| 使用 CSS3 绘制 Hello Kitty | 您所在的位置:网站首页 › 画hellokitty猫 › 使用 CSS3 绘制 Hello Kitty |
使用 CSS3 绘制 Hello Kitty
|
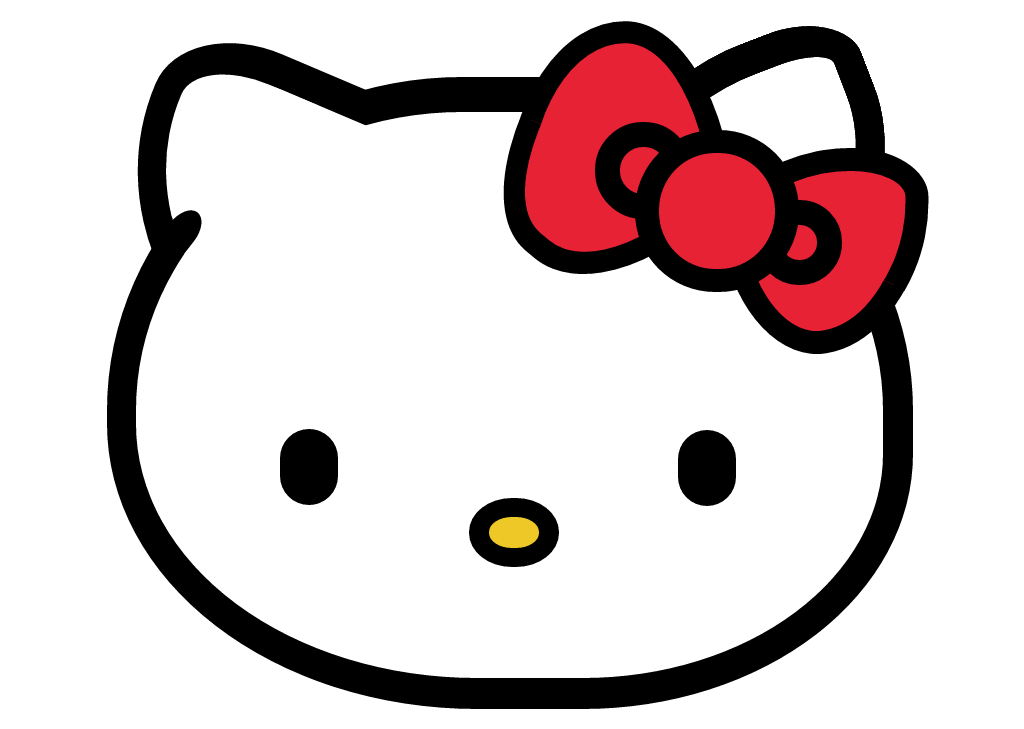
偶然间看到了 SegmentFault 上的一篇文章,感觉这个 Hello Kitty 画的还不错,心血来潮也用 CSS3 画了个 Hello Kitty,现在在这里记录一下详细的绘制过程。想要源码、素材、在线演示的同学可以直接拉到最下面。 我们先看下原图:
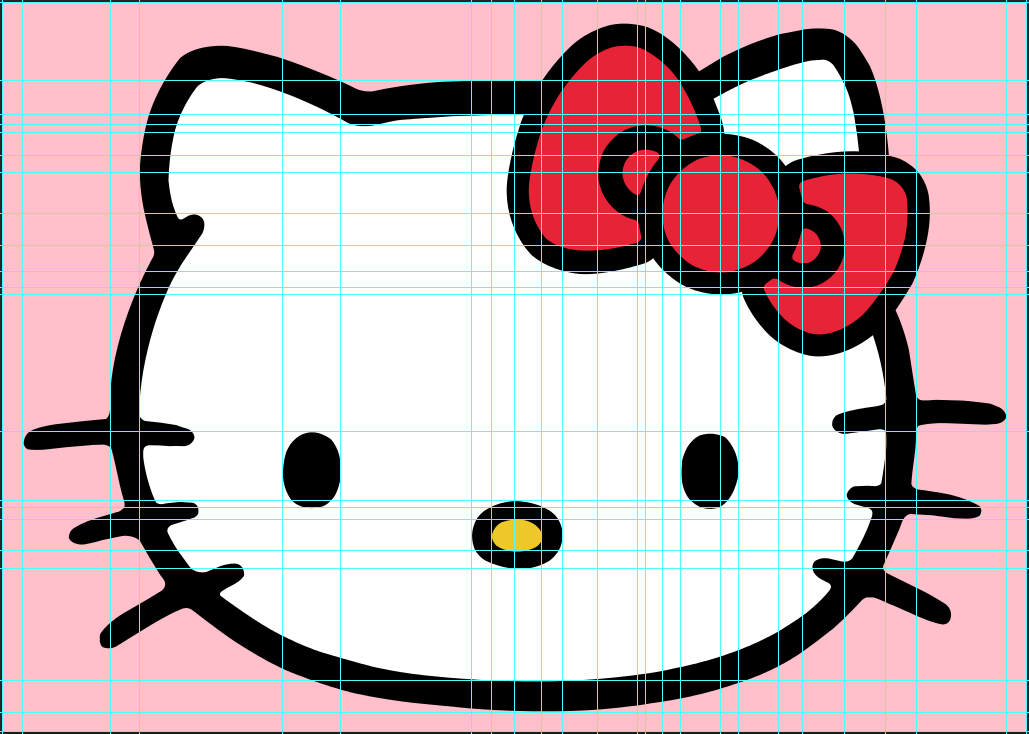
从上图可以看出,Hello Kitty 由脸蛋、耳朵、红色蝴蝶结、眼睛、鼻子和六根胡须构成,所以 DOM 结构也相对简单: 开始绘制可以利用 Photoshop 的参考线精确的计算出元素的 left、top、width、height、border-width 以及四个角的水平 radius 值和垂直 radius 值,有偏差的地方再微调一下基本就可以了。
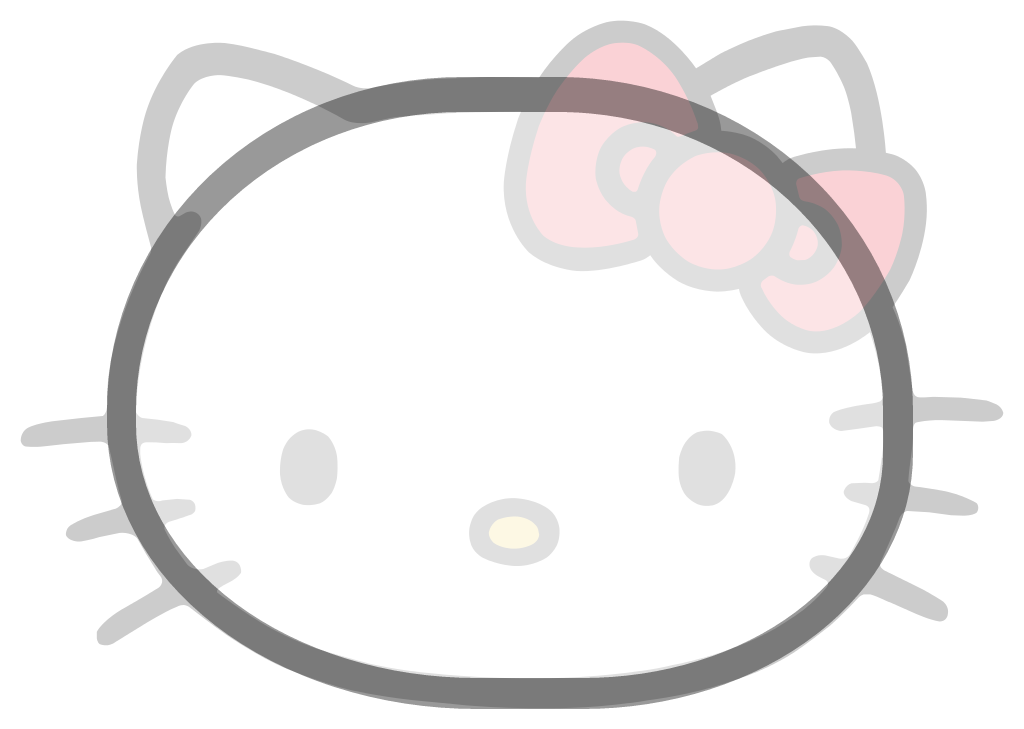
让耳朵和脸蛋连为一体: .hello-kitty-div .left-ear-clean { left: 146px; top: 96px; width: 250px; height: 250px; border-top-left-radius: 138px 100px; border-bottom-left-radius: 360px 310px; background-color: white; transform: rotate(23deg); z-index: 101; }
再稍加点缀,美化一下: .hello-kitty-div .left-ear-beautify { left: 149px; top: 221px; width: 60px; height: 30px; border-top-left-radius: 20px 15px; border-top-right-radius: 25px 15px; border-bottom-left-radius: 20px 15px; border-bottom-right-radius: 25px 15px; background-color: black; transform: rotate(-52deg); z-index: 102; }
右耳画的比较粗糙,因为马上就要画蝴蝶结了。 蝴蝶结蝴蝶结分为两个外边,三个圆。外边是整个绘画过程中最难画的地方,用矩形调整 radius 参数很难做到没有偏差,因为它不像是更圆润的矩形,而像是更圆润的三角形。在这里,我们把它分成四块,各个外边各两块,在块内绘制好对应的区域,再利用 overflow: hidden; 来隐藏多余的部分。然后是三个圆,相对简单。 代码量实在太多,就不贴出来了,大概思路就这样子。
眼睛和鼻子相对简单,就不贴代码了。
因为胡须是弯弯的,所以每根胡须需要两个元素来实现,我们就用 :before 和 :after 吧。 某一根胡须的代码: .hello-kitty-div .left-moustache-1:before { content: '\20'; display: block; position: absolute; left: 20px; top: 420px; width: 100px; height: 24px; border-top-left-radius: 80px 30px; border-bottom-left-radius: 20px; background-color: black; transform: rotate(-5deg); z-index: 101; } .hello-kitty-div .left-moustache-1:after { content: '\20'; display: block; position: absolute; left: 131px; top: 418px; width: 60px; height: 24px; border-top-right-radius: 100px 30px; border-bottom-right-radius: 20px; background-color: black; transform: rotate(2deg); z-index: 101; }现在,整个 Hello Kitty 就画完了,有没有觉得很可爱?~~(ฅ>ω |
【本文地址】
公司简介
联系我们