| 王者荣耀换新UI,简直高端亮瞎眼 | 您所在的位置:网站首页 › 王者图标包 › 王者荣耀换新UI,简直高端亮瞎眼 |
王者荣耀换新UI,简直高端亮瞎眼
|
对比一看,整体视觉高端大气了许多,图标变得更加轻量化。图标区域也变的小了些。在亲测了几把后还是有很多值得学习的地方,但是也造成了一些体验上的困扰。 那么接下来,我将根据个人的体验一起来分析一下。 1.利用渐变过度替代分割性遮照 相对旧版的设计,新版本更加的注重了沉浸式体验,利用渐变过渡的黑色阴影来拉开图标文字与背景场景的空间。减少信息按钮对主体按钮的干扰,从而凸显出页面下方【对战】【排位】的主功能按钮的层次。
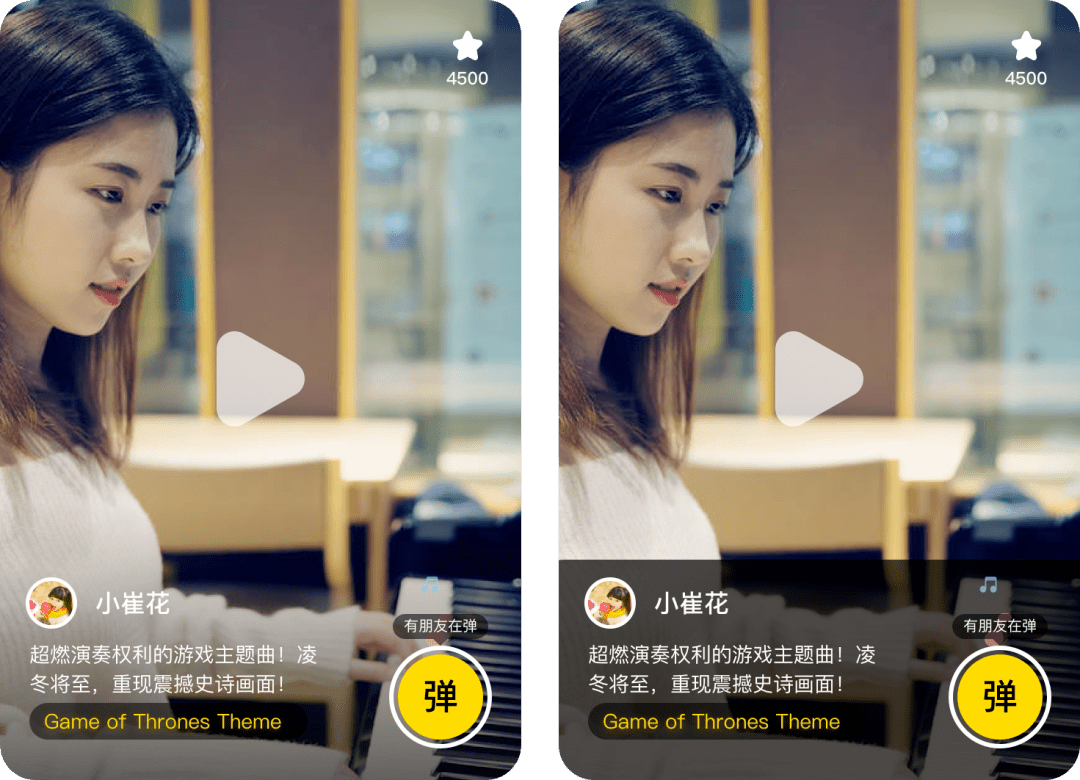
其实透明渐变遮照在很多app的运用中都有体现,比如视频软件,在减少内容分割和降低页面割裂感上有很大的帮助。如一个视频软件使用渐变透明遮照和非渐变遮照就有很大的区别,渐变遮照能减少干扰让用户沉浸在视频本身,而后者的透明黑色遮照更加强化了文字内容的故事性,然后再是视频内容。
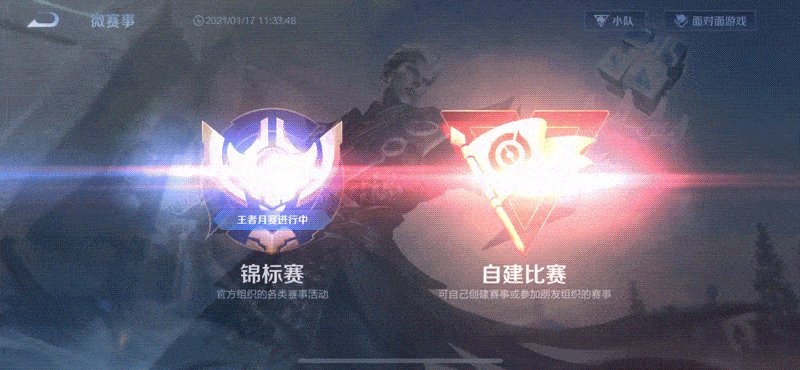
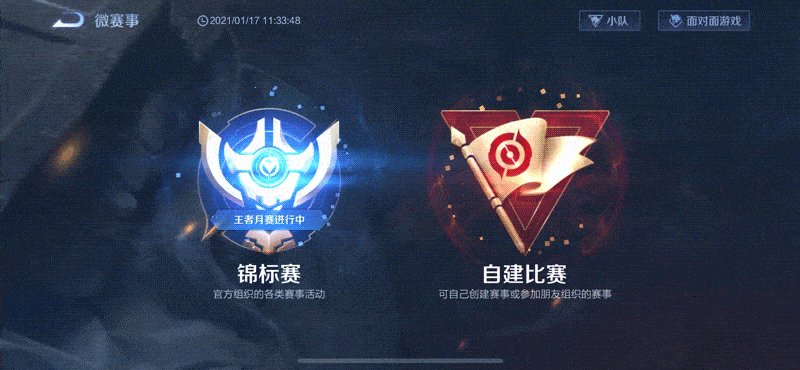
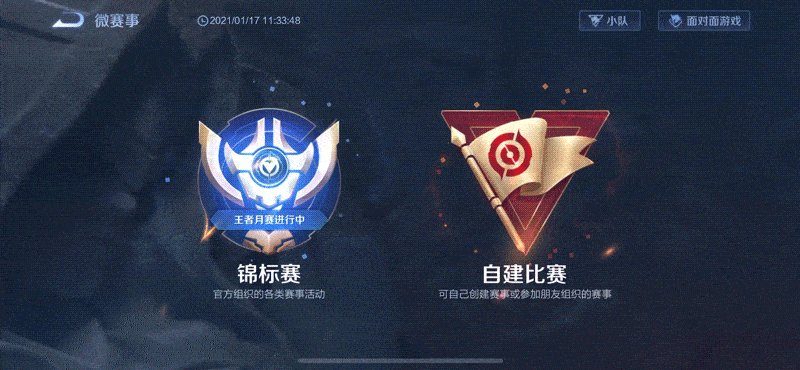
2.整合信息,加强聚焦 在【微赛事】【万象天宫】按钮中将时间和描述文字设计标签整合在按钮中,减少了按钮提示的堆砌感。旧版本的金色“盾牌”也整合到了中间区域,让视觉变得更加平衡些。
3.减少多余元素,页面变得更干净 老版本的设计利用图标背景块来体现统一性,在新版本设计中去除了图标背景块,从而在视觉上留白更多,页面变得透气。这也是走向更为扁平化轻量化的体现。
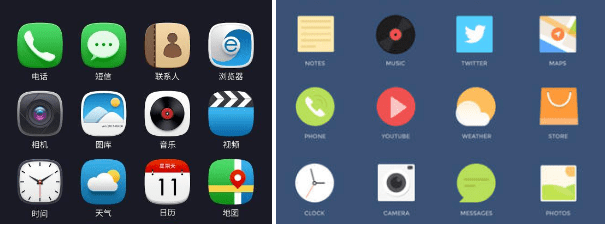
其实在Android系统图标的进化同样如此,扁平化不仅仅是减少多余的图形样式和阴影纹理,同样在图形与图形的叠加上也在减少。如图Android从统一的圆角背景到去除统一背景保留图标基本形的过程。
4.通过动画来强调层级 底部从下而上的载入功能有效果的强调了功能按钮的层级,在时间上最后让用户关注到的是动画最后出来的部分
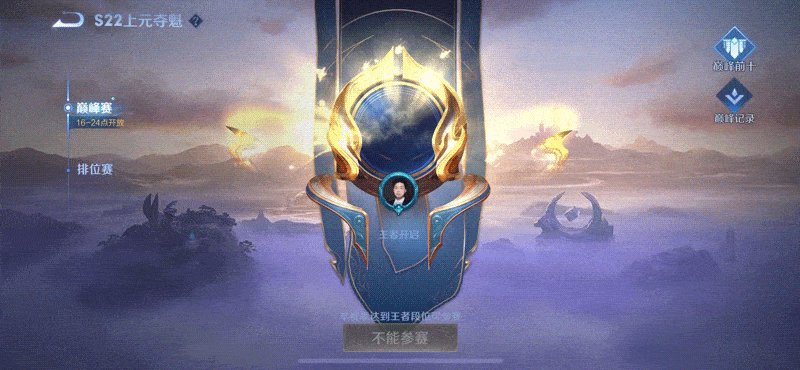
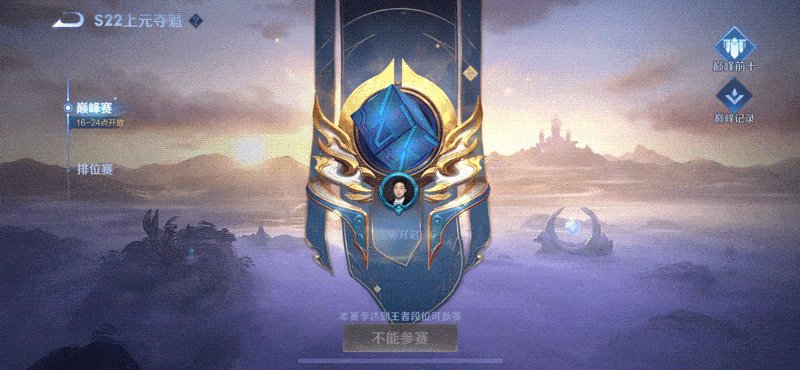
5.精细化图标动画 段位图标不仅仅在视觉效果上边的更加的精细,在动画上把一个图标的入场到加载出来的动感变得更加层次分明,动感十足。
6.载入还原顺序 在英雄卡片加载动画中按照顺序加载图片,从左至右从上而下。
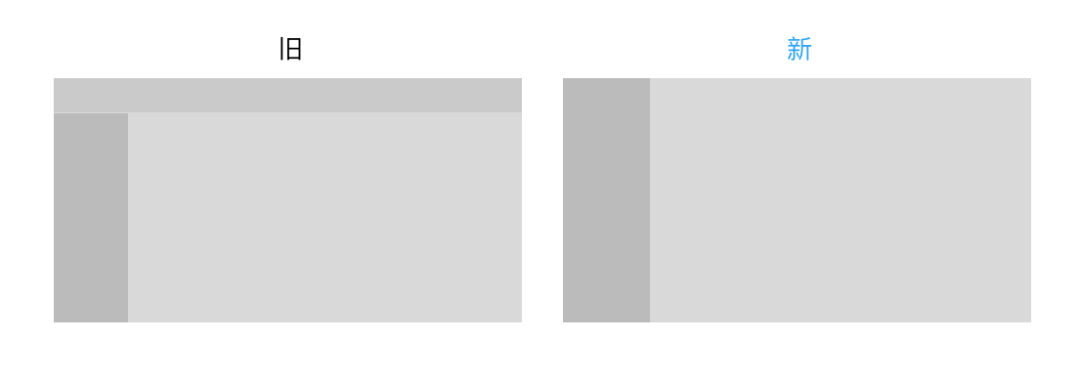
7.过度最求轻量化 在新版本的设计中,按钮图标都尽可能的降低了厚度,以及头像的外框也变得更加的简洁去掉了多余的元素。由于过于追求整体留白,导致页面图标及文字也变得过小,可以对比看到结算页面数据文字都很小,导致用户体验阅读性降低。 商场页面模块变得整块化,从之前的左侧导航和顶部模块变成了左侧导航切换的页面模式。这块我觉得还是挺舒服的,强调了左侧导航的内容。
我们再来看看选择英雄页,去除了顶部红蓝色背景块,界面变得更加的简洁通透了许多。
8.应用震动交互强调提示 在新版本的选择英雄也的设计中,通过震动提示该选择英雄了。震动交互提示在现在很多产品中都有体现,但使用过多会造成用户的反感,所以我们在使用中主要是在需要强调提示或换醒的功能点上增加会比较好。
9.地图及角色细节强化 这次更新过后,玩家还可以在设置中开启HDR选择特效亮度。地图和角色上的优化也给大家比较明显的清晰感觉,还有紫色在页面中的运用让效果炫酷了不少。
缺点: 但是由于对比度的提高,给用户眼睛带来了过度的疲劳感,我玩了两把,感受就是眼睛会特别累。
王者荣耀从开服至今,陪伴了很多玩家的成长。游戏每一次更新都会给玩家带来不同的感受,这次更是以一个全新的状态出现在大家眼前。希望王者可以再接再厉,为玩家带来更好的游戏体验。 欢迎大家在底部留言区说出你的看法~
收藏 举报返回搜狐,查看更多 |
【本文地址】