| vue + echarts + ( bmap) 百度地图 实现公交、骑行、车辆 轨迹图 | 您所在的位置:网站首页 › 百度地图的轨迹视频怎么删除不了 › vue + echarts + ( bmap) 百度地图 实现公交、骑行、车辆 轨迹图 |
vue + echarts + ( bmap) 百度地图 实现公交、骑行、车辆 轨迹图
|
vue + echarts + ( bmap) 百度地图 实现公交、骑行、车辆 轨迹图
最终目标
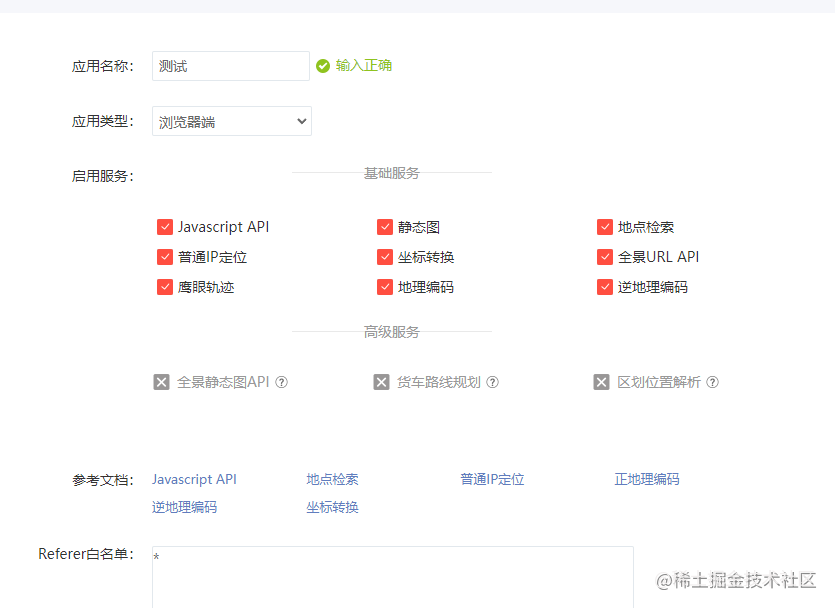
最终目标:个性化的实现公交路线图 先看看效果以免白看一场,如果你是想实现类似的效果可以继续往下看 码起!!! 1.申请百度地图的AK进入百度开发者平台 ==> 点击 控制台 ==> 应用管理 如果没有应用创建应用 应用类型:浏览器端 白名单: 暂时填写 * 吧 后期上线可以再修改
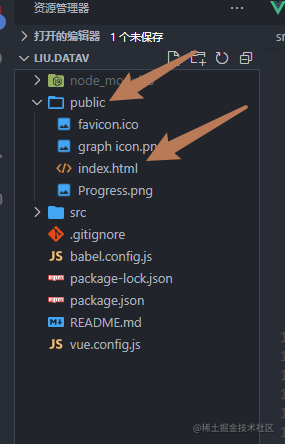
2.1 打开如图所示的 html 文件
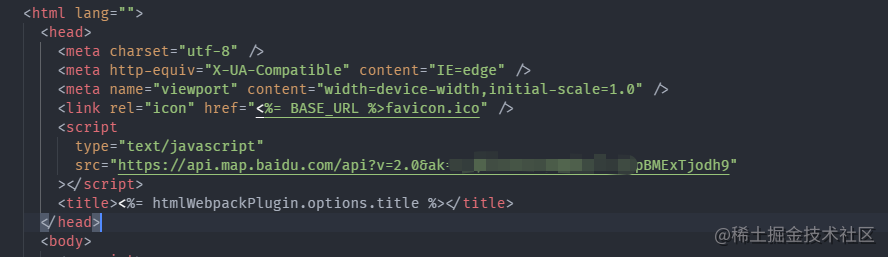
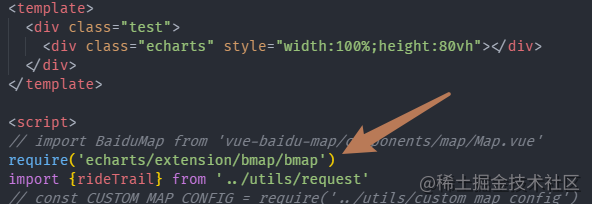
2.2 插入一段 scrtipt 代码
以官网的 Demo 作为例子 发送请求获取经纬度数据,返回的数据并不是真正的经纬度 需要在回调函数中处理
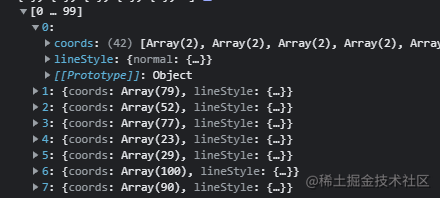
在回调函数中处理了数据, 你自己的项目肯定没有官网的这么复杂,你叫后端直接给返回你需要的数据,你就不需要再处理了 2.1 处理后的数据 ==> 1. 数据中每一条代表一跟轨迹 2. coords 是这条轨迹上的所有经纬度
博主已经将大致步骤写出了,在具体实现中肯定会碰到问题。细心解决,欢迎留言。 \ |
【本文地址】
公司简介
联系我们