 20px 30px 40px;效果图:绿色区域 边框 = 边框样式 + 边框宽度 + 边框颜色 边框样式:border-style 一般情况下边框样式,默认是无的,要进行设置 这里也可以进行上右下左的设置 边框宽度:border-width 这里的宽度也可以进行上右下左的设置 边框颜色:border-color 通过速写属性可以将以上三种元素合到一起: border:4px dashed red边框+填充区+内容区 = 边框盒 border-box 4. 外边距 margin边框到其他盒子的距离 margin-top、margin-left、margin-right、margin-bottom 速写属性margin margin: 10px 20px 30px 40px; |
【本文地址】
公司简介
联系我们