| dhtmlx | 您所在的位置:网站首页 › 甘特图什么样的 › dhtmlx |
dhtmlx
|
dhtmlx-Gantt 学习开发手册
本文主要针对B/S进行学习
目录
dhtmlx-Gantt(甘特图)学习--第一章:初识dhtmlx-Gantt
dhtmlx-Gantt(甘特图)--是什么?dhtmlx-Gantt(甘特图)--有什么用?dhtmlx-Gantt(甘特图)--怎么使用?dhtmlx-Gantt(甘特图)--基本使用方式 dhtmlx-Gantt(甘特图)学习--第二章dhtmlx-Gantt(甘特图)学习--第三章dhtmlx-Gantt(甘特图)学习--第四章dhtmlx-Gantt(甘特图)学习--第五章
1.dhtmlx-Gantt(甘特图)–是什么?
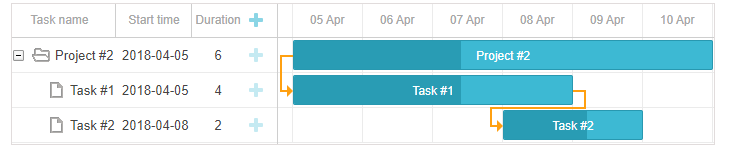
甘特图(Gantt chart)又称为横道图、条状图(Bar chart)。其通过条状图来显示项目,进度,和其他时间相关的系统进展的内在关系随着时间进展的情况。以提出者亨利·L·甘特(Henrry L. Ganntt)先生的名字命名。 ①含义 甘特图以图示通过活动列表和时间刻度表示出特定项目的顺序与持续时间。一条线条图,横轴表示时间,纵轴表示项目,线条表示期间计划和实际完成情况。直观表明计划何时进行,进展与要求的对比。便于管理者弄清项目的剩余人物,评估工作进度。 甘特图是以作业排序为目的,将活动与时间联系起来的最早尝试的工具之一,帮助企业描述工作中心、超时工作等资源的使用。 甘特图包含以下三个含义: 1、以图形或表格的形式显示活动; 2、通用的显示进度的方法; 3、构造时含日历天和持续时间,不将周末节假算在进度内。 简单、醒目、便于编制,在管理中广泛应用。 甘特图按内容不同,分为计划图表、负荷图表、机器闲置图表、人员闲置图表和进度表五种形式。 ②特点 甘特图的特点是突出了生产管理中最重要的因素— 时间,它的作用表现在三个方面: 1、计划产量与计划时间的对应关系。 2、每日的实际产量与预定计划产量的对比关系。 3、一定时间内实际累计产量与同时期计划累计产量的对比关系 。 摘录来源:https://baike.baidu.com/item/甘特图/113232?fr=aladdin dhtmlx-Gantt是什么? DHTMLX组件是一个JavaScript 库,提供了一套完整的Ajax驱动的UI 组件。使用 dhtmlxSuite 生成企业级 web 应用程序有干净的界面、 快速的性能和丰富的用户体验。dhtmlx组件是由位于俄罗斯圣彼得堡的DHTMLX公司开发的,适用于B/S模式的Web应用开发。 dhtmlx-Gantt:是该公司旗下开发的甘特图组件. 它分Pro版和standard版:两者之间一个是付费的,一个不需要付费.Pro版需要付费,standard版不需要付费. 两者之间支持的功能有所区别(该组件还在不断更新迭代中): Feature(特征)Standard Edition(标准版)Pro Edition(专业版)Inline editing (New!) (内联编辑(新!))√√Split tasks (New!) (拆分任务(新!))×√Ability to set task types automatically (New!)(能够自动设置任务类型(新!))×√Editable or readonly Gantt chart(可编辑或只读甘特图)√√Auto scheduling(自动调度)×√Keyboard navigation(键盘导航)√√Dynamic loading(动态加载)×√Projects and milestones task types(项目和里程碑任务类型)×√jQuery integration(jQuery集成)√√Resource management(资源管理)×√Right-to-left mode(从右到左的模式)√√Fullscreen mode(全屏模式)√√Loading from XML, JSON(从XML,JSON加载)√√Tasks grouping(任务分组)×√Support for baselines, deadlines and other custom elements(支持基线,截止日期和其他自定义元素)×√Tooltips(提示)√√Critical path calculation(关键路径计算)×√Backward planning(落后计划)√√Optional tree view(可选的树视图)√√Customizable task edit form (lightbox)(可自定义的任务编辑表单(灯箱))√√Rich drag-and-drop behavior to manage tasks(丰富的拖放行为来管理任务)√√Ability to mark specific times in the timeline area(能够在时间线区域标记特定时间)√√Support for touch devices: iOS, Android(支持触摸设备:iOS,Android)√√Progress percent coloring for tasks(任务的着色百分比)√√Full control with JavaScript API(使用JavaScript API完全控制)√√Support for unscheduled tasks(支持计划外任务)√√Dependency arrows(依赖性箭头)√√Simple API for managing editability / readonly modes of individual tasks(用于管理单个任务的可编辑性/只读模式的简单API)√√Export/import from MS Project(从MS Project导出/导入)√√Smart rendering(智能渲染)√√Undo/redo functionality(撤消/重做功能)√√Accessibility(无障碍)√√Fast and smooth rendering(快速流畅的渲染)√√Configurable columns in the grid(网格中的可配置列)√√Multi-task selection(多任务选择)√√Per-column grid sorting(每列网格排序)√√Simple API for hiding/showing columns of the grid(用于隐藏/显示网格列的简单API)√√Ability to resize grid columns and the grid itself from the UI(能够从UI调整网格列和网格本身的大小)×√Sorting and filtering(排序和过滤)√√Cross-browser: IE, FF, Chrome, Safari, Opera(跨浏览器:IE,FF,Chrome,Safari,Opera)√√Localization (30+ locales)(本地化(30多种语言环境))√√Customizable time scale - zooming(可自定义的时间刻度 - 缩放)√√Non-linear time scale (hide days/hours)(非线性时标(隐藏天数/小时))×√7 different skins(7种不同的皮肤)√√Content Security Policy compliance(内容安全政策合规性)√√Export to Excel, iCal(导出到Excel,iCal)√√Support for custom tasks types(支持自定义任务类型)×√4 types of linking of tasks: finish-to-start, start-to-start, finish-to-finish, start-to-finish(4种类型的任务链接:从完成到开始,从开始到开始,从完成到完成,从开始到结束)√√ 2.dhtmlx-Gantt(甘特图)–有什么用?1、项目管理:在现代的项目管理里,被广泛的应用。这可能是最容易理解、最容易使用并最全面的一种。它可以让你预测时间、成本、数量及质量上的结果并回到开始。它也能帮助你考虑人力、资源、日期、项目中重复的要素和关键的部分,你还能把10张各方面的甘特图集成为一张总图。以甘特图的方式,可以直观的看到任务的进展情况,资源的利用率等等。 2、其它领域:如今甘特图不单单被应用到生产管理领域,随着生产管理的发展、项目管理的扩展,它被应用到了各个领域,如:建筑、IT软件、汽车等等 。 摘录来源:https://baike.baidu.com/item/甘特图/113232?fr=aladdin 3.dhtmlx-Gantt(甘特图)–怎么使用?①在页面上创建甘特图Creating Gantt Chart on the Page 在页面上初始化甘特图1.在页面上包含dhtmlxGantt代码文件。 2.在页面上创建DIV容器。 3.使用init方法在新创建的容器中初始化dhtmlxGantt 。作为参数,该方法采用甘特图将显示的HTML容器(或其id)。 Basic initialization html, body { height: 100%; padding: 0px; margin: 0px; overflow: hidden; } var tasks = { data: [ { id: 1, text: "Project #2", start_date: "01-04-2018", duration: 18, order: 10, progress: 0.4, open: true }, { id: 2, text: "Task #1", start_date: "02-04-2018", duration: 8, order: 10, progress: 0.6, parent: 1 }, { id: 3, text: "Task #2", start_date: "11-04-2018", duration: 8, order: 20, progress: 0.6, parent: 1 } ], links: [ {id: 1, source: 1, target: 2, type: "1"}, {id: 2, source: 2, target: 3, type: "0"} ] }; gantt.init("gantt_here"); gantt.parse(tasks);显示如图: 初始化: gantt.init("gantt_here");数据: var tasks = { data: [ { id: 1, text: "Project #2", start_date: "01-04-2018", duration: 18, order: 10, progress: 0.4, open: true }, { id: 2, text: "Task #1", start_date: "02-04-2018", duration: 8, order: 10, progress: 0.6, parent: 1 }, { id: 3, text: "Task #2", start_date: "11-04-2018", duration: 8, order: 20, progress: 0.6, parent: 1 } ], links: [ {id: 1, source: 1, target: 2, type: "1"}, {id: 2, source: 2, target: 3, type: "0"} ] };全屏模式: html, body{ margin:0px; padding:0px; height:100%; overflow:hidden; } 4.dhtmlx-Gantt(甘特图)–基本使用方式①配置甘特图 为了获得甘特图的所需外观,dhtmlxGantt提供了2个对象: gantt.config - 日期,比例,控件等的配置选项。 gantt.templates - 格式化甘特图中使用的日期和标签的模板。所有配置选项都在gantt.config对象中声明。 要设置所需的选项,只需按照本文档中的说明进行编写。 请注意,配置选项应该在dhtmlxGantt初始化的代码行之前。 'gantt.config'对象年示图: gantt.config.scale_unit = "year"; //按年显示 gantt.config.step = 1; //设置时间刻度的步长(X轴) gantt.config.date_scale = "%Y"; //日期尺度按年 gantt.init("gantt_here");
月示图: gantt.config.scale_unit = "month"; //按月显示 gantt.config.date_scale = "%F, %Y"; //设置时间刻度的格式(X轴) 多个尺度 gantt.config.scale_height = 50; //设置时间刻度的高度和网格的标题 gantt.config.subscales = [ {unit: "day", step: 1, date: "%j, %D"} ]; //指定第二个时间刻度 gantt.init("gantt_here");
要定义模板,只需按照本文档中的说明进行编写即可。请记住,模板的定义应该在dhtmlxGantt初始化的代码行之前。 gantt.templates.task_text=function(start,end,task){ return "Text: "+task.text+", Holders: "+task.users; }; gantt.init("gantt_here");
以上是初步学习dhtml-Gantt.如有问题请提出,相互学习. dhtml-Gantt API :https://docs.dhtmlx.com/gantt/api__refs__gantt.html |
【本文地址】
 dhtmlxGantt要求在页面上包含2个代码文件: dhtmlxgantt.js dhtmlxgantt.css
dhtmlxGantt要求在页面上包含2个代码文件: dhtmlxgantt.js dhtmlxgantt.css

