| 有哪些 UI 设计图标分类? | 您所在的位置:网站首页 › 环保标志的图标有哪些图案 › 有哪些 UI 设计图标分类? |
有哪些 UI 设计图标分类?
|
你知道如何制作 UI 图标设计吗?你知道有哪些 UI 图标设计分类吗?今天的文章,我们就来好好说一说 UI 图标设计类型以及使用吧!
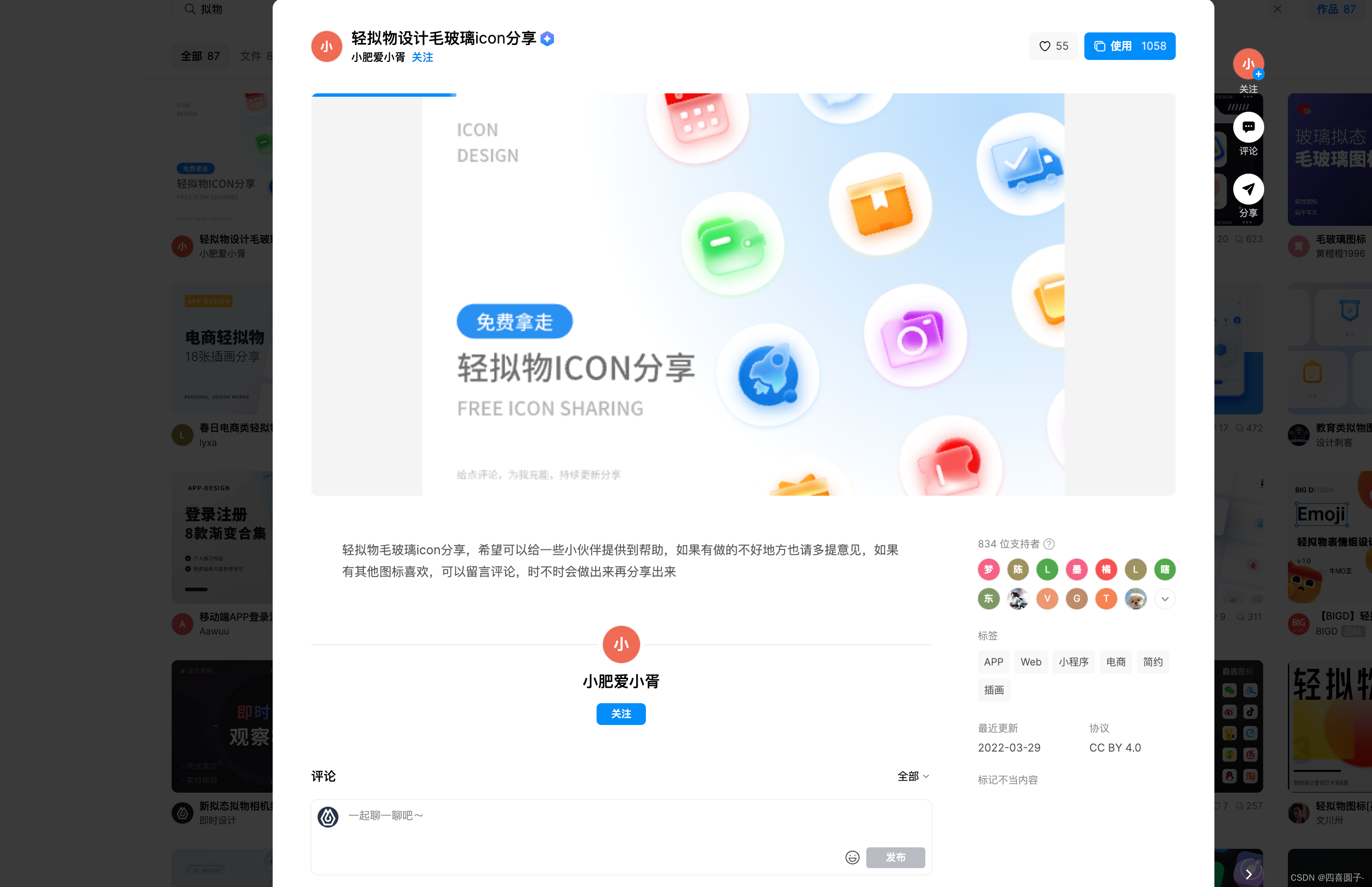
1、 拟物图标 拟物化图标设计是一种通过在对象上叠加高光、纹理、材质和阴影等不同效果,使事物看起来真实逼真的 UI。它的本意是一种图标设计方案。拟物化图标设计非常适合某些应用程序。” 用于营销界面和游戏应用程序。模拟物符号的设计注重逼真、真实的外观,用户的认知学习成本低。新手小白更加人性化和人性化,但是拟物化的图标设计过于注重拟物化的细节,降低了用户对产品内容的转化效率,容易造成审美疲劳。 轻拟物毛玻璃图标👇
2、 扁平图标 平面图标设计相比拟物化主题,它在拟物化图标主题的基础上进行了简化。代表干净整洁的平面 UI 图标设计的抽象简化图标设计。平面图标设计风格简单但不一致。扁平化的图标设计在一定程度上降低了对移动设备的硬件要求,使用起来更加高效。在色彩协调设计上,平面图标的设计强调了内容的主体部分,弱化了各种渐变、阴影、高光等视觉效果,着重于减轻用户的视觉疲劳。然而,平面图标设计缺乏色彩和深度,导致用户体验不佳。 ,尤其是在一些非移动设备上,图标设计过于简单,缺乏直观性。 扁平图标资源👇
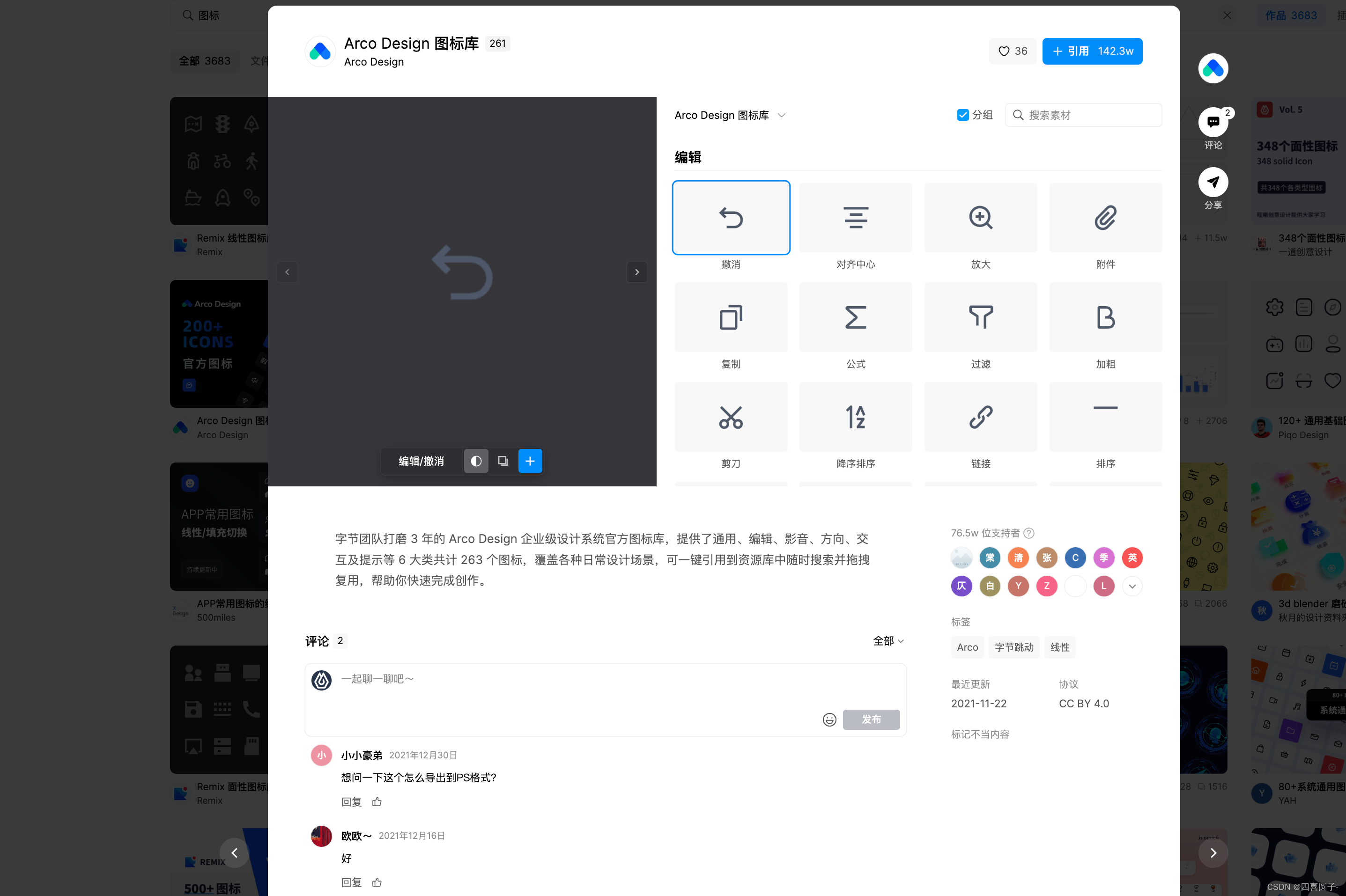
3、 线性图标 线性图标设计,顾名思义,是以线条为设计主体的图标。用纯色、渐变、叠加、虚线等表达您的设计理念。虽然它是一个线性符号,但它的设计让你感到轻薄。最流行的线性图标设计是 2px 和 3px。较细的线条显示更多细节。线性图标设计具有辨识度高、清晰、简洁、易识别等优点。线性图标设计不会损害您的网站。视觉干扰太大。然而,线性图标设计的创意空间较小,过于复杂的线性图标设计增加了识别问题,容易产生视觉疲劳。 4、面性图标“面性图标” 是一种图标设计。它比 “线性图标” 具有更广阔的视觉范围,更能吸引用户的注意力。通过使用填充颜色,组合多个形状来表示图标的纹理,并添加阴影等纹理叠加效果,使图标在视觉上更加丰富,呈现出不同的形状。分面图标直接反映现实生活的缩影,清晰地向用户传达信息,帮助用户更快地识别事物。同时,面性符号具有生动的表现力和较高的辨识度,创作空间也非常大。注意不要在页面上过度使用面性图标。这样做不应该让页面过于杂乱难辨,导致用户视觉疲劳。 Arco Design 图标库👇
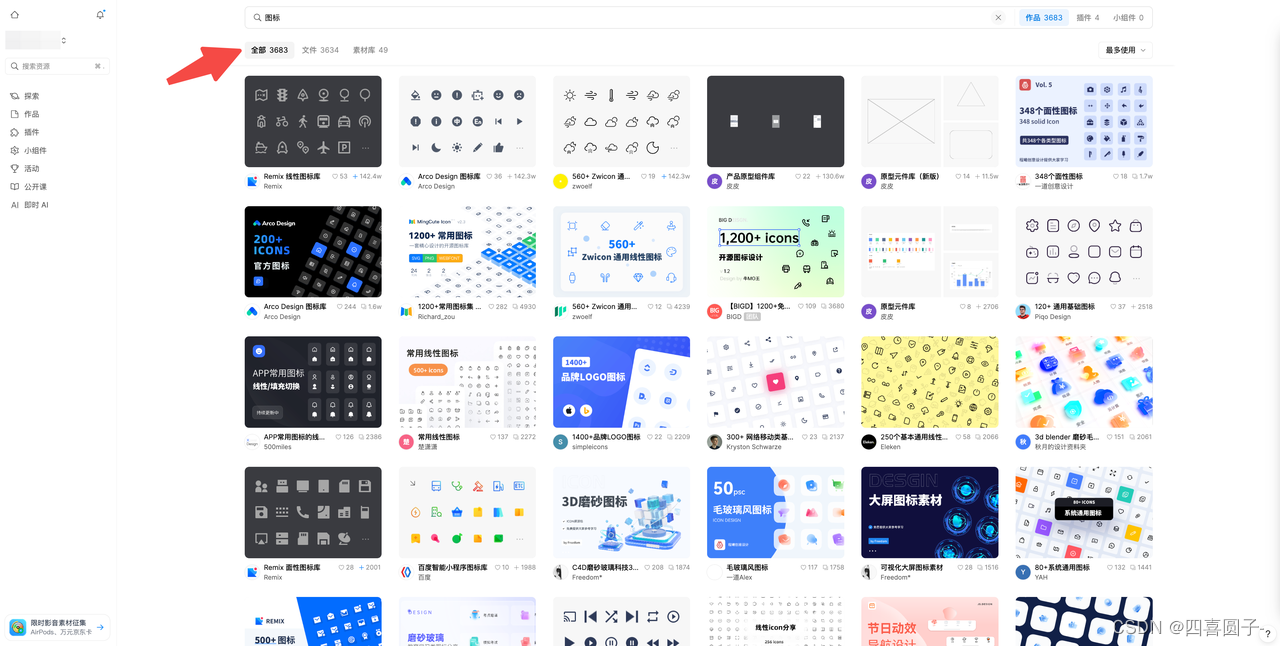
即时设计作为超百万用户使用的在线协同设计的免费工具,内置了强大的 UI 图标设计资源库。可以加入即时设计资源广场,搜索【图标】,资源广场里有很多不同的用户界面图标设计风格。同时,即时设计支持超过 50 种基本 UI 设计功能和 300 种融入原型交互的变化。收录了海量顶级厂商的优秀案例,供大家免费参考和启发。 |
【本文地址】