| 浏览器端调用百度地图API,但地图无显示(细节问题) | 您所在的位置:网站首页 › 百度地图在线查询公交路线查不到了怎么办 › 浏览器端调用百度地图API,但地图无显示(细节问题) |
浏览器端调用百度地图API,但地图无显示(细节问题)
|
文章目录
调用JavaScript API,地图无显示解决方案1、未输入AK((Access Key)或类型错误2、路径有误(url未添加http:或https:)3、JavaScript文件——放置不合理4、地图名称不一致
调用JavaScript API,地图无显示解决方案
在刚学百度地图——JavaScript API时,在细节上犯了许多错误。在此一并整理, 希望大家能少走弯路。 许多同学刚接触时,希望的结果是这样的: 百度地图开发文档-JavaScript API 百度示例demo-地图展示
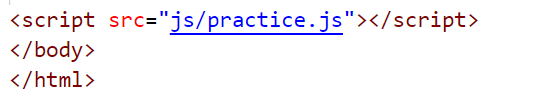
很多人习惯于在部分放一个标签; 这种做法一般来讲是没有什么太大问题,但实际上:位于块中的脚本会导致浏览器此时无法并行加载其他文件(如图像/其他脚本),也就是说它必须做完这件事,才可能去完成接下来的工作。如果在这一步卡住,那结果就显而易见了。 (不太推荐下图做法,密钥文件例外)
最好还是把标签放在HTML文档的最后,标签之前: (放在标签之后也没问题) 这样能使得浏览器更快地加载页面 (百度密钥的文件位置可保持不变,仍旧放在内部; 但其必须是最前面的位置,在其他js文件之上,它是完成百度地图所有操作的基础) Document ...
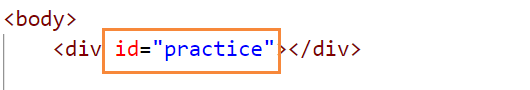
确保HTML文件里的名称与JavaScript里创建的地图实例一致 意思是查找id为practice的元素,在里面创建地图 而id为practice这个div元素是在里面出现 如果一来把js代码放前面,则先执行语句,但因为没能获取该元素,所以地图显示失败 ) 以上是自己前段时间初学百度地图API时犯的一些小错误。一些经验和教训,希望能够帮到阅读到这的你。 |
【本文地址】
 但实际很可能是这样:
但实际很可能是这样:  下面来总结一下可能是哪些原因呢?
下面来总结一下可能是哪些原因呢?  将ak替换成自己的密钥,注意自己使用的密钥类型,若在浏览器端显示,不要错误地使用了“服务端”、“微信小程序”等类型。
将ak替换成自己的密钥,注意自己使用的密钥类型,若在浏览器端显示,不要错误地使用了“服务端”、“微信小程序”等类型。  百度地图的示例自然可以调用成功; 如果切换到自己的HTML文件中,需要在src这里添加上http:或https:
百度地图的示例自然可以调用成功; 如果切换到自己的HTML文件中,需要在src这里添加上http:或https:  否则就会出现地图调用失败——一片空白:
否则就会出现地图调用失败——一片空白: 



 ( 对第2点和第4点进行补充说明: 包含地图调用的js文件,第1行代码是:
( 对第2点和第4点进行补充说明: 包含地图调用的js文件,第1行代码是: